https://harmonyos.51cto.com/#zz
> Talk is cheap, show me the code.
> 与其哔哔,不如撸代码。
# 0. 前言
老狗还能否学会新技能?
作为一个中老年程序员,想要挑战一下。
新flag:学一些鸿蒙开发,做一点笔记。
好了,进入正题,入门第一步,是……Hello World?
不,是文档和工具。
所谓:工欲善其事必先利其器也。
# 1. 开发者官网
大量的技术文档都可以在鸿蒙开发者网站找到:
> https://developer.harmonyos.com/cn/home
# 2. 安装开发工具
DevEco Studio是华为开发的应用开发工具,与Android Studio类似,都是基于IntelliJ IDEA开发的,所以有很多类似的地方。
> https://developer.harmonyos.com/cn/develop/deveco-studio
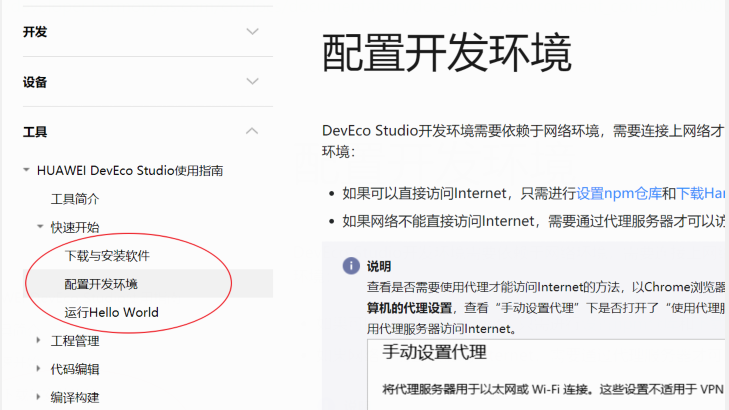
请参考官方的文档,配置好开发环境,配置过程中注意网络畅通。
> https://developer.harmonyos.com/cn/docs/documentation/doc-guides/environment_config-0000001052902427

