本文转载自公众号“读芯术”(ID:AI_Discovery)。
现在构建网站不再局限于单页应用,有了更多的方式。本文中,笔者将讨论现有的三种免费的主流替代方案,以及何时用哪种方案来构建你的2021网站。
静态网络应用程序
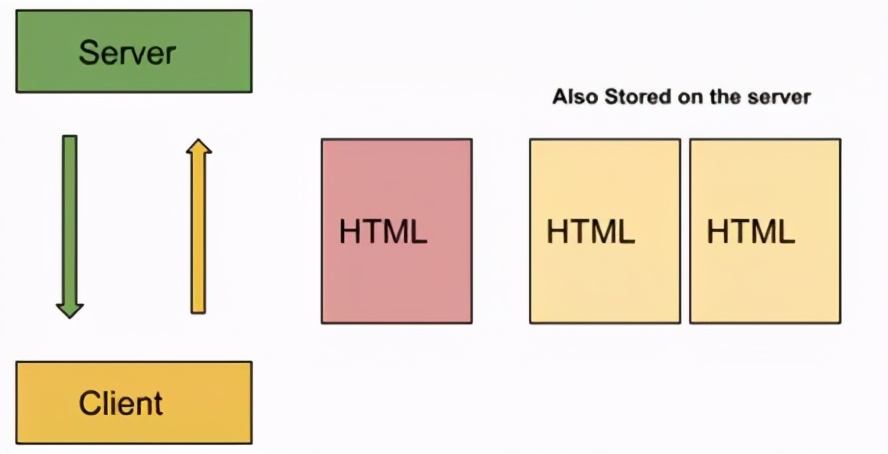
第一种是最古老的方法,即使用静态网站,在其中有一个或一堆HTML文件。将这些文件放到一个服务器上,然后那个服务器即能为用户提供很好的服务。如果用户进入页面,他们将进入返回的不同HTML文件。
动态网络应用程序
第二古老的方式是使用动态网络,通过它响应中的HTML代码是在服务器上按要求飞速渲染的,这是一个非常重要的要求。因为通过使用静态网站,你只能写HTML代码,然后把它放到服务器上,但是你无法建立网上商店或博客这样的东西。
所以每当你需要用户生成的内容,或者你有需要很大变化的动态内容,比如说你无法把用户的购物车里有什么写在HTML文件上,它们就会改变。
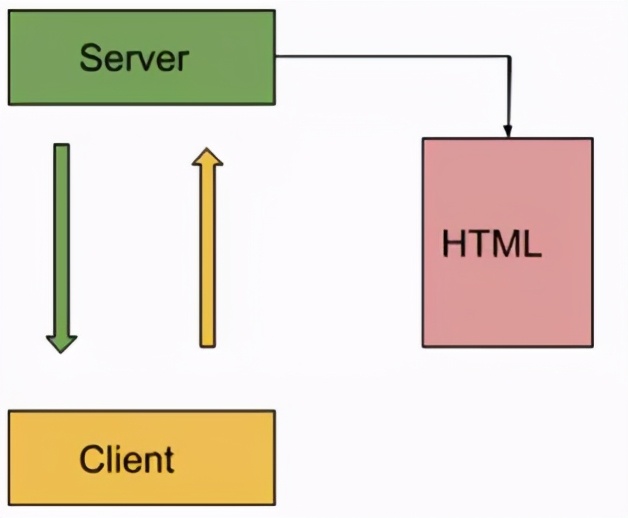
这时就需要一个解决方案:HTML文件在服务器上生成,然后返回给用户。存在一些服务器端的语言,比如Nodejs,C#或者Python,还有像Express,dot net core或者Django这样的框架方式。
然后,传入的请求会被服务器端解析和处理。然后服务器端的代码会接触到一个数据库,从那里获取一些数据,然后把这些片段拼接起来,在服务器上构建HTML代码。
作为一个开发者,你通常会定义一个模板,并定义模板中的动态点的位置。现在,服务器会完成所有的重任,把所有碎片拼接在一起。然后将相应的HTML和完成的HTML页面返回给用户。
单页网络应用程序
第三种构建网站的方式是建立一个单页应用。这是最先进的方式,它的灵感基本来自于移动应用。人们点击,事情便立即发生。人们从不必等待一个新页面加载,可能在获取一些数据时,会偶尔看到一个微调器。但通常情况下,大家保持在应用程序的体验感中,事情在瞬间发生。
在点击某个地方后不久,就会立即得到一个新的页面,在浏览器上,大家也希望有这样的体验。
你会选择哪一个呢?
