弹窗是我们平时在设计APP时候绕不开的一个元素,选择合适的弹窗形式,是我们需要多加思考的地方,避免变成只会完善产品原型的线框美工。
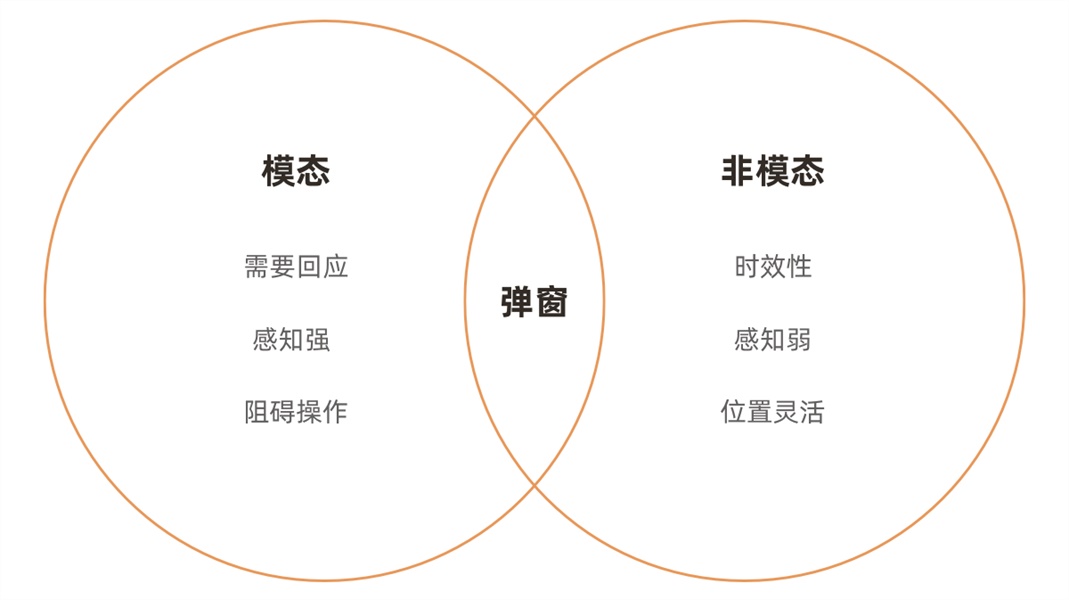
弹窗是我们与机器界面进行互动的一扇窗,它是一种用户与产品直接对话的方式,它可以传达信息,反馈状态以及引导用户操作。弹窗分为两种类型:模态弹窗与非模态弹窗(有些地方可能翻译为无模式窗口)。
模态弹窗
用户需要先与其进行交互,才能继续操作。也就是说它是强制性的,用户无法忽视它的存在。确保人们收到关键信息,并在必要时采取心动。
非模态弹窗
存在一定的时间限制,通常用于系统反馈,用户无需对其进行回应。
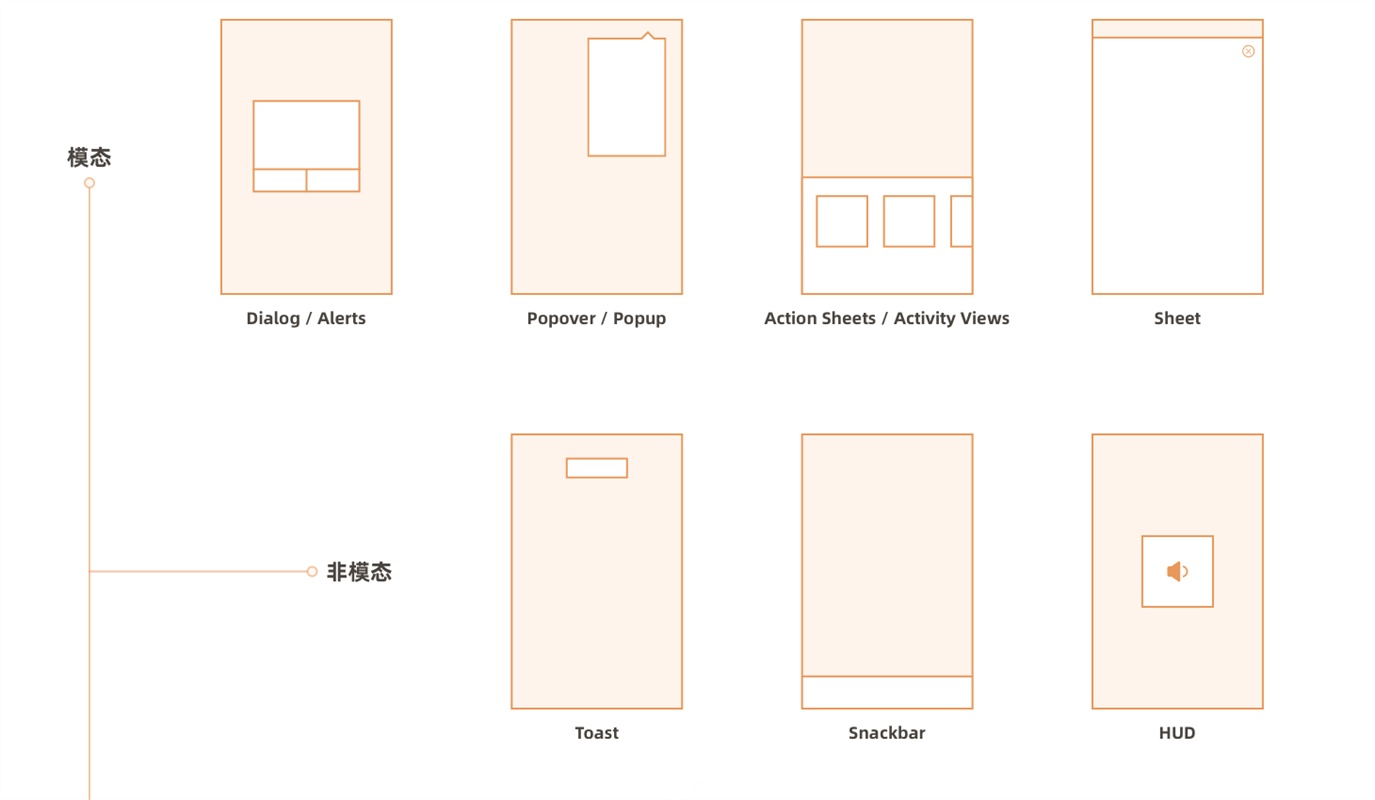
模态弹窗
1. 对话框 Dialog / 警告框 Alerts
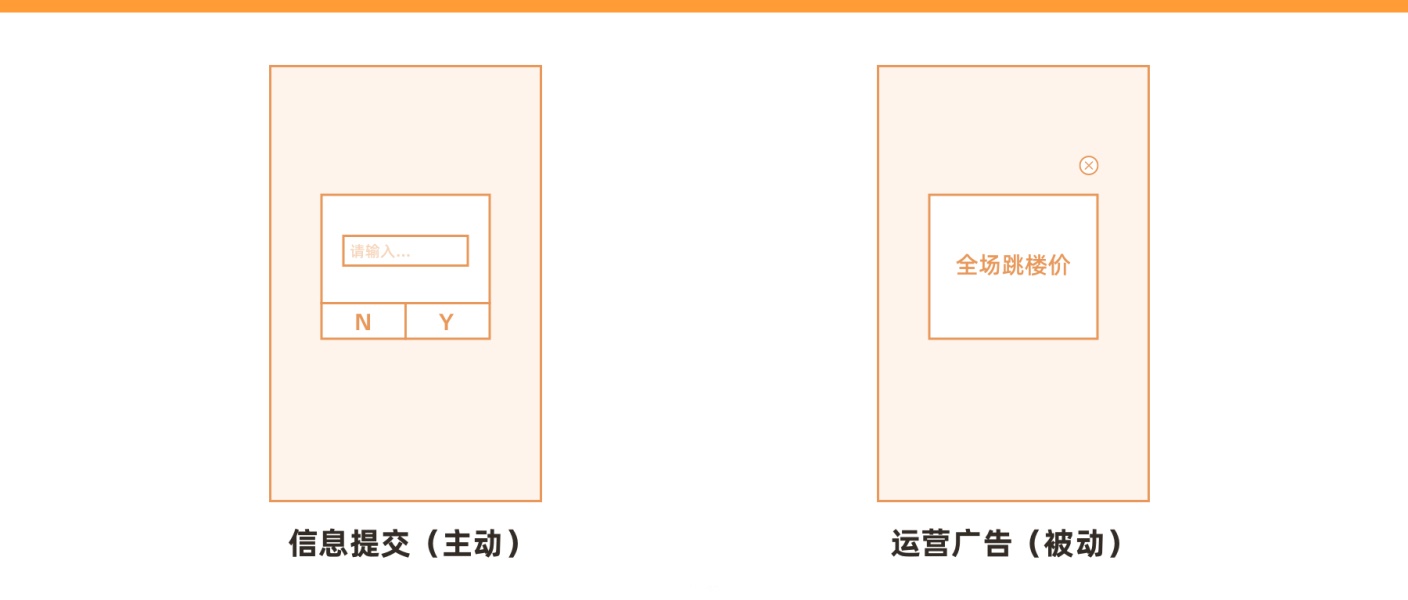
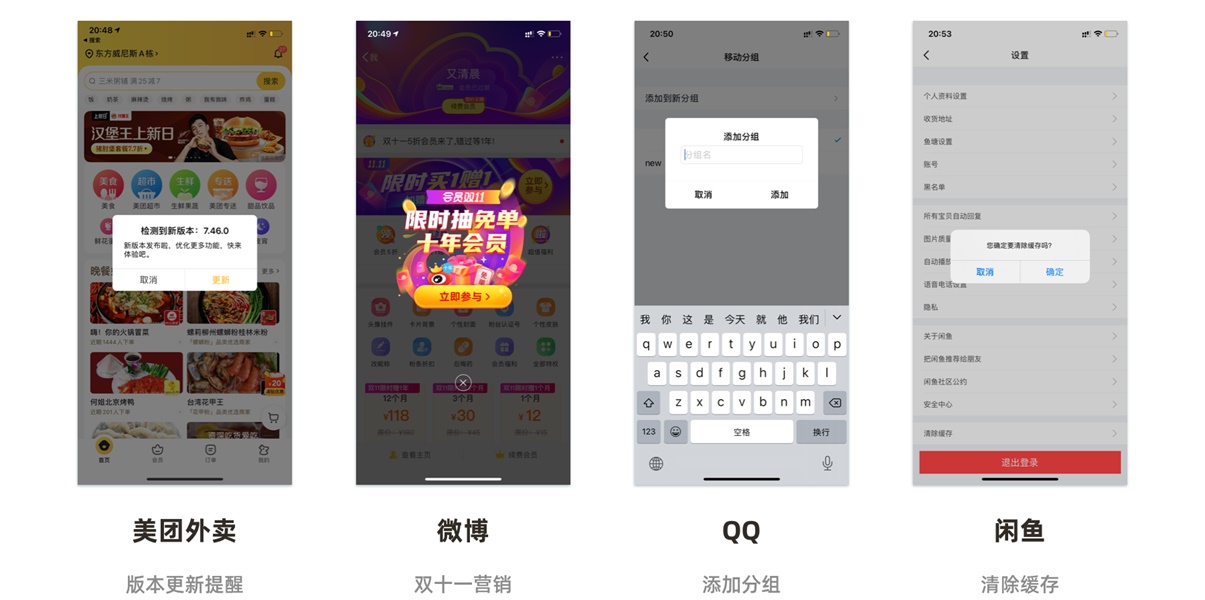
