在Vue.js项目中,vue-i18n是一个比较流行的多语言方案。常规用法是在项目入口文件里,将它作为插件引入,然后在 .vue文件或者组件模板里按照 API 来调用就行。插件会自动往组件实例中注入$t方法。
- const messages = {
- en: {
- message: {
- hello: 'hello world'
- }
- },
- cn: {
- message: {
- hello: '你好世界'
- }
- }
- }
- // Create VueI18n instance with options
- const i18n = new VueI18n({
- locale: 'cn', // set locale
- messages, // set locale messages
- })
- new Vue({ i18n }).$mount('#app')
- //App.vue
- <div id="app">
- <p>{{ $t("message.hello") }}</p>
- </div>
问题来了,如果不在组件模板里怎么办?比如一些工具函数,请求拦截器等跟视图无关的JS代码中如何使用呢?插件的使用场景是在组件内部,也就是能访问到组件实例的地方。对于其他地方的使用方法,官方文档里貌似没有提供直接的 API。摸索了一段时间终于解决,在此记录下。
- import VueI18n from 'vue-i18n';
- const messages = {
- en: {
- message: {
- hello: 'hello world'
- }
- },
- cn: {
- message: {
- hello: '你好世界'
- }
- }
- }
- const i18n = new VueI18n({
- locale: 'cn', // set locale
- messages: messages , // set locale messages
- });
- console.log(i18n.tc('message.hello')) // 你好世界
搭配 VS Code 插件
随着项目规模的扩大,文本标签会越来越多,手动维护非常麻烦。同时,模板里用"a.b.c"这样的属性字符串来引用文本,在源码层面非常不易阅读。这些问题,都应该由工具来解决。之前想过自己开发一个 VS Code 插件来解决这些问题,没想到早就有人做好了。开源社区就是这么强大,你能想到的,早就有人做了。这个插件就叫 Vue i18n。
Vue i18n
早期版本不怎么好用,本人还提过 PR 修过缺陷。现在比较完善了,功能齐全,操作便捷。可以选中文本一键生成中英文,键名默认是组件路径加随机串,省去了命名的烦恼。还能在编辑器里直接看到对应的中文,鼠标悬浮显示英文。总之比较方便,推荐使用。
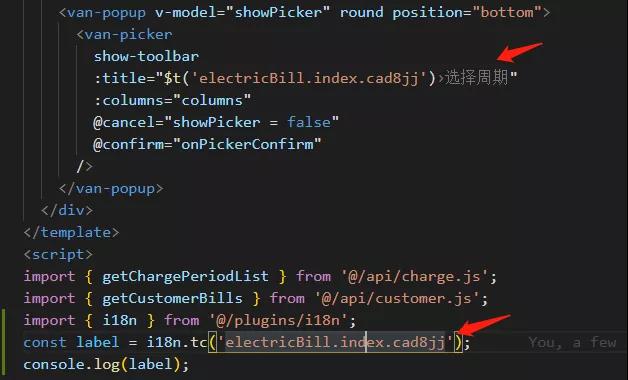
前面介绍了vue-i18n在 Vue 组件外部使用的方法,但是对于这个 VS Code 插件有点小问题要解决。插件是根据源码的字符串来匹配,然后在编辑器显示出对应的文本。因此,源码里一定要有 $t('xxx')字样才行。
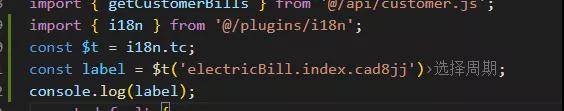
改成这样就能显示出来了:
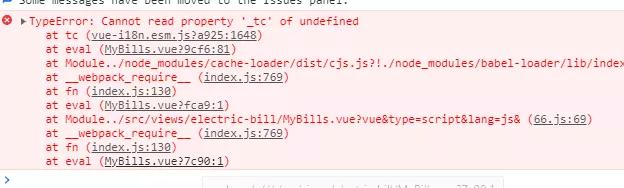
看起来没问题,但实际上运行会报错:
运行时异常
这是为什么呢?点击错误信息的调用栈进去看源码,发现原来i18n.tc这个方法是绑定到this(运行时指向VueI18n对象)上去执行的,而这里的代码执行的时候并没有this,所以是undefined。
- VueI18n.prototype.tc = function tc (key, choice) {
- var ref;
- var values = [], len = arguments.length - 2;
- while ( len-- > 0 ) values[ len ] = arguments[ len + 2 ];
- return (ref = this)._tc.apply(ref, [ key, this.locale, this._getMessages(), null, choice ].concat( values ))
- };
所以,这里不能直接拿来调用,需要改变执行上下文。重新封装下这个方法:
- import Vue from 'vue';
- import VueI18n from 'vue-i18n';
- import i18nLabels from '@/i18n';
- Vue.use(VueI18n);
- export const i18n = new VueI18n({
- locale: 'zh', // set locale
- messages: i18nLabels, // set locale messages
- });
- // 重新封装方法
- export function $t(args) {
- return i18n.tc.call(i18n, args);
- }
使用的时候导入这个方法就行了。
本文转载自微信公众号「1024译站」,可以通过以下二维码关注。转载本文请联系1024译站公众号。