前言
本文不会对Three.js几何体、材质、相机、模型、光源等概念详细讲解,会首先分成几个模块给大家快速演示一盒小案例。大家可以根据这几个模块快速了解Three.js的无限魅力。
学习
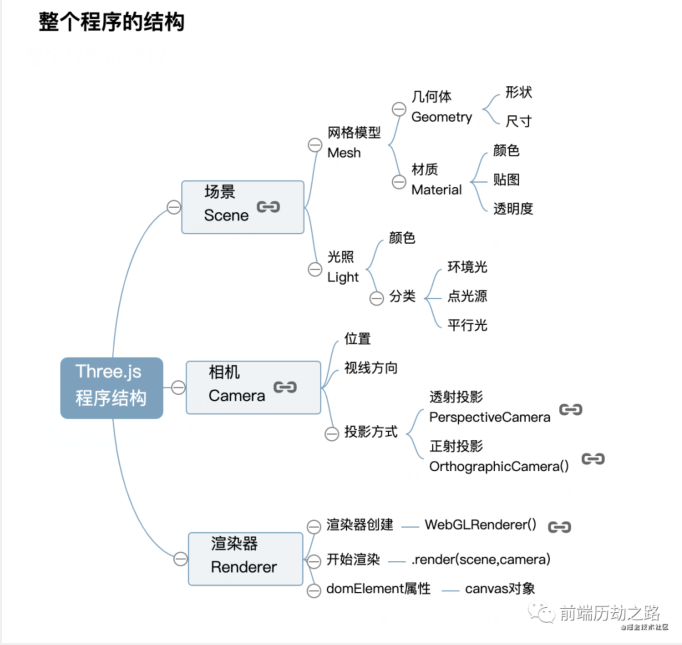
我们会使用Three.js简单做一个立方体,为了大家更能宏观的了解Three.js。我将会分解成代码段(模块)来进行开发。模块如下:
- 场景对象
- 网格模型
- 光源
- 相机
- 渲染器对象
- 渲染操作
1. 创建html文件
首先,我们得创建一个html文件,这样才有地方开发。创建完成后,我们可以引入Three.js文件,今天,它可是主角。我是直接引入远程URL地址进行加载,你也可以去官网进行下载到本地引入。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>three.js小案例</title>
<!--引入three.js-->
<script src="https://unpkg.com/three@0.122.0/build/three.js"></script>
</head>
<body>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
2. 创建场景对象
借助Three.js引擎创建好一个虚拟的三维场景。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>three.js小案例</title>
<!--引入three.js-->
<script src="https://unpkg.com/three@0.122.0/build/three.js"></script>
</head>
<body>
<script>
/*
* 创建场景对象Scene
*/
var scene = new THREE.Scene();
</script>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
3. 创建网格模型
这行代码new THREE.BoxGeometry(200, 200, 200)的意思是创建了一个长200、宽200、高200的立方体对象。然后并通过代码new THREE.MeshLambertMaterial给立方体对象定义材质,这里可以理解成立方体的属性(包含了颜色、透明度等属性),这里暂时列举颜色属性。然后我们需要将立方体与属性联系起来,就用到网格模型,将两者作为构造函数Mesh的两个参数传进去,最后添加到场景里面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>three.js小案例</title>
<!--引入three.js-->
<script src="https://unpkg.com/three@0.122.0/build/three.js"></script>
</head>
<body>
<script>
/*
* 创建场景对象
*/
var scene = new THREE.Scene();
/*
* 创建网格模型
*/
var geometry = new THREE.BoxGeometry(200, 200, 200); //创建一个立方体几何对象Geometry
var material = new THREE.MeshLambertMaterial({
color: '#f4f4f4',
}); //材质对象Material
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
scene.add(mesh); //网格模型添加到场景中
</script>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
4. 设置光源
代码new THREE.PointLight('#fff')创建了一个点光源对象,参数#fff定义的是光照强度, 你可以尝试把参数更改为#666,你会看到立方体的表面颜色变暗,这很好理解,实际生活中灯光强度变低了,周围的景物自然暗淡。比如夜空中的照明弹就是一个点光源例子。代码THREE.AmbientLight('#333')创建了一个环境光对象,环境光的颜色会影响到整个场景,环境光没有特定的光源,是模拟漫反射的一种光源,因此不需要指定位置它能将灯光均匀地照射在场景中每个物体上面,一般情况下用来弱化阴影或者添加一些颜色到环境中,因此不能将环境光作为场景中的唯一光源。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>three.js小案例</title>
<!--引入three.js-->
<script src="https://unpkg.com/three@0.122.0/build/three.js"></script>
</head>
<body>
<script>
/*
* 创建场景对象
*/
var scene = new THREE.Scene();
/*
* 创建网格模型
*/
var geometry = new THREE.BoxGeometry(200, 200, 200); //创建一个立方体几何对象Geometry
var material = new THREE.MeshLambertMaterial({
color: '#f4f4f4',
}); //材质对象Material
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
scene.add(mesh); //网格模型添加到场景中
/*
* 设置光源
*/
var point = new THREE.PointLight('#fff'); //点光源
point.position.set(300, 100, 200); //点光源位置
scene.add(point); //点光源添加到场景中
var ambient = new THREE.AmbientLight('#333');//环境光
scene.add(ambient); //环境光添加到场景中
</script>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
5.设置相机
