本文已经过原作者 Ahmad Shadeed 授权翻译
大家看到这个标题可能会以为小智是不是又写错别字了 😂,响应式高度设计?你认真的吗?因为“响应式Web设计”通常是在多个宽度和设备尺寸上检查浏览器。我们一般通过减小宽度调整水平方向的响应能力,但是我很少看到通过减小浏览器高度来进行垂直响应的考虑。此时,智米么内心可能有一丝的波动,并带有许些疑问:我们需要降低浏览器的高度吗?是的,我们一直探讨一下。
当我们在设计网站的时候,不依赖实际数据进行假设是不好的,水平和垂直测试的责任也是非常重要。
为什么要测试高度?
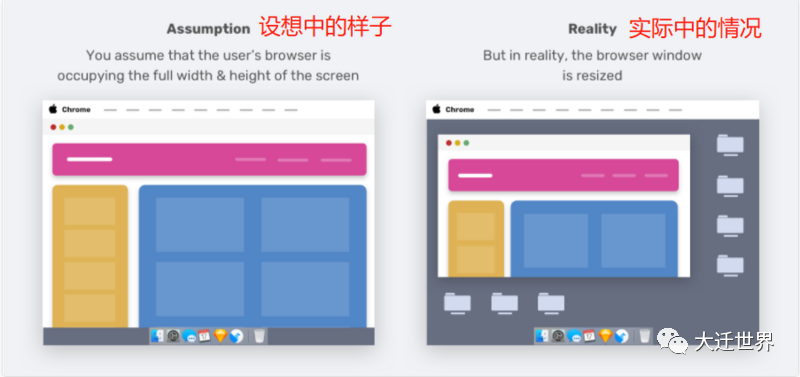
对于一个设计师来说,一个不合理的假设是毁掉一个网站设计的重要因素之一。例如,假设用户肯定是通过使用屏幕的全宽和全高浏览网站是不正确的。相反,我们需要考虑最坏的情况。
智米么,看明白了吗。现实情况是,并非所有用户都按照我们所期望一样使用浏览器。我发现降低浏览器高度时网站看起来很糟糕。
浏览器 DevTools
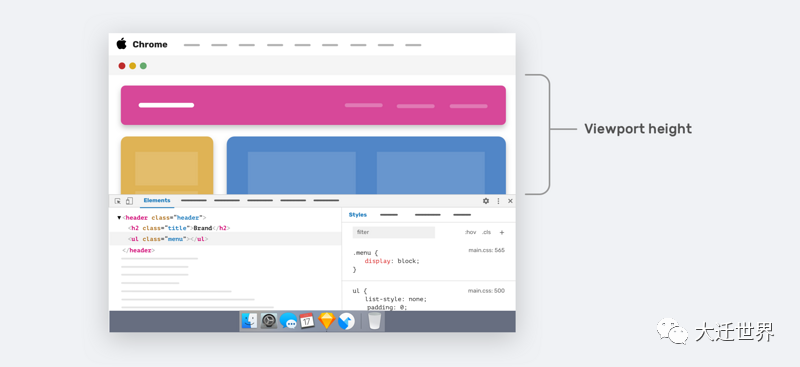
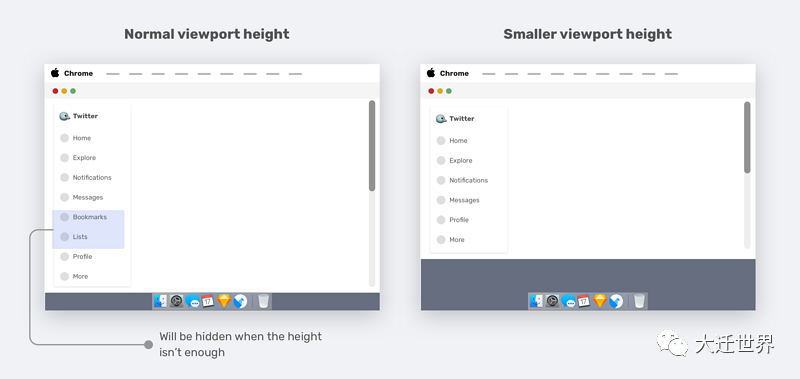
调整浏览器的大小(垂直方向)并不是改变视口高度的唯一方法。当我们打开浏览器DevTools,它也会占用浏览器的高度。
上图中的箭头区域代表当前视口的高度,对于较小的笔记本电脑屏幕,我们只会看到一小部分网页。
真正的问题是:当视口高度较小时,我们可以增强用户体验吗?是的,有可能,我们来一起看看。
CSS 中的垂直思考
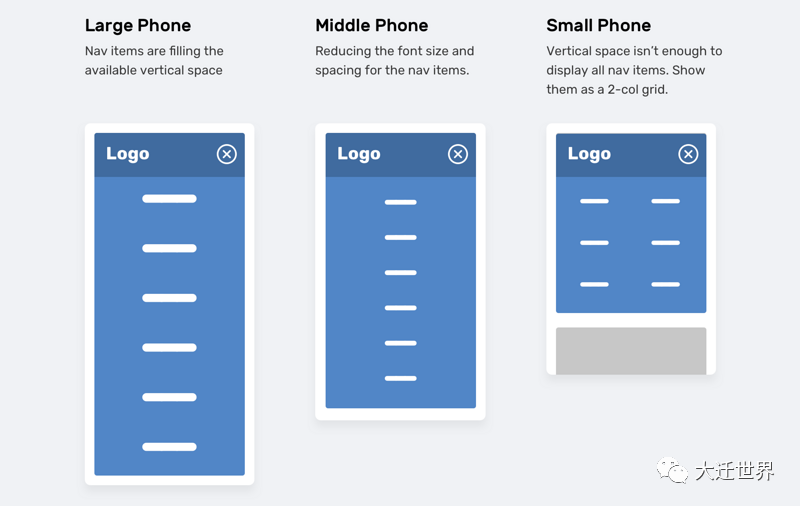
作为设计师和开发人员,我们中的一些人只关注设计的宽度变化,而忽略了视口高度变化。例如,在开发中, UI 提供了特定组件在不同视口宽度上的变化。但是,不同的视口高度又如何呢?
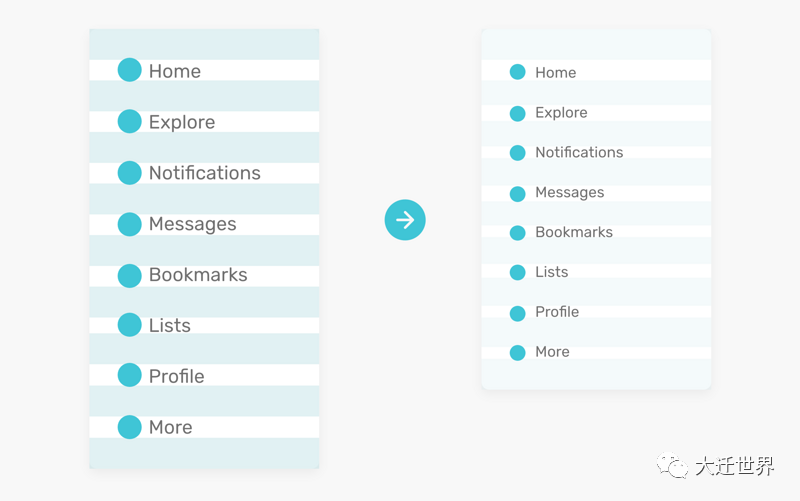
在上图中,我们有一个基于视区高度进行调整的导航菜单。。如果视口大小很小(比如,iPhone 5),导航项将显示为一个两列网格。这种思维方式通常会被舍弃,或者直到有人说要做才会这么去优化。
