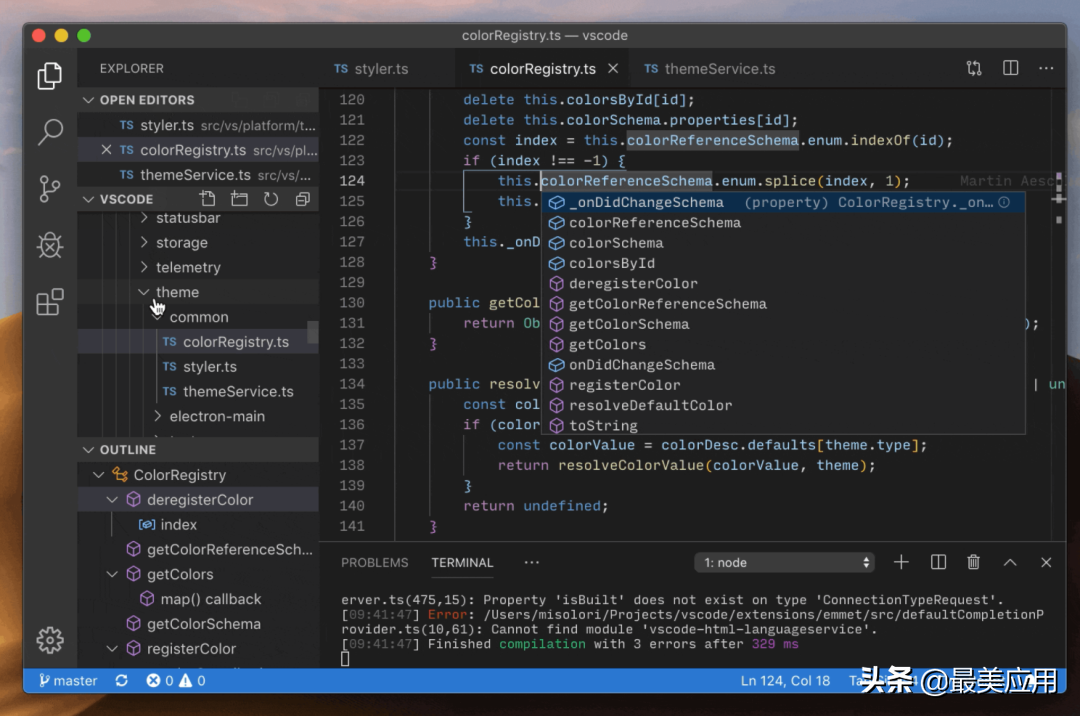
如果你知道 VSCode,一说起它,你可能第一个想到的就是把它当做一个代码编辑器,而它的界面应该可能大概率是这样的——

如果你恰好又是个程序员,那你可能经常会用到它,不管是 Python、JS 还是 C++ 等各种语言对应的文件,都可以用它来进行简单的编辑和整理,甚至是运行和 debug......
但是今天要讲的显然不是这些,经过小美的多方研究,发现了即使是对于大多数并不了解 VSCode,也完全不了解编程的朋友,这依然是一个不可多得的神器,而且它支持 macOS、Windows 和 Linux 三个平台,你也完全不会因为系统问题而没办法尝试。
接下来小美就带你们重新认识一下这款所谓的「代码编辑器」吧!
—— Markdown ——
在画风变得奇怪之前,先来一个十分正经的功能吧,VSCode 支持编辑 Markdown,也就是 .md 格式的文件,实现简单的文件编辑。并且可以配合一个的插件,实现绝大多数的 Markdown 编辑器功能。
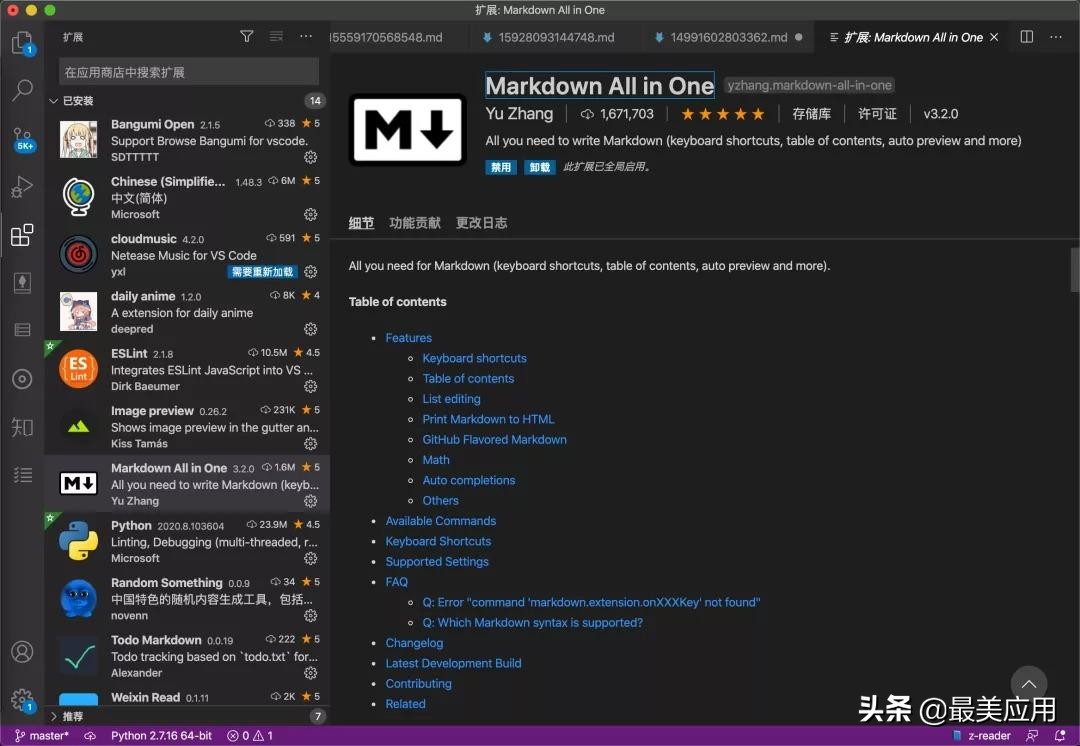
▎Markdown All in One
这是一款专门针对 VSCode 开发的插件,安装后可以在 VSCode 上更丰富和完善的编辑 Markdown 文档,非常实用。

