JSON的一个常见用途是交换数据到从一个Web服务器,当从web服务器接收数据时,数据总是一个字符串。使用JSON.parse()方法解析这些数据,数据变成JavaScript对象。
一、浏览器支持
二、实例 - 解析JSON
1. 页面解析
想象一下,我们从Web服务器收到这个文本:
- '{ "name":"John", "age":30, "city":"New York"}'
使用JavaScript函数JSON.parse() 将文本转换成JavaScript对象:
- var obj = JSON.parse('{ "name":"John", "age":30, "city":"New York"}');
注:确保文字是用JSON格式,否则你会得到一个语法错误。
在你的页面中使用JavaScript对象:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>项目</title>
- </head>
- <body>
- <h2>JSON解析文本</h2>
- <p id="demo"></p>
- <script>
- var obj = JSON.parse('{ "name":"John", "age":30, "city":"New York"}');
- document.getElementById("demo").innerHTML = obj.name + ", " + obj.age;
- </script>
- </body>
- </html>
2. 从服务器获得JSON
你可以使用AJAX请求从服务器获得JSON。
只要来自服务器的响应是用JSON格式,您可以将字符串解析成JavaScript对象。
Ajax是什么?
Asynchronous JavaScript & XML。Ajax是web开发的一种技术。
- var xmlhttp = new XMLHttpRequest();
- xmlhttp.onreadystatechange = function() {
- if (this.readyState == 4 && this.status == 200) {
- myObj = JSON.parse(this.responseText);
- document.getElementById("demo").innerHTML = myObj.name;
- }
- };
- xmlhttp.open("GET", "json_demo.txt", true);
- xmlhttp.send();
服务器端 访问成功!将JSON解析的内容保存在json_demo.txt。
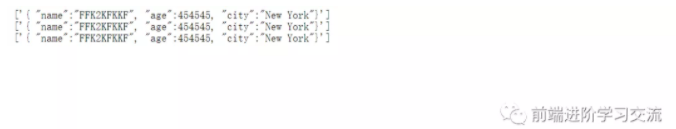
3. 数组作为JSON
当使用JSON.parse()方法的使用, 该方法将返回一个JavaScript数组, 而不是一个JavaScript对象.
- var xmlhttp = new XMLHttpRequest();
- xmlhttp.onreadystatechange = function() {
- if (this.readyState == 4 && this.status == 200) {
- myArr = JSON.parse(this.responseText);
- document.getElementById("demo").innerHTML = myArr[0];
- }
- };
- xmlhttp.open("GET", "json_demo_array.txt", true);
- xmlhttp.send();
为了方便测速,自己创建了json_demo_array.txt文件。
json_demjo_array.txt
三、拓展
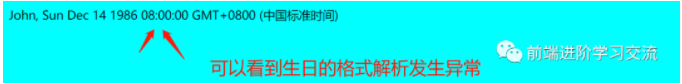
解析日期(2种)
在JSON中,日期对象是不允许的。
如果需要包含日期,请将其写成字符串.
1. 将其转换为日期对象:
- var text = '{ "name":"John", "birth":"1986-12-14", "city":"New York"}';
- var obj = JSON.parse(text) {
- obj.birth = new Date(obj.birth);
- document.getElementById("demo").innerHTML = obj.name + ", " + obj.birth;
2.使用JSON.parse()函数的第二个参数, 称为接收器
该接收机参数,返回值之前,检查每个属性。
- var text = '{ "name":"John", "birth":"1986-12-14", "city":"New York"}';
- var obj = JSON.parse(text, function (key, value) {
- if (key == "birth") {
- return new Date(value);
- } else {
- return value;
- }});
- document.getElementById("demo").innerHTML = obj.name + ", " + obj.birth;
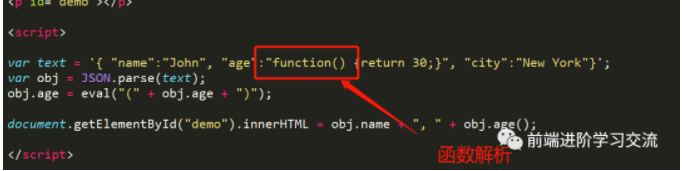
解析函数
在JSON中不允许函数.
如果你需要包含一个函数,写成字符串。
以后您可以将其转换为函数:
- var text = '{ "name":"John", "age":"function () {return 30;}", "city":"New York"}';
- var obj = JSON.parse(text) {
- obj.age = eval("(" + obj.age + ")");
- document.getElementById("demo").innerHTML = obj.name + ", " + obj.age();
避免在JSON使用函数,函数将失去他们的范围,你将不得不使用eval()将它们转换回函数。
四、总结
本文基于JavaScript ,介绍了 json 解析在实际的应用。如何去解析一个JSON文件,从三个方面进行了讲解。在实际过程中遇到的难点,提供了有效的解决方案。最后拓展,希望对JSON解析有了进一步的了解,使用JavaScript 语言,效果图动展示,希望能够让读者更好的理解。
代码很简单,希望能够帮助你更好的学习。