CSS 中可以通过使用两种不同方式来实现上面的需求:
- Vertical media queries
- Viewport units
Vertical Media Queries智米么肯定知识在CSS中使用宽度媒体查询。
- @media (min-width: 700px) {
- .element {
- /* do something.. */
- }
- }
较少使用的是垂直媒体查询,它检查视口高度。
- @media (min-height: 500px) {
- .element {
- /* do something.. */
- }
- }
- /* or */
- @media (orientation: landscape) {
- .element {
- /* do something.. */
- }
- }
视口单位使用视口单位可以帮助为用户提供更好的体验。例如,根据视口高度控制元素之间的垂直间距。
- .hero__title {
- margin-bottom: calc(10px + 5vh);
- }
如上所示,大比较大的屏幕(例如iMac 27英寸),下边距就会变的很大。我们有两种方式来解决边距过大的问题。
- Media queries
- CSS comparison 函数
第一种方式(媒体查询)受到更多支持。如果屏幕很大,我们需要为下边距设置最大值。
- @media (min-width: 2200px) {
- .hero__title {
- margin-bottom: 40px;
- }
- }
另一种方法是使用CSS clamp()比较函数,clamp() 函数的作用是返回一个区间范围的值。
- .hero__title {
- margin-bottom: clamp(10px, 5vh, 40px);
- }
用例一:重叠内容
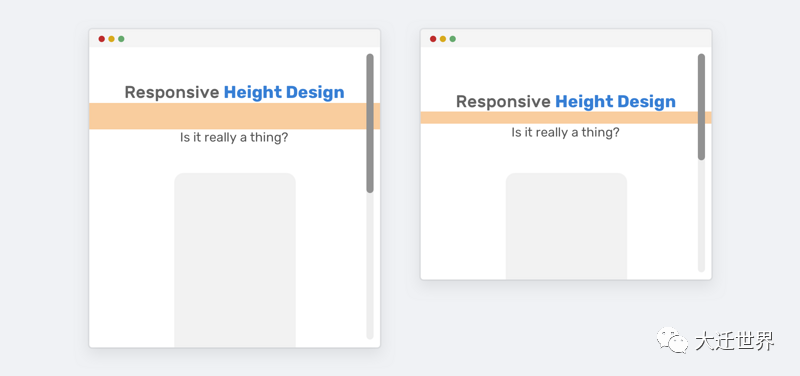
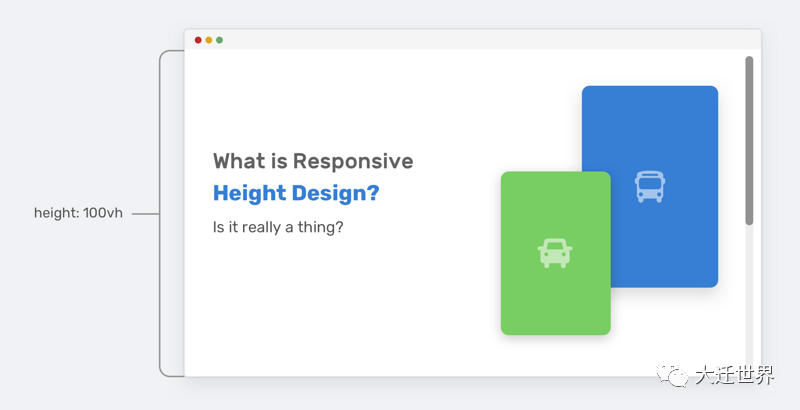