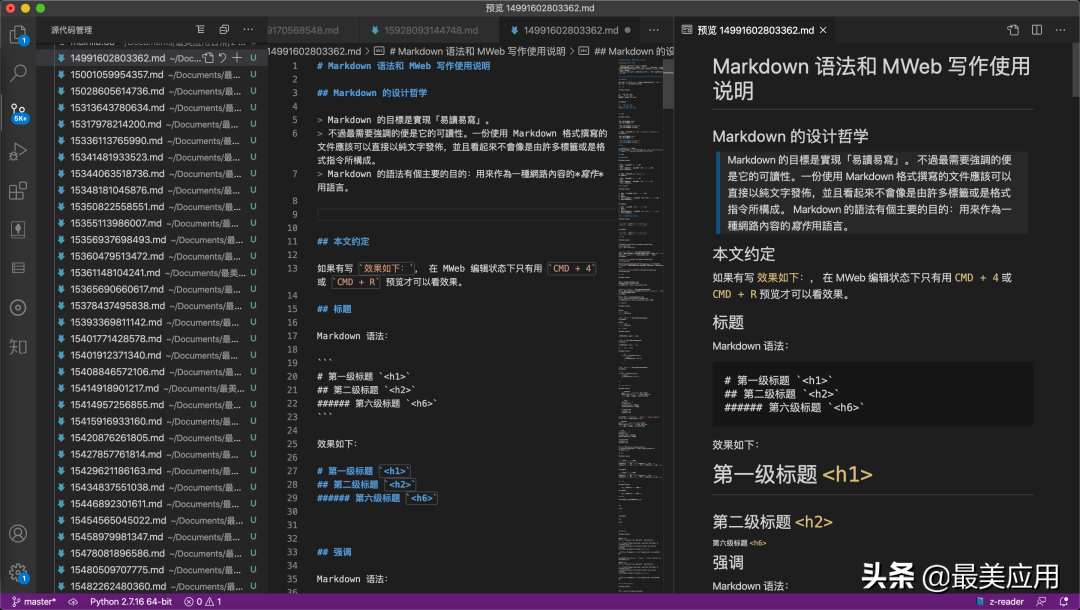
• 配合 VSCode 的目录可以方便的管理文件和实时预览效果:

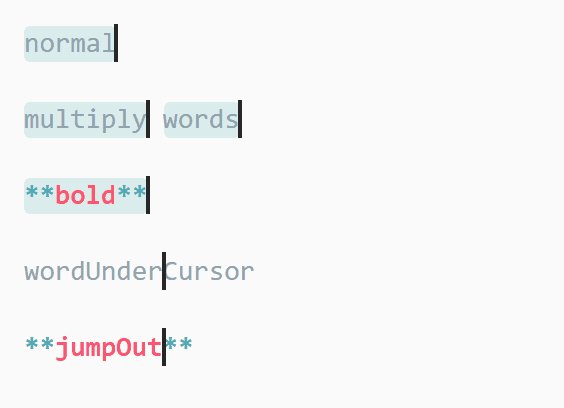
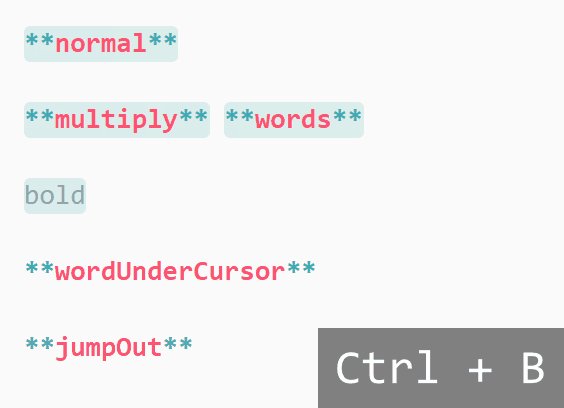
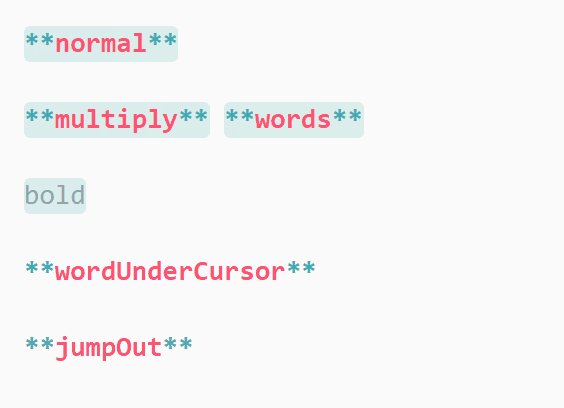
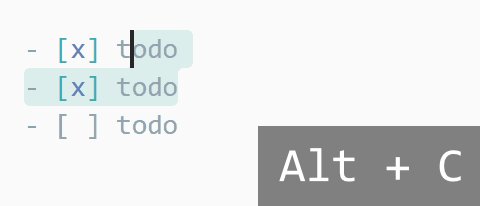
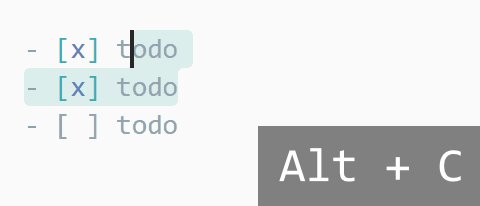
• 支持常用的快捷键操作:

▲ 批量修改格式

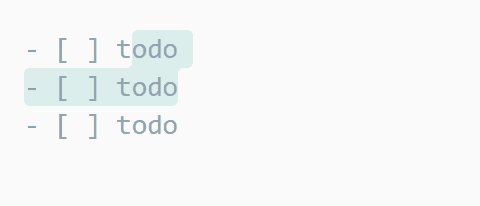
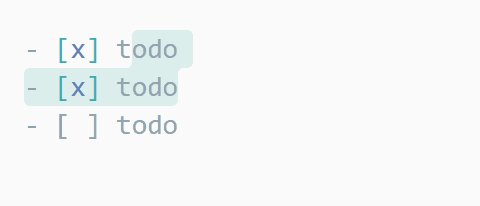
▲ Markdown 制作的 Todo 清单
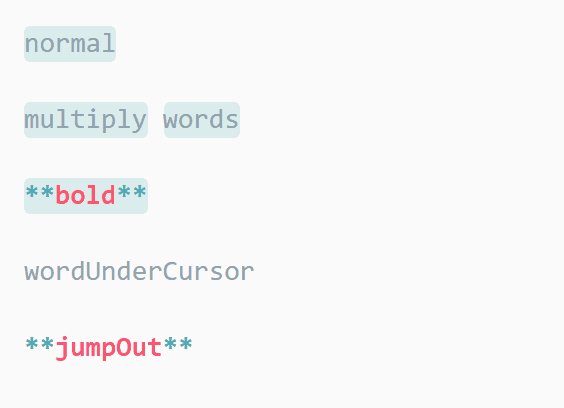
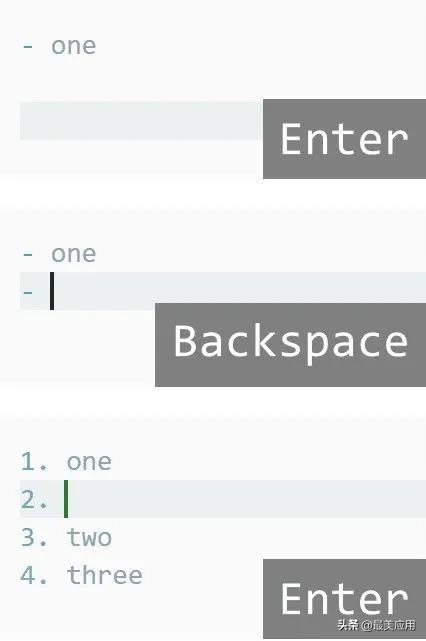
• 基础的列表编辑操作,包括回车自动排序、Tab 自动分级、连续回车跳出列表等:

