前言
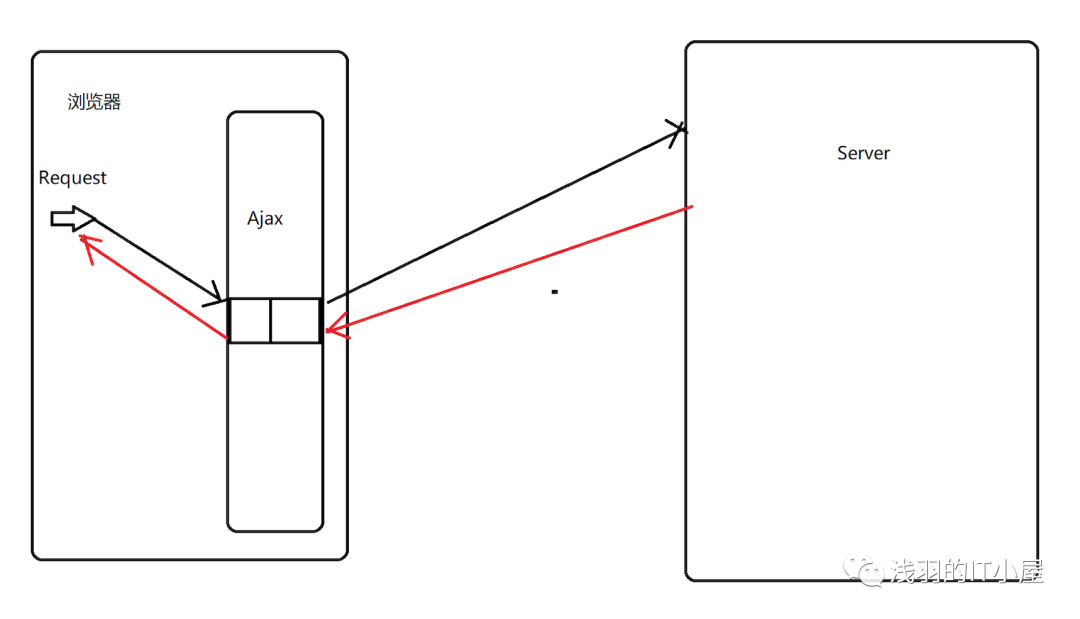
Ajax是Asynchronous JavaScript and XML的缩写,是JavaScript、XML、CSS、DOM等多个技术的组合。Ajax的工作原理是一个页面的指定位置可以加载另一个页面所有的输出内容,这样就实现了一个静态页面也能获取到数据库中的返回数据信息了。所以Ajax技术实现了一个静态网页在不刷新整个页面的情况下与服务器通信,减少了用户等待时间,同时也降低了网络流量,增强了客户体验的友好程度。本文将为大家详细介绍关于Ajax的工作原理以及实现步骤。
1. Ajax的概念?
「以前浏览器如何实现通信呢:」
Jsp页面发送请求--->servlet进行接收--->数据放到域对象--->转发给jsp页面
同步的发送请求:这个请求的特点,我们每一次的转发,浏览器都要重新渲染整个页面、假设我的页面有100k的数据,只有1k的数据需要刷新,如果使用转发的方式的话那么每一次渲染的数据都是100k,这样浏览器的渲染压力就变大了
「Ajax技术实现通信:」
引入Ajax:假设我们使用了Ajax的技术的话,那么我们这100k的数据我们有99k的数据都不需要刷新,只是需要刷新这1k的数据,这就是Ajax
在一开始的时候,所有的浏览器并不支持所谓的局部刷新技术,而且一开始大多数的浏览器并不看好这门技术,这个时候微软首先就在IE浏览器中引入了异步请求的这个概念,到后来看到了Ajax在浏览器上的优秀表现,于是其他的浏览器厂商也就引入了Ajax这个技术
含义:Ajax是用于网页上面进行局部刷新的一门技术
2、Ajax技术的优缺点
「Ajax技术优点:」
- 核心技术:Ajax的核心技术是XMLHttpRequest,它是JavaScript中的一个对象
- 减轻了服务器端负担,将一部分以前由服务器负担的工作转移到客户端执行,利用客户端闲置的资源进行处理
- 在只局部刷新的情况下更新页面,增加了页面反应速度,使用户体验更友好
「Ajax技术缺点:」
- Ajax的缺点是不利于SEO推广优化,因为搜索引擎无法直接访问到Ajax请求的内容
3、Ajax技术能干嘛?
「主要作用:」
- 发送同步或者异步请求
- 进行网页的局部刷新
- 下拉列表的数据来源于服务器的这种
- 做前后分离的开发
- 表单元素的动态认证
4、Ajax技术的具体使用
「使用步骤:」
创建获取Ajax对象的方法
function getAjax () {
var ajax;
try{
ajax=new ActiveXObject("microsoft.xmlhttp");
}catch(e){
try{
ajax=new XMLHttpRequest();
}catch(e){
alert('异步都没有 换浏览器吧....');
}
}
return ajax;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
获取Ajax对象
var ajax=getAjax();
- 1.
准备发送Ajax请求
ajax.open("GET","${pageContext.request.contextPath}/dates.action");
- 1.
发送Ajax请求
ajax.send(null);
- 1.
监听Ajax中4种状态
ajax.onreadystatechange=function(){
if(ajax.readyState==4){ /
}
}
- 1.
- 2.
- 3.
- 4.
判断服务器是否成功响应
if(ajax.status==200){//说明服务器的响应是正确的
var time=ajax.responseText;
//要将这个数据直接赋值给一个一个标签
document.getElementsByTagName('span')[0].innerText=time;
}
- 1.
- 2.
- 3.
- 4.
- 5.
Get方法数据传输(放到url后面)
ajax.open("GET","${pageContext.request.contextPath}/dates.action?userName=qianyu&password=123");
- 1.
Post方式发送请求和数据
//设置请求头
ajax.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//发送数据
ajax.send("userName=qianyu&password=123");
- 1.
- 2.
- 3.
- 4.
结语
本篇关于Ajax的介绍就先到这里结束了,后续会出更多关于Ajax系列更多文章,谢谢大家支持!