近两年来,前端开发工程师越来越火了,薪资待遇也快接近后端开发工程师了。
企业对于前端开发的需求量也越来越高,PC 端、手机端、桌面端、智能手表端等等设备都离不开前端的身影
今天来给大家讲讲,在2020年,我们学习前端开发,应该学什么?如何才能高效学会前端开发?

零基础入门
正所谓万丈高楼平地起,我们不管是学任何一个技术,都是要从零基础开始的,学习前端开发也是同样的。
做前端开发,就是做软件开发工程师,也就是从事编程语言的开发工作,必须先从编程语言的基础开始学期,通过编程语言编译,渲染出产品效果。
在WEB前端开发里,最基础的语法,
是由前端开发里最基本的3个语言,HTML+CSS+JavaScript组成
网页布局基础:HTML+CSS
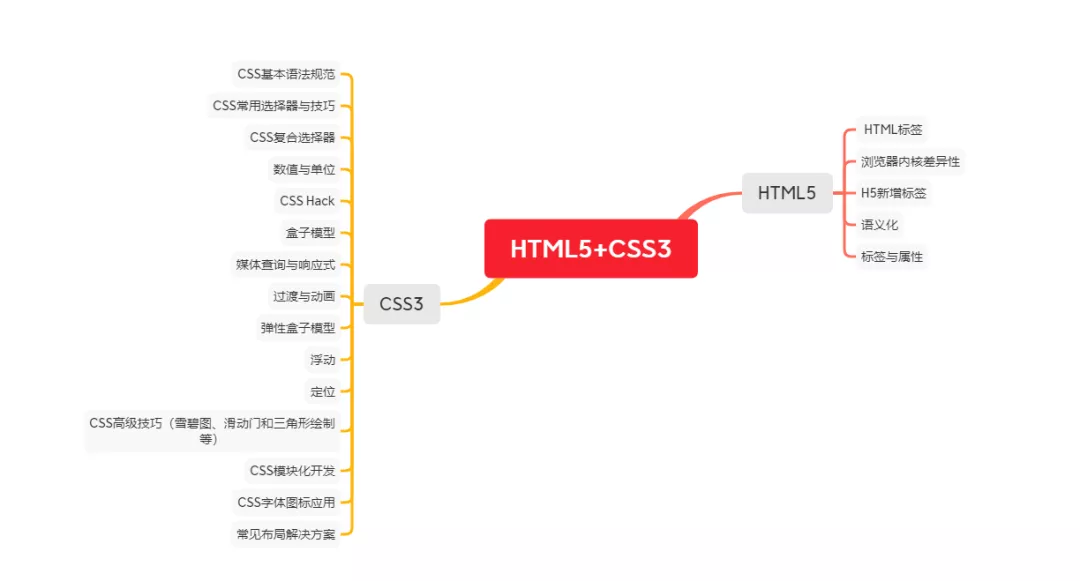
HTML就是超文本标记语言,组成网页内容的最基本语言。你可以直接说他是网页的骨架,在网页中的图片,文字,视频,音频,程序都需要由HTML引入到网页中,才能呈现出效果。

做WEB网页,光是靠HTML是远远不够的,因为只是有了内容,但是没有布局,就像是人只是有了骨架,但是没有皮肤,看不下去啊。
因为只是HTML的话,只能用Table做布局才能勉强做出个成型的网页来。但是从Web2.0时代开始,都是盒子模型布局法了,也就是用DIV+CSS来实现布局了。
什么是CSS?CSS就是层叠样式表。通过层叠样式表的样式属性值,来对HTML标签进行样式布局,让网页可以呈现更佳的布局效果。使用CSS样式对网页标签进行对应的布局实现是目前做前端开发布局的正确方式。