出现在需要打断用户操作的情况下,可以大致分为信息下发(被动)例如:版本更新,消息通知,运营广告等。信息提交(主动),例如:修改信息,登录注册等。
通过上面几个案例我们还能发现几个特点,按钮可以通过差异化设计引导用户去点击(例如美团的版本更新),运营类弹窗一般更注重视觉冲击力,且刻意将关闭按钮弱化远离弹窗主体,背景蒙版颜色更深一点,营造更强的沉浸感。对于承载输入功能的弹窗,需要注意键盘弹出后的位置。类似系统功能的弹窗,比如清理缓存可以考虑直接调用平台的系统弹窗。
2. 浮层 Popover / Popup
通常在用户进行交互后出现,比如常见的下拉菜单,下拉弹窗等,更加强调弹窗的从属关系。(在腾讯ISUX腾讯文档的文章中使用了模态浮层与非模态浮层的概念,有兴趣可以去看看)。
同样都是下拉弹窗,但是很多产品有着不同的处理方式,微博通过暗色系弹窗来明确区分弹窗内容与背景内容,钉钉通过加深背景蒙版来突出弹窗内容,大众点评只使用了淡淡的投影,去掉了背景蒙版,使得弹窗内容与背景内容对比无法拉开,在实际体验中相当影响用户的识别效率。
