前言
最近在搭建完善自己的博客,需要用到一些页面样式之类的,就特意问了一下女朋友一个问题,关于Web前端开发,jQuery现在过时了嘛?她毅然决然告诉我,那是我们前端现在的鄙视链。是的,不可否认,现在框架盛行,jQuery早已被GitHub所遗弃。我依稀记得,两年前,我学前端知识,觉得这个框架真的很好,以后有时间,一定要好好学一下它。也就这么点时间,它早已淡出了前端开发者的视线。不过呢,我身为后端开发,也就是一个新人于前端来说,所以我还是很喜欢jQuery的思想,因为让我直接理解Vue/React的话,还是需要大量时间的,所以认为jQuery是一个不错的过渡选择,也可以学习下前端编程思想,我看中了它的人性化以及可读性很强,对于我们来说也很简单,所以本文带大家一起回忆那些jQuery的点点滴滴,也为我们前端知识打个牢固的技术基础。
1、了解jQuery
「背景:」
- Query查询的意思,jQuery就是用javascript更方便的查询和控制页面组件
「宗旨:」
- 设计宗旨:Write Less,Do More,即提倡写更少的代码,做更多的事
「简介:」
- jQuery封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互
- 支持链式写法,对css样式支持接近完美
- 集JavaScript、CSS、DOM、Ajax于一体的强大框架体系
2、jQuery的基本功能
「功能:」
1.访问和操作DOM元素
2.控制页面样式
3.对页面事件的处理
4.与Ajax技术的完美结合
5.大量插件在页面中的运用
3、搭建jQuery开发环境
「流程:」
- 准备两份文件如下:

jQuery其实就是一个JavaScript文件,因此,搭建jQuery开发环境十分简单
<script type="text/javascript" src="js/jquery-1.8.2.js"></script>
jar包\jQuery
- 1.
- 2.
- 3.
4、jQuery选择器
「分类:」
- 基本选择器、层次选择器、过滤选择器(表单选择器)
「基本选择器:」
基本选择器是jQuery中使用最频繁的选择器,它由元素ID、Class、元素名、多个选择符组成,通过基本选择器可以实现大多数页面元素的查找
- 1.
- 案例:通过不同的选择器来控制页面元素的展示

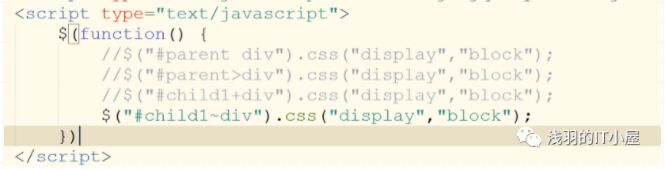
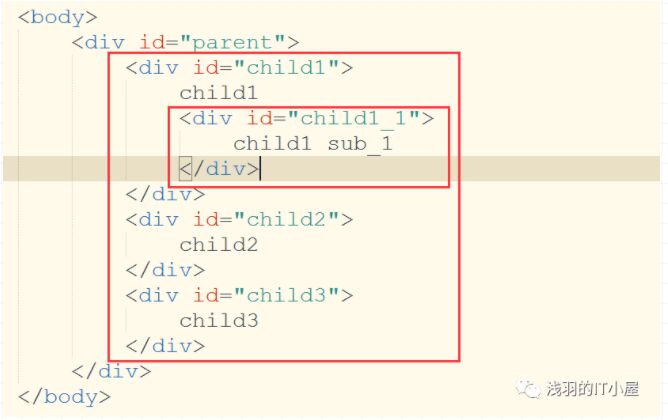
「层次选择器:」
层次选择器通过DOM元素间的层次关系获取元素,其主要的层次关系包括后代、父子、相邻、兄弟关系,通过其中某类关系可以方便快捷地定位元素
选择器 功能描述
ancestor descendant 根据祖先元素匹配所有的后代元素
parent>child 根据父元素匹配所有的子元素
prev+next 匹配prev后的相邻元素
prev~siblings 匹配prev后面的所有兄弟元素
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
案例:通过不同的选择器来控制页面元素的展示

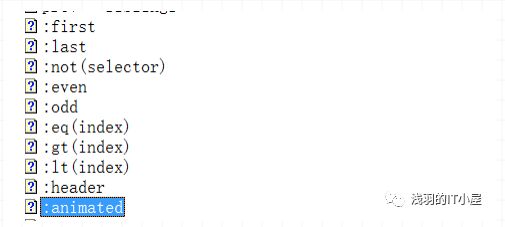
「过滤选择器:」
- 过滤选择器根据某类过滤规则进行元素的匹配,书写时都以冒号(:)开头
简单过滤器是使用最广泛的一种,ps:隔行变色