零基础在刚刚开始的阶段,大家学习的布局方法,基本都是以px为单位的静态布局方法。
先熟悉好CSS的布局方法,理解好CSS的定位、浮动、布局,先给自己一个小目标,做一个简单的电商网页的基本结构出来,只是布局结构,不需要特效,不需要交互。
浏览器脚本语言:JavaScript
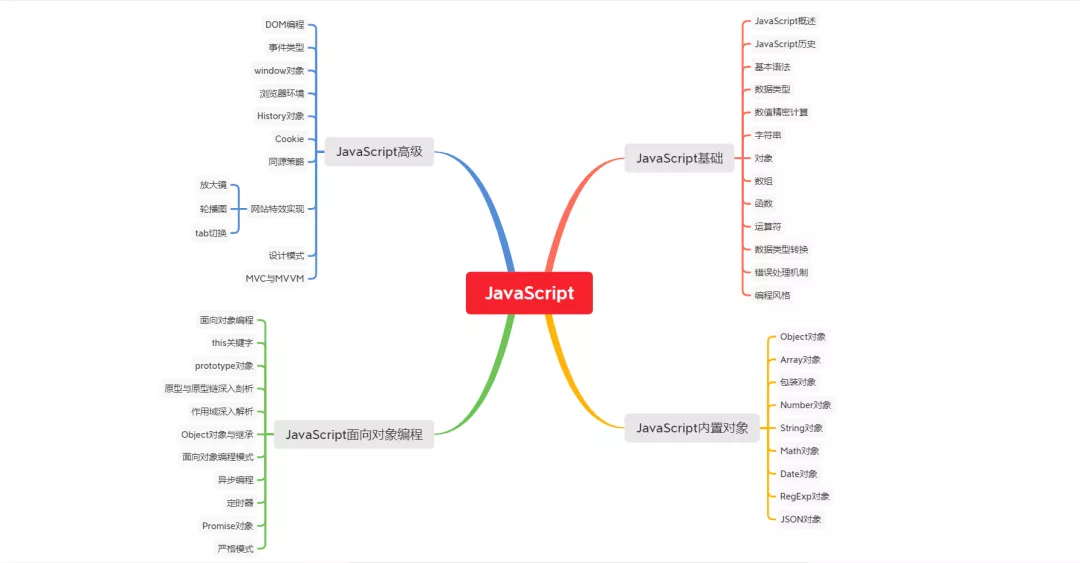
JavaScript是我们零基础学习前端开发中最重要的一个学习内容了,在前端开发的技术里,框架、插件、类库都和JavaScript息息相关,同时这个也是大家经常会掉坑里的一个学习难题,很多同学因为JavaScript学的不扎实,导致后面的知识点都处处是坑。
JavaScript现在可以说是互联网时代使用率最高的脚本语言了,在网页中,所有的数据渲染,特效的交互都需要利用JavaScript,来影响浏览器的显示。

JavaScript不只是开发网页特效和渲染数据的重要内容,在学习前端开发的后期,大量使用算法和框架的时候,对JavaScript基础的考验也是很多的。

在零基础学习JavaScript的这部分,我们主要还是把JavaScript的基础逻辑学好,把最基本的交互原理理解到位。把原理分析清楚,真的理解语法,后面要写多炫酷的交互动画都是有如神助了!
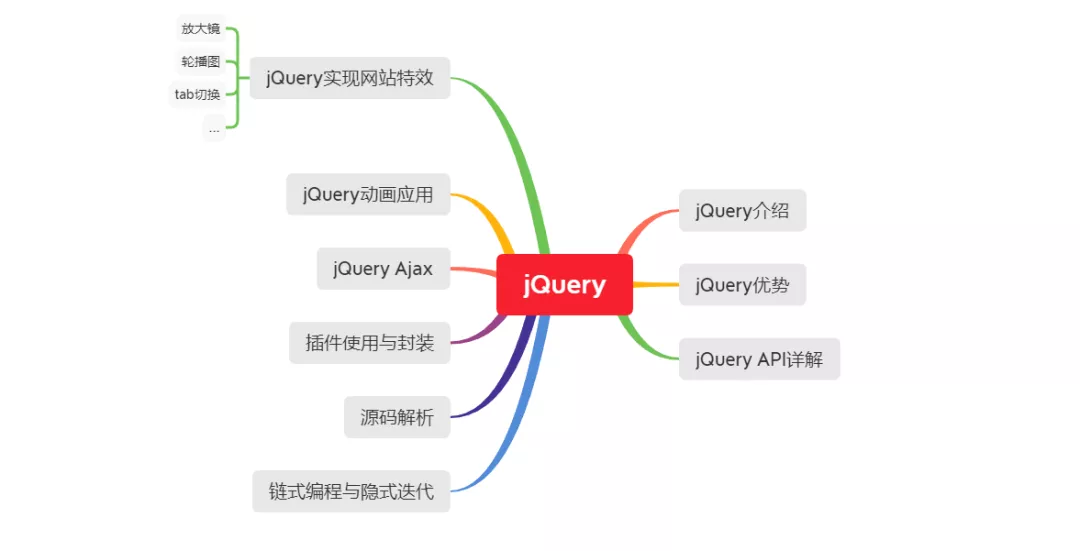
JavaScript经典类库jQuery
jQuery类库就是在类库里面封装好了很多JavaScript的事件方法。jQuery通过封装,减轻了遍历、对象选择等等很多的问题。把网页特效的实现变得简单化,通过调用方法就可以达到快速的完成网页的特效,比如说轮播图、手风琴菜单、旋转木马、放大镜等等这些特效。