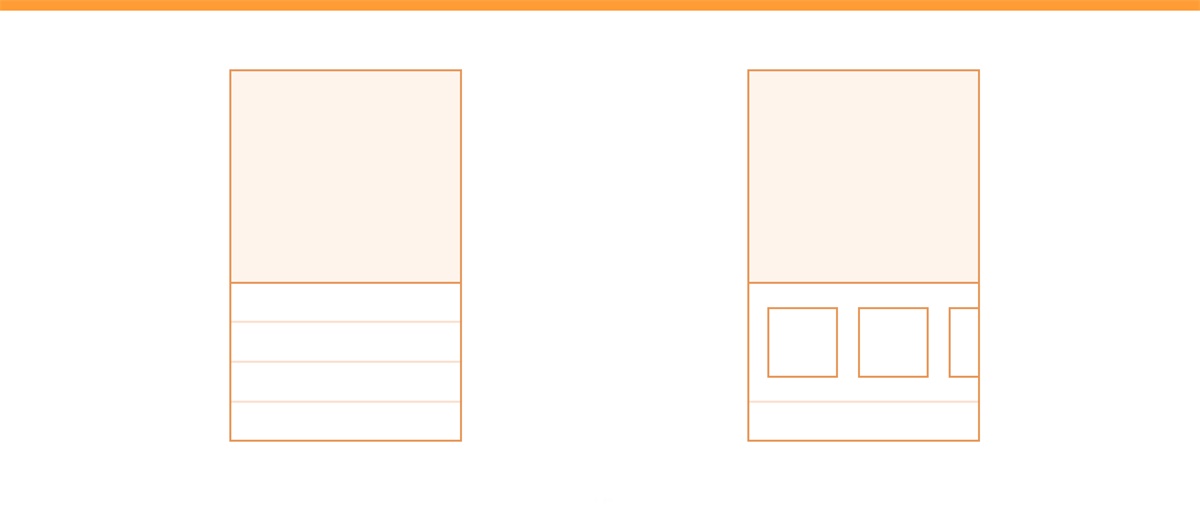
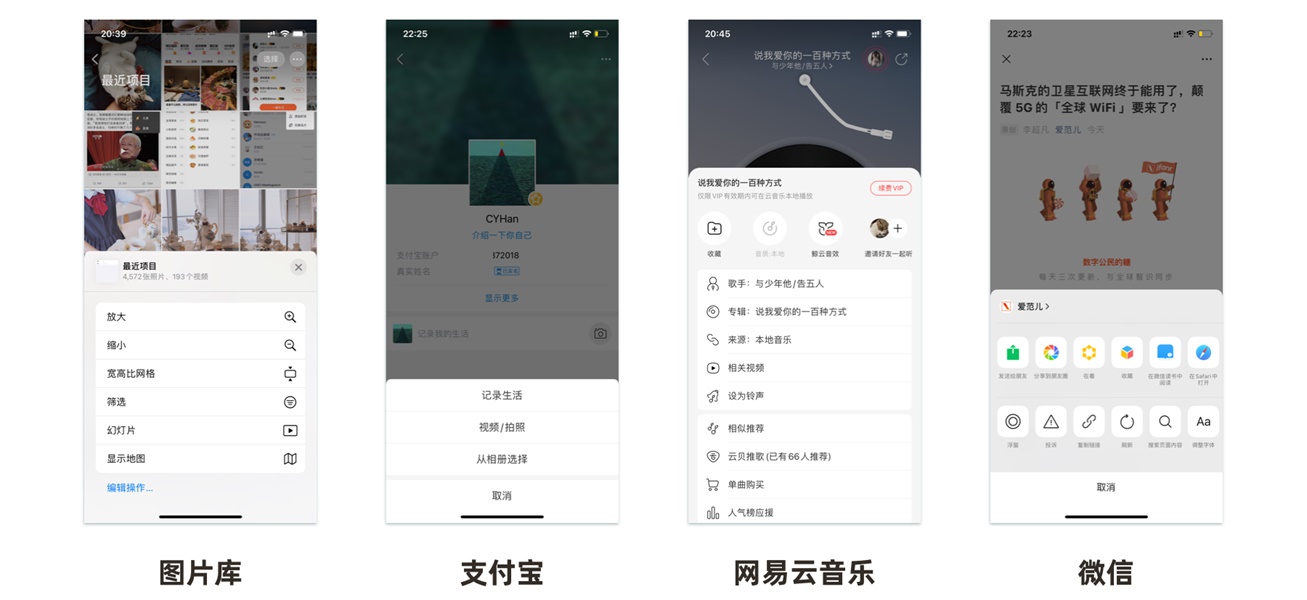
3. 操作栏 Action bar / 操作列表 Action Sheets / 操作视图 Activity Views
跟浮层有点类似,也是通过用户的主动交互后唤出的功能菜单。通常出现在屏幕下方,占用屏幕比例较高,为了方便用户使用,底部会放置取消功能。(Action Sheets和Activity Views是IOS官网规范中的叫法。)
这种类型的弹窗最常见的场景就是分享模块,比起其他的模态弹窗,它能够承载更多更丰富的功能(多为选择项功能)。支付宝和微信公众号分享算是最标准的Action Sheets,为了减少用户不必要的记忆负担,弹窗高度限制较低,露出更多的背景内容协助用户记忆。
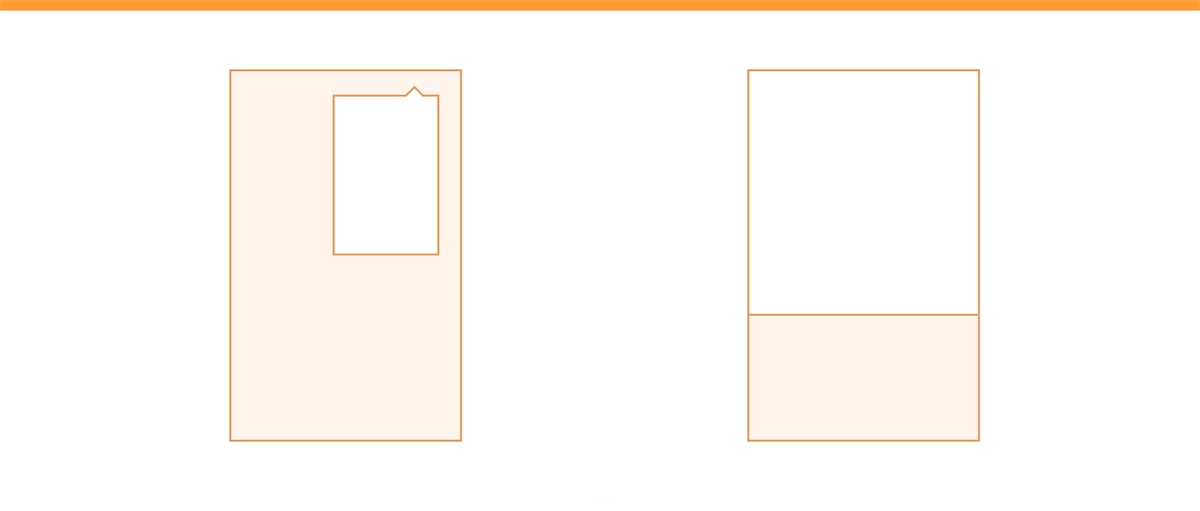
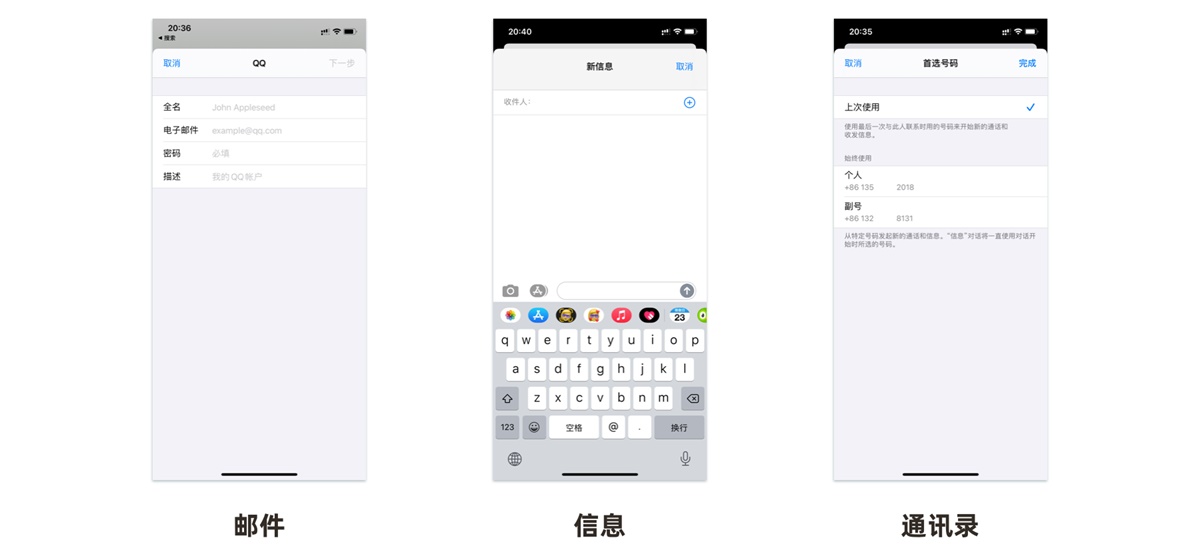
4. 卡片 Sheet
