UI设计中,文字设置是必不可少的一环。
文字设置过程中涉及到字体类型、字号、字重、行高、行宽以及颜色等。
本文讲述的文字设计规范,包含以下部分:
- 类型
- 字号
- 字重
- 行高
- 行宽
- 颜色
- 类型
iOS设备的系统默认字体,中文为苹方,英文&数字为SF UI Text。
Android设备系统默认字体,中文为思源黑体,英文&数字为Roboto。
字号
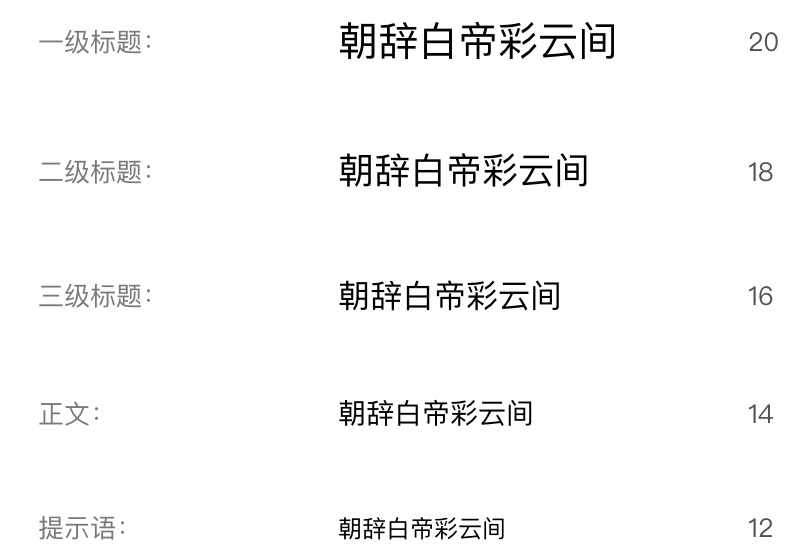
不同的使用场景,文字的字号也不相同。文字的主使用场景分为:一级标题、二级标题、三级标题、正文和提示文字 。
文字最小字号一般为11。也有特殊情况,例如标签里面的文字,字号为10甚至可能更小。
字重
字重就是指字体笔画的粗细。字重的等级是用来标明同一字体家族中不同粗细笔画的字型。
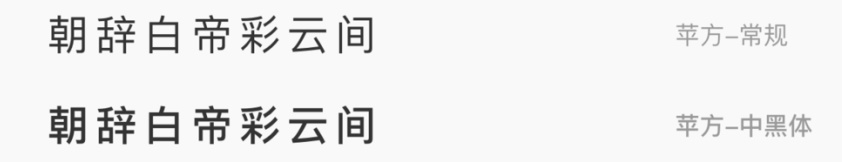
UI设计中,常用的字重有两个,一个是常规(Regular),另一个是中黑体( Medium)。
正常文字使用常规体(Regular)。当需要突出层级展示,增加对比时使用中黑体( Medium),中黑体( Medium)常用于标题。
行高
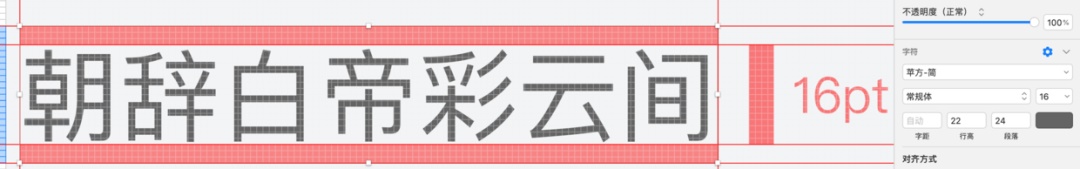
字号大小等于文字高度,如下图所示,字号为16时,行高设置为16,那么其行高也是字体本身的高度(16pt)。
行高= 字号 + 行间距。
如下图所示:行间距距离文字上方为3pt,行间距距离文字下方也为3pt。字体高度为16pt。
行高(22)= 字号(16) + 行间距(3+3)。
在界面过程中,需要规范字号大小和对应的行高。不然的话会存在设计布局问题。
举个例子,设计一个标签时,当字号为14时,行高为20,那么为了保持视觉上字体到四周距离相同,那么上下间距为4,左右间距为8。
因为行间距的存在,不能将上下间距和左右间距设置相同。
如果行高设置为14(文字本身大小),那么上下间距应该也为8pt,而非4pt。
如下表格为iOS设计指南建议字号和对应的行高对照表。
下图是Sketch默认字号和行高对照表:
可以看出iOS建议字号行高的对照表和Sketch默认的不一样。
Sketch视觉稿到了开发实现,字号和对应行间距会出现不一致的情况,这样会导致还原度出现问题。
解决行高无法完美开发还原的办法有两个:
- 将行高设置为字号大小,这样的话,就不存在行间距的问题,可以保证完美还原。但是由于一倍行高会导致有些机型的字被切掉。
- 使用字体插件,这样它可以自动修复Sketch文档中的字体行高,做到Sketch中字体行高与开发中字体行高100%还原。
行宽
行宽=字体宽度+两侧距离字体的宽度
行宽作用于文本范围,如下图所示:
将行宽拉长,代表着设置了文本内容范围,文本距离右侧语音图标为12pt,表示当文字内容距离语音图标12pt时,文字打点或截断展示。
颜色
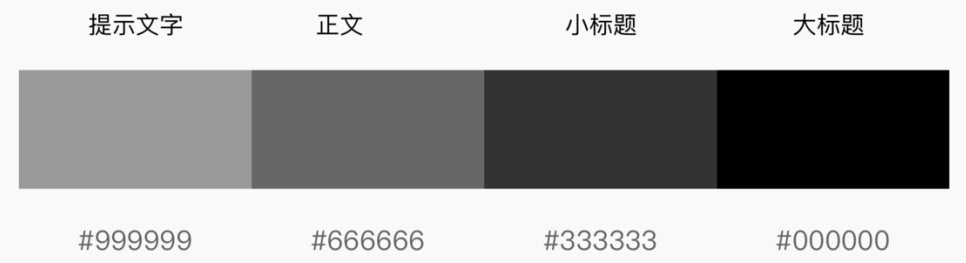
字体颜色有两种规则定义做法,一种是直接使用色值,如图所示:
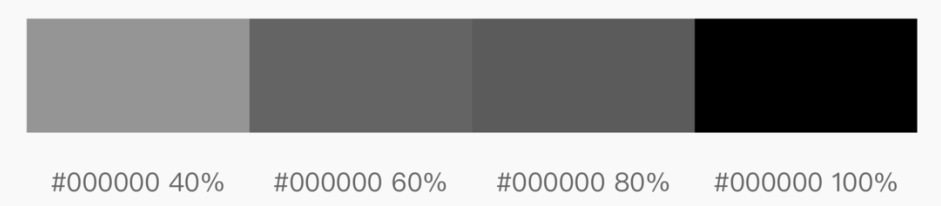
另一种做法是通过不透明度实现,通常以#000000为基准,设置不同的不透明度,如下图所示:
综合而言,使用不透明度的方法,使用场景更加广泛一些。