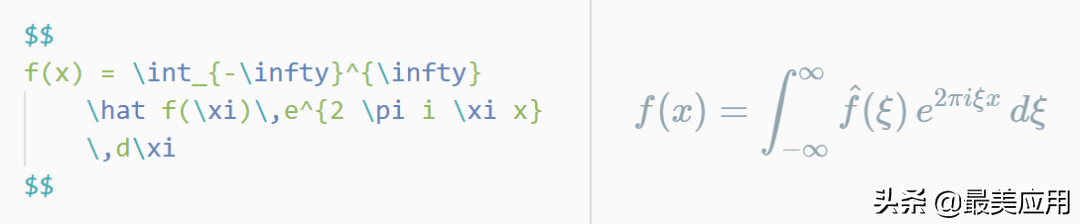
• 支持复杂公式的编辑:

除了这些之外,还有表格编辑、自动填充、数学函数、参考链接等多种实用的功能支持,就不一一列举了,反正装了插件的 VSCode,完全可以作为一款强大的 Markdown 编辑器来使用,而且完全免费哦~
—— 摸鱼(工具) ——
得益于 VSCode 插件的丰富,小美在里面找到了各种各样有趣的工具,普通用户可以单纯的当做一款软件的功能来使用,而使用 VSCode 工作的程序员小伙伴,还可以借用其来伪装自己摸鱼的事实。
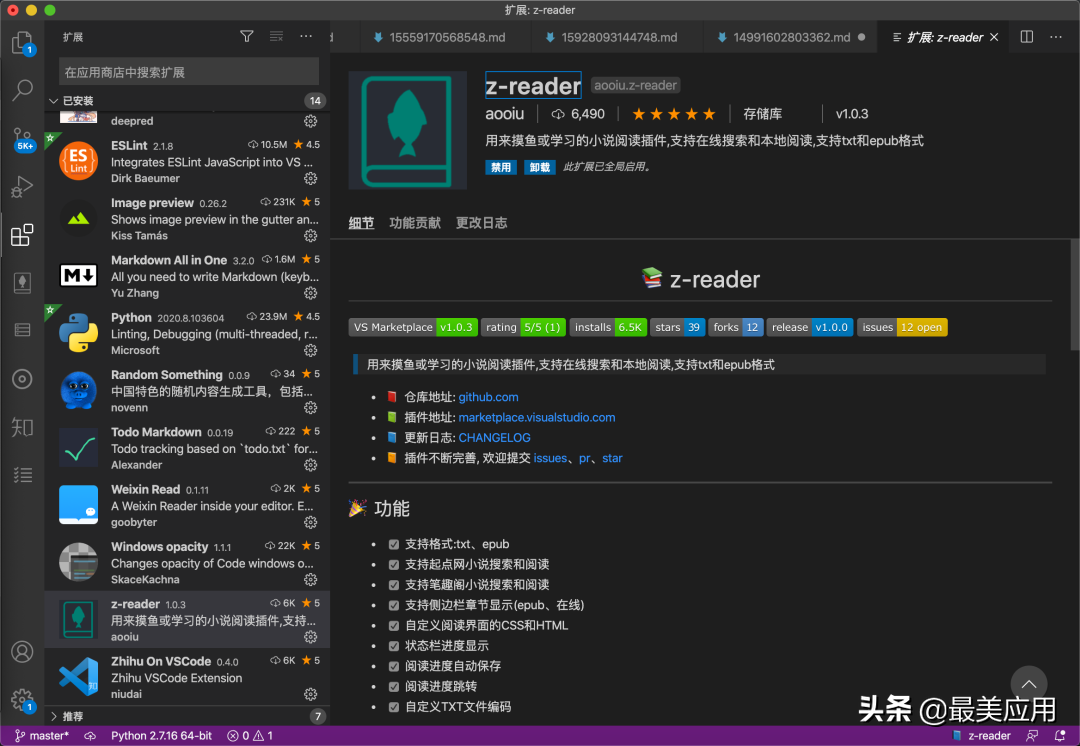
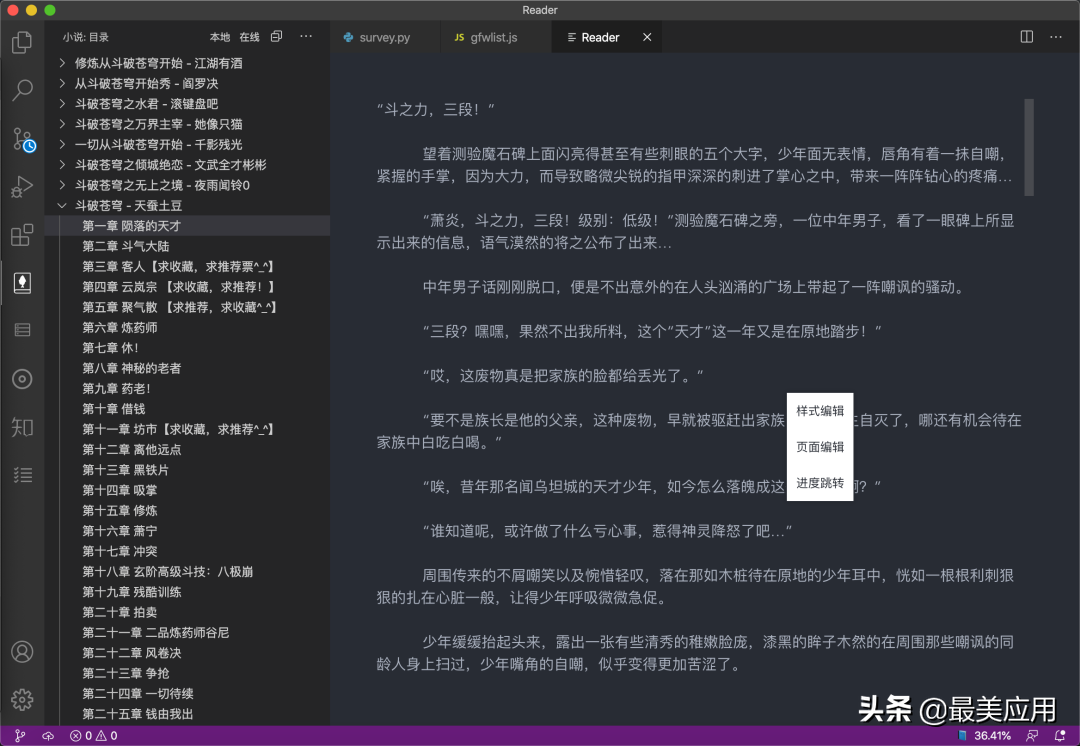
▎z-reader
z-reader 是一款小说插件,支持阅读本地的 txt 和 epub 文件,同时还支持在线阅读,数据来源是起点和笔趣阁。