Sheet是出现在IOS人机交互指南中的一种模态窗口,形式为一张从底图出现的卡片,几乎覆盖了全部的原页面。但是未覆盖的区域也会使用暗色蒙版来帮助用户记忆暂停的任务。因为它支持上下拖动,所以比起浮层,它能够承载更多的复杂信息内容,常用于一些表格无法承载的复杂任务但又非沉浸式的情况下。
比起Action Sheets,Sheet的屏幕覆盖率更高,且更多时候承载的是信息录入型功能。Sheet需要顶部标题告知用户当前所处步骤信息,通过底部卡片形式的叠加让用户感知当前处理的任务流程为主流程的分支任务。
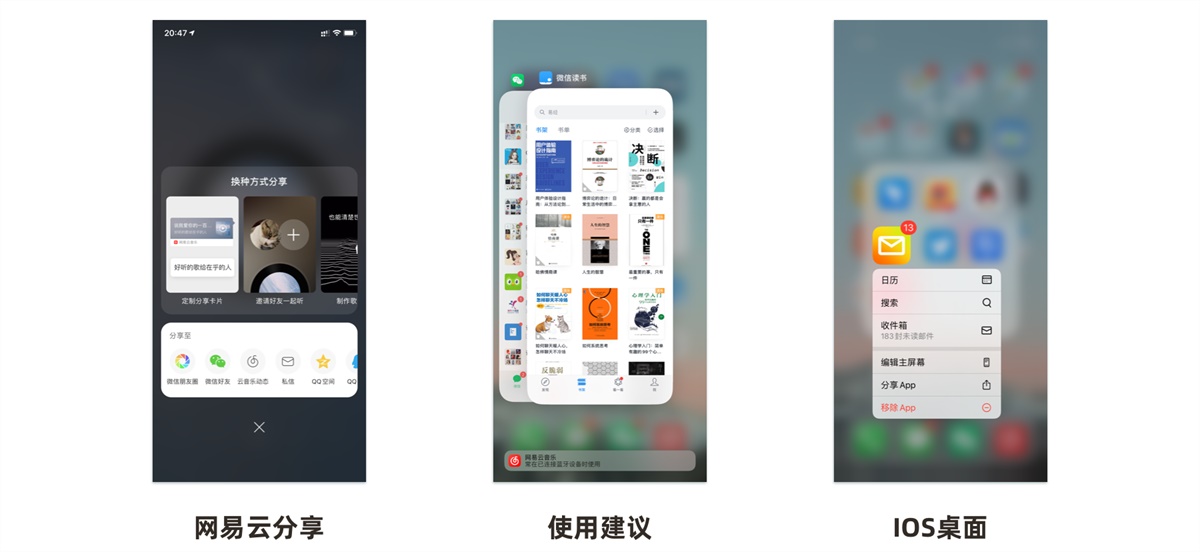
5. 其他补充
随着交互体验与产品技术的不断发展,如今的设备都能承载越来越多复杂精细化的模块。所以渐渐有越来越多特殊的弹窗形式。(底层逻辑是互通的)
例如网易云音乐的分享使用了沉浸式模态,多个弹窗组合的形式,还有动效引导,以此来承载自身丰富的分享形式。IOS桌面使用聚焦类型的弹窗菜单,帮助用户进行视觉聚焦。
非模态弹窗
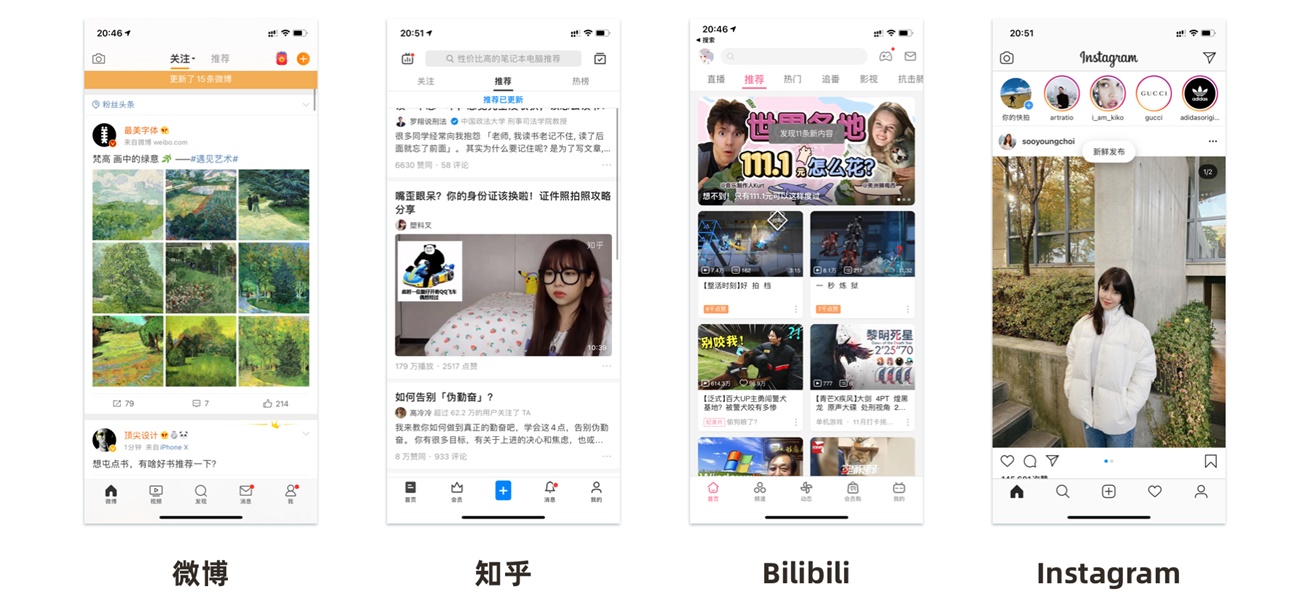
