本文已经作者 soshace 授权翻译!
网格布局是现代CSS中最强大的功能之一。使用网格布局可以帮助我们在没有任何外部 UI 框架的情况下构建复杂的、快速响的布局。在这篇文章中,将会介绍所有我们需要了解的 CSS 网格知识 。
CSS 网格的基础知识
我们直接进入代码,如下所示,先写些标签,源码在这个链接里面:https://codepen.io/Shadid/pen/zYqNvgv
- <div class="container">
- <header>Header</header>
- <aside>Aside 1</aside>
- <section>Section</section>
- <aside>Aside 2</aside>
- <footer>Footer</footer>
- </div>
在上面,我们创建了一个header、两个aside和一个footer元素,并将它们包装在一个container 元素中。我们为容器元素中的所有元素添加背景色和字体大小。
- .container > * {
- background: aquamarine;
- font-size: 30px;
- }
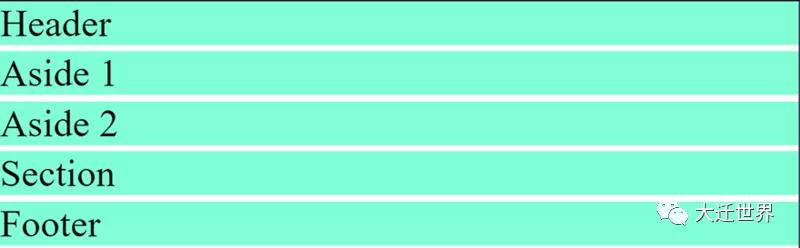
运行的网页如下:
现在我们添加一些网格属性:
- .container {
- display: grid;
- grid-gap: 5px;
- grid-template-areas:
- "header"
- "aside-1"
- "aside-2"
- "section"
- "footer"
- }
- /* Assign grid areas to elements */
- header {
- grid-area: header;
- }
- aside:nth-of-type(1) {
- grid-area: aside-1;
- }
- aside:nth-of-type(2) {
- grid-area: aside-2;
- }
- section {
- grid-area: section;
- }
- footer {
- grid-area: footer;
- }
首先,我们定义了display:grid,它将启用网格布局,然后我们使用grid-gap在网格元素中增加间隙。
接下来,我们为每个html元素分配了一个网格区域名称。在container 类中,我们可以使用grid-template-areas`属性定 义html 模板的外观,注意网格模板区域是如何排列的。
- grid-template-areas:
- "header"
- "aside-1"
- "aside-2"
- "section"
- "footer"
元素的顺序与 dom 结构不同。但是,最终按我们网络区域的顺序来展示。
下一步是使我们的页面具有响应性。我们希望在更大的屏幕上使用不同的布局。CSS网格使得处理媒体查询和创建响应式布局变得非常容易。看下面代码:
- @media (min-width: 670px) {
- .container {
- grid-template-areas:
- "header header header"
- "aside-1 section aside-2"
- "footer footer footer"
- }
- }
我们所要做的就是在媒体查询中重新排序网格模板区域。
网格列和行
如何使用 CSS 网格来组织列和?先从下面的代码开始:
- <div class="container">
- <div class="item">One</div>
- <div class="item">Two</div>
- <div class="item">Three</div>
- <div class="item">Four</div>
- <div class="item">Five</div>
- <div class="item">Six</div>
- </div>
添加一些基本的 css
- .container {
- display: grid;
- height: 100vh;
- grid-gap: 10px;
- }
- .item {
- background: lightcoral;
- }
我们为上面的 dom 结构使用了网格布局,并使用grid-gap增加了风格之间的间距。现在,我们使用grid-template-columns属性来添加一些列。
- .container {
- display: grid;
- height: 100vh;
- grid-gap: 10px;
- grid-template-columns: 100px 200px auto auto;
- }
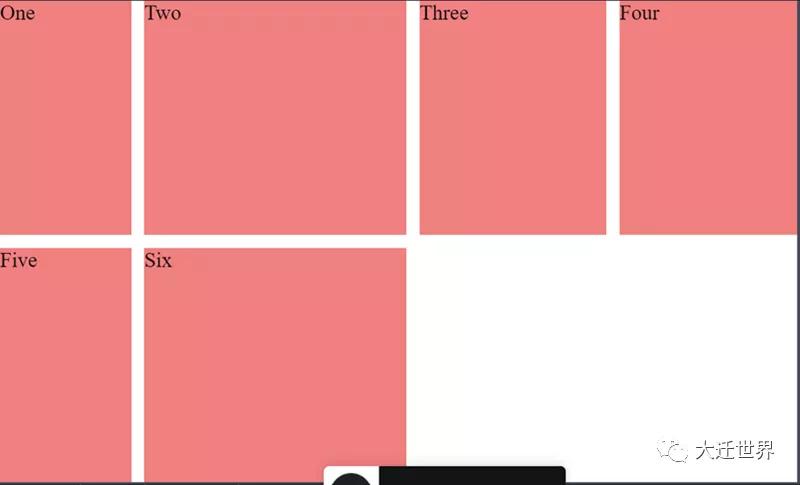
就像这样,我们使用了列。我们指定第一列为100px,第二列为200px。由于我们在第3列和第4列中应用了auto,因此剩余的屏幕长度将在其中分成两半。
可以看到现在页面中有一个空白。如果我想将第六列移至第三列和第四列怎么办?为此,我们可以使用grid-column-start和grid-column-end属性。
- .item:nth-of-type(6) {
- grid-column-start: 3;
- grid-column-end: 5;
- }
注意,我们使用grid-column-end: 5,值5指向列线。第四列在网格的第五行结束。grid-column-start和grid-column-end值是指网格线。
如果你觉得网格线的值让人困惑,你也可以使用span,下面的效果与上面一样:
- .item:nth-of-type(6) {
- grid-column-start: 3;
- grid-column-end: span 2;
- }
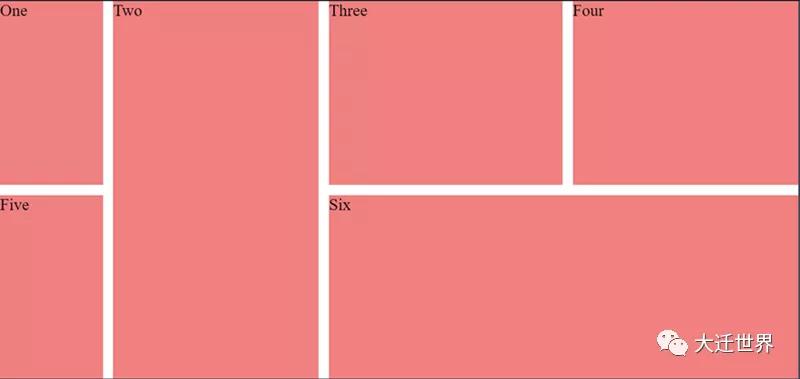
对于span 2,指定div占用网格中的两个插槽。现在,假设要扩展第二列填充下面的空白区域。我们也可以通过grid-column-start属性轻松地做到这一点。
- .item:nth-of-type(2) {
- grid-row-start: span 2;
- }
我们使用span和grid-row-start来指定我们想要占据两个插槽。
如上所见,我们已经能够使用少量的CSS网格属性来构建非常复杂的布局。
有效地使用 grid-templates
现在来看看grid-templates,在本节中,我们将讨论如何为不同的屏幕大小创建不同的布局。
首先,还是先来一段 dom 结构:
- <div class="container">
- <header>header</header>
- <aside>Left</aside>
- <section>Section</section>
- <aside>Right</aside>
- <footer>Footer</footer>
- </div>
接着,添加一些样式:
- `` .container { display: grid; height: 100vh; grid-gap: 10px; }
- .container > * { background: coral; display: flex; justify-content: center; align-items: center; }` ``
我们给元素添加了背景色。从上面的代码中可以看到,我们也使用了flex属性。我们可以将flex和grid结合在一起。在这个特殊的例子中,我们使用flex属性中心对齐内容。
对于移动端,我们希望section在header下面,right 在 section 下面,我们可以使用网格区域来完成。首先,我们定义网格区域:
- .container {
- display: grid;
- height: 100vh;
- grid-gap: 10px;
- grid-template-areas:
- "header"
- "section"
- "right"
- "left"
- "footer"
- }
- aside:nth-of-type(1) {
- grid-area: left;
- }
- aside:nth-of-type(2) {
- grid-area: right;
- }
- section {
- grid-area: section;
- }
- footer {
- grid-area: footer;
- }
- header {
- grid-area: header;
- }
在 grid-template-areas 中可以看到,我们先有header ,然后是section,然后是right,最后是left。此外,我们希望我们的section比 left 和 right都大点。为了实现这一点,我们可以使用rid-template-rows属性
- .container {
- display: grid;
- height: 100vh;
- grid-gap: 10px;
- grid-template-areas:
- "header"
- "section"
- "right"
- "left"
- "footer";
- grid-template-rows: 1fr 6fr 2fr 2fr 1fr;
- }
少了一张图片
我们可以根据需要设置移动端的视图,接下我们使用媒体查询来适配一下大屏幕:
- @media (min-width: 500px) {
- .container {
- grid-template-areas:
- "header header header"
- "left section right"
- "footer footer right";
- grid-template-rows: 1fr 6fr 1fr;
- grid-template-columns: 1fr 6fr 1fr;
- }
- }
如何使用minmax函数动态跟踪元素的大小
假设我们有两列,它们均匀地占据了屏幕上的可用空间。通过使用 grid-template-columns,我们可以很容易地做到这一点。但是,如果我们想要其中一个在200px到500px之间呢?我们的列可以适应不同的屏幕尺寸,但其中一个永远不会大于500px或小于200px。
对于这些类型的场景,我们使用minmax函数。让我们来看看它的实际效果。
- <div class="container">
- <div class="one">One</div>
- <div class="two">Two</div>
- </div>
- .container {
- display: grid;
- height: 100vh;
- grid-template-columns: minmax(200px, 500px) minmax(100px, auto);
- }
- .one {
- background: cyan;
- }
- .two {
- background: pink;
- }
在这个例子中,第一列总是在200px到500px之间。然而,第二列的最小值可以是100px,对于更大的屏幕,它将覆盖屏幕的其余部分。
如何使用 repeat 函数?
