俗话说得好,工欲善其事必先利其器。本文阿宝哥将介绍一些优秀的开源项目,利用这些开源项目,你将能能轻松应对以下十个工作场景:文件上传、图片处理、文档处理、网络请求、数据存储、微前端、表单设计器、H5 页面设计器、文档管理和 API 管理。
文件上传
uppy
- The next open source file uploader for web browsers 🐶
- https://github.com/transloadit/uppy
uppy 是一个体验顺滑、模块化的 JavaScript 文件上传器,可以无缝地与任何应用程序集成。它速度快,使用方便,可以让你专注比构建文件上传器更重要的问题。该库拥有以下特性:
- 支持 I18n 及可访问性;
- 轻量,基于模块化的插件架构,可按需加载;
- 通过开放的 tus 标准,可恢复文件上传,可以解决上传过程中网络故障的问题。

filepond
- 🌊 A flexible and fun JavaScript file upload library
- https://github.com/pqina/filepond
filepond 是一个 JavaScript 库,可以上传你扔给它的任何内容,优化图像以加快上传速度,并提供出色的,可访问的,柔滑的用户体验。该库拥有以下特性:
- 接受目录,文件,Blobs,本地 URL,远程 URL 和 Data URIs;
- 图像优化,自动调整图像大小,支持裁剪,过滤和修复 EXIF 方向;
- 支持拖拽文件,从文件系统选择文件,复制和粘贴文件或使用 API 添加文件;
- 使用 AJAX 进行异步上传,支持分块上传,可以将文件编码为 base64 数据,并可以通过表单提交。

✨ 扩展阅读 ✨
玩转前端文件上传
大规格文件的上传优化
图片处理
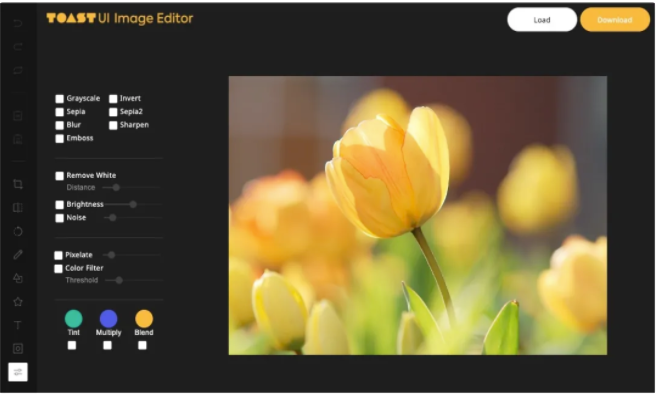
tui.image-editor
- 🍞🎨 Full-featured photo image editor using canvas. It is really easy, and it comes with great filters.
- https://github.com/nhn/tui.image-editor
tui.image-editor 是使用 HTML5 Canvas 的全功能图像编辑器。它易于使用,并提供强大的过滤器。同时它支持对图像进行裁剪、翻转、旋转、绘图、形状、文本、遮罩和图片过滤等操作。该库的浏览器兼容情况如下:
- Chrome
- Edge
- Safari
- Firefox
- IE 10+
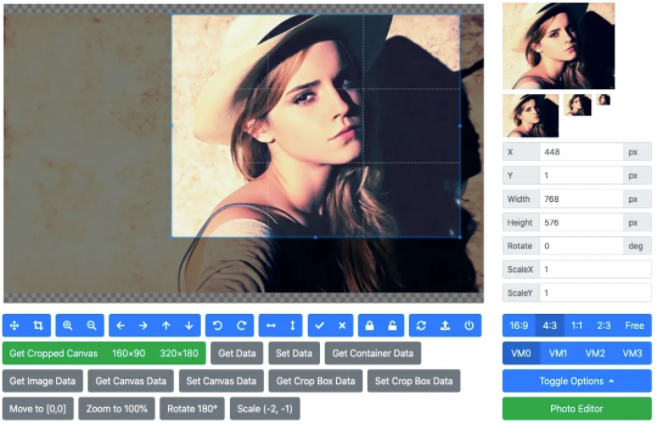
cropperjs
- JavaScript image cropper.
- https://github.com/fengyuanchen/cropperjs
Cropper.js 是一款非常强大却又简单的图片裁剪工具,它可以进行非常灵活的配置,支持手机端使用,支持包括 IE9 以上的现代浏览器。它可以用于满足诸如裁剪头像上传、商品图片编辑之类的需求。该库拥有以下特性:
- 支持 39 个配置选项;
- 支持 27 个方法;
- 支持 6 种事件;
- 支持 touch(移动端);
- 支持缩放、旋转和翻转;
- 支持在画布上裁剪;
- 支持在浏览器端通过画布裁剪图像;
- 支持处理 Exif 方向信息;
- 跨浏览器支持。

