https://harmonyos.51cto.com/#zz
PositionLayout简介
PositionLayout意为确切位置布局,我们也可以称为绝对布局,该布局指定了子组件在其中的具体位置(x/y坐标)。由于需要指定子组件的x/y精确坐标,其布局的灵活性较差,在没有绝对定位的情况下相比其他类型的布局更加难以维护,因此不建议使用。
常用属性及示例
PositionLayout是以setContentPosition(float x, float y)方法来设置子组件的具体位置,x为组件左上角距离父组件左边距的距离,y为组件左上角距离父组件上边距的距离。我们在XML中定义好布局和组件,先不设置其具体位置。
- <?xml version="1.0" encoding="utf-8"?>
- <PositionLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent">
- <Text
- ohos:id="$+id:txtOne"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:text="Text One"
- ohos:padding="20vp"
- ohos:background_element="$graphic:background_text_global"/>
- <Text
- ohos:id="$+id:txtTwo"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:text="Text Two"
- ohos:padding="20vp"
- ohos:background_element="$graphic:background_text_global"/>
- <Text
- ohos:id="$+id:txtThree"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:text="Text Three"
- ohos:padding="20vp"
- ohos:background_element="$graphic:background_text_global"/>
- </PositionLayout>
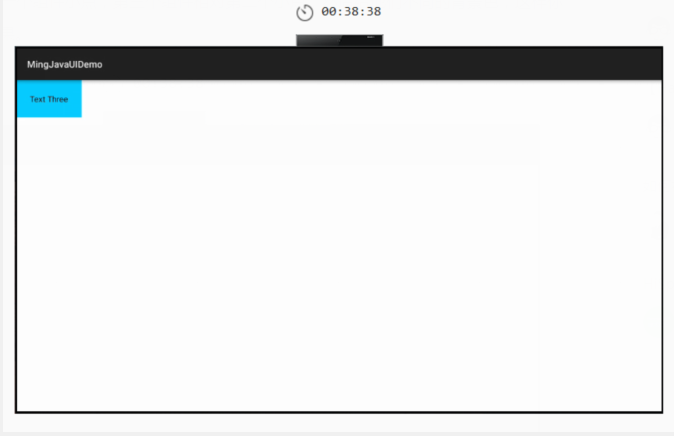
从XML定义来看,我们是使用了三个Text显示组件,运行后模拟器界面应该也是三个组件,但实际效果呢?我们发现三个组件重叠在一起,第三个显示在最上边。若你想看看其他两个组件,你可以把他们的宽高设置成不一样的值,第一个组件的宽高最大,第二个相对第一个组件小点,第三个组件相对第二个小点,然后给他们不同的背景色,这样你就可以看出三个组件重叠在一起的效果。
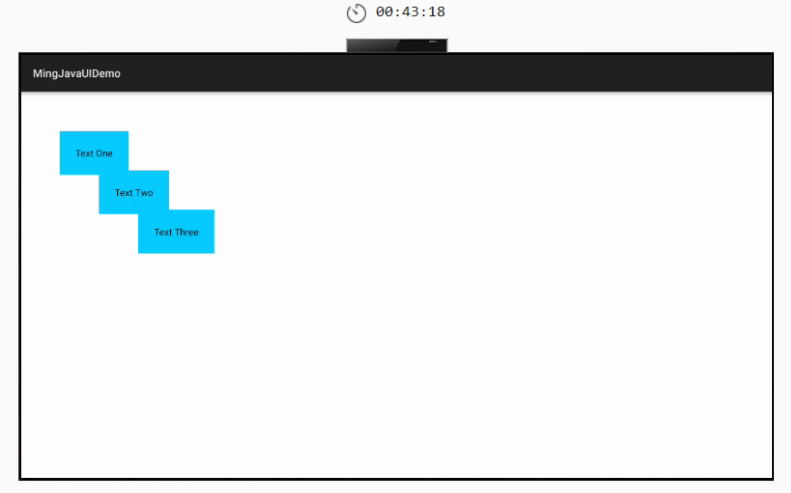
接下来我们给三个组件不同的位置(x/y值)。在XML中如何设置还未看明白,目前只能先在Java代码中做控制。
- super.setUIContent(ResourceTable.Layout_position_layout);
- Text text_one = (Text) findComponentById(ResourceTable.Id_txtOne);
- Text text_two = (Text) findComponentById(ResourceTable.Id_txtTwo);
- Text text_three = (Text) findComponentById(ResourceTable.Id_txtThree);
- text_one.setContentPosition(100, 100);
- text_two.setContentPosition(200, 200);
- text_three.setContentPosition(300, 300);
PositionLayout布局可以控制组件的具体位置,这种布局我们一般在什么情况下使用呢?比如我们登陆页面使用的是一张图片,在这个图片上我们定义好了用户名、密码的输入框,我们就可以使用这种布局来把两个组件显示在特定的位置,一般不建议使用这种布局,局限性太强,适配性太差。
https://harmonyos.51cto.com/#zz