1. 提示框 Toast
常见用于反馈用户的操作结果,反馈应用的状态改变,一般持续2s左右便自动消失,可能出现在任何位置。(不能通过主动滑动关闭)
目前最常见的场景就是各种刷新反馈信息,一般来说存在感都比较弱,比如案例中的知乎,B站和ins。比起B站和ins,微博和知乎都在其中融入了自己的品牌特征:主题色点缀,虽然只是个小细节,但是对用户的品牌感知能起到潜移默化的作用。
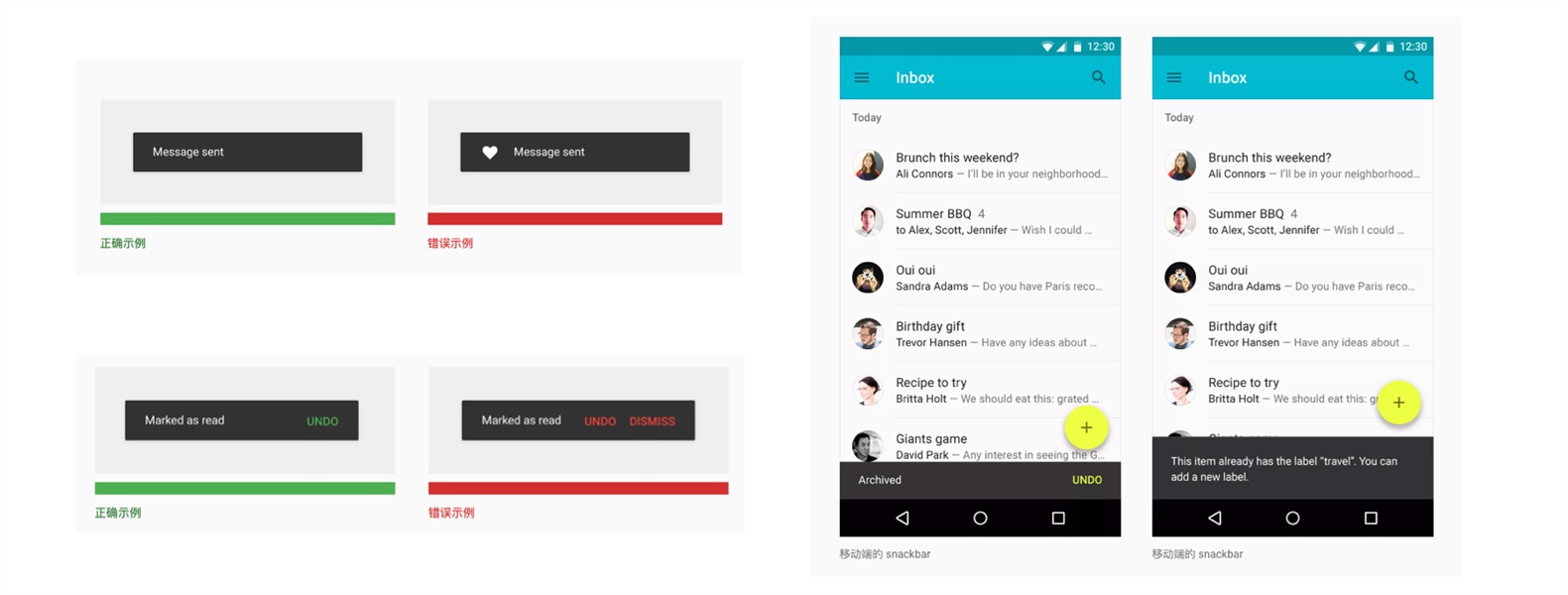
2. 提示对话框 Snackbar
Snackbar最早是出现在Android的一种弹窗形式,不过现在很多IOS端产品上也会出现。它有点类似Dialog和Toast的衍生,很多时候像Dialog一样可交互,有时候又像Toast一样有时间限制。通常出现在屏幕底部,由页面底部向上滑动出现,向下滑动消失。
由于目前手头木有Android手机,所以截了Material Design的官方说明案例来帮助理解。主要强调了两个点:1.不要加Icon,2.