https://harmonyos.51cto.com/#zz
本小节我们将使用DirectionalLayout(单一方向排列布局,我们也可以将其称为线性布局)来实现下面UI图的示例。
UI图拆解
一般我们从UI工程师手里拿到UI界面设计图后,上面有很多尺寸标记等属性。在我们学习了所有布局和组件后,我们完全可以使用一个或者多个布局和组件组合在一起,实现复杂的界面效果。
上面我自己手动拖拽了一个音乐播放界面,没有标注各个属性值,仅用于学习DirectionalLayout布局的使用,不要在意它的美观。
首先我们拿到后,根据上面的标注信息以及组件功能要点等一系列参数,将整个UI界面图根据布局划分多个模块进行父布局占位,然后再根据划分的布局来编写具体的子组件信息。
我根据用户的交互性将整个页面以上下结构划分为两部分,上部分为展示型、下部分为控件型。在底部控件区域,是一系列操作按钮,它们在一个布局中,居中排列。
在上部分的展示区域,我又根据控件类型将区域以左右结构划分为两个部分,左区域显示歌曲作者头像,右侧区域显示歌曲信息。
在右侧歌曲信息区域又划分为上下两个区域,上区域用于展示歌曲名称及作词作曲主唱信息,下区域显示歌词内容。
布局占位
在上面我们已经通过不同的功能,不同的特性将整个UI图拆解成多个部分,现在我们将使用DirectionalLayout布局来进行具体布局占位。
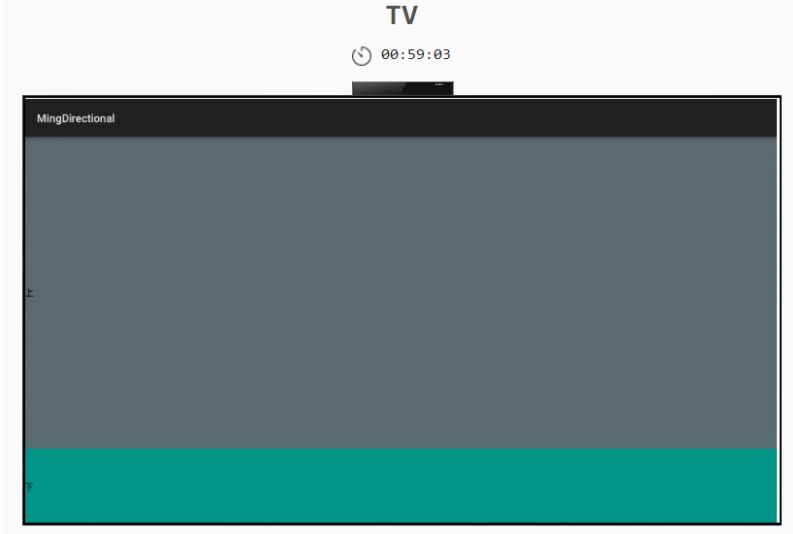
① 首先,我们将整个布局根据权重分为上下两个区域,上区域占4份,下区域占1份。
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:width="match_parent"
- ohos:height="match_parent"
- ohos:background_element="#5c6d71"
- ohos:orientation="vertical">
- <DirectionalLayout
- ohos:id="$+id:topLayout"
- ohos:width="match_parent"
- ohos:height="0vp"
- ohos:weight="4">
- <Text
- ohos:width="match_parent"
- ohos:height="match_parent"
- ohos:text="上"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:id="$+id:centerLayout"
- ohos:width="match_parent"
- ohos:height="0vp"
- ohos:background_element="#009688"
- ohos:weight="1">
- <Text
- ohos:width="match_parent"
- ohos:height="match_parent"
- ohos:text="下"/>
- </DirectionalLayout>
- </DirectionalLayout>
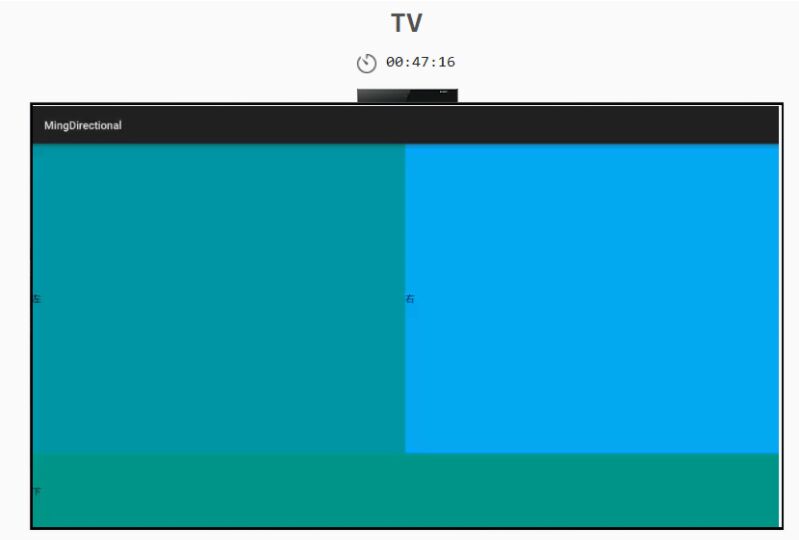
② 接下来我们来进行上区域的左右占位。
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:width="match_parent"
- ohos:height="match_parent"
- ohos:background_element="#5c6d71"
- ohos:orientation="vertical">
- <DirectionalLayout
- ohos:id="$+id:topLayout"
- ohos:width="match_parent"
- ohos:height="0vp"
- ohos:weight="4"
- ohos:orientation="horizontal">
- <DirectionalLayout
- ohos:id="$+id:leftLayout"
- ohos:width="0vp"
- ohos:height="match_parent"
- ohos:weight="1">
- <Text
- ohos:width="match_parent"
- ohos:height="match_parent"
- ohos:background_element="#0097A7"
- ohos:text="左"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:id="$+id:rightLayout"
- ohos:width="0vp"
- ohos:height="match_parent"
- ohos:weight="1">
- <Text
- ohos:width="match_parent"
- ohos:height="match_parent"
- ohos:background_element="#03A9F4"
- ohos:text="右"/>
