一直很喜欢苹果系统的交互设计,因为绝大多数设计点都考虑得周到且成熟,体现出苹果作为顶级大厂的范儿。
研究优秀的设计,学习他们的方案,会使我们也更优秀。
下面就带大家看看,苹果系统这次更新,在交互上值得细说的5个功能点。
桌面小组件
这次iOS最大的更新,莫过于这个桌面小组件了。
说白了,就是把app的一个功能拿出来,直接展示在桌面上。这样用户不用进入应用,也能看到需要的信息。
其实这个小组件,在安卓和Windows Phone上已经存在许久了。
但苹果一出手,还是能把这个老掉牙的功能做得更有精致感。
这一点不得不服。
沐风分析了一下,产生这种精致感,主要有两个原因:
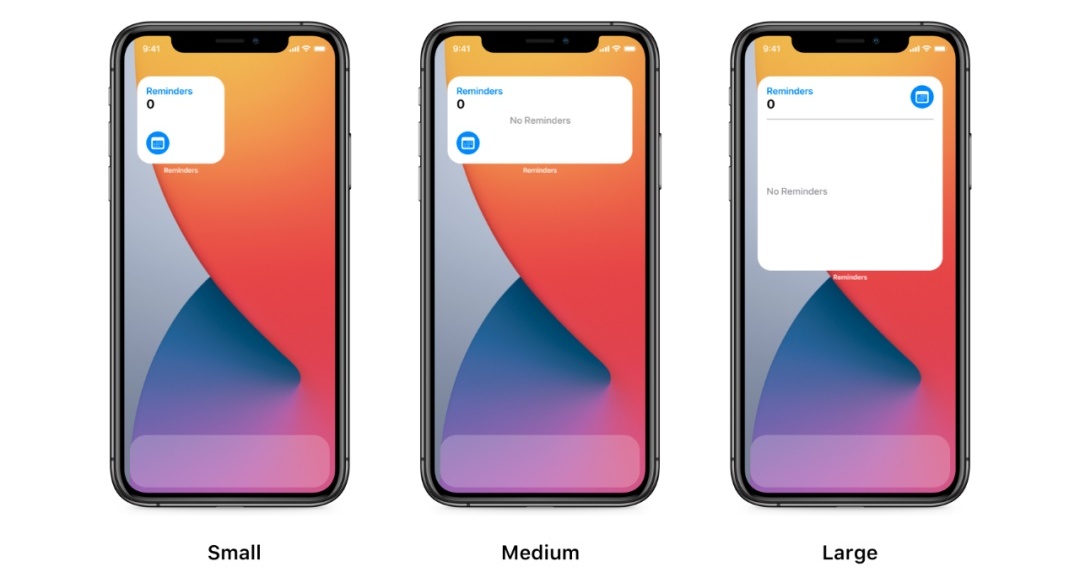
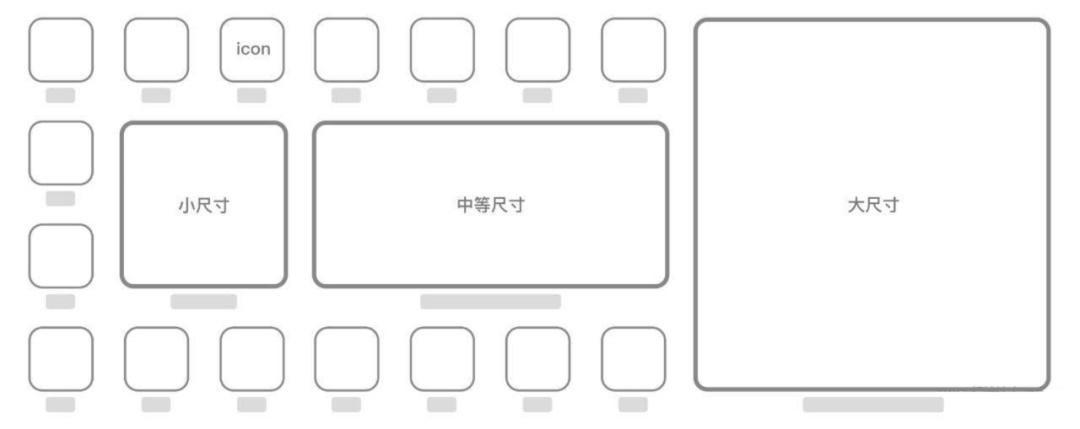
1. 小组件的尺寸是固定的3种:
并且这3种尺寸的小组件,边缘都与系统中的app边缘对齐。
这种整齐划一比安卓的随意放任,制造了精致感。
2. 小组件的动效流畅,且交互细节完整。
例如,下面是待办应用Things的小组件。点击其中的“读书”事项,则小组件展开为全屏,并且“读书”事项背景色发生变化,暗示刚刚点击过。
从底部上划,则页面从全屏收起为小组件形态。
整个过程如德芙般丝滑。
顺提一句,这个动效中,被点击条目的背景色变化这个细节设计得十分出色:
由于用户明确点击了“读书”,按照该应用里的逻辑,读书选项应该被标记为完成;
但小组件本身不承载那么重的操作,所以点击后是打开应用;