在功能方面,该插件支持侧边栏的章节目录显示,支持修改配置文件来设置阅读样式如字体、字号、页边距、背景颜色等,还支持状态栏进度显示、阅读进度保存、文字编码修改、分标签预览等。

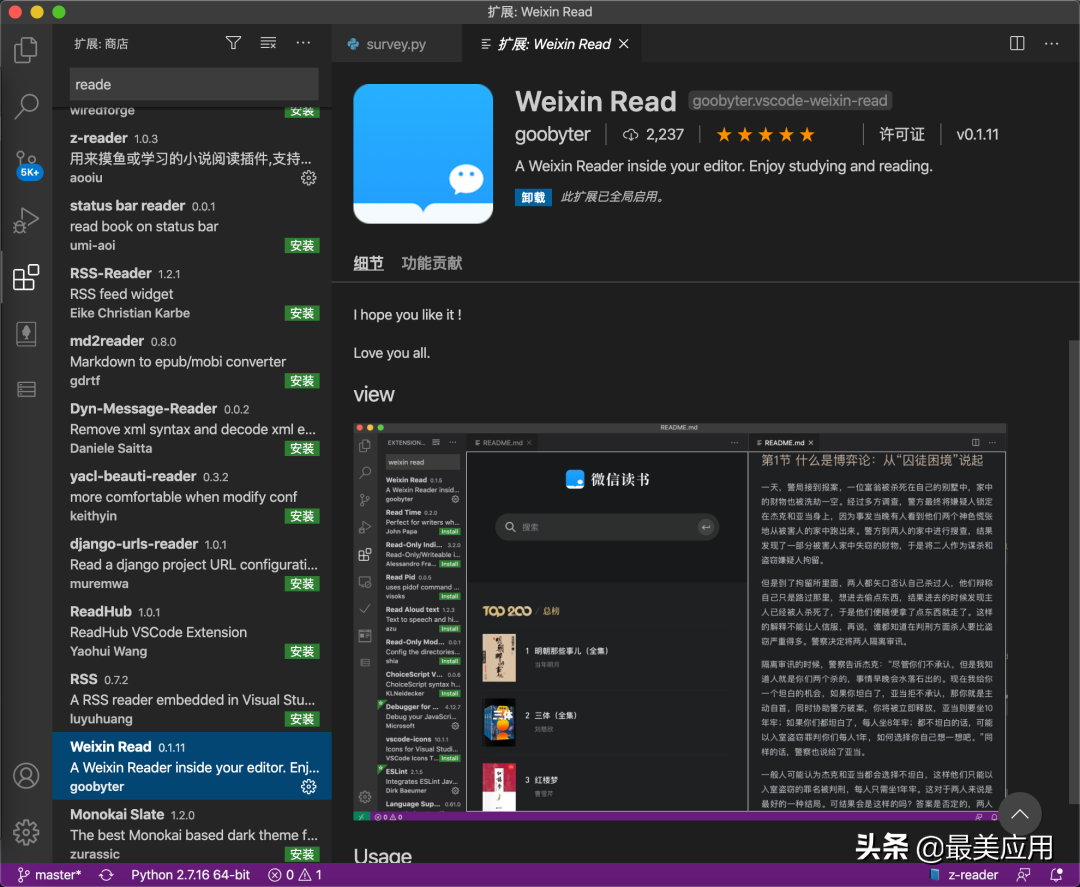
▎Weixin Read
专门适配微信读书网页版的阅读插件,功能比较简单,可以阅读微信读书的内容,支持登录。

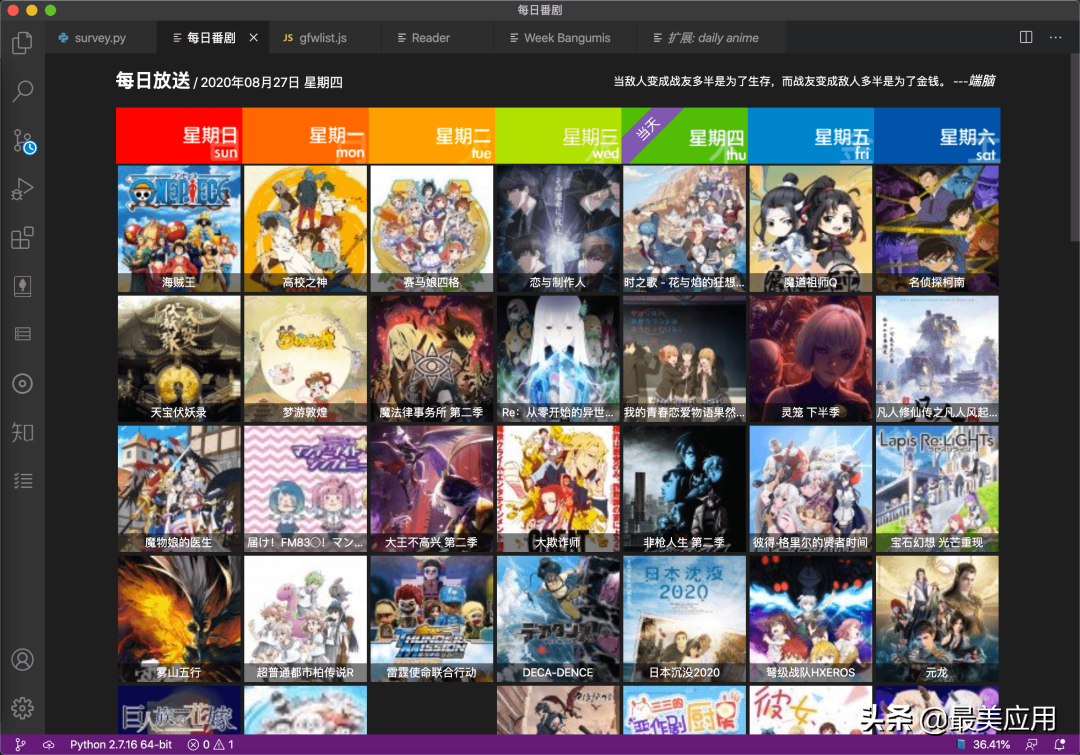
▎daily-anime
一款用来追番的插件,功能比较简单,就是可以看到每天会对应更新的番剧列表,数据来源是 bangumi。
还有个没太大用处的小功能,随机从网络获取一条 acgn 的句子......

