身为一名前端打工人,当然是经验越多,在排查错误时会更容易。道理都懂,但仍然会在遇到问题时会不知道怎样着手。
Chrome DevTools 中的常见错误排查
Chrome 开发者工具的 Console 相当好用,最常使用的不外乎是通过 console.log展示出变量或运算的结果,如果符合预期则皆大欢喜。
但是一旦出现红字幸灾乐祸的告诉我们“你出错了!”,这对我们来说无疑是一种挫折,在不知如何着手解决错误的时,只能反覆地检查自己的代码,看看是不是有什么奇怪的地方,有时就算停在了错误地方也往往不知是什么意思,会因此花费大量的时间。
本文就来介绍在 Chrome 开发者工具中常见的错误反馈及排除技巧,让你不再为了满屏幕的红字感到挫折,更能从中学习如何快速搜寻错误代码。
注意:JavaScript 是属于同步的编程语言,如果出现错误就会造成后面的代码无法运行,当红字没有解决时,都有可能造成接下来的代码行错误或是无法继续运行。
错误类型:SyntaxError
SyntaxError 类型的错误通常是语法错误,遇到这中错误时建议通过你所用的 IDE 排查,比如 VSCode 能够直接跳出这类型的错误提示。
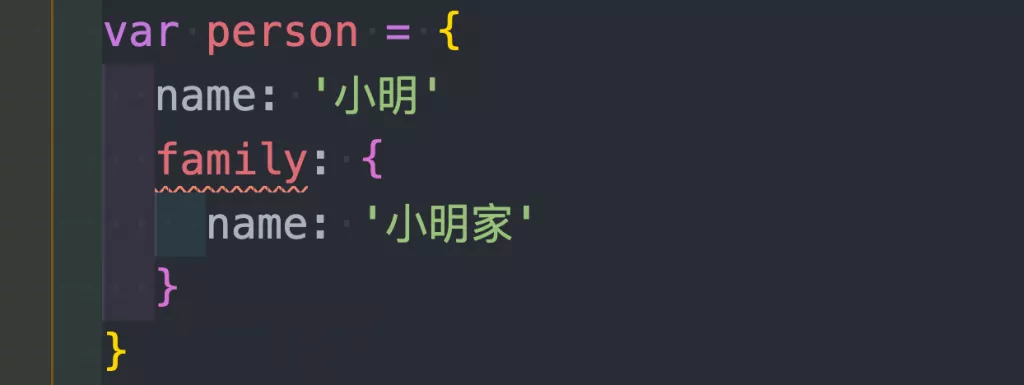
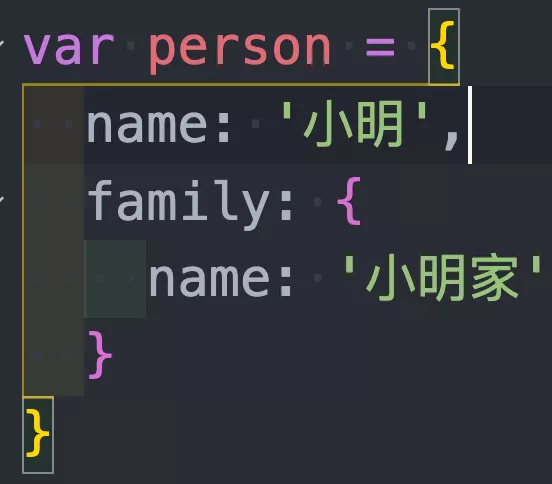
如下图,VSCode 用红色波浪线提示 family 对象有错误,当出现错误时会建议不要只检查当前行,错误可能会存在于上下文中(有可能跨多行的错误),这个例子中仔细检查可以发现在'小明'后面少了一个逗号。
排查重点:使用主流的 IDE 例如 "VSCode" 进行排查
Uncaught SyntaxError: Unexpected identifier
var person = {
name: '小明'
family: {
name: '小明家'
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
语法解析错误,因为在对象结构中缺少一个逗号,除了通过在 VSCode 中查看外,也可以直接通过 Chrome Console 切换到 Source 页面查看错误行,并检查此行的上下文中是否存在语法错误。
Uncaught SyntaxError: Unexpected end of input
function fn() {
console.log('这是一个函数');
console.log(fn);
- 1.
- 2.
- 3.