此时被点击的条目背景色变化,提示用户该条目刚刚点击过,是十分必要的反馈。否则点击某个条目,却打开的是整个应用,前后的对应关系不吻合。
从这个细节,可以看到Things应用设计师的用心。
小组件还有个交互细节:它们可以叠放。
当把一个同样尺寸的小组件,放到另一个小组件上方,它们就叠放在一块了。
完成叠放后,沐风紧接着产生了一个疑惑:叠放在一起的小组件,默认只能看到最上面的一个,而且也没有任何“多个数量”的提示。
那我怎么知道哪个组件是叠放的,哪个是只有一个呢?
经过探索,我在这里找到了答案:
当用户在不同页面之间划动时,有叠放的小组件,右边会展示出小圆点(随后立即消失),提示这里有多个小组件:
不得不说,这个细节反馈还是考虑很周到的。
资源库
刚开始看新闻时看到这个功能,觉得这个功能没什么稀奇,体验了之后才发现它对我使用手机的帮助还挺大。
具体来说,资源库的逻辑是这样神儿的:
iPhone 上安装的所有应用都会被整合进 App 资源库,系统会对这些应用进行自动分类,放在不同的文件夹当中。
其中第一个和第二个,一定是建议和最近添加;后面的是各种分类,如社交,工具等等。
值得一提的是,这个资源库页,排在手机所有页面的最后。也就是说,要想到达这个页面,需要在iPhone里不断向后划。
这对于我这种重度app使用者,手机里有12页应用,是有点崩溃的:
所以一开始,我不太理解这个功能到底解决了什么问题:
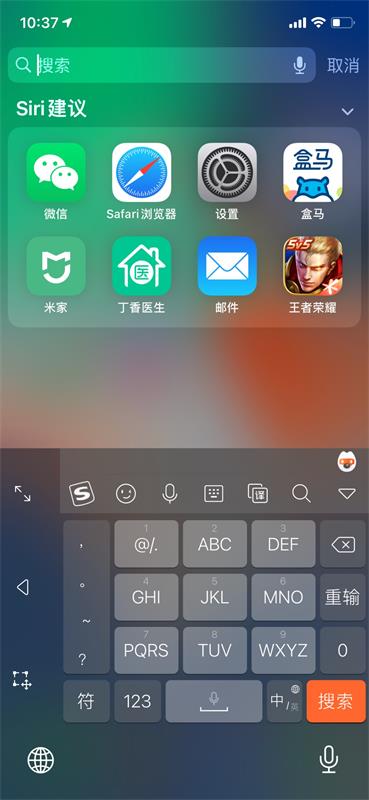
为什么要有个资源库?我要找什么应用,直接在任意屏幕向下划动,呼出搜索不就行了吗?