在此示例中,有一个section 区域,其中有标题和插图的部分, section 高度等于视口高度的100%。
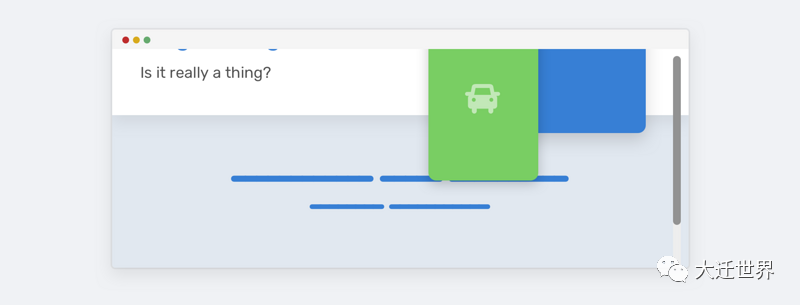
一切看起来都很好,直到视口高度变小。section 的高度将不足以容纳插图和文本内容。因此,它将与页面上的其他部分重叠。
注意插图与下面的部分如何重叠。发生这种情况是因为有足够的垂直空间。看一下HTML和CSS。
- <div class="hero">
- <div class="hero__wrapper">
- <div class="hero__content"><!-- content --></div>
- <img class="hero__thumb" src="figure.png" alt="" />
- </div>
- </div>
css
- .hero {
- height: 100vh;
- }
- .hero__thumb {
- flex: 0 0 550px;
- width: 550px;
- }
下面是解决此类问题几种解决方案:
- 为插图设置固定大小(宽度和高度),而不是仅设置宽度,缺乏高度将会继续存在这个问题。
- 仅当视口高度大于700px时才为height: 100vh(媒体查询值可能会根据上下文而有所不同)。
我们可以将两者结合起来,获得更强大的解决方案。
- .hero__thumb {
- width: 400px;
- height: 300px;
- object-fit: contain; /* To avoid compressing the image */
- }
- @media (min-height: 700px) {
- .hero {
- height: 100vh;
- }
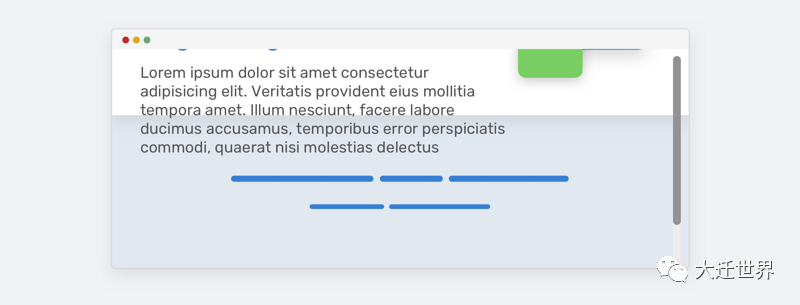
好的,现在我们同意使用垂直媒体查询更好。然而,使用100vh是有风险的,因为即使我们限制了插图的大小,也可能无法对文本内容执行相同的操作。如果文本内容变长,同样的问题会再次发生,参见下图:
为了解决这个问题,我们可以使用min-height而不是height。这样,如果内容变长,高度将扩大并且不会重叠。
