前言
上一节(Python可视化,matplotlib最佳入门练习 )我们只是单纯使用 matplotlib 制作出以下图表:

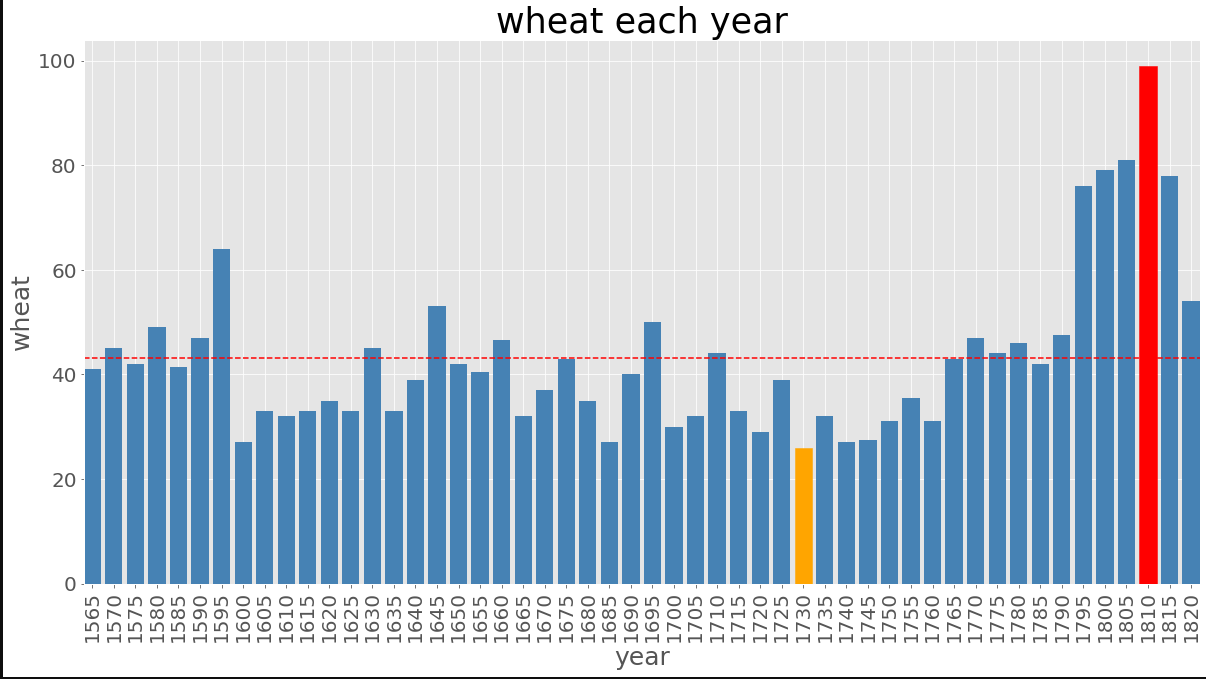
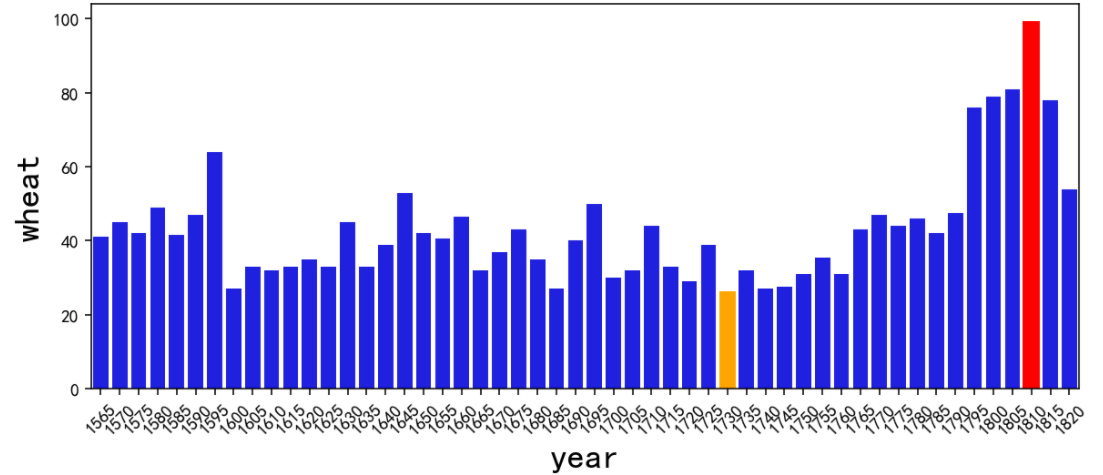
- 每年小麦产量柱状图
- 使用不同颜色标记最小与最大值的柱子