- </DirectionalLayout>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:id="$+id:centerLayout"
- ohos:width="match_parent"
- ohos:height="0vp"
- ohos:background_element="#009688"
- ohos:weight="1">
- <Text
- ohos:width="match_parent"
- ohos:height="match_parent"
- ohos:text="下"/>
- </DirectionalLayout>
- </DirectionalLayout>
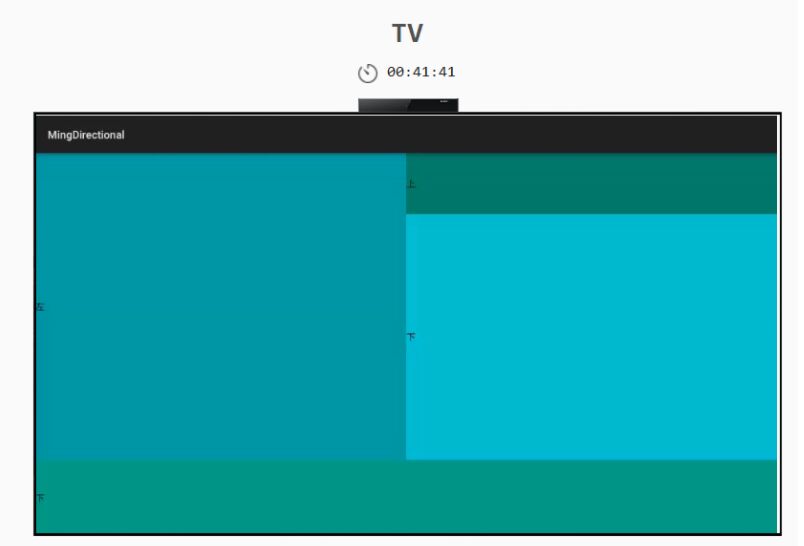
③ 上区域的左右布局占位我们已经完成,接下来就是上区域的右侧歌词区域占位,是上下区域占位。
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:width="match_parent"
- ohos:height="match_parent"
- ohos:background_element="#5c6d71"
- ohos:orientation="vertical">
- <DirectionalLayout
- ohos:id="$+id:topLayout"
- ohos:width="match_parent"
- ohos:height="0vp"
- ohos:weight="4"
- ohos:orientation="horizontal">
- <DirectionalLayout
- ohos:id="$+id:leftLayout"
- ohos:width="0vp"
- ohos:height="match_parent"
- ohos:weight="1">
- <Text
- ohos:width="match_parent"
- ohos:height="match_parent"
- ohos:background_element="#0097A7"
- ohos:text="左"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:id="$+id:rightLayout"
- ohos:width="0vp"
- ohos:height="match_parent"
- ohos:weight="1"
- ohos:orientation="vertical">
- <DirectionalLayout
- ohos:id="$+id:rightTopLayout"
- ohos:width="match_parent"
- ohos:height="0vp"
- ohos:weight="1">
- <Text
- ohos:width="match_parent"
- ohos:height="match_parent"
- ohos:background_element="#00796B"
- ohos:text="上"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:id="$+id:rightBottomLayout"
- ohos:width="match_parent"
- ohos:height="0vp"
- ohos:weight="4">
- <Text
- ohos:width="match_parent"
- ohos:height="match_parent"
- ohos:background_element="#00BCD4"
- ohos:text="下"/>
- </DirectionalLayout>
- </DirectionalLayout>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:id="$+id:centerLayout"
- ohos:width="match_parent"
- ohos:height="0vp"
- ohos:background_element="#009688"
- ohos:weight="1">
- <Text
- ohos:width="match_parent"
- ohos:height="match_parent"
- ohos:text="下"/>
- </DirectionalLayout>
- </DirectionalLayout>
以上便是我们将拆解的UI图进行代码布局占位,接下来我们将根据各个区域的实际显示的控件进行完善界面。
定义组件实现UI图
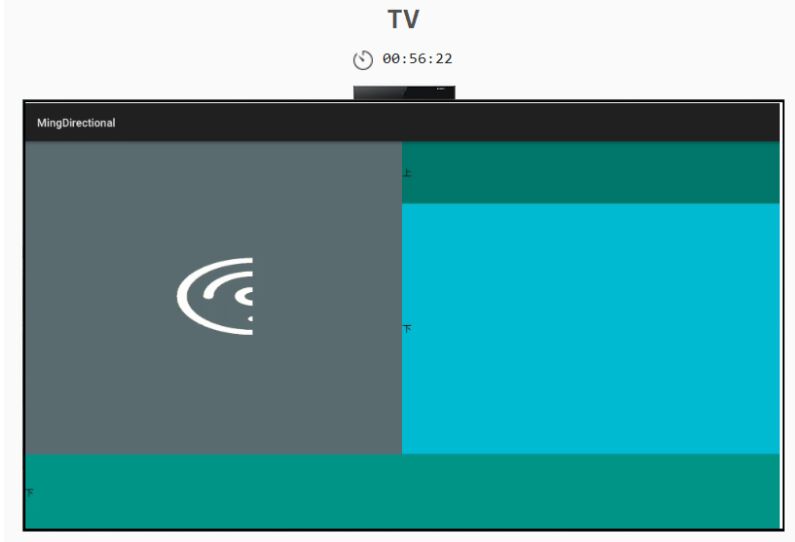
我们先从上下左右的顺序开始编写组件,我们可以看到原图中左侧是一个圆形的图片,用于展示歌曲作者头像。用于显示图像的组件是Image,会在后续的章节中详细讲解。之前我们是使用DirectionalLayout和Text进行占位时,为了明显期间我们代码写的比较啰嗦,在实际的业务中,我们尽可能使用最优写法。