- @media (min-height: 700px) {
- .hero {
- min-height: 100vh;
- }
- }
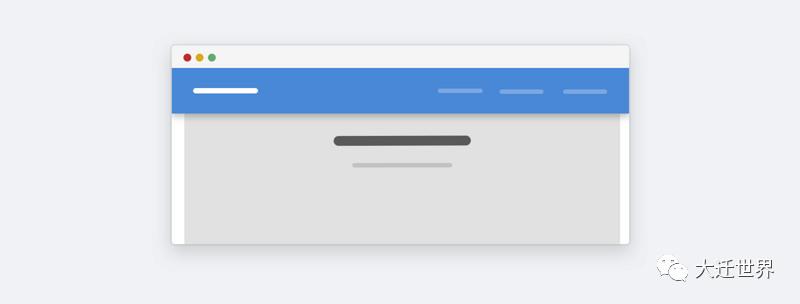
固定头部在滚动时固定标题并不是一件坏事,但是,我们要确保只有在垂直空间足够好的情况下才固定标题,这样体验才会好。
这是一个关于风景类的网站,这里我们可以看到,当高度过小的时候,这个固定高度整体就会占用很大的空间。这个对用户真的重要吗?大多数情况是不重要的,因为一般用户不会缩小成这样去看一个网站。当前,如果我们要优化也是可以就是,思路就是通过垂直媒体查询,判断高度小于某个高度的时候就将固定定位改成静态定位。
- @media (min-height: 700px) {
- .site-header {
- /* position: fixed or position: sticky */
- }
- }
隐藏不太重要的元素
我在Twitter.com的导航栏上注意到了这个模式。其思想是将垂直媒体查询和Priority+模式结合起来。
调整视口高度的大小时,次重要的元素(书签和列表)将被删除并附加到“更多”菜单中,这是垂直媒体查询的一个很好的用例。
- .nav__item--secondary {
- display: none;
- }
- @media (min-height: 700px) {
- .nav__item--secondary {
- display: block;
- }
- }
减少间距-导航
如果我们网站有侧边栏或侧边栏,当视口高度很小时,我们可以减少一些导航项之间的垂直间距,这也会增强整体设计。
- .nav__item {
- padding-top: 4px;
- padding-bottom: 4px;
- }
- @media (min-height: 700px) {
- .nav__item {
- padding-top: 10px;
- padding-bottom: 10px;
- }
- }
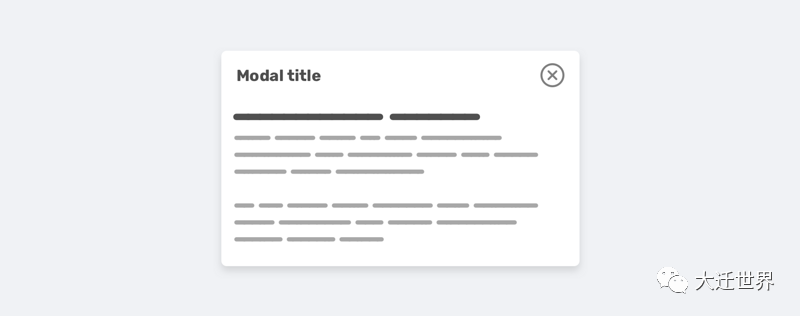