为什么以及在哪里选择动态网络应用?
在动态网络方式中,服务器端在每次点击时都会渲染所有内容。但是加载新页面会导致一个新的请求,然后回应在服务器上生成的页面。虽然现代引擎的速度真的很快,但还是会有轻微的延迟,如果动态内容没有变化,我们甚至需要一个新的页面。
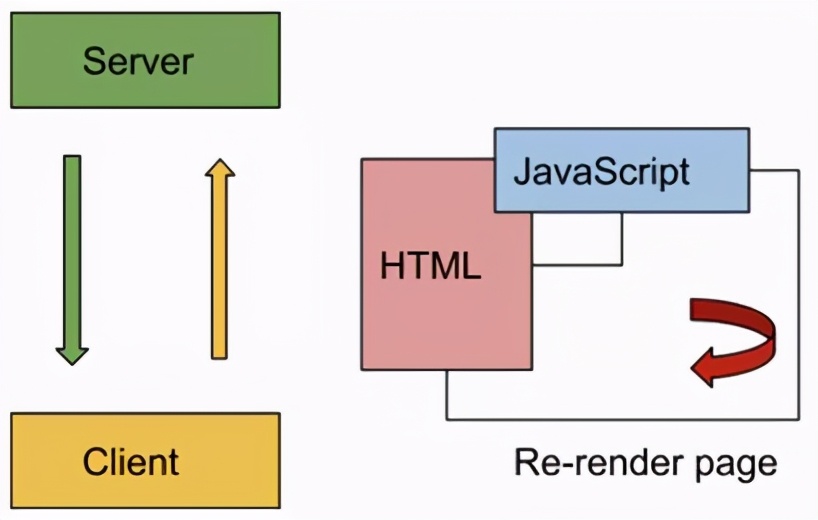
假设一下,如果用户只想要一个网站的介绍或联系页面。这时出现了一个单页面应用程序。这里,如果只有一个单页、服务器上的一个HTML文件,那么只有一个文件返回给用户。但在这个文件中,最核心的事情就是加载并启动了一堆JavaScript,然后JavaScript代码将执行,从服务器上获取数据,然后构建整个HTML页面。
另一方面,DOM要做的正是用户在浏览器中迅速看到的东西。其中一个巨大的优势就是JavaScript在浏览器中运行,用户看到的一切都在浏览器中呈现。对于即时发生的事情,不需要发送额外请求来加载新的页面。
偶尔会有一些请求需要被发送来获取新的数据。但是在这期间,网站可以呈现一个微调器或者干脆在导航中延迟半秒之类的。这就是一些可以提高用户体验的技巧。这些全都是免费的方法,且往往看起来像单页应用程序。
为什么以及应该在哪里使用静态网络?
