【51CTO.com快译】 OpenShift是一种基于Kubernetes编排工具的企业应用平台。它可以从许多来源部署应用程序,包括源代码和预构建映像。在本文中,我将介绍Source-to-Image(S2I)以及如何使用Git web钩子使整个过程实现自动化。您可以在OpenShift Interactive Learning门户网站(https://learn.openshift.com/?intcmp=701f20000012ngPAAQ)上随意试用。
Source-to-Image
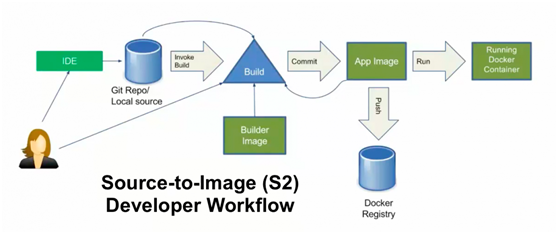
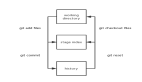
S2I是一个进程,获取存储在Git或SCM等源代码控制管理工具中的应用程序的源代码,使用BuildConfig将代码放在基础映像上,然后使用DeploymentConfig部署应用程序。下面这个简单的图可以帮助我们了解整个过程。在此过程中,如果开发人员在Git上更新了代码,我们必须使用该命令手动触发构建:
oc start-build
图1. S2I开发者工作流程
然而,OpenShift提供了一种使用web钩子处理BuildConfig自动触发的好方法。不妨看一下它的快速演示。为此,我使用在OpenShift 4.2 CRC上运行的learn.openshift.com。
想使用S2I进程来启动应用程序――该流程可一次性创建ImageStream、BuildConfig、DeploymentConfig和服务,您可以执行以下操作:
- $ oc new-app --name=demo https://github.com/ashutoshbhakare/php
- $ oc expose svc demo # to create the route
现在,不妨尝试使用web钩子整合OpenShift和GitHub。为此,我们需要一个web钩子URL和秘密信息(secret),用于向OpenShift验证GitHub触发器。因此,每当开发人员更新GitHub源代码时,它都会立即向OpenShift触发构建。web钩子是在端口6443上运行的API调用。想获得web钩子和秘密信息,我们可以使用:
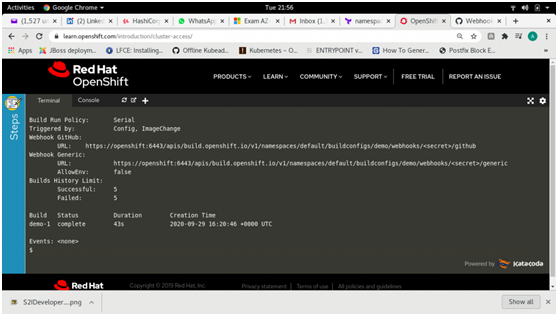
$ oc describe bc demo
返回下面的输出:
图2. 获取web钩子的URL和秘密信息
在上面的示例中,按照我的learn.openshift.com在线实验室,必须将https://openshift:6443换成我们的OpenShift的主URL。
想获得秘密信息:
- $ oc get bc demo -o yaml | grep secret
- secret: N58sBgReryjBwYIBp4FV
- secret: u1BaRZVDxAfvsT5lC3tX
我们将使用第二个值,该值用于一般的web钩子:GitHub的有效负载URL。
添加web钩子
这是在线实验室中最棘手的部分。
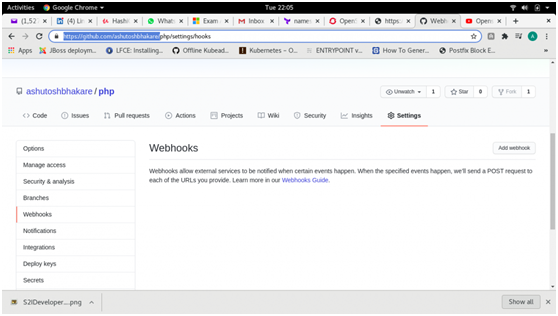
现在不妨进入到GitHub,并为其添加web钩子有效负载URL。只需点击设置和“选择Web钩子”选项→“添加Web钩子”,我们将像上面一样拷贝整个有效负载URL,并将秘密信息粘贴到文本框中。
图3. 像上面一样拷贝整个有效负载URL,并将秘密信息粘贴到文本框中
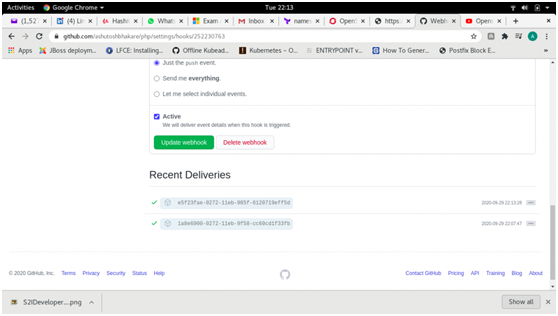
这就是GitHub和OpenShift web钩子整合成功完成的样子。我们可以通过更改Git代码进行测试,这会得出以下信息,显示了最近的交付结果。
图4. 网页显示了最近的交付结果
结束语
Source-to-Image(S2I)有助于通过使用web钩子启动应用程序的过程实现自动化。这个过程很简单,您可以在OpenShift Interactive Learning门户网站自行演示。
原文标题:Exploring OpenShift Source-to-Image using Git webhooks,作者:Ashutosh Bhakare
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】