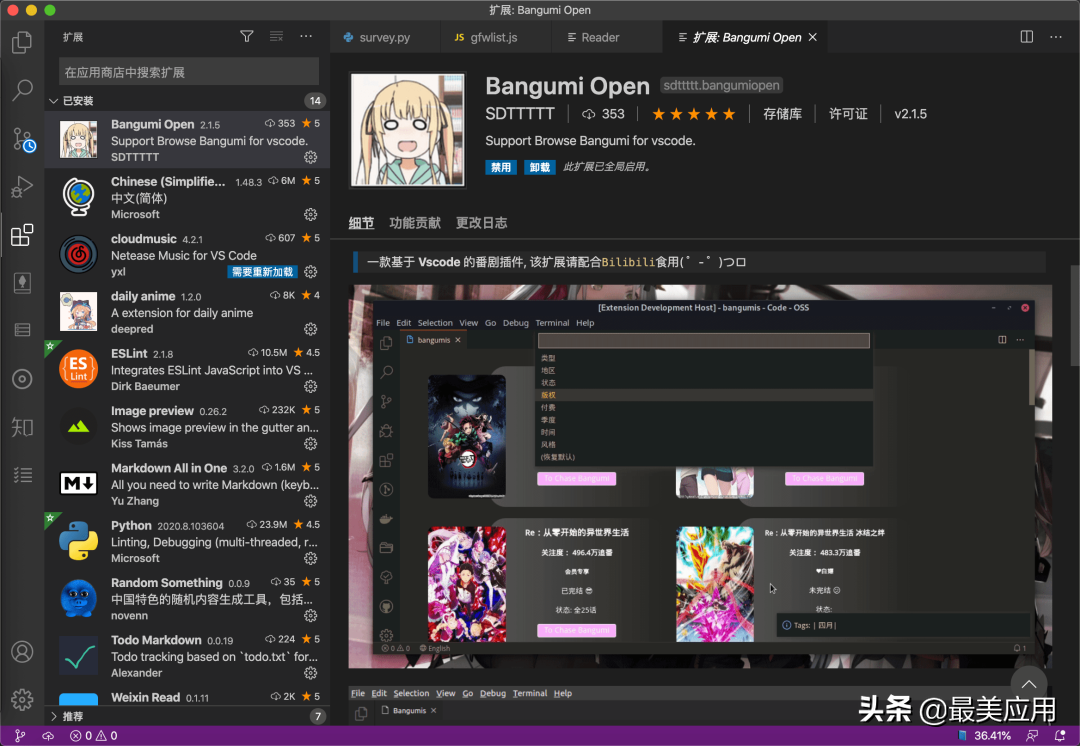
▎Bangumi Open
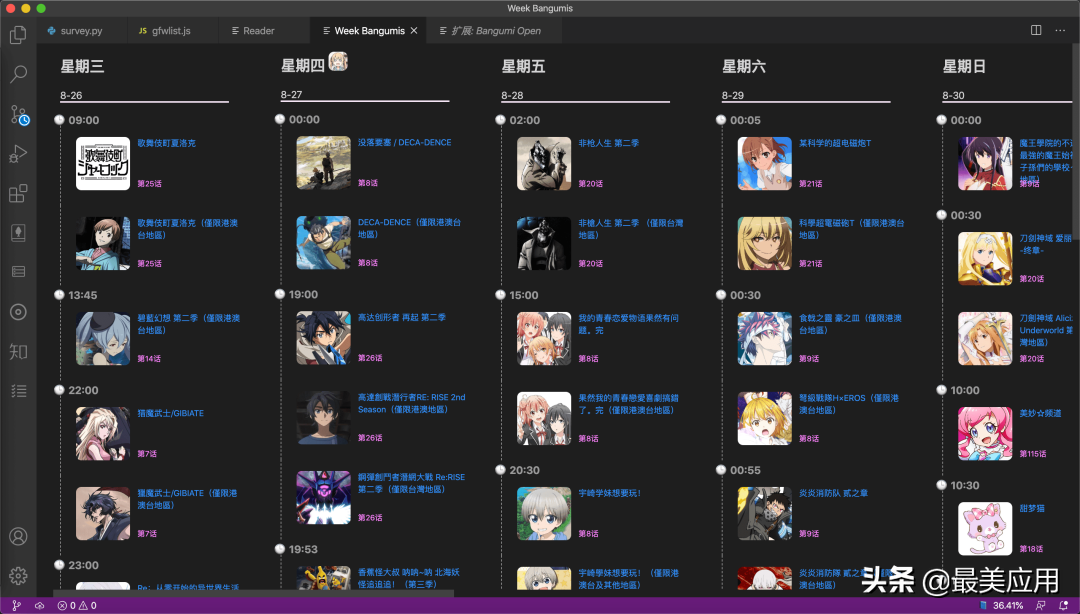
也是一款追番插件,不过是配合 bilibili 食用的,可以按照分类和年月来查看 B 站上面对应的番剧更新时间和连载情况。