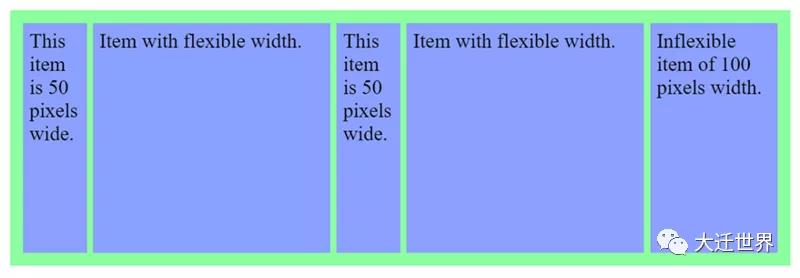
我们讨论一下元素中的重复模式。我们如何处理它们?我们可以重复我们的代码或使用javascript。不过,还有另一种方法可以用css来实现。repeat函数表示轨道列表的一个重复片段,允许以更紧凑的形式编写显示重复模式的大量列或行。
- <div id="container">
- <div>
- This item is 50 pixels wide.
- </div>
- <div>
- Item with flexible width.
- </div>
- <div>
- This item is 50 pixels wide.
- </div>
- <div>
- Item with flexible width.
- </div>
- <div>
- Inflexible item of 100 pixels width.
- </div>
- </div>
- #container {
- display: grid;
- grid-template-columns: repeat(2, 50px 1fr) 100px;
- grid-gap: 5px;
- box-sizing: border-box;
- height: 200px;
- width: 100%;
- background-color: #8cffa0;
- padding: 10px;
- }
- #container > div {
- background-color: #8ca0ff;
- padding: 5px;
- }
嵌套网格
我还可以将网格嵌套在另一个网格中, 来看看如何实现这一点:
- <div class="container">
- <div class="item">One</div>
- <div class="item">Two</div>
- <div class="item">Three</div>
- <div class="item inner-grid">
- <div class="item">i</div>
- <div class="item">ii</div>
- <div class="item">iii</div>
- <div class="item">iv</div>
- <div class="item">v</div>
- <div class="item">vi</div>
- </div>
- <div class="item">Five</div>
- <div class="item">Six</div>
- </div>
我们首先在外部container上声明网格:
- .container {
- display: grid;
- height: 100vh;
- grid-gap: 10px;
- grid-template-columns: repeat(auto-fill, minmax(200px, auto))
- }
注意,我们在网格模板中有一个repeat函数,并将其与一个minmax函数组合在一起。我们现在也可以将网格属性应用到内部网格。
- .inner-grid {
- display: grid;
- background: white;
- height: 100%;
- grid-gap: 5px;
- grid-template-columns: repeat(3, auto);
- }
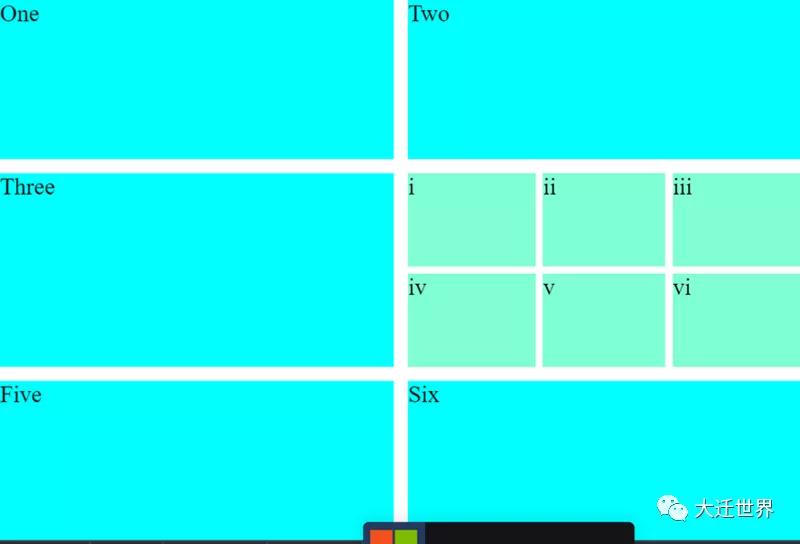
这样,我们网格中嵌套了一个网格。
今天就跟大家分享到这里,感谢大家的观看,我们下期再见!
作者:Shadid Haque 译者:前端小智 来源:soshace
原文:https://blog.soshace.com/how-to-build-complex-layouts-with-css-grid/
本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。