但是,如果只是制作标准的图表,我们有许多其他的选择。最常见的就是使用 seaborn ,他是基于 matplotlib 的包装。
这一节我们就来看看,如何使用 seaborn 生成标准图表,然后结合 matplotlib 做出定制效果。
特别是多系列的情况下,会有一些技巧。
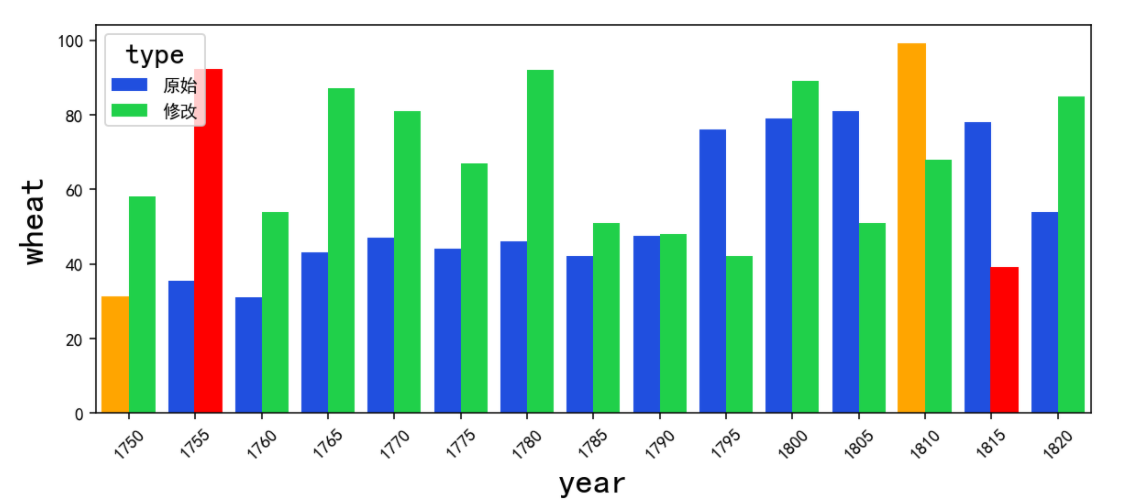
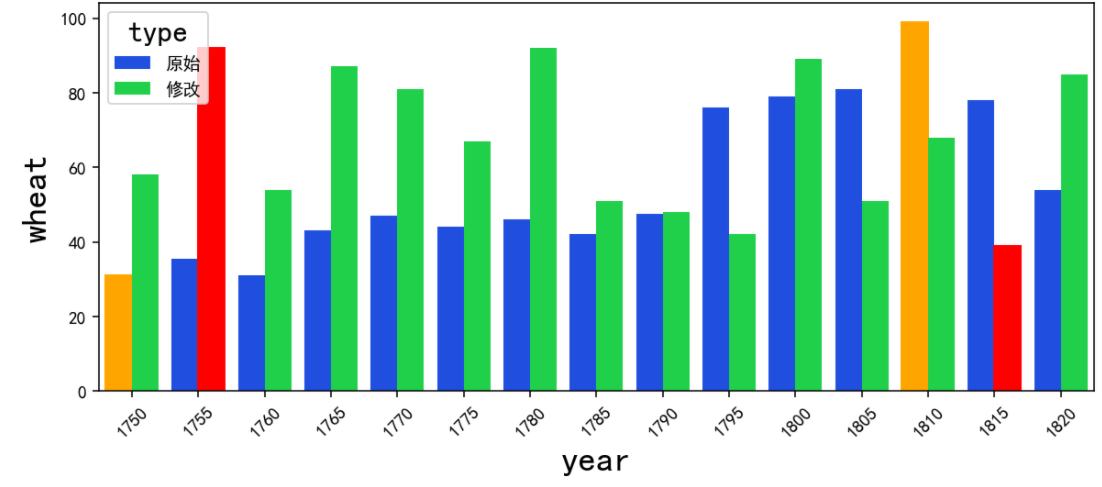
本文目标图表是这样:

2个系列。每个系列找出最小最大的柱子,标记成不同的颜色
本文所需要的库如下:

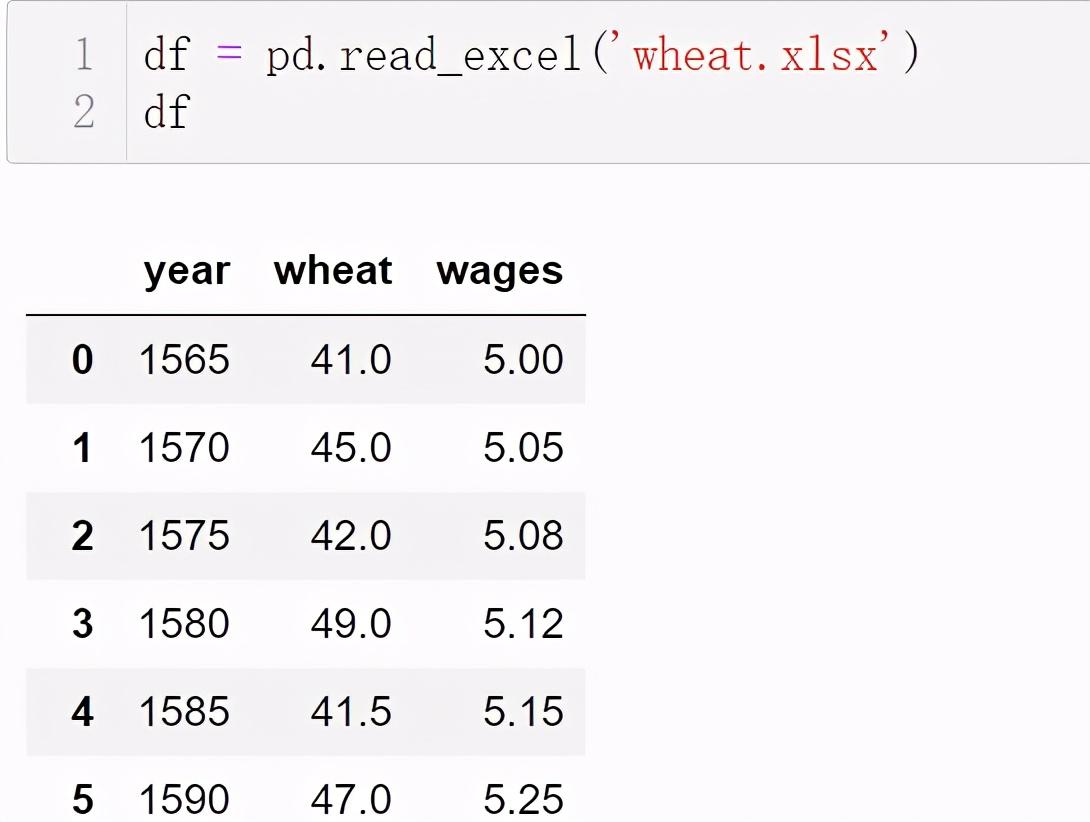
数据是这样子:

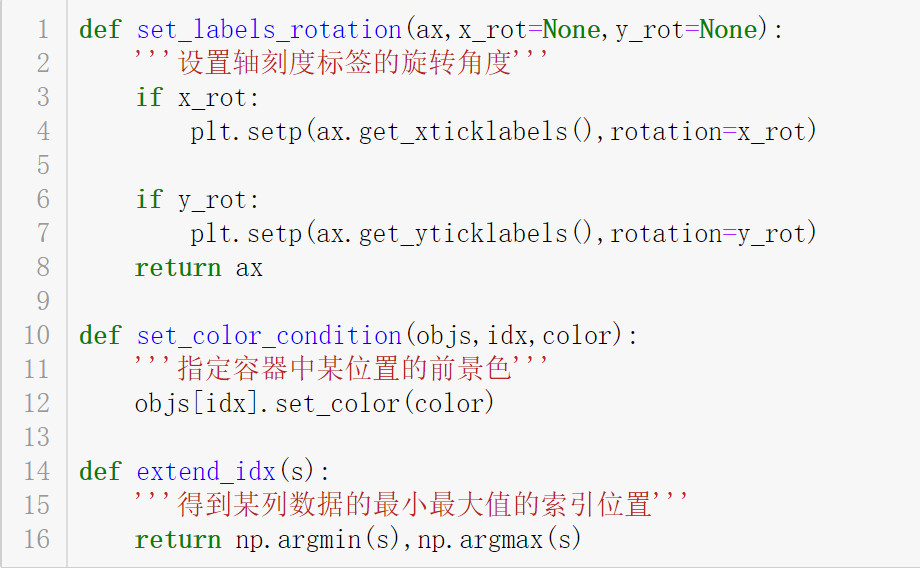
上一节做的事情如下:
- 设置 x 轴标签的旋转角度
- 设置某个指定柱状图的柱子颜色
简单把这些事情包装成函数:

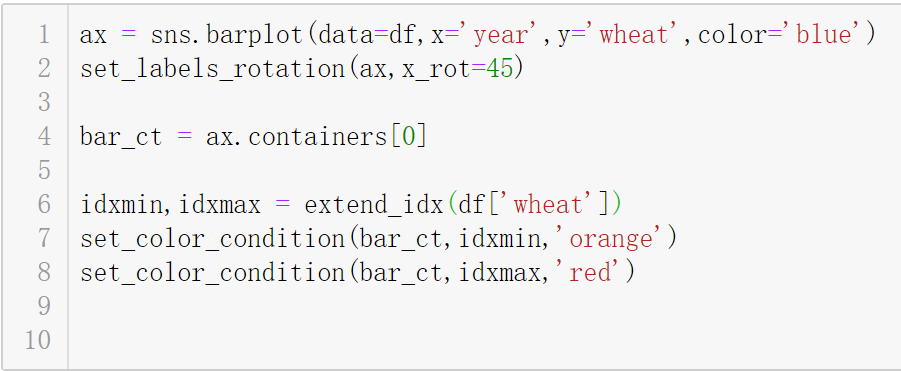
使用 seaborn 的代码,实际与上一节直接使用 matplotlib 差不多:


看起来 seaborn 没有特别的地方!
这是因为我们只有一个系列(上图只涉及2个维度:wheat 与 year)
多系列
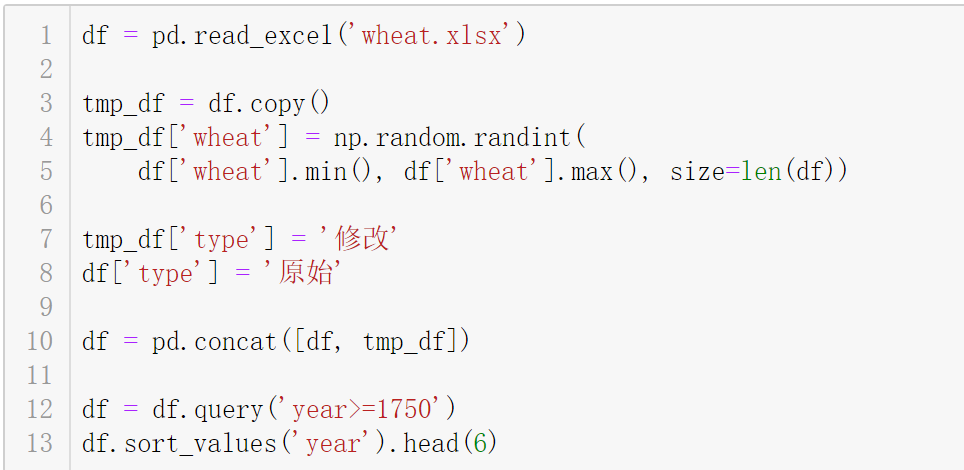
稍微修改一下数据,