只能有一个操作项;因为snackbar及时不操作也会消失,所以比较常见运用与工具类产品,需要保持操作的连贯性。例如邮箱类产品,用户删除了邮件,snackbar可以及时反馈删除成功的状态的同时提供撤销的操作。
3. 透明指示层 HUD
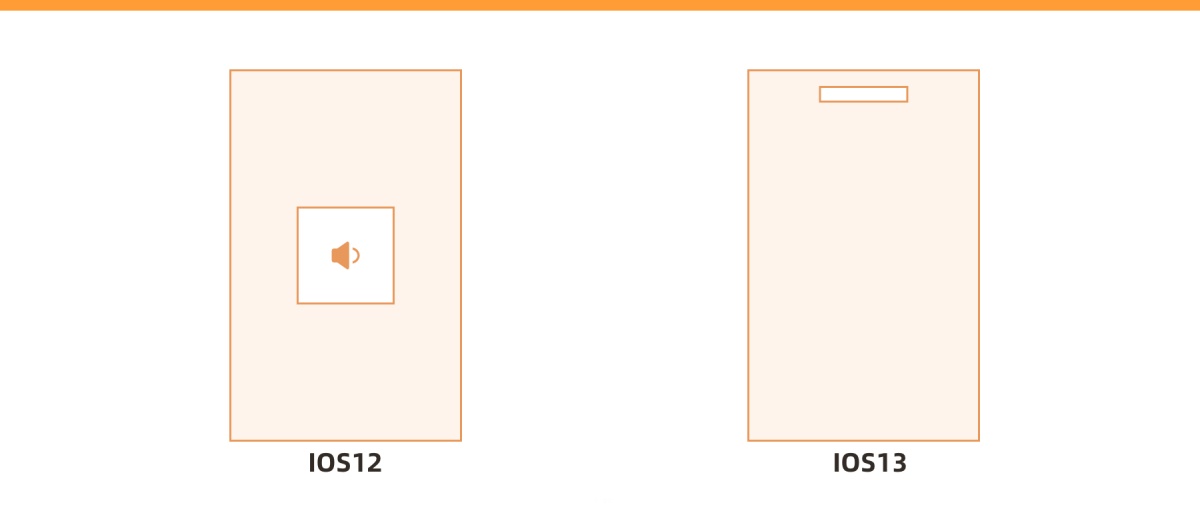
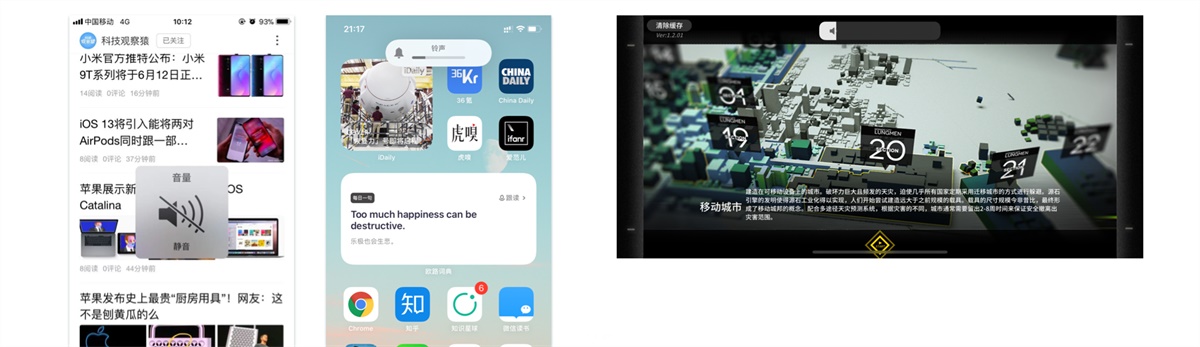
HUD是出现在IOS端常用的一种非模态类型,最早出现在屏幕中间,由于容易影响用户的沉浸式体验,所以在IOS13版本中对HUD进行了边缘化调整。
对比左侧与右侧的HUD就会体会到为什么早期会被那么多人吐槽,特别是在游戏类的沉浸式应用中,很容易破坏用户的体验。
弹窗设计时需要关注
1. 展现形式
展现形式核心是分场景,一些偏向系统报错考虑使用最简单系统的弹窗展现形式,运营广告之类的可以通过特殊的设计手法来吸引用户。但是不管怎么做,一定要让用户懂得,这是一个弹窗。非模态弹窗一般多以最简单的形式出现,避免传递状态信息时干扰用户的关键信息获取。