我们学习jQuery,需要达到的目标是,能熟悉JavaScript的开发逻辑,利用jQuery提供的方法,快速的完成网页特效开发,比如说轮播图、手风琴菜单、tab切换、放大镜等等这些特效。能完成一个电商网站的布局+特效开发是最基本的要求了。

讲到这里,前面这些就是零基础学习必备的一些基础内容,在入门前端开发最基本需要掌握的东西,把基础理解好,才能为后面的学习做更多的准备。
多终端开发学习
现在是移动互联网时代,互联网产品都是偏向手机移动端的居多,所以在开发中,需要面向手机开发的产品需求也非常重要了。我们需要学习掌握包括,手机移动端网页,微信端网页,H5动画开发,小程序开发等等。

Web-App(WEB移动端开发)
WebApp也就是我们常见的手机浏览器(以及内置浏览器,比如微信)打开的大型移动端网页。比如电商网站,功能性网站,后台管理系统,在布局和功能上都有APP的效果。
想做好Web-App开发,很多人肯定会说响应式布局是必学的,但是前端开发是有5种布局法的,除了出名的响应式,还有在移动端最重要的弹性布局法,也就是很多人头疼的rem布局。

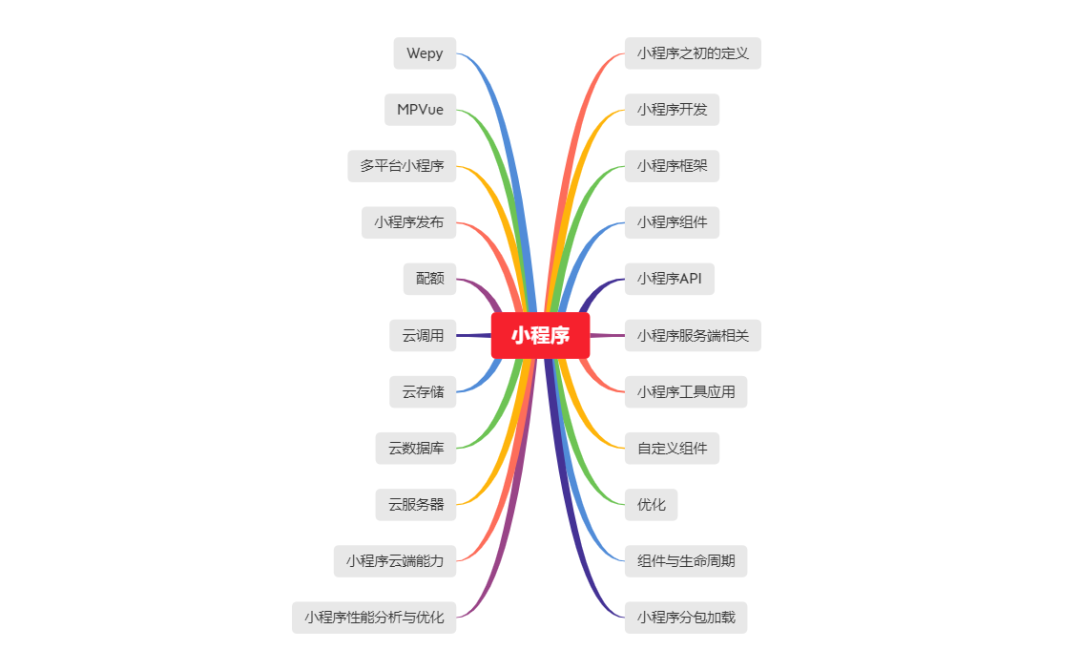
小程序
这个也不用多说,现在可以说是非常火的,各大平台都有在做自己的小程序,各种砍价,抢票,电商,游戏都有运用。这个以微信小程序为例,主要是微信团队基于前端基础来做的封装语法,主要的还是ES语法。小程序目前很多公司都是招聘前端开发,目前还没有独立的小程序开发工程师,所以小程序可以说是前端工程师高薪就业的加分技能,换句话说就是成熟开发必备了。