还可以按照时间线来查看每天更新的番剧并点击跳转到 bilibili 的相应页面,非常方便,同时也支持通知推送,会在 VSCode 里弹窗提示番剧更新情况。

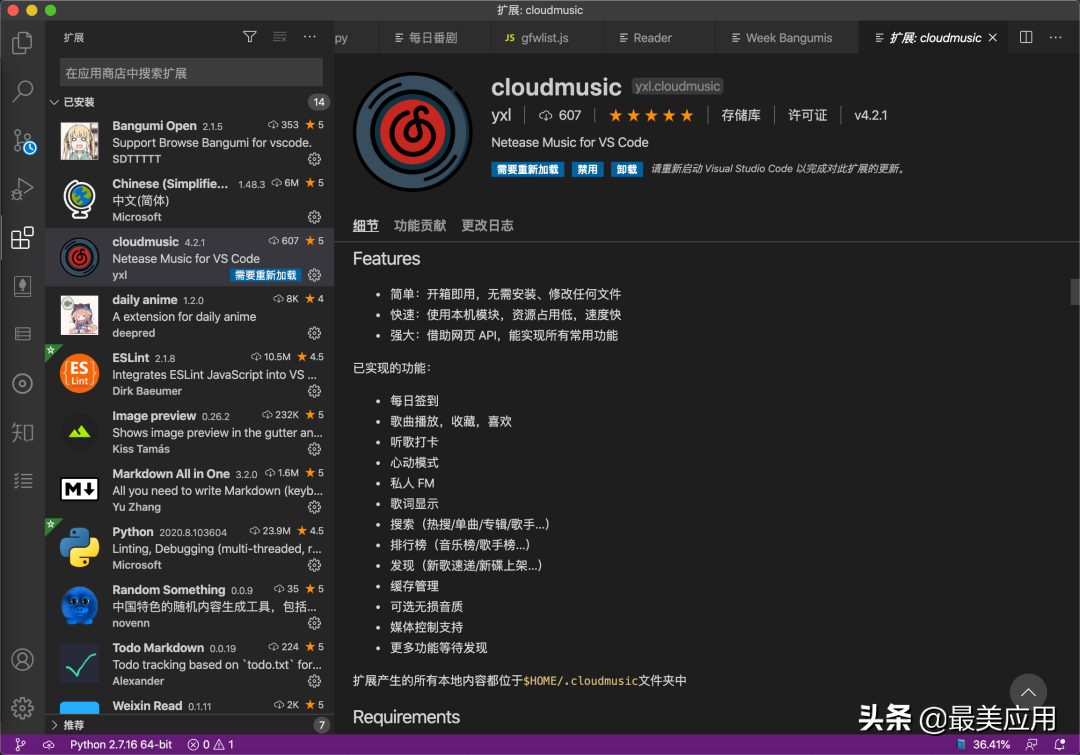
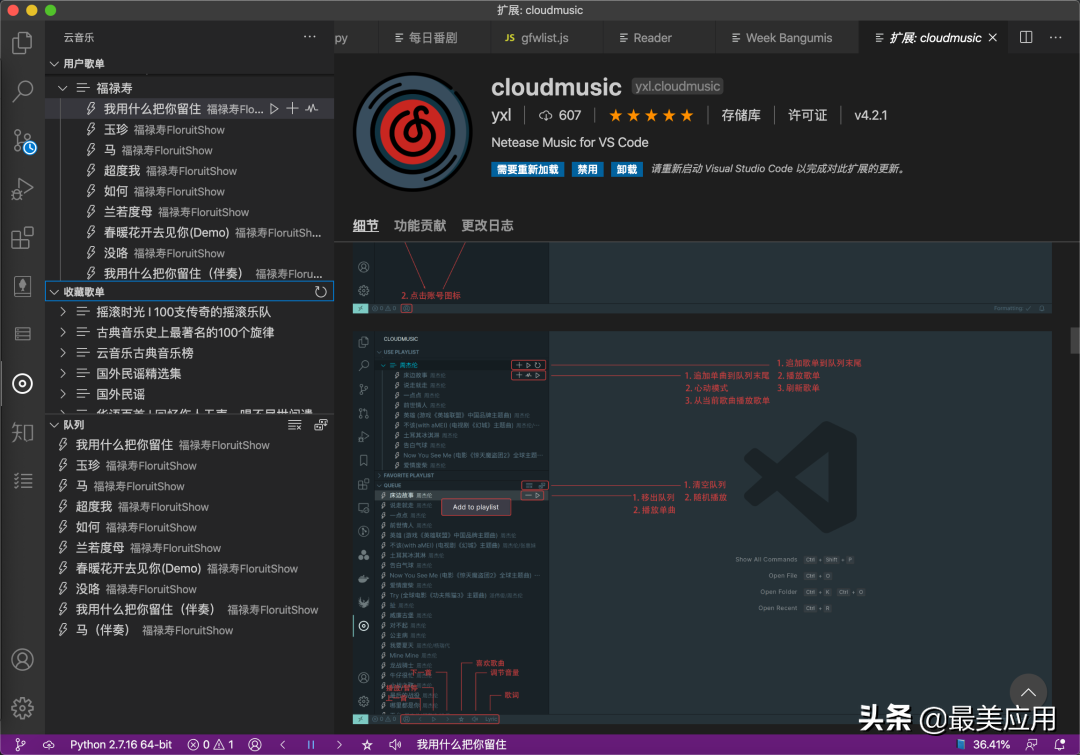
▎CLOUDMUSIC
网易云音乐插件,功能支持的已经很全面了,但其实使用场景并不充分,在有客户端的情况下什么时候会用 VSCode 来听歌呢?那这个就不是我考虑的事情了,起码实际体验后感觉作为一款插件还是相当不错的。

在功能方面,该插件几乎支持了全部可用功能,包括账号登录,歌单同步、搜索、收藏、心动模式、私人FM、歌词显示、榜单查看等功能,还可以查看个人听歌排行、每日推荐,新歌上架等板块,非常强大。

