本文转载自公众号“读芯术”(ID:AI_Discovery)。
1. 需要更好、更干净、更分散的日志?
开发Flutter应用程序时,无法读取日志是一个大问题,因为我们无法根据问题的严重性来快速过滤日志。抛出异常还是记录简单的调试信息?看起来好像都一样。
如果要在Flutter应用程序中做好日志记录,由Simon Leier设计的Logger软件包绝对是宝藏级工具。
(https://pub.dev/packages/logger)
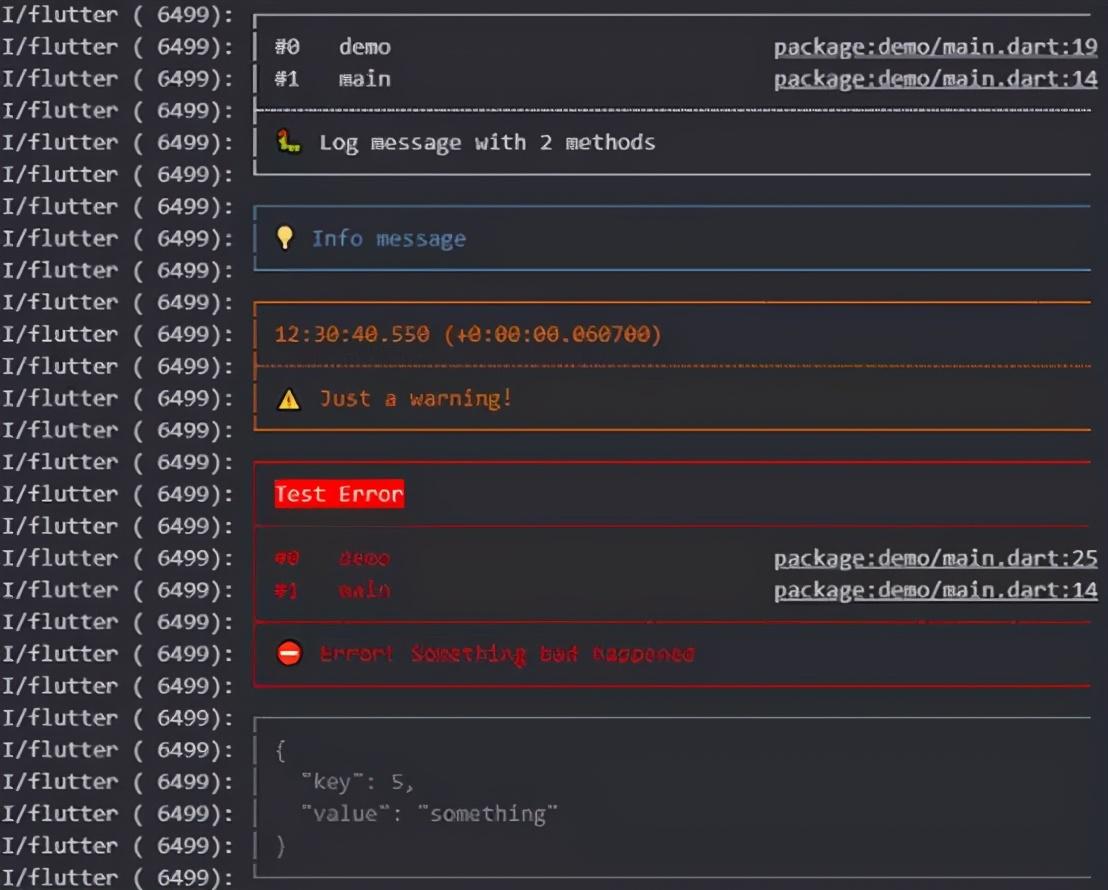
它的灵感来自于Java的日志级别,可在日志中添加级别。目前,其级别如下:
- logger.v("Add more detailed debug messages,"
- "can contain sensitiveinformation, never enable it in production");
- logger.d("Fine grained informationto debug an application");
- logger.i("Track the flow of theapplication");
- logger.w("A potential but expectedproblem");
- logger.e("A real failure that mayimpact the application state");
出于某些原因,也会有如下意外收获:
- logger.wtf("WTF logs??")