# 3. Hello World
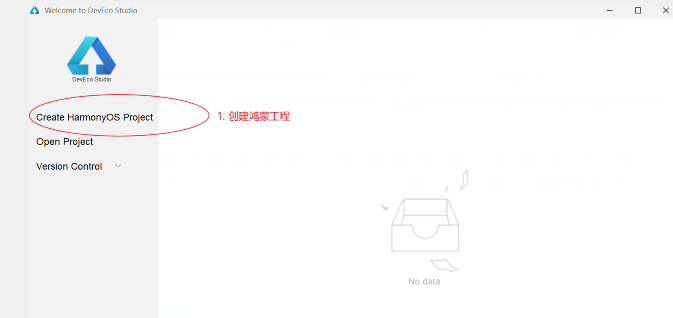
## 1). 创建工程

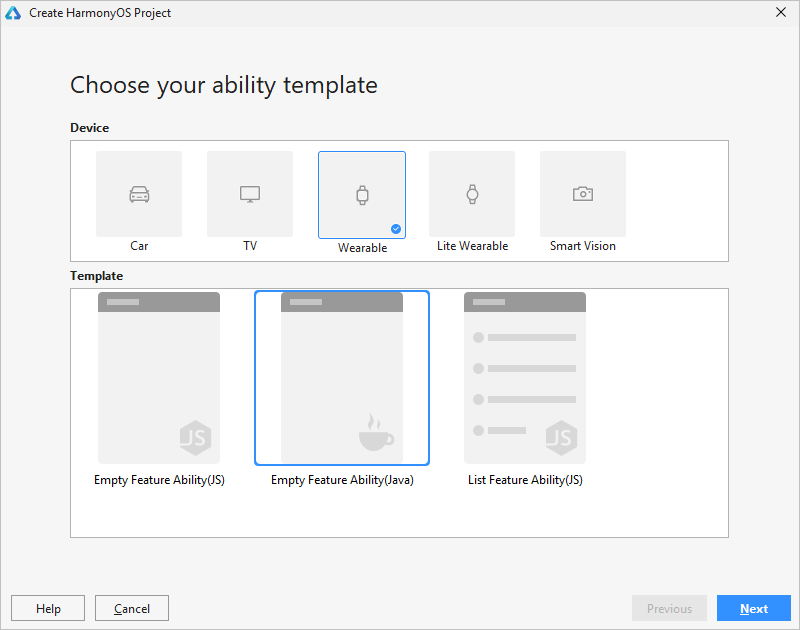
## 2). 选择要开发的平台
写这篇文章的时候(2020.11),还没开源手机部分代码,(2020.12月中就发布了),所以也不支持创建手机应用,先创建一个手表工程好了。
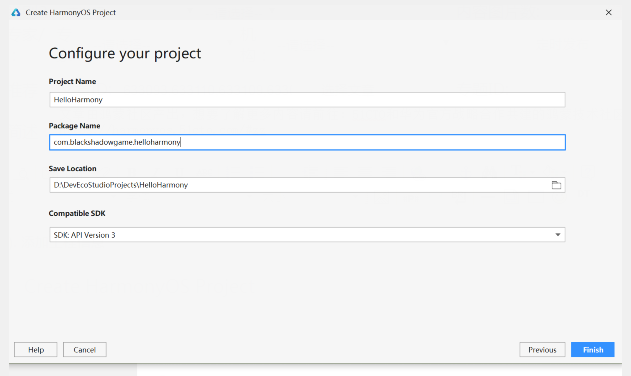
## 3). 添加工程信息

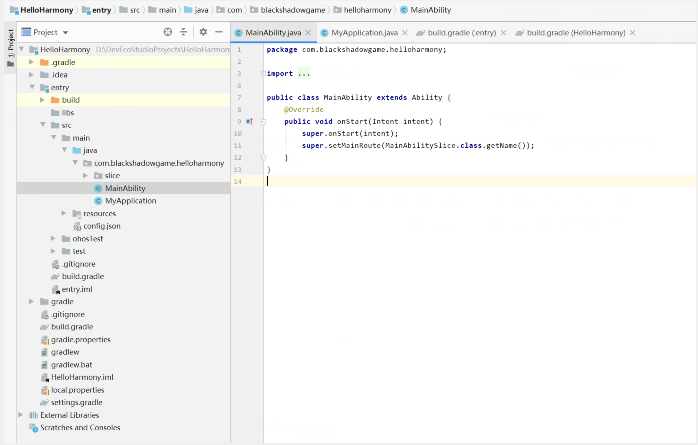
## 4). 工程创建成功
对于首次创建的工程,可能会自动下载对应的Gradle

如果没有提示任何问题,就可以进入下一步了。
## 5). 打开虚拟设备进行调试
如果没有真机,可以使用远程虚拟设备来进行调试。
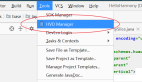
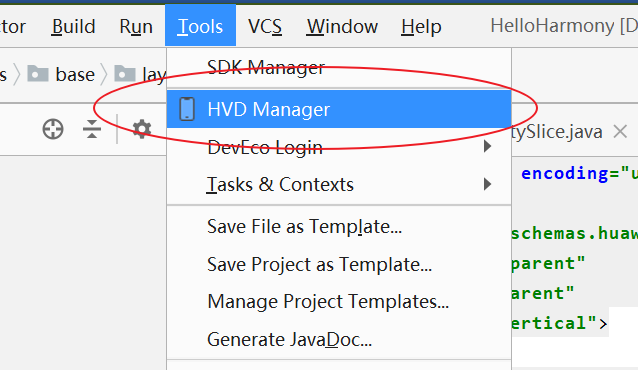
打开 Tools -> HVD Manager