语法解析错误:未预期的结束,这个例子中缺少结尾的大括号 },在编写代码时尽可能的维持正确的锁紧,将代码排列整齐之后更容易找到错误。
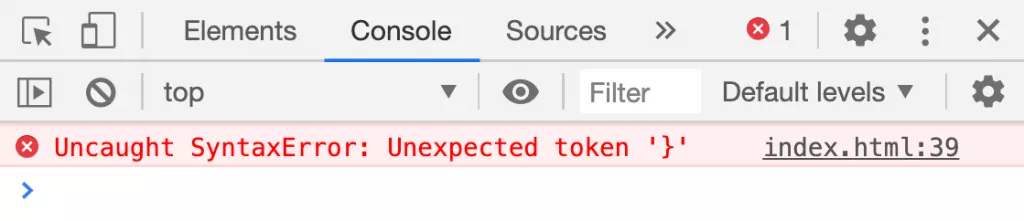
Uncaught SyntaxError: Unexpected token '}'
if (name)
console.log('立即执行函数')
};
- 1.
- 2.
- 3.
语法解析错误:未预期的符号 },代码结尾多了一个 } 符号导致环境运行错误,这个错误的排查方法与上面相同,尽可能将代码排整齐并维持首尾符号的一致。
除此之外再推荐一个 VSCode 工具,可以为你的首尾标签加上对应的色彩:
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
例子:代码中成对的 {} 都会以相同的颜色展示。
Uncaught SyntaxError: Identifier 'a' has already been declared
let a;
let a;
- 1.
- 2.
语法解析错误:识别符号(在这里指的是变量)已经被声明,应该避免重复生命同一个变量,在 ES6 都禁止用 let、const 对变量进行重复声明,直接排除即可。
错误类型:ReferenceError
ReferenceError 这类错误通常是指找不到引用,当出现这类错误时在 IDE 中不一定会提示现错误(除非安装了 Linter),所以在代码的运行阶段才会看到这类错误。
排查重点:
- 通过 Chrome 的提示改正
- 在 JavaScript 开发环境中安装 ESLint
ReferenceError: a is not defined
ReferenceError: a is not defined
- 1.
引用错误:由于变量 a 未定义,所以在使用这个变量时会出现未定义的提示,只要先定义好这个变量即可。
还有另一种很常见的情况,当引用外部包时出现 “包名 + is not defined”,这种情况通常是外部资源没有被正确载入,应该确保该资源被正确的引入。
下面的例子就是因为 jQuery 没有正确导入而导致的。
Uncaught ReferenceError: $ is not defined
- 1.
错误类型:TypeError
TypeError 是类型上的错误,同样 IDE 也不会预先提示有错误,必须在执行时才会看到,这类型的错误通常是以下几种:
- 试图获取 undefined、null 的属性
- 尝试调用非函式变量或表达式(例如: 'text'())
排查重点:在获取变量前先确认其当前的数据类型及结构
Uncaught TypeError: Cannot read property 'a' of undefined
var a;
console.log(a.a);
- 1.
- 2.
说明:在这个变量的值中无法找到其特定的属性,例如在 undefined、null 的值上是找不到其它属性的,如果无法确认该变量是否为 undefined,可以把代码改成这样:
if (typeof a !== 'undefined') {
console.log(a.a);
}
- 1.
- 2.
- 3.
Uncaught TypeError: console.log(...) is not a function
console.log('a')
(function() {
console.log('立即执行函数')
})()
- 1.
- 2.
- 3.
- 4.
说明:这代码看起来是立即执行函数的错误,但是却出现了 console.log(...) is not a function。这个错误主要是因为缺少了分号。
当遇到这类错误时只要在两者之间补上分号即可。
console.log('a');
(function() {
console.log('立即执行函数')
})()
- 1.
- 2.
- 3.
- 4.
错误类型:RangeError
这是创建了超过长度上限的数组或执行了无法退出的递归函数所造成的错误,遇到这类问题需要重新检查代码的逻辑,是否消耗了过多的资源(内存或CPU资源)。
排查重点:需要重新检查逻辑,如果有必要可先删除部分代码,先找出错误的片段后再进行除错。
Uncaught RangeError: Maximum call stack size exceeded
(function a() {
a();
})();
- 1.
- 2.
- 3.
说明:在函数调用时会产生一个函数调用栈,如果在递归的过程中超过上限则会产生错误。
这类错误也很常见,却不容易找到出错的原因,其主要原因是在递归时超过了环境的限制(使用框架时也很常见),如果遇到这错误建议改写当前调用函数的方式。
总结
当 Chrome Console 报错时要保持淡定,在编码的过程中出现错误是很常见的,所谓的大佬与新手之间的区别之一就是遇到错误时的经验,遇到错误时搞不清楚没关系,这都是经验的累积。只要积累足够了,再遇到相同的问题时就能自然而然的轻松面对了。