代码不止,活力不止!
谷歌面馆正式“营业”
 想体验一把拉面大师的快感?
想体验一把拉面大师的快感?
现在前往 2020 Google 开发者大会官网
马上创建自己的“代码拉面”!

来谷歌面馆体验虚拟拉面
劳逸结合身心更健康
连续六天的谷歌开发者大会不仅带来了满满的技术干货,更鼓励日夜与代码奋战的开发者们劳逸结合,在观看演讲的间隙也可以活动放松,补充满满元气。运用 TensorFlow.js 中的 PoseNet 来实现动态捕捉,玩家只需要从网络摄像头和浏览器参与互动即可轻松体验欢乐的”代码拉面“。
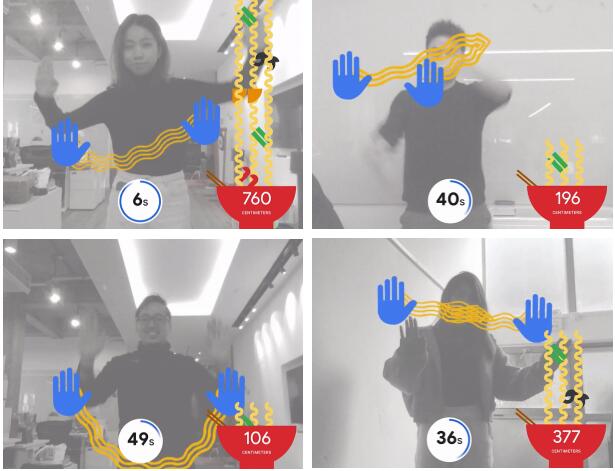
来到谷歌面馆到底怎么拉面?每局拉面限时 60 秒,玩家可以想象自己是拉面大师,通过活动手和上半身的动作配合来制作虚拟“面条”,比如尽可能地上下移动拉扯面条,也可以加速甩动表演酷炫拉面绝技。
在拉面过程中也要时刻心手配合收集特殊配料以获得增加面条长度的点数,但也要小心如果接到“黑暗料理”则会缩短面条的长度。得分越高就能解锁更多“拉面英雄徽章”!是不是手痒痒等不及来谷歌面馆“一决长短”?使用电脑参与游戏体验更佳哦!
TensorFlow.js 实现动态捕捉
创建 “代码拉面”
谷歌面馆正是基于 TensorFlow.js 中的 PoseNet 来实现动态捕捉,将用户的肢体动作与“拉面”概念做结合,创造出有趣又好玩的互动体验。
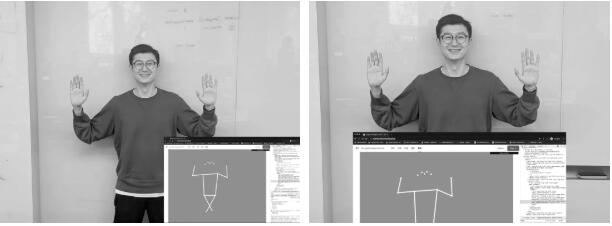
整个体验中最关键的是手部动作的检测。通过从 PoseNet 中选择经过预演的模型,并在装置摄像头实时进行手部位置的估计,TensorFlow.js 就可以在浏览器中运行现有的机器学习模型,无需花太多精力即可实现手部动作检测。通过这一系列技术支持,玩家可以在游戏中移动、拉伸、扭曲虚拟的面条。
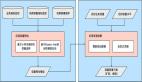
谷歌面馆中还使用了 Angular 构建主体框架,为网站功能设置了强大的基础架构,然后结合 TensorFlow.js 和 PoseNet 中丰富的模型库来自动检测手势和各种肢体动作,直接从网络摄像头和浏览器摆姿势创建真人的实时视觉建模。以及游戏渲染和物理引擎(如 Phaser )也用于帮助实现一根根面条在虚拟环境中呈现真实的物理状态。
Angular
用于在 HTML 中构建动态和交互式应用程序的现代 javascript 框架。它可以将网页用作模板语言,并扩展 HTML 的句法,清晰简洁地表达应用程序的组件。
TensorFlow.js
一个使用 Javascript 和高级 API 进行机器学习的开源库。如果您不熟悉机器学习技术,那么这是一个很棒的初学者工具,可根据你的需求定义,运行和训练模型。
PoseNet
一种视觉模型,用于通过标记关键的身体位置来检测和预估图像或视频中的单人或多人姿势。该技术无法识别图像中的人物,该算法只是检测由“Part ID”索引的关键点,置信度得分在 0.0 到 1.0 之间,其中 1.0 为最高。点击了解动作捕捉如何让 SVG 角色在浏览器中栩栩如生!
谷歌面馆的诞生只是一个开始,我们期待通过谷歌面馆这一互动体验,激发更多开发者与 TensorFlow 开源代码社区一起,用技术创造更多超乎想象的可能性,探索更非凡的交互体验。话不多说,一起点击 2020 Google 开发者大会官网把面拉起来!