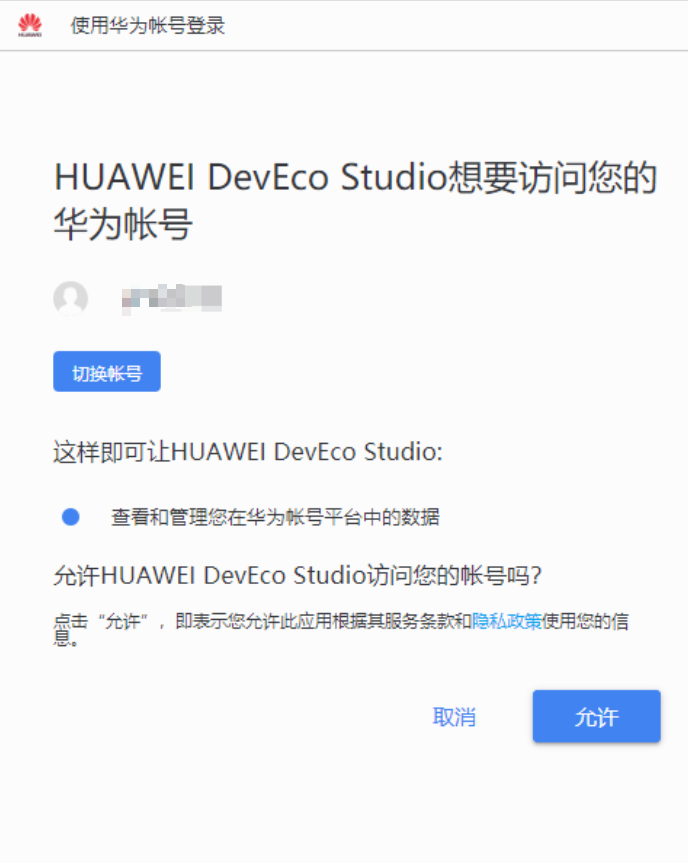
注意,远程调试需要登录华为开发者账号,如果没有,需要创建一个。
DevEco Studio会自动打开网页进行登录(推荐用Chrome浏览器)。

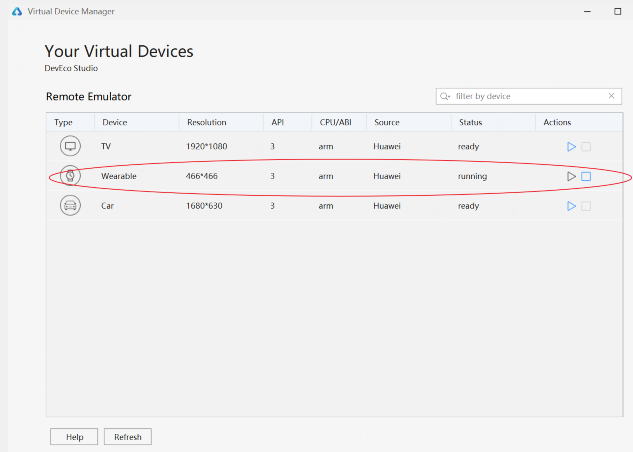
顺利的话,可以看到三种调试设备,中间Wearable就是我们要用的手表了,点最右侧的三角按钮启动。

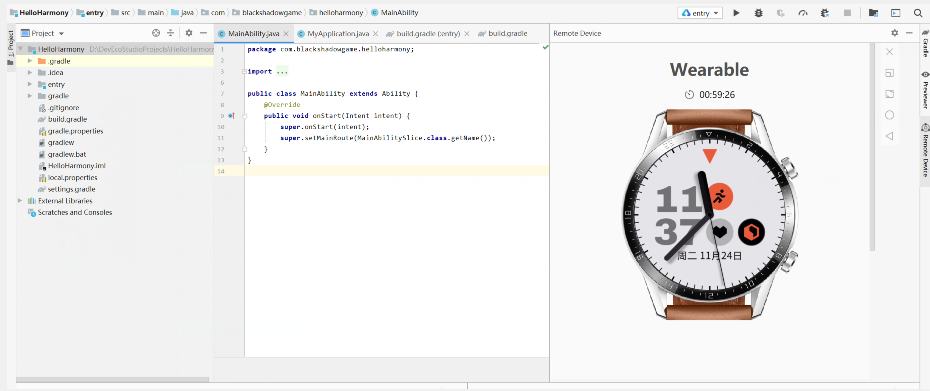
过了一会,就可以在DevEco Studio中看到手表了,每次有1小时的使用时间。

