前言
大家平时都用什么代码编辑器啊!我个人比较喜欢用vscode,因为有以下几点:
- 开源,免费;
- 自定义配置
- 集成git
- 智能提示强大
- 支持各种文件格式(html/jade/css/less/sass/xml)
- 调试功能强大
- 各种方便的快捷键
- 强大的插件扩展 对前端这么友好,没理由不用。
下载网址:https://code.visualstudio.com/
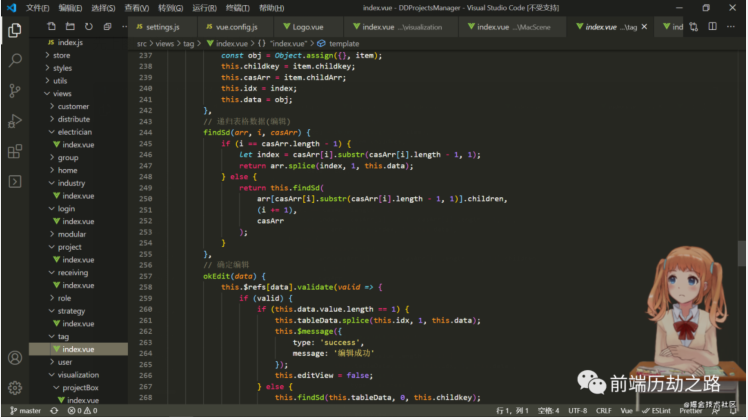
效果图
先上图,注意下图是动态的。

配置
这么萌的效果,怎么实现呢?配置如下,Windows环境和Mac环境同理。
找到vscode安装目录。

按路径找到workbench.html文件
- esources\app\out\vs\code\electron-browser\workbench
3. 打开workbench.html文件
文件内容如下:
- <!-- Copyright (C) Microsoft Corporation. All rights reserved. -->
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <meta http-equiv="Content-Security-Policy" content="default-src 'none'; img-src 'self' https: data: blob: vscode-remote-resource:; media-src 'none'; frame-src 'self' vscode-webview: https://*.vscode-webview-test.com; object-src 'self'; script-src 'self' 'unsafe-eval'; style-src 'self' 'unsafe-inline'; connect-src 'self' https:; font-src 'self' https: vscode-remote-resource:;">
- </head>
- <body aria-label="">
- </body>
- <!-- Init Bootstrap Helpers -->
- <script src="../../../../bootstrap.js"></script>
- <script src="../../../../vs/loader.js"></script>
- <script src="../../../../bootstrap-window.js"></script>
- <!-- Startup via workbench.js -->
- <script src="workbench.js"></script>
- </html>
4.编辑workbench.html文件
- <!-- Copyright (C) Microsoft Corporation. All rights reserved. -->
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <meta http-equiv="Content-Security-Policy" content="default-src 'none'; img-src 'self' https: data: blob: vscode-remote-resource:; media-src 'none'; frame-src 'self' vscode-webview: https://*.vscode-webview-test.com; object-src 'self'; script-src * 'unsafe-inline' 'unsafe-eval'; style-src 'self' 'unsafe-inline'; connect-src 'self' https:; font-src 'self' https: vscode-remote-resource:;">
- </head>
- <style type="text/css">
- #live2dcanvas {border: 0 !important;}
- </style>
- <body aria-label="">
- <div id="live2d-widget"><canvas id="live2dcanvas" width="100" height="200" style="position: fixed;width:100px;height:200;opacity: 0.5;right: 0px;bottom: -20px;z-index: 99999;pointer-events: none;border:0;"></canvas></div>
- </body>
- <!-- Init Bootstrap Helpers -->
- <script src="../../../../bootstrap.js"></script>
- <script src="../../../../vs/loader.js"></script>
- <script src="../../../../bootstrap-window.js"></script>
- <!-- Startup via workbench.js -->
- <script src="workbench.js"></script>
- <script type="text/javascript" charset="utf-8" src="https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.0.min.js"></script>
- <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.min.js?_=1557308476616"></script>
- <script type="text/javascript">
- // L2Dwidget.init();
- L2Dwidget.init({"display": {
- "superSample": 2,
- "width": 100,
- "height": 200,
- "position": "right",
- "hOffset": 0,
- "vOffset": 0
- }
- });
- </script>
- </html>
直接把上面的代码复制替换掉原来的代码就好,但是为了有一条后路,最好把原来的代码备份下。
重启Vscode 重启软件,大功告成!
浅析原理
这个动态的小萌妹是怎么实现的呢?我们来看下之前的代码,通过增删改一顿操作之后,发下这行代码至关重要。
- <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.min.js?_=1557308476616"></script>
它引入了live2d-widget@3.0.4/lib/L2Dwidget.min.js,通过搜索大法我们知道这是一个二次元前端插件。
我们直接这样在浏览器输入网址:
https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.min.js?_=1557308476616