如果你有一个非常简单的页面,没有动态的内容,比如你的个人主页,上面的内容不会频繁变化;比如你每年只更新一次简历,那么你当然可以用一些CSS,或许加上一点点JavaScript构建一堆HTML文件,然后配置到服务器上。然后任务就完成了。
即使当遇到有改变更加频繁的内容,像是Medium.com。那么你可以使用静态网站生成器,在那里你会有一些数据源,可能是一个数据库或一堆markdown文件。然后你可以定义你的页面一般应该是怎样的,每个页面的框架是怎样的等等。
然后这个静态网站生成器就可以由你来运行了。你启动生成过程,生成器会查看你所有的数据源,获取数据,使用预定义的HTML框架,然后插入数据,输出一堆预生成的HTML文件,这并不是在服务器上生成的,而是在你的机器或云端。
但这并不是作为传入请求的一部分。而是在页面部署之前,你将那个完成的静态页面部署到服务器上。最棒的是,甚至有像gatsby、nextJS这样的解决方案,可以让你构建一个react应用。然后,当你把它构建成一个静态网站时,它就会为你呈现出基于用户可能访问的每一个页面而预生成的HTML页面。然后,无论你加载哪个页面,都会加载到完成的HTML代码。
但一旦加载出了一个单页应用程序,它就会接管并执行。最好的事情是,此后你又会得到那种快速的移动应用般的体验。这就是静态网站的显著优势以及很多应用案例了。
图源:unsplash
为什么使用单页网站应用程序?
对于在服务器上生成内容的动态页面,这是一个不错的选择。例如,如果你要建立一个搜索引擎优化和动态内容都很重要的在线商店,那就太好了。
动态页面可能是完美的,因为单页应用程序经常有搜索引擎优化的问题,搜索引擎不必等待浏览器中运行的JavaScript代码完成呈现。特别是当你首先需要从JavaScript代码中获取一些内容时。但它们第一次搜索引擎的优化可能是单页应用程序的一个问题。
它不像服务器端的应用那样,内容是动态生成的,在那里你已经获取了一个完成的页面,所以搜索引擎的爬虫看到的就是用户看到的,唯一一点缺陷是所有的重任都落在服务器上之外。当然,这样做的好处是,当应用程序在用户的浏览器中运行时,你不会影响它的性能。
特别是在较慢的设备上,它可能更适合。因此,动态页面与动态站点相比,内容是在服务器上按请求生成的。它们无处不在,它们有自己的用例。
不仅如此,以那些数据频繁变化的用例为例,内容是高度动态变化的,此时搜索引擎的优化很重要,或者你想在服务器上把性能从用户那里拿走,或者不是性能,而是把性能的影响拿走,这都是一些有用的场景。
结论
图源:unsplash
当然,它们三个也都有反应性较弱的缺点。但面对这些选择,总要有所取舍。
总结来说,动态网页的优点如下:
- 提供成品代码。
- 负责服务器上的所有重任。
- 因此浏览器不必再做这些任务。
当然,它的缺点是:
- 需要等待每个新页面被加载出来。
- 因此使用感不如手机应用般流畅快速。
- 后台开发紧密相连,因为一切都发生在服务器上。
如果要建一个单页应用,它有如下优点:
- 作为开发者,你的工作只需要关注前端。
- 高反应性和很棒的即时感,无需页面重载时间。
- 非常棒的使用体验。
同样它也有一些缺点:
- 搜索引擎优化可能是一个真正的问题。虽然是一个可以解决的问题,但它仍然是一个问题。
- 浏览器需要承担所有重任。
- 所以在较慢的设备上会有问题,较慢的网络同样如此。
最后,来看看静态网页应用程序的优缺点:
- 当你针对网络或设备较慢的受众时,静态网站非常不错,因为它们会给你完成的内容
- 它们在搜索引擎的优化上也很不错。
- 没有性能问题,因为页面既不需要在服务器上生成,也不需要在浏览器中生成。它只是已经在那里,因为你早在开发过程中生成了它。
如果谈到缺点:
- 页面生成也可以是一个很大的缺点,它不太适合会快速改变或是由用户生成的内容。.
- 所有东西都是提前生成的,但你有时不会想要整个页面都被提前生成。
- 如果你想完全自动化的话,使用这样的静态网站生成器来建立一个完整的工作流程很有挑战性。
三者并不是有你没我的关系,涉及到开发者的需求时,这三种类型的开发网站都是有用的。关键是结合你的需求做出选择。