后来,随着研究的深入,这个功能真正的价值才渐渐浮出水面:
资源库可以存放那些不常用、又舍不得删的应用,提高iPhone屏幕的使用效率。
1. 在iOS14里,删除应用时,多了一个“移至App资源库”的选项
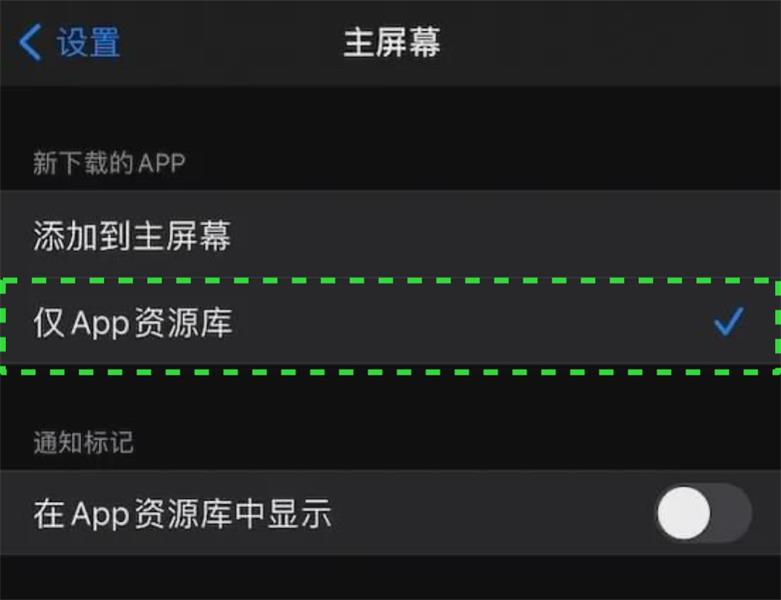
在设置-主屏幕选项中,增加了将新下载的 App 仅保存在 App 资源库中的选项:
并且还可以设置 App 资源库中的应用是否显示通知角标。
这些新的设置选项,都在帮助用户清理屏幕上不常用的应用。
2. 如果觉得app 太多,一个个删除太麻烦,则长按主屏幕,点击 Dock 栏上方的一行白点,还能直接隐藏某个页面(团灭的节奏???),同样达到简化主屏的目的。
经过以上的分析,现在我可以理解资源库为什么在最后一页了:常用的app都在前面,所有的应用都在最后的资源库里。
原来是按照使用频率分的。
懂了。
权限使用提醒
iOS14对用户的隐私进行了升级式的保护:手机里的应用在使用手机的哪些权限,现在变得更一目了然。
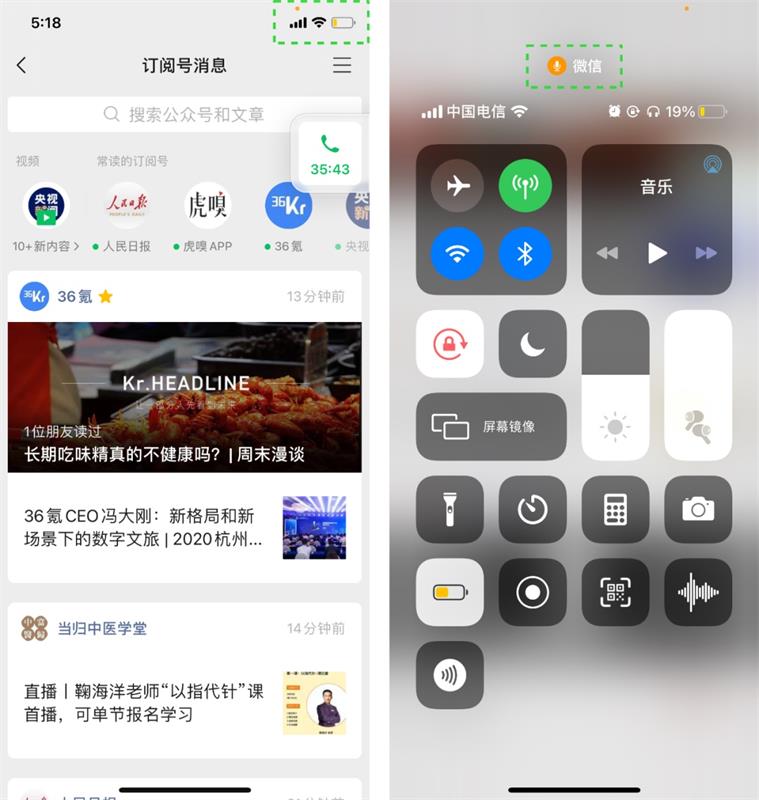
比如,当我在用微信语音时,发现屏幕右上角多了一个橙色的小圆点,从小圆点位置下滑,则展示了“麦克风icon + 微信”,提示微信正在使用麦克风。
小圆点占据一行,略显孤单。
但从前后的逻辑来看:权限使用详情(“麦克风icon+微信”)只能展示在控制中心,而控制中心又是从右上角向下划动后出现。