代码new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000)创建了一个正射投影相机对象, 什么是“正射投影”,什么是“相机对象”, 比如把该构造函数参数中用到的参数s,也就是代码var s = 200中定义的一个系数,可以把200更改为300,你会发现立方体显示效果变小,这很好理解,相机构造函数的的前四个参数定义的是拍照窗口大小, 就像平时拍照一样,取景范围为大,被拍的人相对背景自然变小了。camera.position.set(200, 300, 200);和camera.lookAt(scene.position)定义的是相机的位置和拍照方向,可以更改camera.position.set(200,300,200)参数重新定义的相机位置,把第一个参数也就是x坐标从200更改为250, 你会发现立方的在屏幕上呈现的角度变了,这就像你生活中拍照人是同一个人,但是你拍照的位置角度不同,显示的效果肯定不同。这些具体的参数细节可以不用管, 至少你知道相机可以缩放显示三维场景、对三维场景的不同角度进行取景显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>three.js小案例</title>
<!--引入three.js-->
<script src="https://unpkg.com/three@0.122.0/build/three.js"></script>
</head>
<body>
<script>
/*
* 创建场景对象
*/
var scene = new THREE.Scene();
/*
* 创建网格模型
*/
var geometry = new THREE.BoxGeometry(200, 200, 200); //创建一个立方体几何对象Geometry
var material = new THREE.MeshLambertMaterial({
color: '#f4f4f4',
}); //材质对象Material
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
scene.add(mesh); //网格模型添加到场景中
/*
* 设置光源
*/
var point = new THREE.PointLight('#fff'); //点光源
point.position.set(300, 100, 200); //点光源位置
scene.add(point); //点光源添加到场景中
var ambient = new THREE.AmbientLight('#333');//环境光
scene.add(ambient); //环境光添加到场景中
/*
* 设置相机
*/
var width = window.innerWidth; //窗口宽度
var height = window.innerHeight; //窗口高度
var k = width / height; //窗口宽高比
var s = 200; //三维场景显示范围控制系数,系数越大,显示的范围越大
//创建相机对象
var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
camera.position.set(200, 300, 200); //设置相机位置
camera.lookAt(scene.position); //设置相机方向(指向的场景对象)
</script>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
6.创建渲染器对象
Three.js是基于原生WebGL封装运行的三维引擎。所以浏览器利用代码new THREE.WebGLRenderer()就会渲染出一帧图像。可以设置渲染区域尺寸和背景颜色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>three.js小案例</title>
<!--引入three.js-->
<script src="https://unpkg.com/three@0.122.0/build/three.js"></script>
</head>
<body>
<script>
/*
* 创建场景对象
*/
var scene = new THREE.Scene();
/*
* 创建网格模型
*/
var geometry = new THREE.BoxGeometry(200, 200, 200); //创建一个立方体几何对象Geometry
var material = new THREE.MeshLambertMaterial({
color: '#f4f4f4',
}); //材质对象Material
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
scene.add(mesh); //网格模型添加到场景中
/*
* 设置光源
*/
var point = new THREE.PointLight('#fff'); //点光源
point.position.set(300, 100, 200); //点光源位置
scene.add(point); //点光源添加到场景中
var ambient = new THREE.AmbientLight('#333');//环境光
scene.add(ambient); //环境光添加到场景中
/*
* 设置相机
*/
var width = window.innerWidth; //窗口宽度
var height = window.innerHeight; //窗口高度
var k = width / height; //窗口宽高比
var s = 200; //三维场景显示范围控制系数,系数越大,显示的范围越大
//创建相机对象
var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
camera.position.set(200, 300, 200); //设置相机位置
camera.lookAt(scene.position); //设置相机方向(指向的场景对象)
/*
* 创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height); //设置渲染区域尺寸
renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色
</script>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
7.执行渲染操作
将渲染好的区域指定场景、相机作为参数,并且把区域添加到页面上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>three.js小案例</title>