我去,是不是跟我一样,一看到源码我就头疼。不要怕,先开始复制代码然后格式化:

我们不会一行一行看,我们可以抓住重点,比如第一行的GitHub地址,我们可以打开看看。
https://github.com/xiazeyu/live2d-widget.js
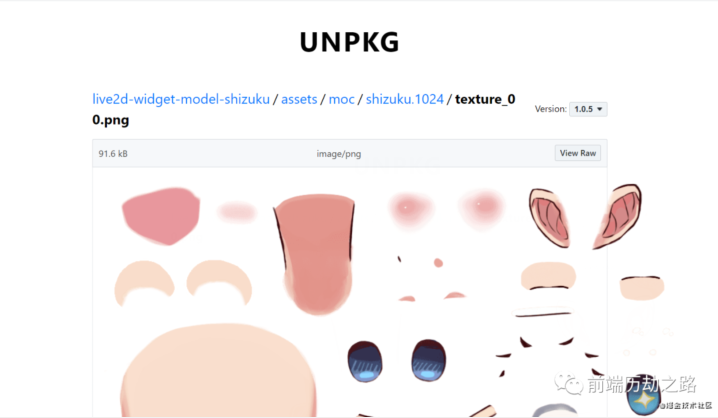
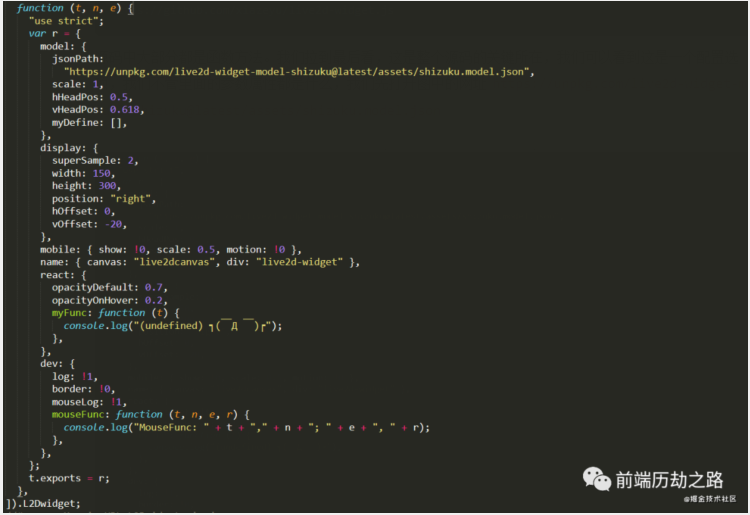
源码中大部分都是函数方法。我们拉到最后看,这是整个源码的关键所在,我们可以看到这是一个配置选项,我们不管里面的参数属性都是什么,我们先打开图中的网址https://unpkg.com/live2d-widget-model-shizuku@latest/assets/shizuku.model.json