模态框
我们知道,模态框至少应该水平居中。但是,有时我们还需要垂直居中,我们一般会使用下面的方案:
- .modal__body {
- position: absolute;
- left: 50%;
- top: 50%;
- transform: translate(-50%, -50%);
- width: 500px;
- }
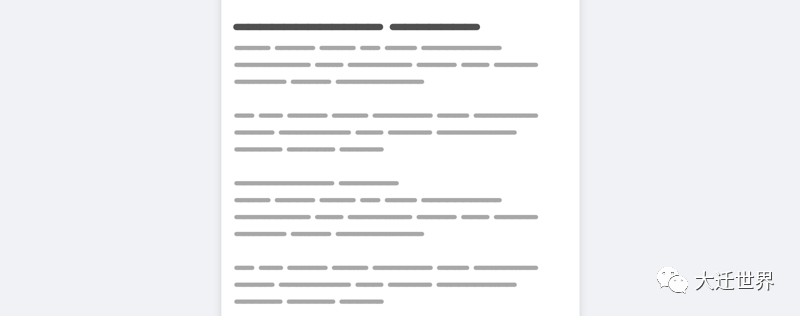
但是,当内容变长时就会有问题,模态框会垂直填满屏幕,用户将无法滚动它。
引发这种情况下,有几点原因:
- 模态框没有高度
- 模态垂直居中(这会问题更快的出现)
下面是修复后的 css:
- .modal__body {
- position: absolute;
- left: 50%;
- top: 3rem;
- transform: translateX(-50%);
- width: 500px;
- min-height: 200px;
- max-height: 500px;
- overflow-y: auto;
- }
- @media (min-height: 700px) {
- .modal__body {
- top: 50%;
- transform: translate(-50%, -50%);
- }
- }
注意,我使用了min-height和max-height。min-height是即使内容很短也要保持模态看起来好,max-height是使用特定值限制其高度,而不是添加固定的高度。
总结
在设计一种体验时,最好从宽度和高度的角度来考虑。垂直地调整浏览器的大小可能有点奇怪,但它也有它的优势。在本文中,我们讨论了垂直测试的重要性,以及我们如何进行垂直测试,最后,提出了一些示例和用例,希望对智米们有用。
作者:Ahmad Shadeed 译者:前端小智 来源:ishadeed原文:https://hadeed.com/article/responsive-design/
本文转载自微信公众号「 大迁世界」,可以通过以下二维码关注。转载本文请联系 大迁世界公众号。