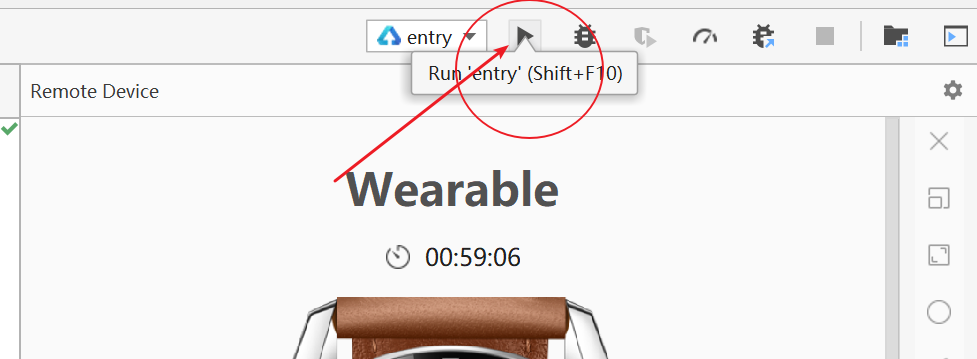
点工具栏上的 Run 按钮

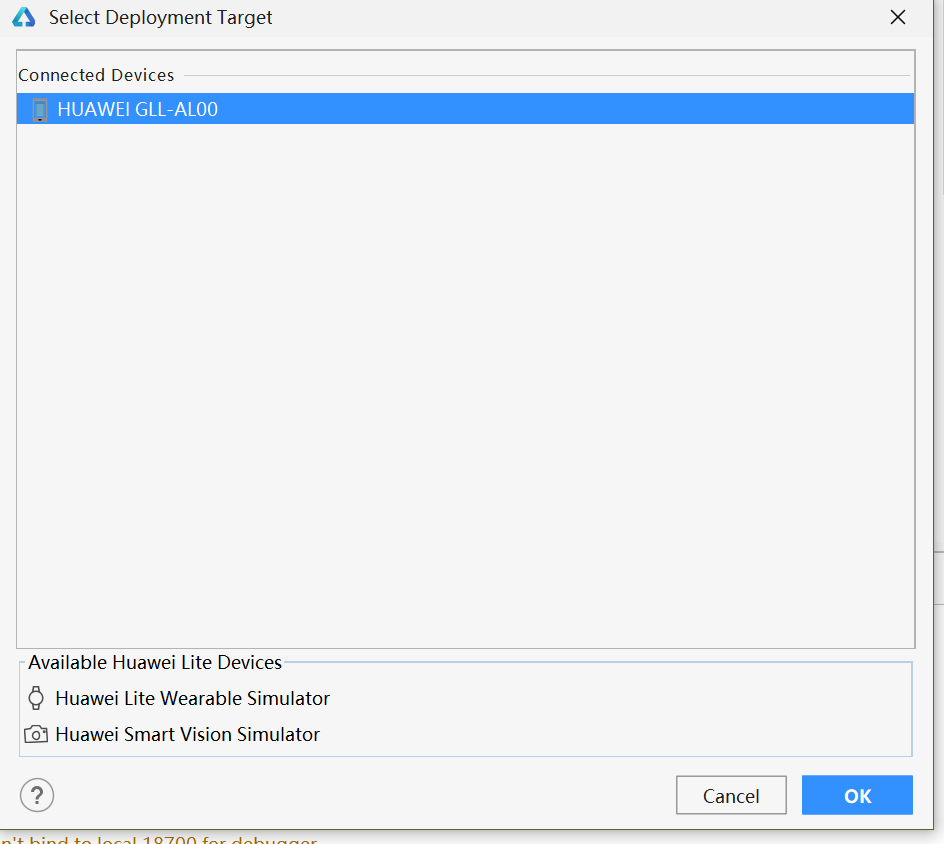
在测试设备列表中选中手表

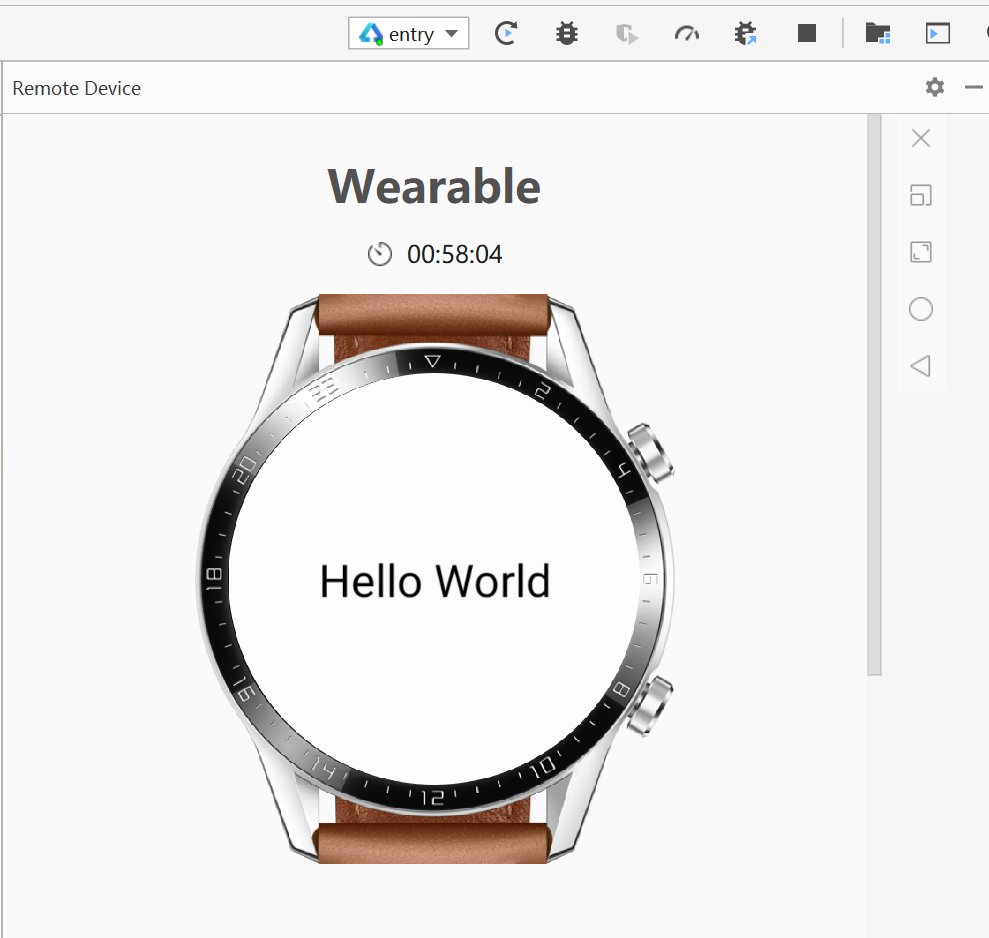
就可以看到运行结果了,默认的工程显示的是 Hello World。