- 行3、4、5:复制一份数据,小麦产量随机生成
- 行7、8:新增一个列"type",把数据划分成2类:"原始" 、"修改"
- 行10:合并成一份数据
- 行12:避免数据太多,图表不利于阅读,我只保留1750年以后的数据
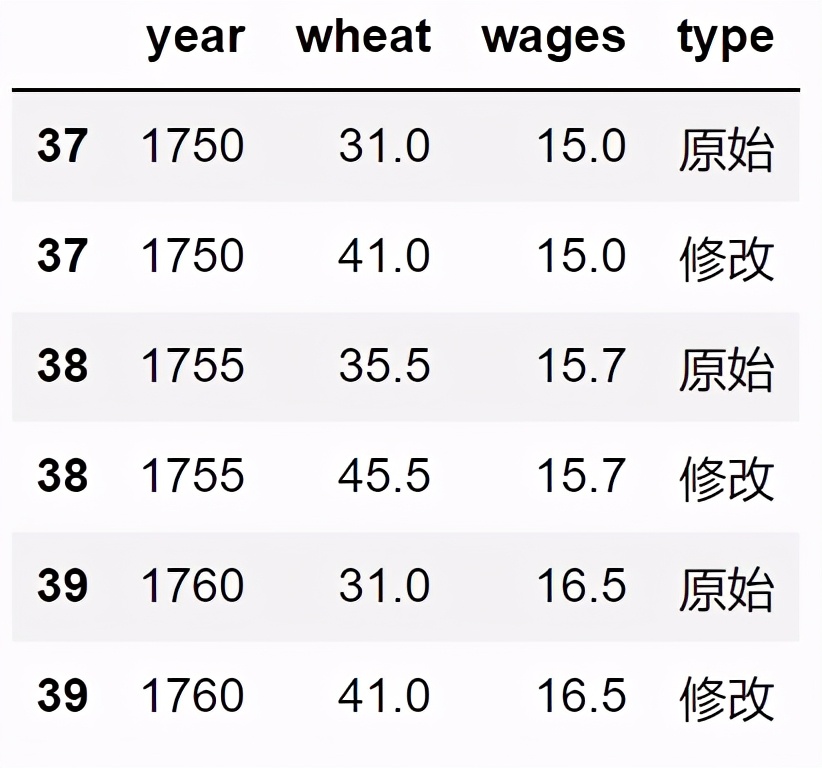
现在数据成这样:

每个年份都有2行记录,字段"type"可以区分他们
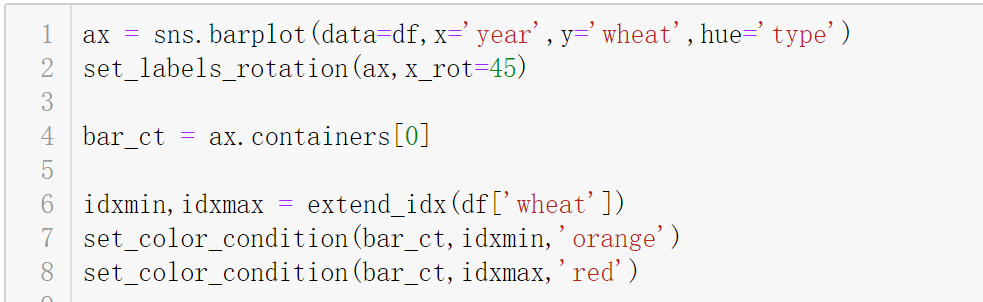
使用 seaborn 可以非常方便映射多个维度的数据:

行1:hue 是类别映射,通常如果有一个列数据是文本,就可以映射上去。这里把数据中的"type"字段映射
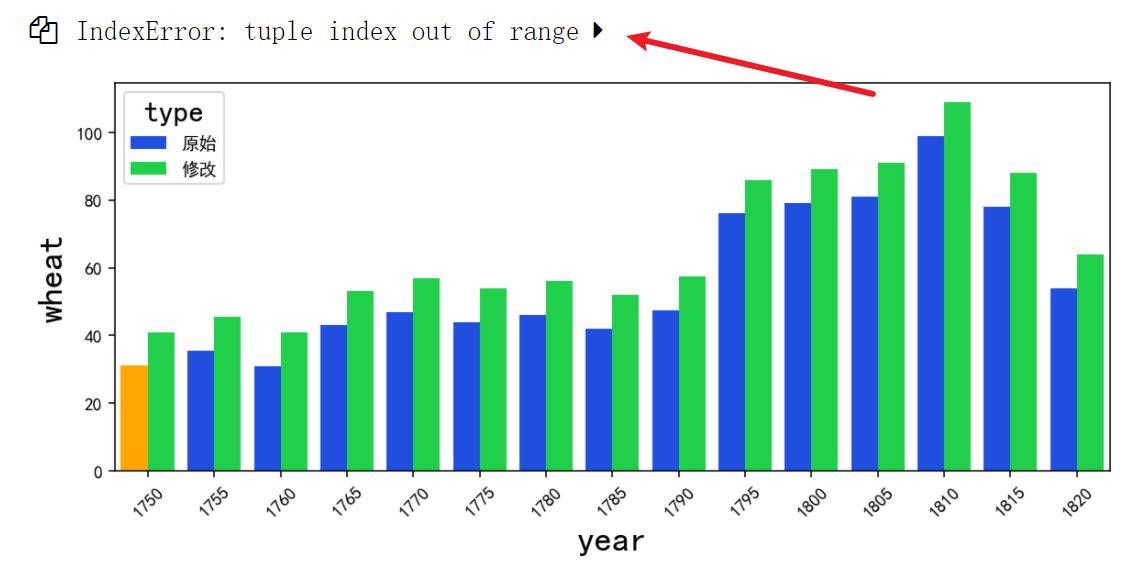
图表成这样子:

显然没有标记出最大值的柱子
同时也提示执行有错误
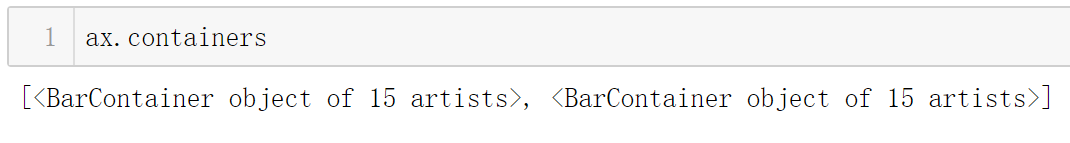
如果我们查看图表的容器就能看出关键:

原来,seaborn 柱子分成2组。这是非常合理的
但数据范围索引,却是在整个数据共27行中查找
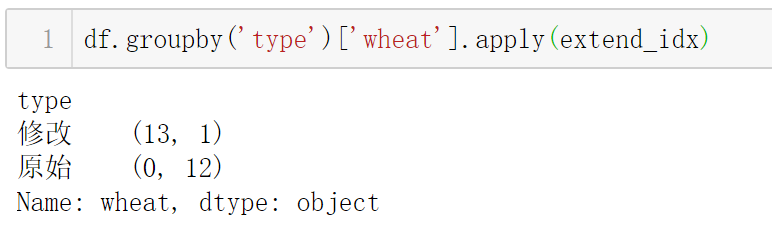
显然,我们需要是2组的范围索引:

语义非常清晰直白
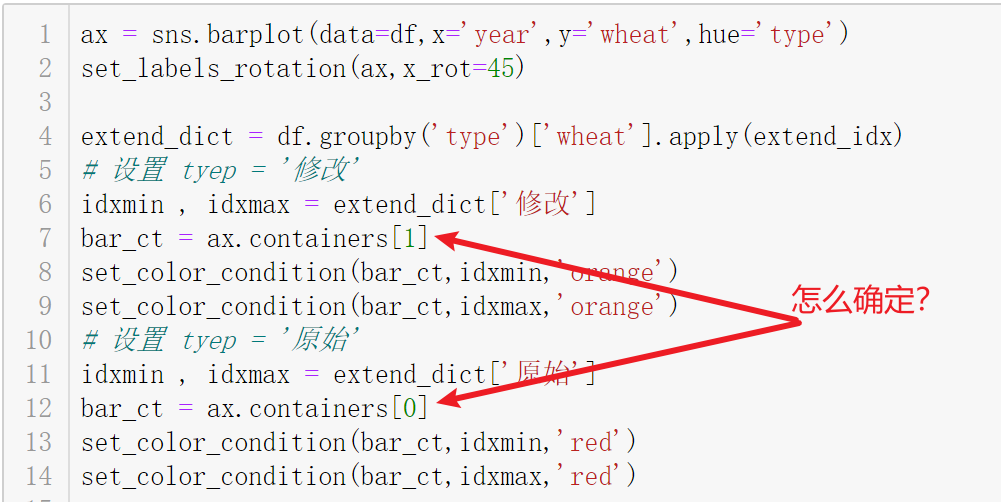
但是,怎么准确从图表容器中找到需要的 BarContainer:

行7与行12:里面的 0 和 1 都是猜测的
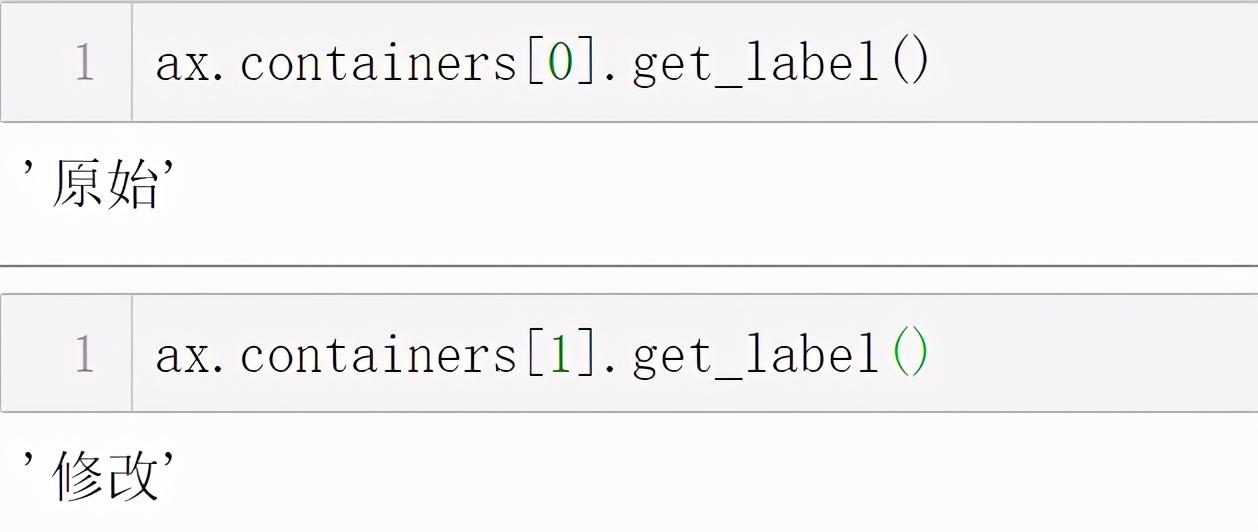
原来,seaborn 在生成这些容器时,给容器的 label 属性写入了对应的数据值(就是我们数据的"type"字段):

注意,你不能使用 key 索引方式获取,比如写: axcontainers['修改'] ,这会报错
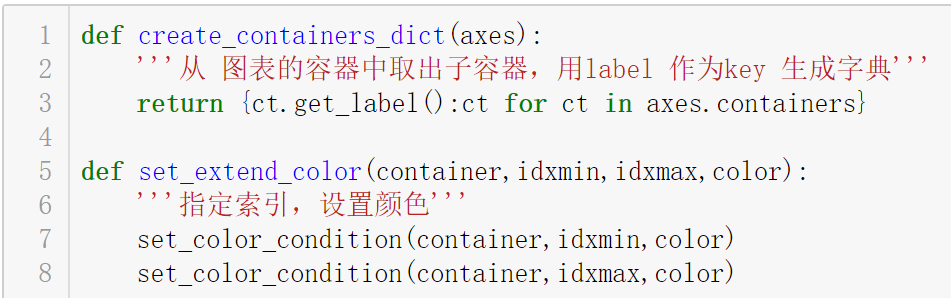
万事俱备,定义如下函数:

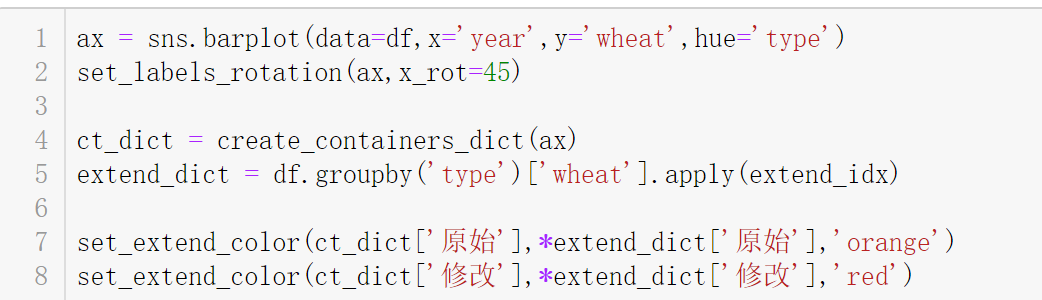
现在调用变得非常简单:

图表成这样子:

接下来我会继续编写更多非常规要求的图表,敬请关注!