本文转载自公众号“读芯术”(ID:AI_Discovery)
当听到JavaScript这个词的时候,“web开发”会一下子出现在我们的脑海中,因为JavaScript在很长一段时间里一直是web应用开发最广泛使用的语言,Angular、React和Vue等框架目前也很有名。
尽管JavaScript主导着web开发领域,但是在移动和桌面应用开发领域,它不得不屈居于Java、C#和C++之下。然而,很多人可能没注意到JavaScript对移动和桌面应用开发也产生了影响。
本文就将讨论一些主要的JavaScript框架,以及它们在移动和桌面应用开发领域的优缺点。
1.Electron
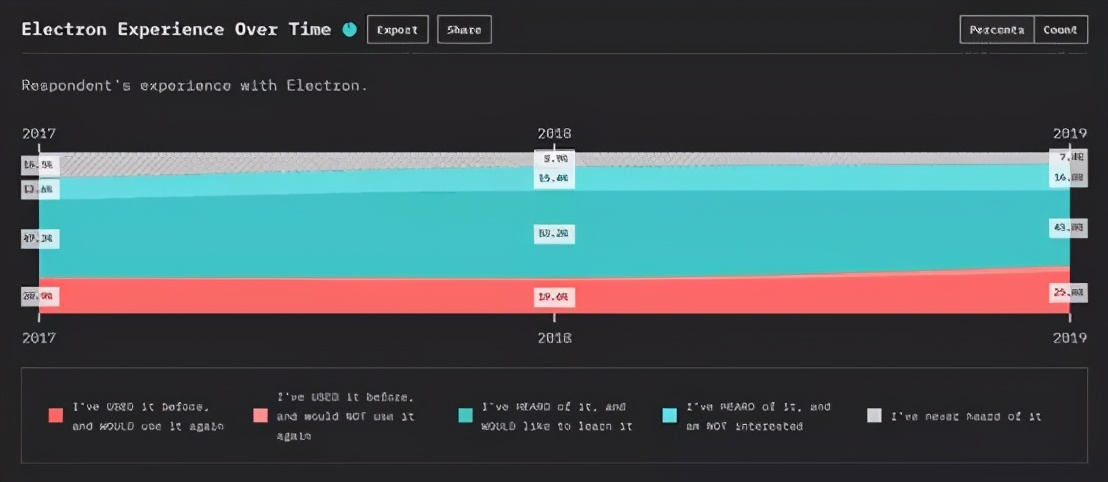
Electron是2013年推出的桌面应用开发框架。Electron允许开发者使用HTML、CSS和JavaScript开发应用,这与web开发栈很相似。此外,Electron是Node.js和Chromium的结合,这项结合使你能够使用Electron运行任何web应用和Node应用。

图源:https://2019.stateofjs.com/mobile-desktop/electron/
Electron的优点:
- Chromium渲染用户界面如同开发者工具一样解锁更多功能
- 功能类似web应用
- 可以使用HTML、CSS和JavaScript进行开发
- 可以专注核心应用开发, Electron负责所有繁琐的初始化步骤
- 多平台支持
- 使用npm模块
Electron的缺点:
- Chromium需要很大空间
- 安全问题
- 本地依赖性的跨平台问题
2.React Native
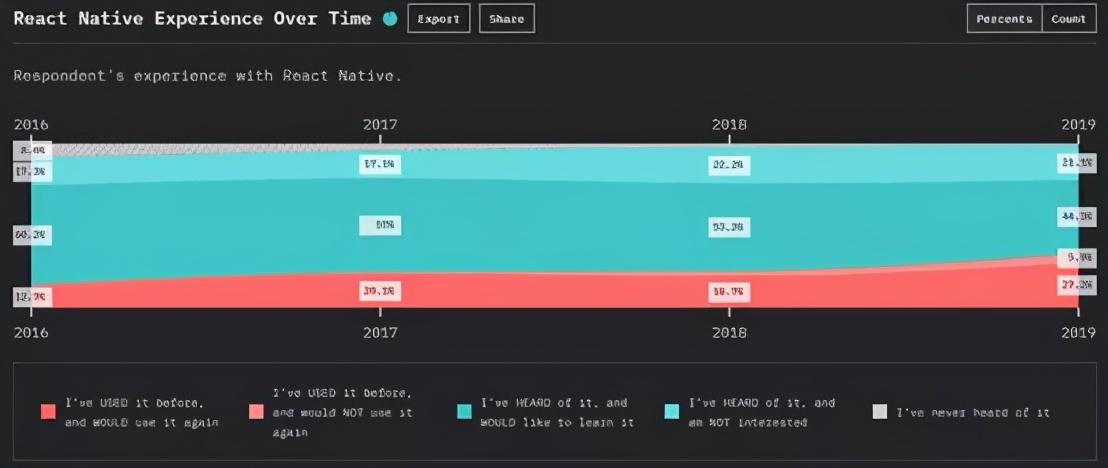
React Native是目前最常用的移动开发平台之一。React native于2015年推出,很快在JavaScript开发者中流行开来,因为以前他们必须学习像Java这样的语言来开发移动应用。这种使用JavaScript开发移动应用的能力也吸引了许多web开发者使用React native开始了他们的移动开发之旅。