- <DirectionalLayout
- ohos:id="$+id:topLayout"
- ohos:width="match_parent"
- ohos:height="0vp"
- ohos:weight="4"
- ohos:orientation="horizontal">
- <Image
- ohos:id="$+id:leftLayout"
- ohos:width="0vp"
- ohos:height="match_parent"
- ohos:weight="1"
- ohos:image_src="$media:changpian"></Image>
- <DirectionalLayout
- ohos:id="$+id:rightLayout"
- ohos:width="0vp"
- ohos:height="match_parent"
- ohos:weight="1"
- ohos:orientation="vertical">
- <DirectionalLayout
- ohos:id="$+id:rightTopLayout"
- ohos:width="match_parent"
- ohos:height="0vp"
- ohos:weight="1">
- <Text
- ohos:width="match_parent"
- ohos:height="match_parent"
- ohos:background_element="#00796B"
- ohos:text="上"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:id="$+id:rightBottomLayout"
- ohos:width="match_parent"
- ohos:height="0vp"
- ohos:weight="4">
- <Text
- ohos:width="match_parent"
- ohos:height="match_parent"
- ohos:background_element="#00BCD4"
- ohos:text="下"/>
- </DirectionalLayout>
- </DirectionalLayout>
- </DirectionalLayout>
讨论
为什么高度已经设置成match_parent,图片还是显示一半呢?是必须为114px才行吗?欢迎讨论!!!
接下来我们将实现右侧的歌词信息布局中的组件。

上布局区域我们把组件都给填充好了,接下来我们将填充下布局区域的组件。在上边文字显示我们目前是以静态方式给定的,所以创建了多个Text组件。
- <DirectionalLayout
- ohos:id="$+id:centerLayout"
- ohos:width="match_parent"
- ohos:height="0vp"
- ohos:weight="1"
- ohos:alignment="center"
- ohos:left_margin="200vp"
- ohos:right_margin="200vp"
- ohos:orientation="horizontal">
- <Image
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:weight="1"
- ohos:image_src="$media:pinghengqi"/>
- <Image
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:weight="1"
- ohos:image_src="$media:kuaitui"/>
- <Image
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:weight="1"
- ohos:image_src="$media:bofang"/>
- <Image
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:weight="1"
- ohos:image_src="$media:kuaijin"/>
- <Image
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:weight="1"
- ohos:image_src="$media:shengyin"/>
- <Image
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:weight="1"
- ohos:image_src="$media:liebiao"/>
- </DirectionalLayout>
我们启动TV模拟器,运行查看是否和我们刚开始的UI图相似(一些尺寸上的差异暂时忽略不计)。

为何图片显示一半?
我们在media中存入的图片应该在32-bit color以下,才能全部渲染。
https://harmonyos.51cto.com/#zz