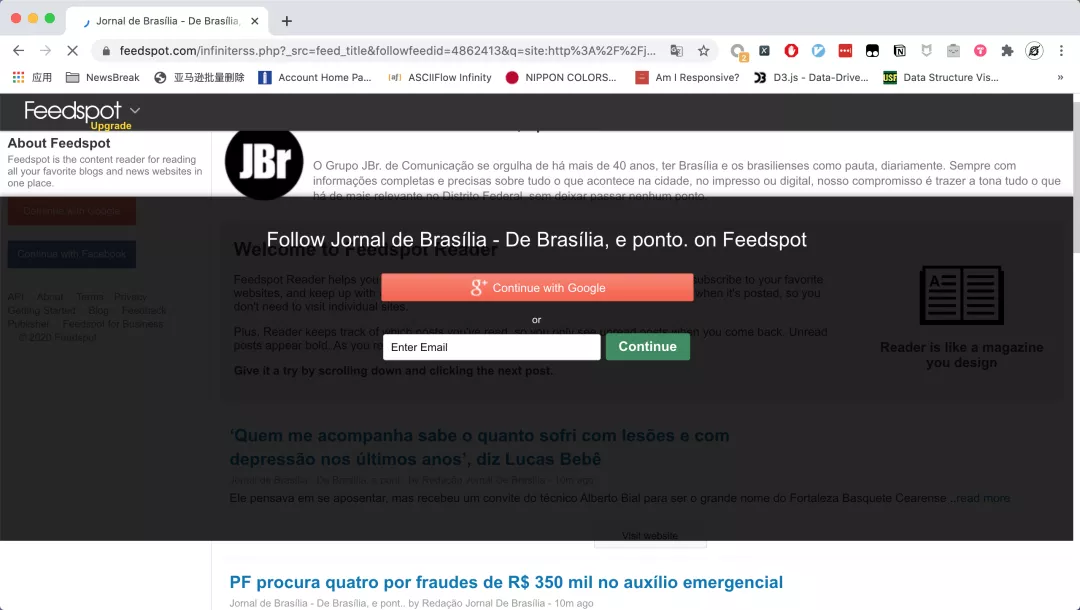
有些网站,在你没有登录的时候,会弹出一个强制登录的浮动层。挡住正文内容,又没有关闭按钮,必须登录才能消失。如下图所示:
可以看到,实际上网页已经正常加载了数据,只不过这个浮动层挡住了页面。
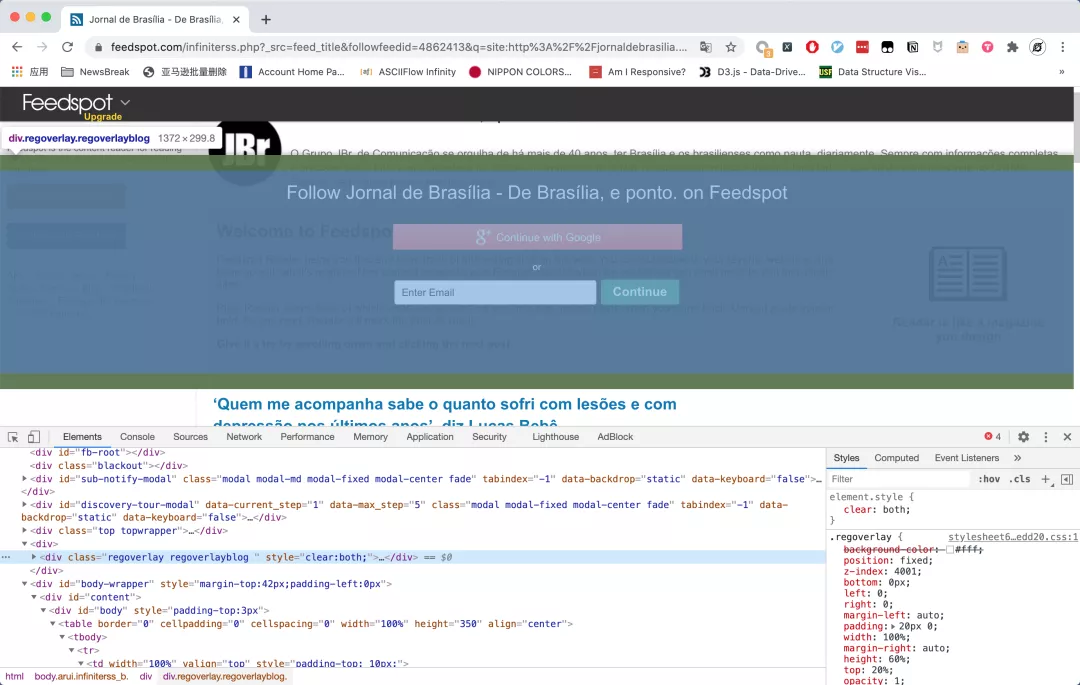
遇到这种情况,我们可以打开 Chrome 的开发者工具,在 Elements 标签页定位到浮动层对应的div标签,如下图所示:
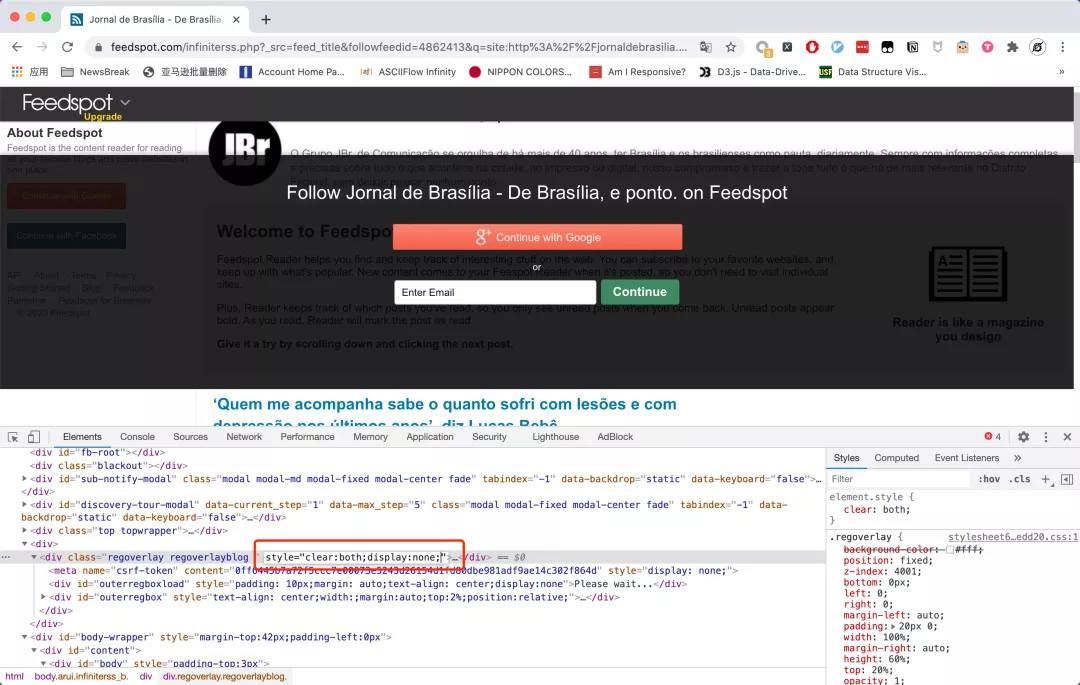
双击style=后面的值,增加一段内容:display:none;。如下图所示:
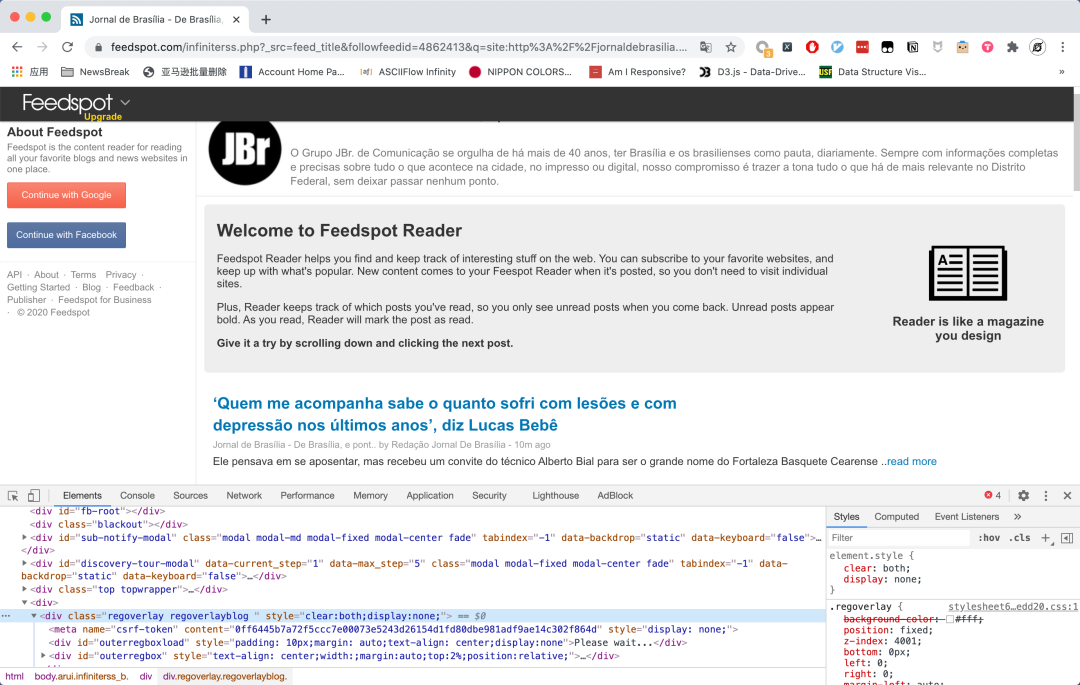
敲下回车,就会发现浮动层消失了。如下图所示:
不过使用这种方式有一个前提条件,就是网页的内容已经完整加载了。如果有些网站需要登录以后才加载内容,那么这个方法就没什么用了。