✨ 扩展阅读 ✨
- 你不知道的 Blob
- 玩转前端二进制
- 一文读懂Base64编码
- 图片处理不用愁,给你十个小帮手
文档处理
kkFileView
- 使用 Spring Boot 打造文件文档在线预览项目解决方案,支持 doc、docx、ppt、pptx、xls 等文件在线预览。
- https://github.com/kekingcn/kkFileView
kkFileView 为文件文档在线预览解决方案,该项目使用流行的 Spring Boot 搭建,易上手和部署,基本支持主流办公文档的在线预览,如doc,docx,xls,xlsx,ppt,pptx,pdf,txt,zip,rar,图片,视频,音频等等。该库拥有以下特性:
- 一键部署,快速接入:支持 Windows、Linux 平台一键部署,两行 JS 代码就可以接入预览;
- 支持常见文件格式,兼容新版 Office 文档:支持文本、图片、Office 文档、WPS 文档、PDF、视频、音频、压缩包等常见文件类型预览;
- 支持多种预览模式灵活切换:支持 PDF、懒加载分页图、轮播图片等预览模式动态配置、灵活切换;
- 独立部署,提供 Restful 接口,适用于微服务场景:独立于业务系统外,提供 Restful Http 接口,开发语言无关,微服务场景下直接提供在线预览服务。

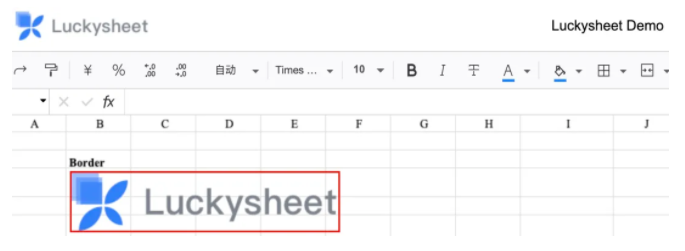
Luckysheet
- Luckysheet is an online spreadsheet like excel that is powerful, simple to configure, and completely open source.
- https://github.com/mengshukeji/Luckysheet
Luckysheet ,一款纯前端类似 excel 的在线表格,功能强大、配置简单、完全开源。该库拥有以下特性:
- 格式设置:样式、条件格式、文本对齐及旋转、支持文本的截断、溢出、自动换行和单元格多样式;
- 单元格:拖拽选取来修改单元格、选取下拉填充、自动填充选项、多选区操作、查找与替换和合并单元格;
- 操作体验:撤销/重做、复制/粘贴/剪切操作、快捷键支持和格式刷;
- 公式和函数:内置公式、公式支持数组、远程公式和自定义公式;
- 数据透视图:字段拖拽、聚合方式、筛选数据和数据透视表下钻。
✨ 扩展阅读 ✨
在前端如何玩转 Word 文档
网络请求
Axios
- Promise based HTTP client for the browser and node.js
- https://github.com/axios/axios
Axios 是一个基于 Promise 的 HTTP 客户端,该库拥有以下特性:
- 支持 Promise API;
- 能够拦截请求和响应;
- 能够转换请求和响应数据;
- 客户端支持防御 CSRF 攻击;
- 同时支持浏览器和 Node.js 环境;
- 能够取消请求及自动转换 JSON 数据。

react-query
- ⚛️ Hooks for fetching, caching and updating asynchronous data in React
- https://github.com/tannerlinsley/react-query
react-query 是一个用在 React 项目中,用于获取、缓存和更新异步数据的钩子。该库拥有以下特性:
- 多层缓存 + 自动垃圾回收;
- 支持分页和基于游标的查询;
- 支持加载更多、无限滚动查询和滚动恢复;
- 自动缓存 + 重新获取(重新验证时有效,窗口重新聚焦,轮询/实时)。

✨ 扩展阅读 ✨
77.9K 的 Axios 项目有哪些值得借鉴的地方
数据存储
PouchDB
- 🐨 - PouchDB is a pocket-sized database.
- https://github.com/pouchdb/pouchdb
PouchDB 是一个浏览器内数据库,允许应用程序在本地保存数据,以便用户即使在离线时也可以享受应用程序的所有功能。另外,数据在客户端之间是同步的,因此用户可以随时随地保持最新状态。
PouchDB 也在 Node.js 中运行,可以用作与 CouchDB 兼容的服务器的直接接口。该 API 在每个环境中工作都是相同的,因此你可以花更少的时间来担心浏览器的差异,而花更多的时间来编写干净、一致的代码。
PouchDB 支持所有现代浏览器:
- Firefox 29+ (Including Firefox OS and Firefox for Android)
- Chrome 30+
- Safari 5+
- Internet Explorer 10+
- Opera 21+
- Android 4.0+
- iOS 7.1+
- Windows Phone 8+
PouchDB 在幕后使用 IndexedDB,若当前环境不支持 IndexedDB 则回退到 Web SQL。