图源:GitHub
不仅如此,你还可以打开设备在屏幕上看到日志。
2. 后台API未就位或根本没有API?应用中装满了硬编码字符串?
如果你也在为代码中硬编码值太满而苦恼,后台的API(应用程序接口)还没有就位,或者根本没有任何API,却又希望UI(用户界面)有用,你可以用Jesper Håkansson开发的faker,它能为应用程序生成假数据。(https://pub.dev/packages/faker)
受到Python软件包faker和Ruby软件包ffaker的启发,该软件包可提供各类数据,从假人名到假日期,甚至是任一假URL(统一资源定位器)。只需创建一个简单的对象,比如:
- varfaker = new Faker();
并开始使用faker对象,如下:
- faker.date.month();
- faker.conference.name();
- faker.company.position();
- faker.lorem.sentences(8);
- faker.internet.httpsUrl();
- faker.currency.name();
- faker.sport.name()
在该软件包中还有很多类别的数据,所以当项目变得复杂,很难替换整个项目的硬编码值时,这绝对是一个很好的备选方案。
3. API 响应复杂时,需要快速的模型类别?
早在2018年我就分享过这篇关于解析复杂JSON的文章,如今仍然相当有用。
(https://medium.com/flutter-community/parsing-complex-json-in-flutter-747c46655f51)
有一点需要注意的是,这是对JSON和Dart中解析的一个很好的理论复习,但不建议在构建实际复杂项目的时候进行手动解析。原因是什么呢?
- 手动肯定要花很长的时间。
- 更容易出错。
我经常建议人们用转换器工具或解析器。与手动解析相比,解析器可以在几秒钟内迅速完成解析。说到JSON序列化,有几个方法推荐给大家,这些方法可以在Flutter文档中找到。
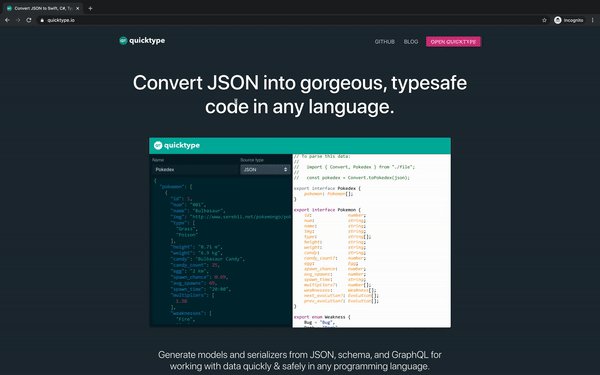
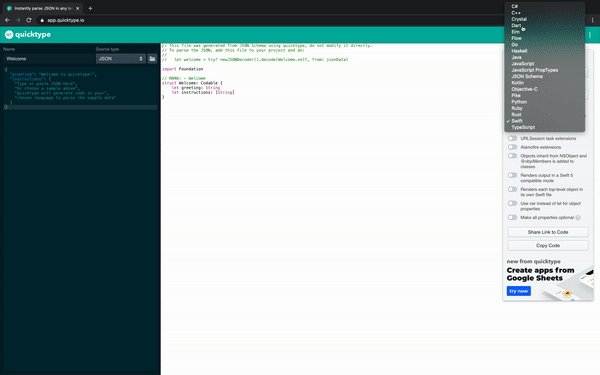
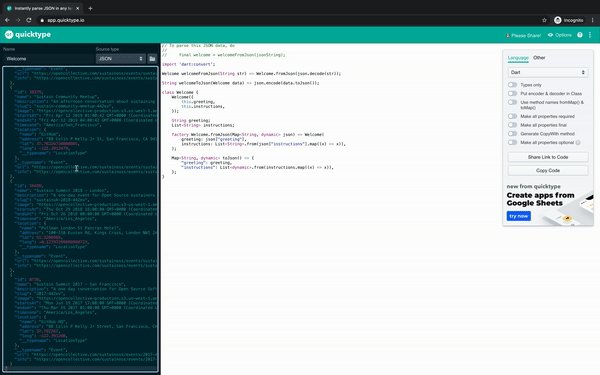
代码生成库是其一,可生成编码样板。但这仍然需要一些初始设置,我个人不是很喜欢。所以我常用工具是由一群开源开发者所构建的quicktype.io在线工具。只需进入网站,选择Dart作为你的输出语言。
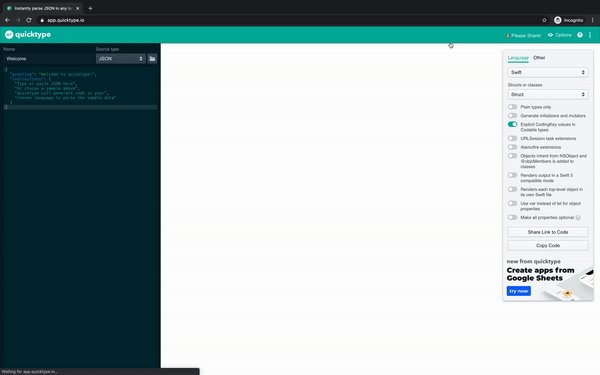
在左边粘贴你的JSON假响应,右边快速创建Dart模型类和JSON序列化逻辑。
将这一类添加到Flutter项目中,然后就可以开始使用它们啦。

4. 从运行模拟器/设备中预览应用程序响应
作为一个Android开发者,光是为不同的屏幕尺寸创建XML就得好几天,因为Android设备形状和尺寸不一,而适配各种设备是很重要的。对于iOS开发者亦是如此,苹果公司的iPhone屏幕尺寸列表各不相同,有时我们也要为平板电脑或iPad设备提供支持。