可见性过滤选择器,根据元素是否可见的特征获取元素,ps:寻找页面被隐藏的元素

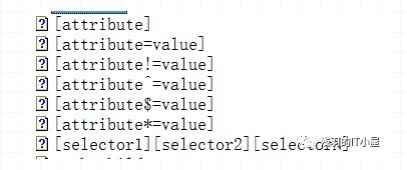
属性过滤选择器,根据元素的某个属性获取元素,如ID号或匹配属性值的内容,并以“[”号开始,以“]”结束,ps:最后一个是复合属性选择器

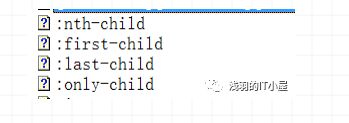
子元素过滤选择器,注意:nth-child索引从1开始

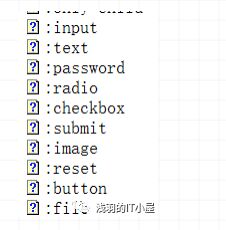
表单选择器,专为表单量身打造,通过它可以在页面中快速定位某表单对象

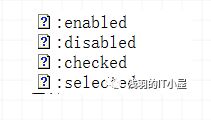
表单对象属性过滤选择器,通过表单中的某对象属性特征获取该类元素,如:enabled、disabled、checked、selected属性

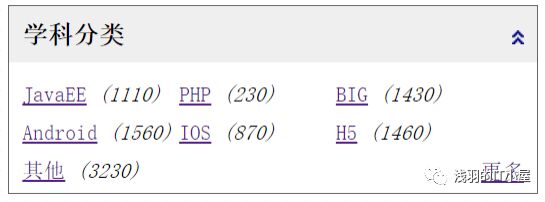
「选择器综合案例:」
整体如下:


代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择</title>
<style type="text/css">
body{font-size:13px}
#all{border:solid 1px #666;width:320px;overflow:hidden}
#all #head{background-color:#eee;padding:8px;height:18px;cursor:hand}
#all #head h3{padding:0px;margin:0px;float:left}
#all #head span{float:right;margin-top:3px}
#all #content{padding:8px}
#all #content ul {list-style-type:none;margin:0px;padding:0px}
#all #content ul li{ float:left;width:95px;height:23px;line-height:23px}
#all #btn{float:right;padding-top:5px;padding-bottom:5px}
</style>
<script type="text/javascript" src="../js/jquery-1.8.2.js">
</script>
<script type="text/javascript">
$(function(){
})
</script>
</head>
<body>
<div id="all">
<div id="head">
<h3>学科分类</h3>
<span><img src="../img/close.gif"/></span>
</div>
<div id="content">
<ul>
<li>
<a href="#">JavaEE</a><i> (1110) </i></li>
<li>
<a href="#">PHP</a><i> (230) </i></li>
<li>
<a href="#">BIG</a><i> (1430) </i></li>
<li>
<a href="#">Android</a><i> (1560) </i></li>
<li>
<a href="#">IOS</a><i> (870) </i></li>
<li>
<a href="#">H5</a><i> (1460) </i></li>
<li>
<a href="#">VR</a><i> (1450) </i></li>
<li>
<a href="#">小程序</a><i> (1780) </i></li>
<li>
<a href="#">演讲</a><i> (930) </i></li>
<li>
<a href="#">PPT</a><i> (3450) </i></li>
<li>
<a href="#">Word</a><i> (980) </i></li>
<li>
<a href="#">其他</a><i> (3230) </i></li>
</ul>
<div id="btn">
<a href="#">简化</a>
</div>
</div>
</div>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
5、jQuery对象和DOM对象
「关系:」
- jQuery对象就是通过jQuery包装DOM对象后产生的对象
- 注意:jQuery对象是包装DOM对象后产生的,但是jQuery无法使用DOM对象的任何方法,同理DOM对象也不能使用jQuery里的方法
「具体转换:」
jQuery和DOM对象互转
DOM转换成jQuery
var username = document.getElementById("username");
var $username = jQuery(username);
jQuery转换成DOM
var $username = jQuery("#username");
var username = $username[0]; //jQuery对象是一个数组对象
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
结语
本篇关于jQuery的的介绍就先到这里结束了,后续会出jQuery动画、Ajax、jQuery操作DOM以及jQuery事件的文章,敬请期待,谢谢大家支持!