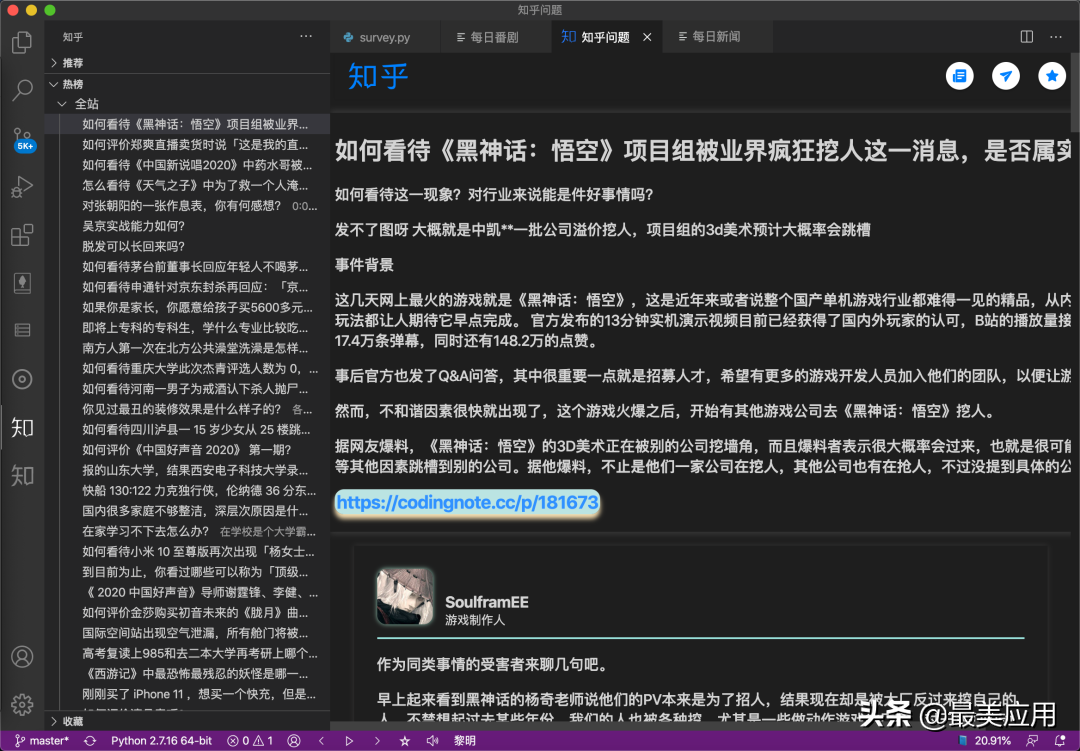
▎Zhihu On VSCode
知乎的 VSCode 插件,支持知乎和微信扫码登录,可以加载个人推荐内容,可以看到知乎热榜和个人收藏。
但是可能是知乎 API 的限制,问题下没办法进行回答和评论等操作,也经常没办法加载出来所有用户的回答,不过右上角可以点击跳转到浏览器,目前只能用来简单地刷一刷。

—— 其他 ——
在寻找插件的过程中,小美也不可避免的发现了很多奇奇怪怪的插件,说不出来有什么用,可能就是开发者单纯的无聊做出来的吧。
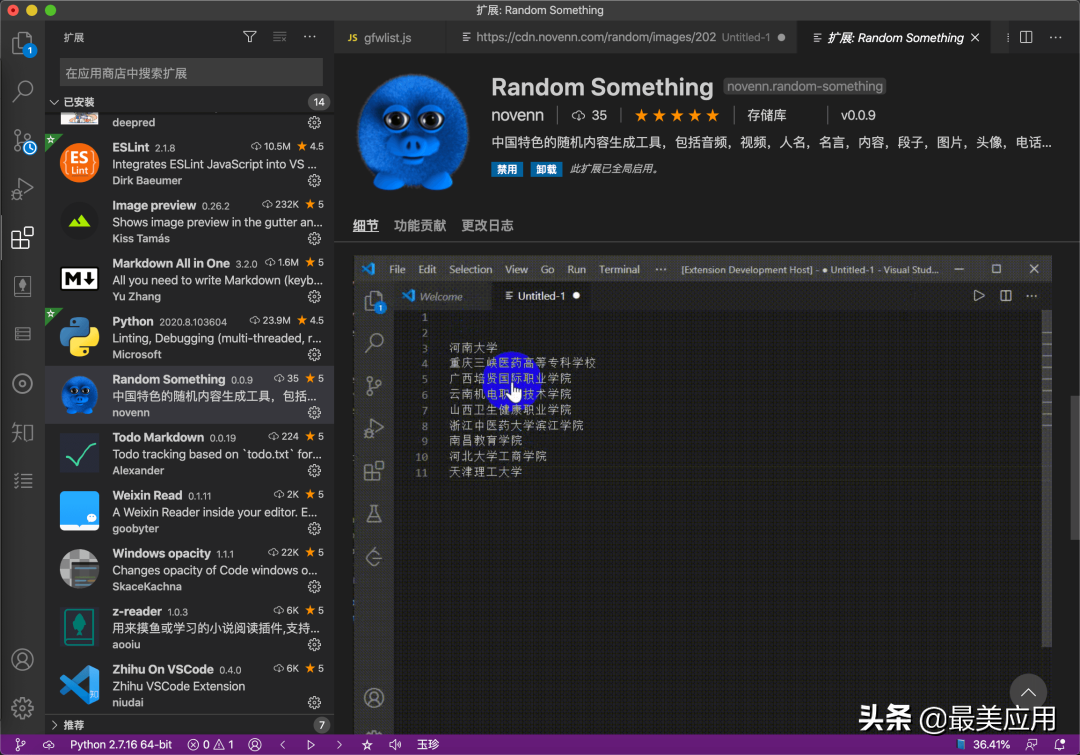
▎Random Something
中国特色的随机内容生成工具,包括音频,视频,人名,名言,内容,段子,图片,头像,电话,邮箱,地址,学校,网址,新闻等,而且都完全随机,你可能会抽到各种奇怪的图片,看到各种有趣的段子,刷到一条平时不会关注的新闻等等。

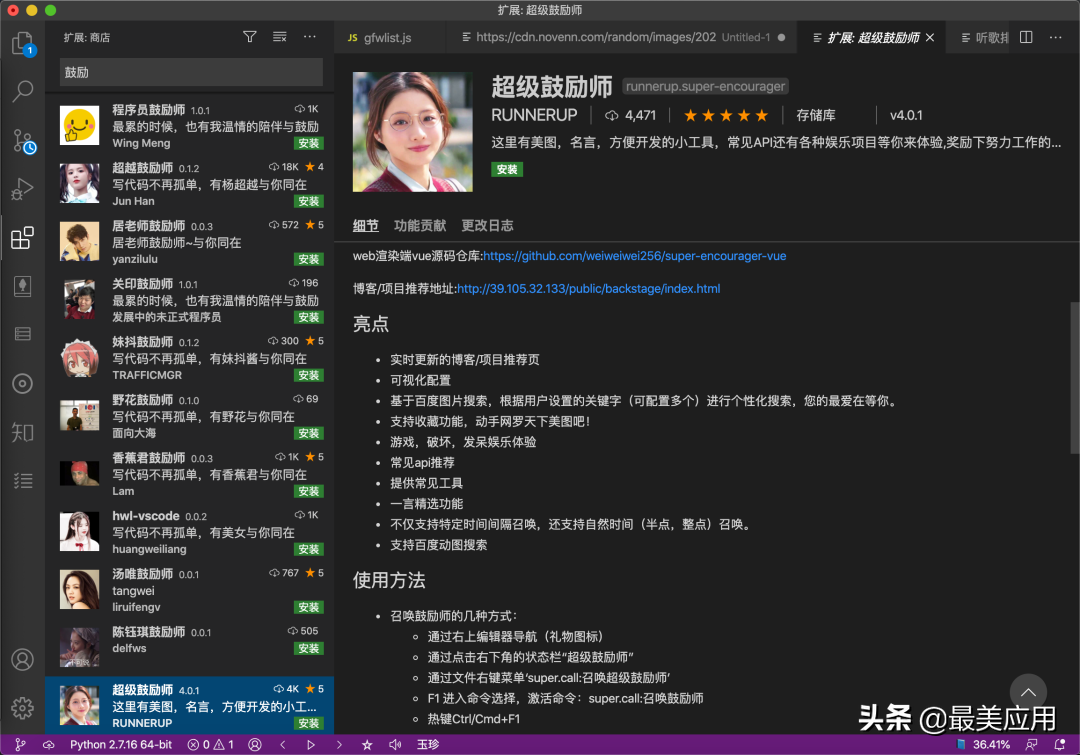
▎XX鼓励师
Emmm...到这里画风就变了,有开发者做了一系列的鼓励插件,从二次元到三次元都有涉猎,主要功能其实就是简单的定时弹窗提醒,可以自己设定图片和对应的文字等等。
不过相比起之前火过一段时间的彩虹屁插件可以在敲下指定代码后发出对应的鼓励配音,这个就显得有些简陋了。