如果你需要前端开发完整的学习路线,可以私聊我,回复【前端开发学习路线】
前端主流框架
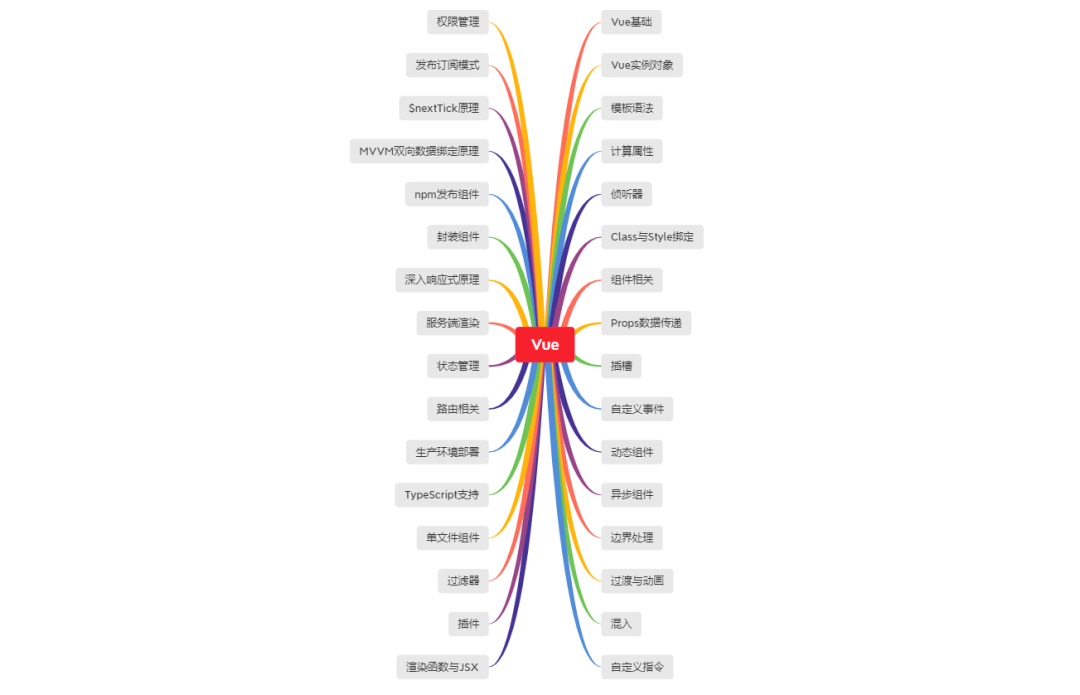
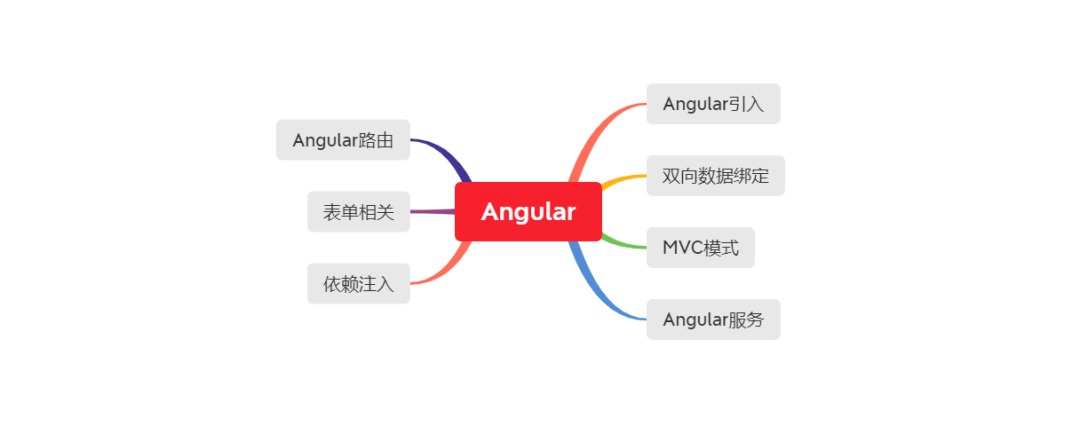
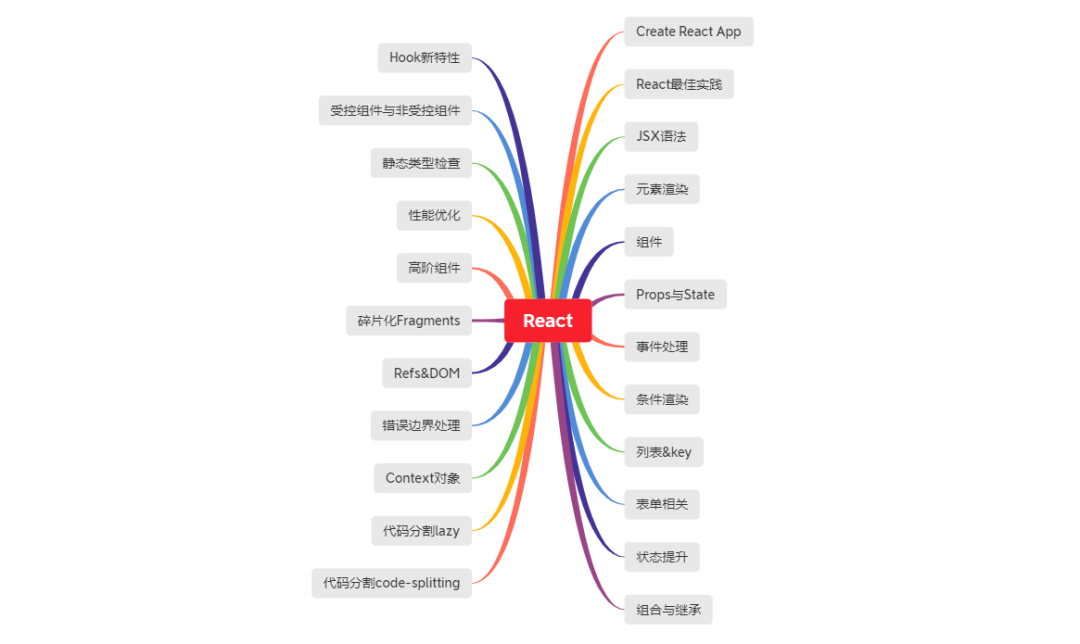
现在的前端开发工程师工作,已经走向了工程化开发,开发难度和项目复杂程度都比以前高了,现在企业中月薪过万的岗位,对框架技术基本都是刚需了,前端3大框架:VUE、Angular、React是成为专业开发工程师的必备标准了。

