https://harmonyos.51cto.com/#zz
最近我可以说是同步也在进行Flutter应用开发的学习。
与鸿蒙的开发相比,Flutter的环境搭建和IDE使用就相对麻烦一些。
当然,这里面有客观原因,比如说网络问题。
但是,如果我们不考虑这些客观原因,Flutter的环境搭建也依然是很麻烦,并且继承了Google一贯的不靠谱以及把事情复杂化的作风(是不是因为美国写代码的印度人越来越多了?)。
可以参考我的文章
Flutter应用开发之第一步(踩坑记)
DevEco Studio开发环境配置非常简单,可以参考他们的官方网站
HarmonyOS配置开发环境developer.harmonyos.com
值得一提的是,在这篇文档里,有专门设置gradle代理的部分:
设置Gradle代理 如果网络不能直接访问Internet,而是需要通过代理服务器才可以访问,这种情况下,需要设置Gradle代理,来访问和下载Gradle所需的依赖。否则,请跳过本章节。
打开“此电脑”,在文件夹地址栏中输入%userprofile%,进入个人数据界面。

创建一个文件夹,命名为.gradle.。如果已有.gradle文件夹,请跳过此操作。
进入.gradle文件夹,新建一个文本文档,命名为gradle,并修改后缀为.properties。
打开Gradle.properties文件中,添加如下脚本,然后保存。其中代理服务器、端口、用户名、密码和不使用代理的域名,请根据实际代理情况进行修改。其中不使用代理的 “nonProxyHosts”的配置间隔符是 “|”。
- systemProp.http.proxyHost=proxy.server.com
- systemProp.http.proxyPort=8080
- systemProp.http.nonProxyHosts=*.company.com|10.*|100.*
- systemProp.http.proxyUser=userId
- systemProp.http.proxyPassword=password
- systemProp.https.proxyHost=proxy.server.com
- systemProp.https.proxyPort=8080
- systemProp.https.nonProxyHosts=*.company.com|10.*|100.*
- systemProp.https.proxyUser=userId
- systemProp.https.proxyPassword=password
这点让我非常开心,虽然对我来说并没什么用,不过可以看出华为的开发毕竟还是自己人,了解咱们的痛点。
DevEco Studio开发环境配置完成后,可以通过运行HelloWorld工程来验证环境设置是否正确。
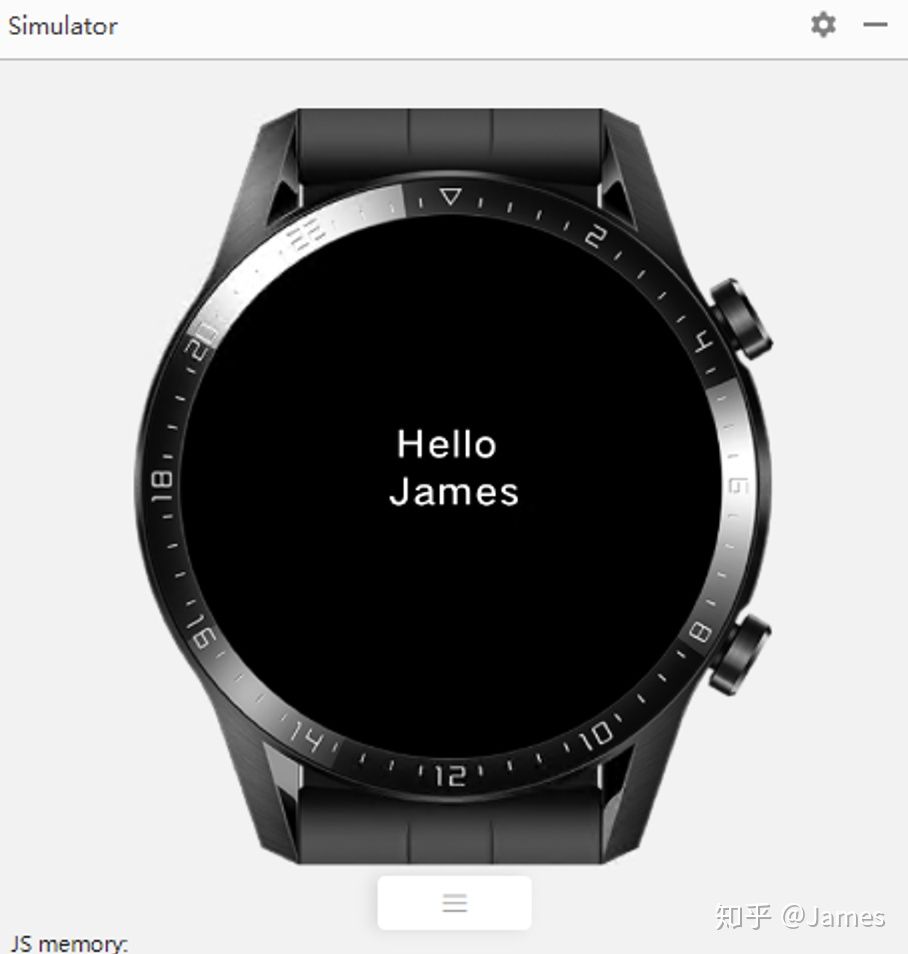
以Wearable工程为例,在Wearable远程模拟器中运行该工程。
打开DevEco Studio,在欢迎页点击Create HarmonyOS Project,创建一个新工程。
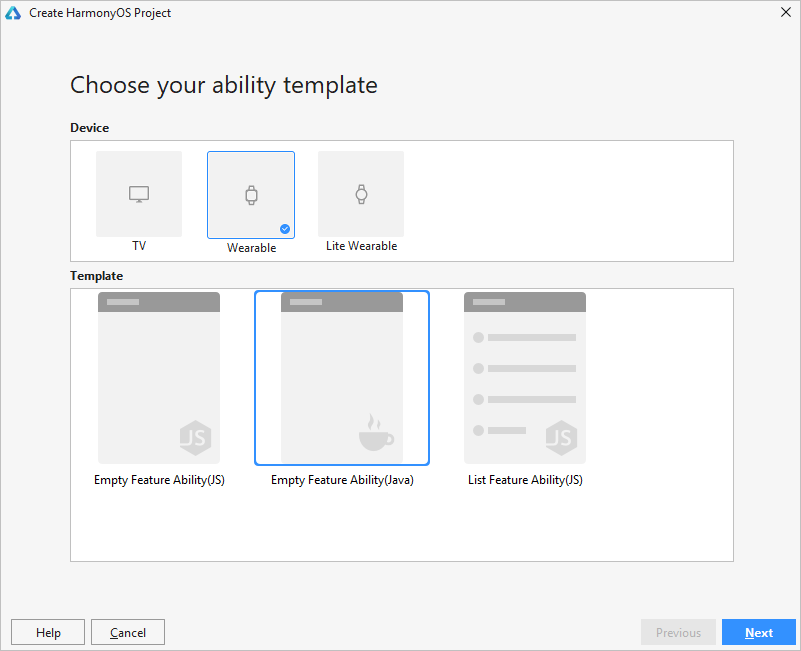
选择设备类型和模板,以Wearable为例,选择Empty Feature Ability(Java),点击Next。