图源:https://2019.stateofjs.com/mobile-desktop/reactnative/
JavaScript和JSX是ReactNative的主要组件,能够在Android和IOS平台上使用大部分代码是其大规模推广背后的主要原因。React Native有许多优点,我列出的几个重要优点如下:
- 包含各种包和库的大型生态系统
- 更短的开发时间
- 由Facebook支持的持续更新
- 多平台支持
- 热重装
- 开源
- 支持创建简化的用户界面
- 大型社区和文档
React Native的缺点有:
- 在一定程度上需要原生知识
- 相比纯原生应用,可能存在性能问题
- 安全问题
3.Ionic
Ionic是另一个基于Javascript的开源移动开发框架,它与Angular密切相关。Ionic于2013年推出,它的黄金时代随着Angular的崛起而到来。
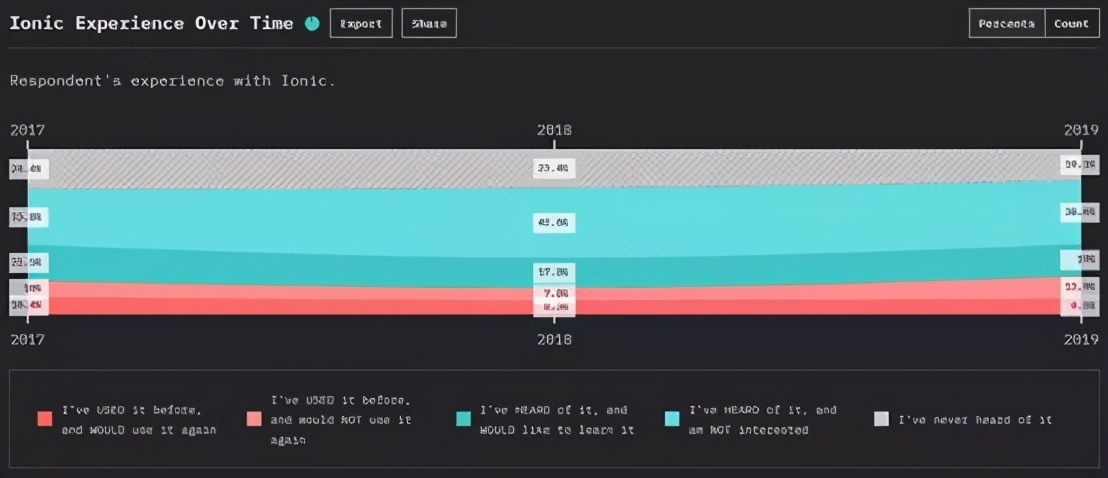
与Electron相似,Ionic也包含HTML 5 SDK,能够使用HTML、CSS和JavaScript开发本机应用。Ionic的重点是构建具有创新性和对用户友好的应用,以满足应用需求。但可悲的是,随着React Native的大量推广,Ionic的用户数量正在减少。

图源:https://2019.stateofjs.com/mobile-desktop/ionic/
Ionic的优点有:
- 跨平台支持
- 可以使用通用web开发技术进行开发
- 包含预设的组件和主题
- 易于学习
- 内置命令行界面
- 最新版本支持React和Vue
Ionic的缺点有:
- 不适合高性能应用
- 热重装不可用
- 安全问题
- 缺乏稳定插件
- 构建过程常见随机失败
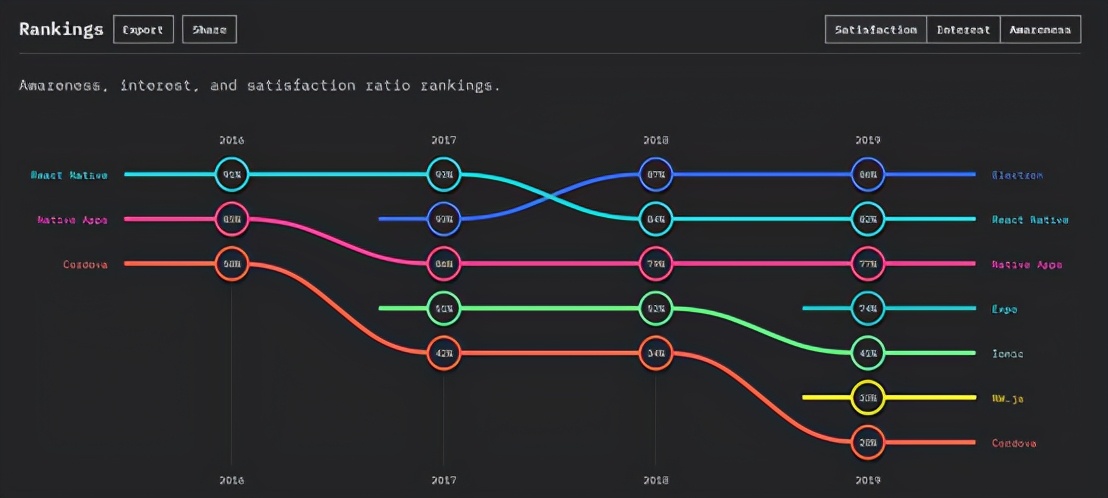
除了上面提到的那些框架,还有很多其他的,如原生应用、Cordova和Expo,它们也可以用于开发移动和桌面应用。下图显示2019年State of JavaScript调查的统计数据。

图源:https://2019.stateofjs.com/mobile-desktop/
可以清晰地看到,Electron和React Native都在顶端,而Ionic远远低于原生应用和Expo。但是相比之下会选择Ionic的原因是它基于Angular,如果你对Angular比较熟悉,Ionic学起来就会比较简单。
然而,也有很多不是基于JavaScript的框架,比如Flutter,在移动应用开发竞争中发展迅速。我认为这些JavaScript框架在未来很难与它们齐头并进。如果对使用JavaScript开发移动和桌面应用感兴趣,Electron和React Native是你的不错选择。