2. 按钮模态弹窗一般情况下只放置1-2个按钮,信息告知类型的放个“确定”,重大决策类型的放个“确定”“取消”。比较特别的是权限请求弹窗,可能会有多个按钮。现在很多运营广告为了曝光率会将关闭按钮放在边边上,对于用户体验上来说相当的不友好,但是对于运营数据上来说可能会很好看。
3. 动效因为弹窗承载文本量有限,得利于设备技术的发展,现在越来越多的产品会在模态弹窗中使用动态的形式传递信息,例如很多产品的功能引导。对于非模态弹窗来说,由于本身存在感较弱,动效运用于合理顺应用户的视觉动线,例如你下拉刷新后,一般刷新反馈弹窗都是出现在用户当前的视觉聚焦点。
4. 时机频率把握好弹窗出现的时机和频率
模态弹窗会直接打断用户的操作状态,一般只有在不可逆,或者操作会造成严重后果的情况下出现。但是在一些特殊的商业需求下,比如运营广告,那就得权衡用户与商业利益之间的关系了。非模态弹窗的话更注重出现的时机,反馈一定要足够及时,这样才能不会让用户在操作中产生疑虑。
5. 文案表述
由于弹窗的信息承载量非常小,所以一定要用最精炼,恰当的表述来告知用户信息或者当前状态,可以考虑使用“动词+名词”的组合短语,例如“删除照片”“取消订单”等等。特别是非模态弹窗那种会自动消失的,文案字数要更加注意(可以考虑增加一些通用icon颜色辅助表达,比如正确使用绿色打勾)。
6. 输入内容
很多弹窗承载着表单输入的任务,然而弹窗并不适合过多的表单输入,特别还有一些多到需要下拉了- -如果需要用户填写很多表单,乖乖跳转新页面吧。况且弹窗本身出现就已经中断了用户原有的操作,还要填一大堆东西的话。。(除了IOS的Sheet,它的出现就是IOS官方为了解决常用于一些表格无法承载的复杂任务但又非沉浸式的情况。)
写在最后
由于目前手头目前没有Android,所以截图案例都是基于IOS端,下次有机会继续修改更新。不过目前来说两端很多交互形式越来越趋向共通。
借由这篇文章开了“设计控件”系列的坑,接下来会继续学习与分享其他的设计控件相关知识。包括之前的设计原则系列,也会继续分享设计心理学法则等等。最近一直在思考自己的学习框架,除了设计基础原则,设计控件外,还有设计模型以及设计工具等等。坑已挖好,接下来就靠自己一铲子一铲子去填了。