那么这是否意味着,我需要为我的团队下载各种模拟器或仿真器,购买不同的手机,这样我们就可以在不同的设备上测试应用的UI?去年,在 Flutter Interact 2019 中,Zoey Fan 和 Chris Sells 谈到了 Flutter Octopus,你可以在多个平台和设备中同时调试应用。
Flutter Interact 2019
但这主要是为了观察应用程序在不同设备上的性能。你真的会安装那么多设备只为检查UI的响应速度吗?我觉得不会。
由Alois Daniel设计的 Flutter Device Preview (Flutter设备预览)可以帮助我们。这个宝藏工具,可从单一运行模拟器/设备中预览大小不同的设备上的应用程序运行情况。
(https://pub.dev/packages/device_preview)
从普通手机的尺寸到平板电脑的尺寸,甚至是表盘的尺寸,你可在不同屏幕与平台上轻松预览应用程序。对于检查应用程序有无缺口时的情况,这是一个了不起的方法。它还有其他很棒的功能,比如:
- 更改应用程序的方向,并预览应用程序在不同方向上的响应速度。
- 更新配置,如文字比例系数、应用程序主题、区域设置。
- 截图与团队分享功能。
这些都不会影响应用程序的状态!
5. 试用BetaFlutter版本,在稳定版中建立项目
在Flutter中构建生产应用程序,你很有可能会使用稳定的Flutter版本来开发和部署应用程序。谁会冒着风险在试验的Flutter版本上开发客户项目呢?
但是作为热情的开发者,很难不会产生尝试测试版体验新功能的冲动但这就意味着要卸载当前的稳定版,再安装测试版,花费大量时间下载新版本的资源。再回到客户端项目工作时,你又要卸载该版本再安装稳定版?
我不会这样做。所以,另一个好工具就是fvm——Leo Farias设计的flutter版本管理器。你可以用这个工具来管理多个flutter版本,而不必每次切换时都要下载。这个设置装一次就够了,可以下载所有版本,如下:
- fvm install beta
或
- fvm install <version>
只需要一个指令就可以在不同的版本之间进行切换,就像这样:
- fvm use stable
其实可以根据项目使用不同的Flutter版本。当你自己在试验一些项目时,这个工具是很好用的。
- cdDocuments/FlutterProjects/ExperimentalProjectfvmuse beta
或
- cdDocuments/FlutterProjects/ClientProjectfvmuse stable
安装了fvm后,唯一的变化就是所有的命令会有些改动。就像flutter doctor变成了fvmflutter doctor;或是flutterrun变成fvm flutter run。这些我觉得还是比较容易记住的。
本文的内容足够你好好消化一阵儿啦。





