<!--引入three.js-->
<script src="https://unpkg.com/three@0.122.0/build/three.js"></script>
</head>
<body>
<script>
/*
* 创建场景对象
*/
var scene = new THREE.Scene();
/*
* 创建网格模型
*/
var geometry = new THREE.BoxGeometry(200, 200, 200); //创建一个立方体几何对象Geometry
var material = new THREE.MeshLambertMaterial({
color: '#f4f4f4',
}); //材质对象Material
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
scene.add(mesh); //网格模型添加到场景中
/*
* 设置光源
*/
var point = new THREE.PointLight('#fff'); //点光源
point.position.set(300, 100, 200); //点光源位置
scene.add(point); //点光源添加到场景中
var ambient = new THREE.AmbientLight('#333');//环境光
scene.add(ambient); //环境光添加到场景中
/*
* 设置相机
*/
var width = window.innerWidth; //窗口宽度
var height = window.innerHeight; //窗口高度
var k = width / height; //窗口宽高比
var s = 200; //三维场景显示范围控制系数,系数越大,显示的范围越大
//创建相机对象
var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
camera.position.set(200, 300, 200); //设置相机位置
camera.lookAt(scene.position); //设置相机方向(指向的场景对象)
/*
* 创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height); //设置渲染区域尺寸
renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色
/*
* 执行渲染操作
*/
renderer.render(scene, camera); //指定场景、相机作为参数
document.body.appendChild(renderer.domElement); //body元素中插入canvas对象
</script>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
完整代码
代码body {margin: 0;overflow: hidden;}是为了隐藏body窗口区域滚动条。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>three.js小案例</title>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
<!--引入three.js-->
<script src="https://unpkg.com/three@0.122.0/build/three.js"></script>
</head>
<body>
<script>
/*
* 创建场景对象
*/
var scene = new THREE.Scene();
/*
* 创建网格模型
*/
var geometry = new THREE.BoxGeometry(200, 200, 200); //创建一个立方体几何对象Geometry
var material = new THREE.MeshLambertMaterial({
color: '#f4f4f4',
}); //材质对象Material
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
scene.add(mesh); //网格模型添加到场景中
/*
* 设置光源
*/
var point = new THREE.PointLight('#fff'); //点光源
point.position.set(300, 100, 200); //点光源位置
scene.add(point); //点光源添加到场景中
var ambient = new THREE.AmbientLight('#333');//环境光
scene.add(ambient); //环境光添加到场景中
/*
* 设置相机
*/
var width = window.innerWidth; //窗口宽度
var height = window.innerHeight; //窗口高度
var k = width / height; //窗口宽高比
var s = 200; //三维场景显示范围控制系数,系数越大,显示的范围越大
//创建相机对象
var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
camera.position.set(200, 300, 200); //设置相机位置
camera.lookAt(scene.position); //设置相机方向(指向的场景对象)
/*
* 创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height); //设置渲染区域尺寸
renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色
/*
* 执行渲染操作
*/
renderer.render(scene, camera); //指定场景、相机作为参数
document.body.appendChild(renderer.domElement); //body元素中插入canvas对象
</script>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
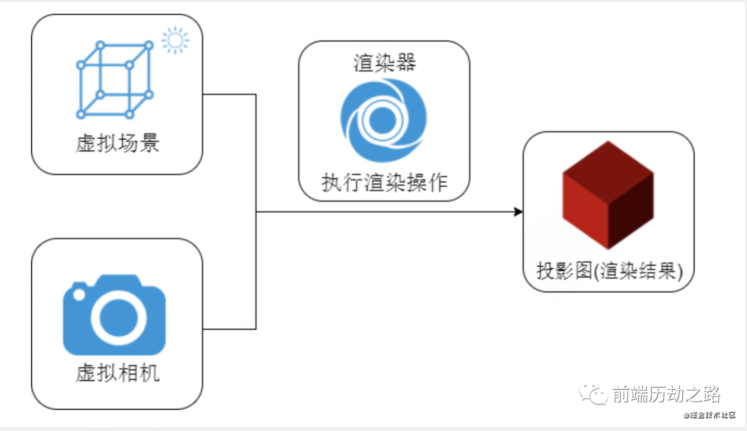
结语
下面这幅图非常形象地说明了场景—相机—渲染器之间的关系。