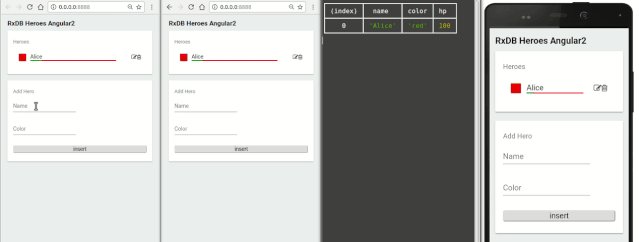
Rxdb
- 💻 🔄 📱 A realtime Database for JavaScript Applications.
- https://github.com/pubkey/rxdb
RxDB(Reactive Database 的缩写)是 NoSQL 数据库,用于 JavaScript 应用程序,如网站,混合应用程序,Electron Apps,Progressive Web Apps 和 Node.js。响应式意味着你不仅可以查询当前状态,还可以订阅所有状态更改,比如查询的结果或文档的单个字段。
RxDB 支持以下特性:
- Mango-Query:支持 mquery API 从集合中获取数据,支持链式的 mongoDB 查询风格。
- Replication:因为 RxDB 依赖于 PouchDB,因此很容易实现终端设备与服务器之间的数据同步。
- Reactive:RxDB 使得同步 DOM 的状态变得很简单。
- MultiWindow/Tab:当 RxDB 的两个实例使用相同的存储引擎,它们的状态和操作流将会被广播。这意味着对于两个浏览器窗口,窗口 #1 的数据变化也会自动影响窗口 #2 的数据状态。
- Schema:通过 jsonschema 来定义 Schemas,它们用来描述数据格式。
- Encryption:通过将模式字段设置为encrypted,该字段的值将以加密模式存储,没有密码就无法读取。

✨ 扩展阅读 ✨
前端存储除了 localStorage 还有啥
微前端
qiankun
- 📦 🚀 Blazing fast, simple and completed solution for micro frontends.
- https://github.com/umijs/qiankun
qiankun 是一个基于 single-spa 的微前端实现库,旨在帮助大家能更简单、无痛的构建一个生产可用微前端架构系统。目前 qiankun 已在蚂蚁内部服务了超过 200+ 线上应用,在易用性及完备性上,绝对是值得信赖的。
该库拥有以下特性:
- 📦 基于 single-spa 封装,提供了更加开箱即用的 API;
- 📱 技术栈无关,任意技术栈的应用均可 使用/接入,不论是 React/Vue/Angular/JQuery 还是其他等框架;
- 💪 HTML Entry 接入方式,让你接入微应用像使用 iframe 一样简单;
- 🛡 样式隔离,确保微应用之间样式互相不干扰;
- 🧳 JS 沙箱,确保微应用之间 全局变量/事件 不冲突;
- ⚡️ 资源预加载,在浏览器空闲时间预加载未打开的微应用资源,加速微应用打开速度;
- 🔌 umi 插件,提供了 @umijs/plugin-qiankun 供 umi 应用一键切换成微前端架构系统。

single-spa
- The router for easy microfrontends
- https://github.com/single-spa/single-spa
Single-spa 是一个将多个单页面应用聚合为一个整体应用的 JavaScript 微前端框架。使用 single-spa 进行前端架构设计可以带来很多好处,例如:
- 独立部署每一个单页面应用;
- 改善初始加载时间,迟加载代码;
- 新功能使用新框架,旧的单页应用不用重写可以共存;
- 在同一页面上使用多个前端框架 而不用刷新页面 (React,AngularJS,Angular,Ember 等)。