我们打开这个json文件的网址,复制代码格式化之后,代码如下。代码中的文件是从哪里来的呢?
- {
- "type": "Live2D Model Setting",
- "name": "shizuku",
- "model": "moc/shizuku.moc",
- "textures": [
- "moc/shizuku.1024/texture_00.png",
- "moc/shizuku.1024/texture_01.png",
- "moc/shizuku.1024/texture_02.png",
- "moc/shizuku.1024/texture_03.png",
- "moc/shizuku.1024/texture_04.png",
- "moc/shizuku.1024/texture_05.png"
- ],
- "physics": "shizuku.physics.json",
- "pose": "shizuku.pose.json",
- "expressions": [
- { "name": "f01", "file": "exp/f01.exp.json" },
- { "name": "f02", "file": "exp/f02.exp.json" },
- { "name": "f03", "file": "exp/f03.exp.json" },
- { "name": "f04", "file": "exp/f04.exp.json" }
- ],
- "layout": { "center_x": 0, "y": 1.2, "width": 2.4 },
- "hit_areas": [
- { "name": "head", "id": "D_REF.HEAD" },
- { "name": "body", "id": "D_REF.BODY" }
- ],
- "motions": {
- "idle": [
- { "file": "mtn/idle_00.mtn", "fade_in": 2000, "fade_out": 2000 },
- { "file": "mtn/idle_01.mtn", "fade_in": 2000, "fade_out": 2000 },
- { "file": "mtn/idle_02.mtn", "fade_in": 2000, "fade_out": 2000 }
- ],
- "tap_body": [
- { "file": "mtn/tapBody_00.mtn", "sound": "snd/tapBody_00.mp3" },
- { "file": "mtn/tapBody_01.mtn", "sound": "snd/tapBody_01.mp3" },
- { "file": "mtn/tapBody_02.mtn", "sound": "snd/tapBody_02.mp3" }
- ],
- "pinch_in": [
- { "file": "mtn/pinchIn_00.mtn", "sound": "snd/pinchIn_00.mp3" },
- { "file": "mtn/pinchIn_01.mtn", "sound": "snd/pinchIn_01.mp3" },
- { "file": "mtn/pinchIn_02.mtn", "sound": "snd/pinchIn_02.mp3" }
- ],
- "pinch_out": [
- { "file": "mtn/pinchOut_00.mtn", "sound": "snd/pinchOut_00.mp3" },
- { "file": "mtn/pinchOut_01.mtn", "sound": "snd/pinchOut_01.mp3" },
- { "file": "mtn/pinchOut_02.mtn", "sound": "snd/pinchOut_02.mp3" }
- ],
- "shake": [
- {
- "file": "mtn/shake_00.mtn",
- "sound": "snd/shake_00.mp3",
- "fade_in": 500
- },
- {
- "file": "mtn/shake_01.mtn",
- "sound": "snd/shake_01.mp3",
- "fade_in": 500
- },
- {
- "file": "mtn/shake_02.mtn",
- "sound": "snd/shake_02.mp3",
- "fade_in": 500
- }
- ],
- "flick_head": [
- { "file": "mtn/flickHead_00.mtn", "sound": "snd/flickHead_00.mp3" },
- { "file": "mtn/flickHead_01.mtn", "sound": "snd/flickHead_01.mp3" },
- { "file": "mtn/flickHead_02.mtn", "sound": "snd/flickHead_02.mp3" }
- ]
- }
- }
经过不断的寻找,在这呢!
https://unpkg.com/browse/live2d-widget-model-shizuku@1.0.5/
里面的原理我还得再仔细研究研究。
后悔药
我们来还原最初的样子。
1.找到workbench.html文件 复制下面代码,替换。
- <!-- Copyright (C) Microsoft Corporation. All rights reserved. -->
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <meta http-equiv="Content-Security-Policy" content="default-src 'none'; img-src 'self' https: data: blob: vscode-remote-resource:; media-src 'none'; frame-src 'self' vscode-webview: https://*.vscode-webview-test.com; object-src 'self'; script-src 'self' 'unsafe-eval'; style-src 'self' 'unsafe-inline'; connect-src 'self' https:; font-src 'self' https: vscode-remote-resource:;">
- </head>
- <body aria-label="">
- </body>
- <!-- Init Bootstrap Helpers -->
- <script src="../../../../bootstrap.js"></script>
- <script src="../../../../vs/loader.js"></script>
- <script src="../../../../bootstrap-window.js"></script>
- <!-- Startup via workbench.js -->
- <script src="workbench.js"></script>
- </html>
2.重启vscode
重新启动软件。
3.解决vscode 不受支持提示 重启完成之后,我们可能会看到不受支持提示。是因为我们改动了vscode的内部代码,所以会提示。
我们来解决它。
打开命令行,安装Fix VSCode Checksums,键入命令:
- code --install-extension lehni.vscode-fix-checksums
打开vscode,快捷键 Ctrl + Shift + P 输入命令:
- Fix Checksums:Apply
重启Vscode,解决。