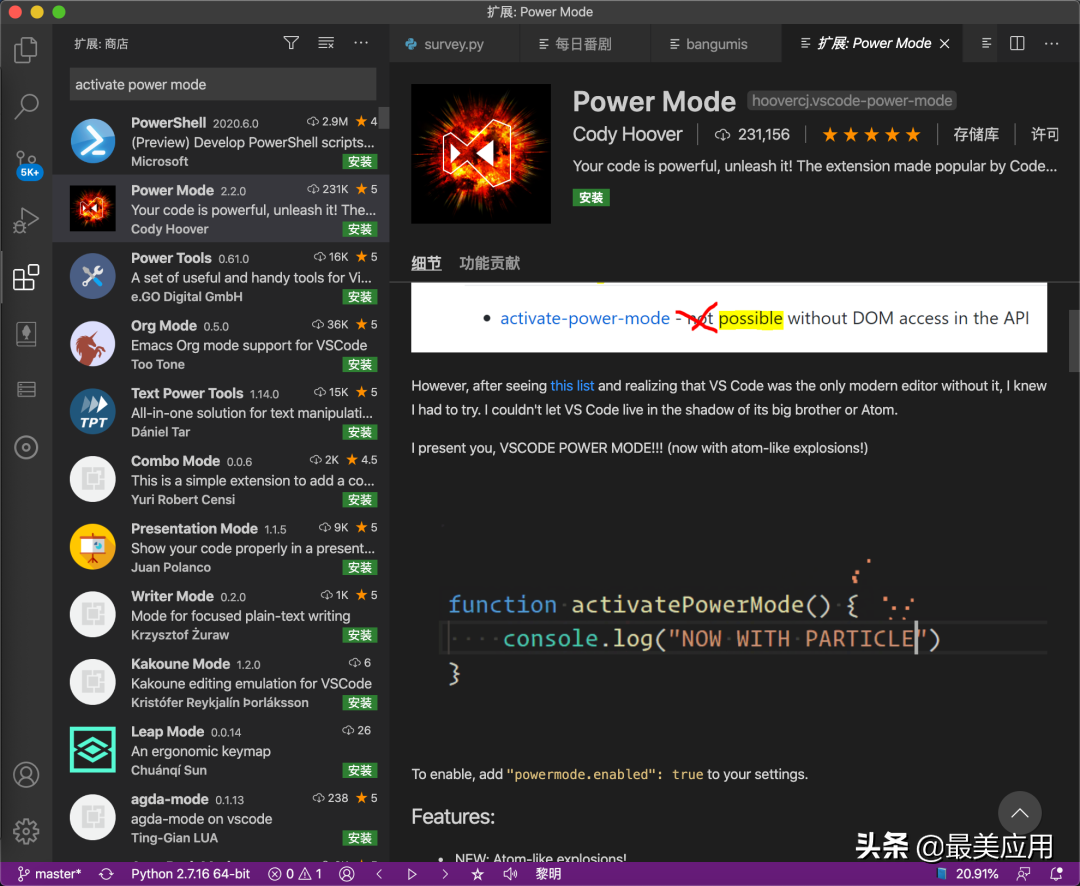
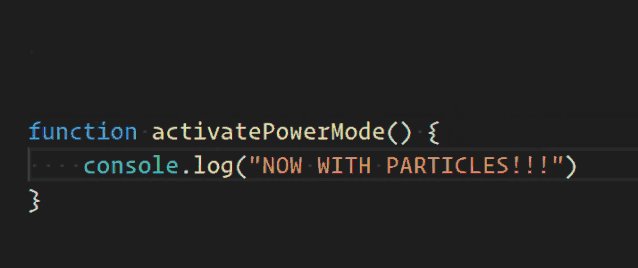
▎PowerMode
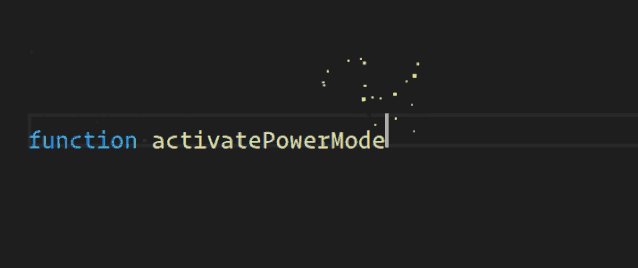
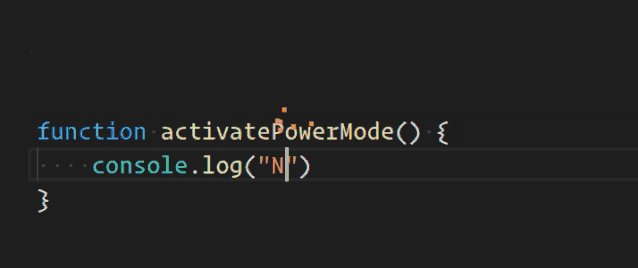
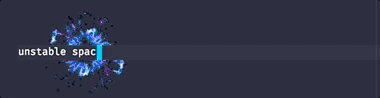
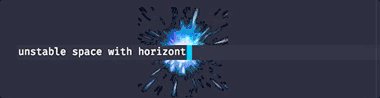
酷炫的打字插件,可以将你在编辑器中打字的动画显示成多种特效,还挺带感的...

实际效果大概就是这样:


▎最美尾巴
嘛~就先介绍到这了,VSCode 的插件确实是极其丰富,除了文中这些,还可以找到各种实用的工具,比如文本批量翻译、图片悬浮预览、关键词高亮、窗口透明等等,针对程序员的便利性插件也非常多,大家可以直接在程序中搜索~




