✨ 扩展阅读 ✨
- 最全微前端集合:https://juejin.cn/post/6844904030720770055
表单设计器
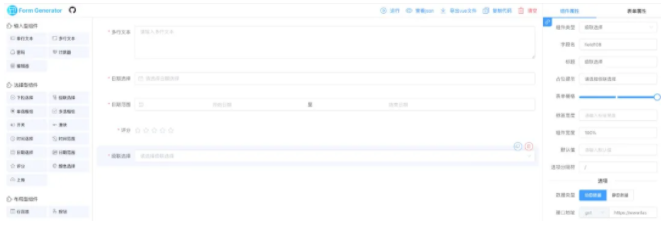
form-generator
- ✨Element UI 表单设计及代码生成器
- https://github.com/JakHuang/form-generator
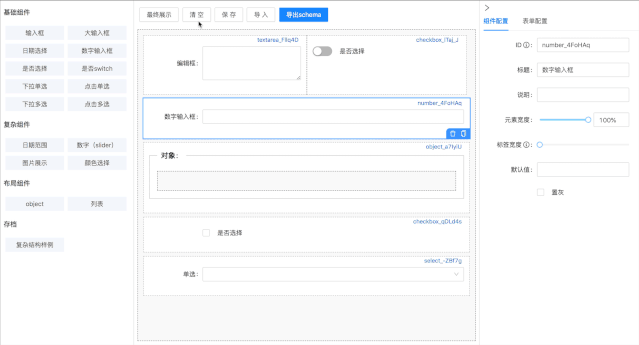
form-render
- 🚴♀️ 易用的跨组件体系的表单渲染引擎 - 通过 JSON Schema 快速生成自定义表单配置界面
- https://github.com/alibaba/form-render

H5 页面设计器
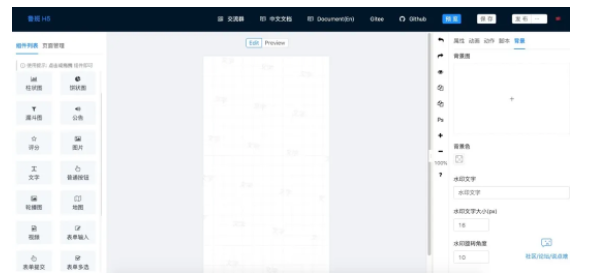
gods-pen
- 基于 vue 的高扩展在线网页制作平台,可自定义组件,可添加脚本,可数据统计。
- https://github.com/ymm-tech/gods-pen
luban-h5
- 类似易企秀的 H5 制作、建站工具、可视化搭建系统.
- https://github.com/ly525/luban-h5

文档管理
storybook
- 📓 The UI component explorer. Develop, document, & test for React, Vue, Angular, Ember, Web Components, & more!
- https://github.com/storybookjs/storybook/
Storybook 是一个 UI 组件的开发环境。它允许你能够浏览一个组件库,查看每个组件的不同状态,以及支持交互式的方式开发和测试组件。
Storybook 在你的应用程序之外运行。这允许你能够独立的开发 UI 组件,你可以提高组件的可重用性、可测试性和开发速度。你可以快速构建,而无需担心应用程序特定的依赖项。

TypeDoc
- Documentation generator for TypeScript projects.
- 在线地址:https://typedoc.org/
TypeDoc 用于将 TypeScript 源代码中的注释转换为 HTML 文档或 JSON 模型。它可灵活扩展,并支持多种配置。

API 管理
yapi
- YApi 是一个可本地部署的、打通前后端及QA的、可视化的接口管理平台
- https://github.com/ymfe/yapi
YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。可以帮助开发者轻松创建、发布、维护 API,YApi 还为用户提供了优秀的交互体验,开发人员只需利用平台提供的接口数据写入工具以及简单的点击操作就可以实现接口的管理。
该项目拥有以下特性:
- 基于 Json5 和 Mockjs 定义接口返回数据的结构和文档,效率提升多倍;
- 扁平化权限设计,即保证了大型企业级项目的管理,又保证了易用性;
- 类似 Postman 的接口调试;
- 自动化测试, 支持对 Response 断言;
- MockServer 除支持普通的随机 mock 外,还增加了 Mock 期望功能,根据设置的请求过滤规则,返回期望数据;
- 支持 postman, har, swagger 数据导入;
- 免费开源,内网部署,信息再也不怕泄露了。

APIJSON
- 🏆码云最有价值开源项目 🚀后端接口和文档自动化,前端(客户端) 定制返回 JSON 的数据和结构!
- https://github.com/Tencent/APIJSON
APIJSON 是一种专为 API 而生的 JSON 网络传输协议 以及 基于这套协议实现的 ORM 库。APIJSON 为 “简单的增删改查、复杂的查询、简单的事务操作” 提供了完全自动化的 API,能大幅降低开发和沟通成本,简化开发流程,缩短开发周期。它适合中小型前后端分离的项目,尤其是 BaaS、Serverless、互联网创业项目和企业自用项目。
该项目拥有以下特性:
- 通过自动化API,前端可以定制任何数据、任何结构!
- 大部分 HTTP 请求后端再也不用写接口了,更不用写文档了!
- 前端再也不用和后端沟通接口或文档问题了!再也不会被文档各种错误坑了!
- 后端再也不用为了兼容旧接口写新版接口和文档了!再也不会被前端随时随地没完没了地烦了!