所以小圆点展示在右上角,是必然的合理选择。
同时,权限的提醒又不会做得太重,所以展现形式上就是一个小小的圆点。
来电提醒轻量化
过去几年,iPhone一直只有全屏来电模式。来电默认拥有系统最高优先级,但这导致大家在玩游戏时,会被来电打断,影响了用户体验。
此次 iOS 14 更新,加入了来电提醒的通知栏模式。
当 iPhone 处于锁屏状态时,来电和之前一样,会全屏显示;
当手机是正在使用状态,来电则会以顶部通知栏的方式呈现。
另外,如果不想接听,也不想挂断,将通知栏往上一滑即可忽略,对方还是处于拨打状态,而你完全不受影响。
新增的交互方式:轻点背面
此次更新,增加了“轻点背面”的操作方式。用户可以设置轻点手机背面两下或者三下后,自动执行一个功能操作。
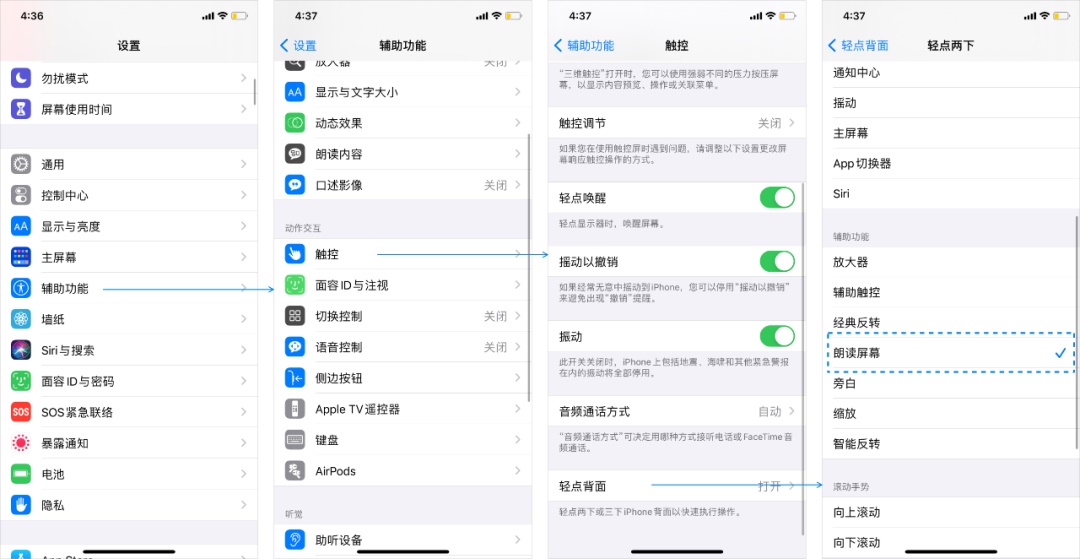
这里沐风为大家推荐一个功能:屏幕朗读。
屏幕朗读可以把屏幕上的文章都读出来,很适合坐车、做家务、走路这些场景。解放双手,值得拥有。
下面是具体的设置方法:
设置好了之后,连续敲两下手机的后背,屏幕朗读的功能就被自动激活了。
是不是很方便。
以上为大家分析了iOS14更新中,5个交互设计点:
- 动效流畅、交互细节完备的桌面小组件;
- 帮大家清理手机屏幕的资源库;
- 细致的权限提醒;
- 轻量化的来电提醒;
- 使用的轻点背面交互方式。