基础语法都可以写的前端,为什么还要框架?
很多小白朋友是不懂什么是框架的,只听过jQuery这些东西,以为就是框架。或者认为框架就是加速开发,觉得这些库、插件就能完成框架的工作了。
其实框架的出现,是改变前端地位的重要标志。最重要的表现,就是前后端分离,在前后端分离之前,很多后端开发都是又当爹又当妈的,效果不好效率也不高,我就是在后端出身,深知痛苦。
现在的前端项目,比以前是更加复杂化、多样化了。项目复杂了,问题也多了。
那框架到底解决了什么问题?
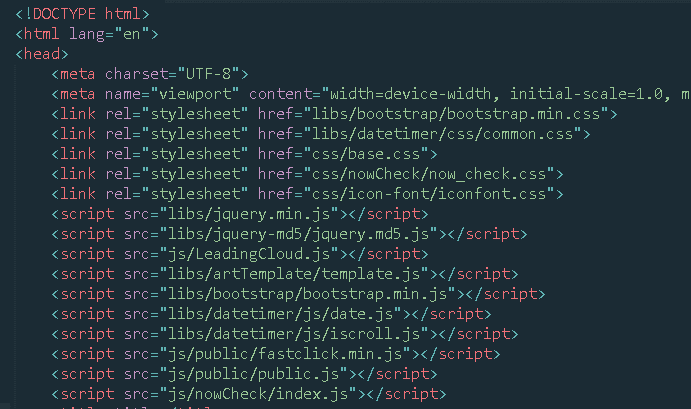
解决重复引用外部js,以用jQuery开发为例,很多时候都是不能单一完成一个项目的,还需要引用很多的第三方插件和库,导致会一个项目引入很多外部JS文件。

这样不仅让代码变得杂乱,而且很影响打开速度。但是用框架呢,以VUE为例,一般会和构建工具配合,然后就是一个入口文件就可以完成了,在运行时候就在入口引入一次,一劳永逸。
使用组件化开发,组件是前端框架里非常强大的功能之一,它可以扩展你的HTML,封装可以重用的代码块,比如你的轮播图、tab切换、页面头部、页面底部等等。
这种独立的组件具有了结构(html),表现(css)和行为(js)完整的功能,很大程度的节省了代码量,提高了代码的复用性。特别是团队合作的时候,可以很好的提高使用效率。
减少开发周期,如果你觉得jQuery可以减少开发周期了,那其实框架可以比库更快。比如说使用jQuery开发的时候,很多时候是需要频繁去操作DOM,每次效果都要去查找DOM,这样就显得很繁琐了。使用框架的时候,很多功能都得到了封装,比如说很多指令都有数据绑定,数据格式化这些功能。这样更多时候,我们开发的时候只需要关注数据的逻辑就行了。





前端开发学习不是单一的,内容比较多,同样应用的场景也非常多。如果你想从事前端开发工作,就要更急专心和努力,坚持方向不动摇!

