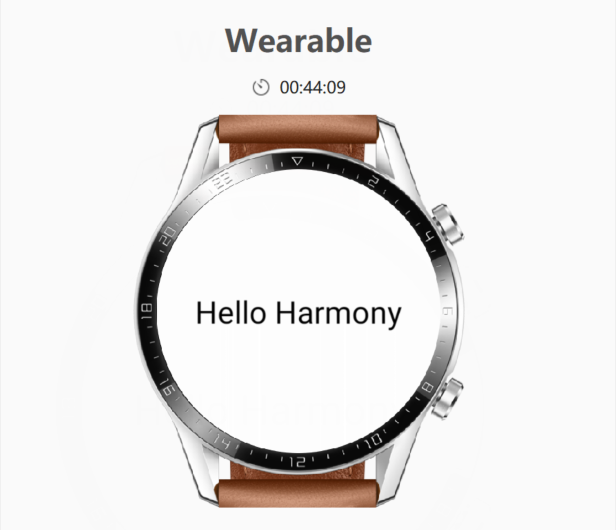
# 4. Hello Harmony
现在,试试把"Hello World"改成”Hello Harmony"。
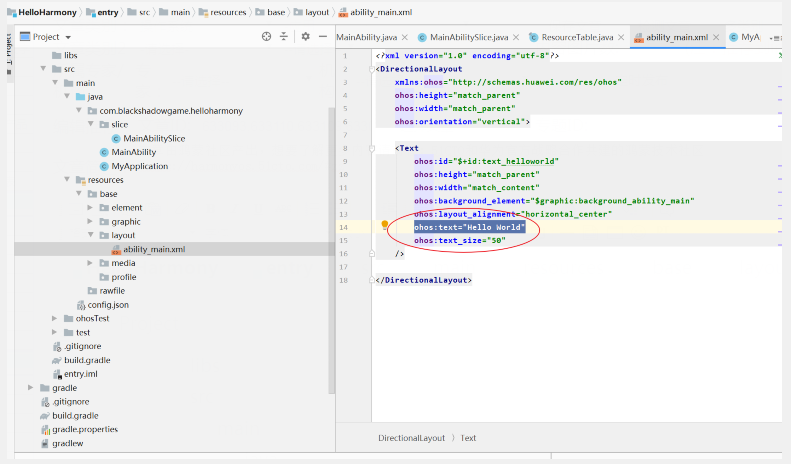
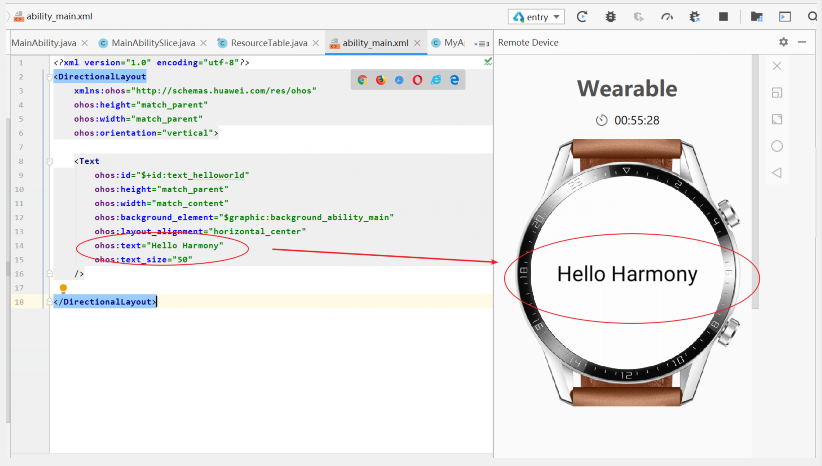
打开 Project->Entry->src->resources->base->layout->ability_main.xml
找到 "Hello World"
把"Hello World" 改成 "Hello Harmony",重新运行,结果如下。

万里长征第一步,完成。
https://harmonyos.51cto.com/#zz