3. 填写项目相关信息,保持默认值即可,点击Finish。
4. 工程创建完成后,DevEco Studio会自动进行工程的同步,同步成功如下图所示。首次创建工程时,会自动下载Gradle工具(Gradle下载失败如何解决?),时间较长,请耐心等待。

5. 在DevEco Studio菜单栏,点击Tools > HVD Manager。首次使用模拟器,需下载模拟器相关资源,请点击OK,等待资源下载完成后,点击模拟器界面左下角的Refresh按钮。(查看使用远程模拟器的常见问题)

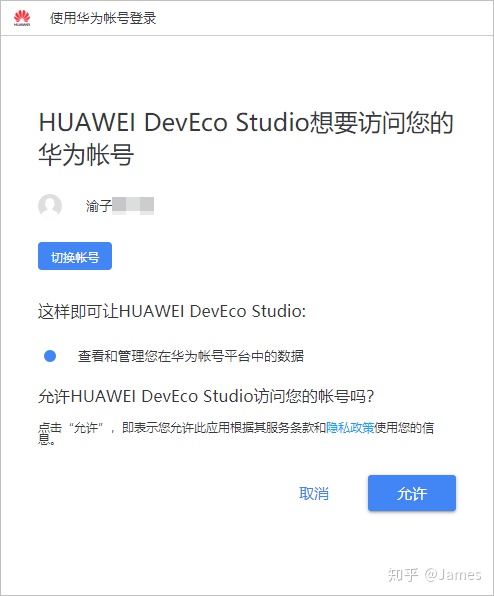
在浏览器中弹出华为帐号登录界面,请输入已实名认证的华为帐号的用户名和密码进行登录。 说明 推荐使用Chrome浏览器,如果使用Safari、360等其他浏览器,要取消阻止跨站跟踪和阻止所有Cookie功能。
7. 登录后,请点击界面的允许按钮进行授权。

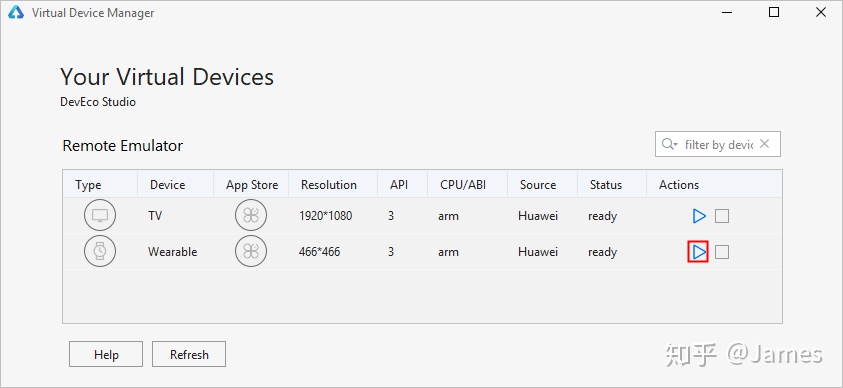
在设备列表中,选择Wearable设备,并点击
按钮,运行模拟器。

点击DevEco Studio工具栏中的
按钮运行工程,或使用默认快捷键Shift+F10运行工程。
在弹出的Select Deployment Target界面选择Connected Devices,点击OK按钮。
DevEco Studio会启动应用的编译构建,完成后应用即可运行在Remote Device上。
其中的UI部分用的是JS,这正是我擅长的,将index.js中的world改成James之后,模拟器中立刻进行了热更新。
https://harmonyos.51cto.com/#zz