本文转载自微信公众号「编程杂技」,作者theanarkh。转载本文请联系编程杂技公众号。
对于有继承关系的进程,nodejs本身为我们提供了进程间通信的方式,但是对于没有继承关系的进程,比如兄弟进程,想要通信最简单的方式就是通过主进程中转,类似前端框架中子组件通过更新父组件的数据,然后父通知其他子组件。因为nodejs的进程间通信需要经过序列化和反序列化,所以这种方式可能会带来一定的性能损耗,而且在实现上也比较麻烦。今天介绍的是兄弟进程直接通信的方式。在windows上使用tcp,在非windows上使用unix域,本机通信,unix域性能上会更好,因为tcp通信需要经过协议栈的封包和解包。下面具体介绍一下这个ipc库的设计和实现。
设计思想主要是一个进程启动一个服务,然后其他客户端进程可以通过地址信息去和服务器建立长连接。这里没有使用短连接,短连接虽然在实现上会变得容易,但是频繁通信的进程,不断地创建和销毁数据结构会带来一定的开销,长连接虽然会一直占用内存,但是这是非常小的,而长连接带来的效率明显会更好。不过长连接会带来一个难点,那就是对数据的解析,比如对于tcp来说,我们从中拿到的是一串字节流,这一串字节流中可能有几个数据包的数据,我们需要从这一串字节流中解析出一个个数据包。这就涉及到协议的设计。所以首先我们要定义一个应用层协议。
1 应用层协议的设计和实现
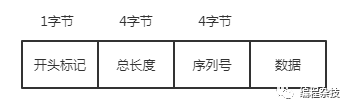
null应用层协议的设计非常简单
- 总长度是除了开头标记之外的其他数据长度。因为数据部分是变长的,所以我们需要一个总长度来判断后续的数据长度是多少。
- 序列号是用于关联请求和响应,因为我们在一个连接上可能会串行发送多个数据包,当我们收到一个回包的时候,我们不知道是来自哪个请求的响应,通过响应体中的seq,我们就知道是来自哪个请求的响应。设计了通信协议后,我们就需要对协议进行封包解包。首先我们看一下封包逻辑。
- function seq() {
- return ~~(Math.random() * Math.pow(2, 31))
- }
- function packet(data, sequnce) {
- // 转成buffer
- const bufferData = Buffer.from(data, 'utf-8');
- // 开始标记长度
- const startFlagLength = Buffer.from([PACKET_START]).byteLength;
- // 序列号
- const seq = sequnce || seq();
- // 分配一个buffer存储数据
- let buffer = Buffer.allocUnsafe(startFlagLength + TOTAL_LENGTH + SEQ_LEN);
- // 设计开始标记
- buffer[0] = 0x3;
- // 写入总长度字段的值
- buffer.writeUIntBE(TOTAL_LENGTH + SEQ_LEN + bufferData.byteLength, 1, TOTAL_LENGTH);
- // 写入序列号的值
- buffer.writeUIntBE(seq, startFlagLength + TOTAL_LENGTH, SEQ_LEN);
- // 把协议元数据和数据组装到一起
- buffer = Buffer.concat([buffer, bufferData], buffer.byteLength + bufferData.byteLength);
- return buffer;
- }
接着我们看一下解包的逻辑,因为数据的传输是字节流,所以有可能多个数据包的数据会粘在一起,所以我们第一步首先要根据协议解析出一个个数据包,然后再解析每一个数据包。我们通过有限状态机实现数据的解析。下面是状态机的状态集。
- const PARSE_STATE = {
- PARSE_INIT: 0,
- PARSE_HEADER: 1,
- PARSE_DATA: 2,
- PARSE_END: 3,
- };
接着我们定义状态集的转换规则。
- class StateSwitcher {
- constructor(options) {
- this.options = options;
- }
- [PARSE_STATE.PARSE_INIT](data) {
- // 数据不符合预期
- if (data[0] !== PACKET_START) {
- // 跳过部分数据,找到开始标记
- const position = data.indexOf(PACKET_START);
- // 没有开始标记,说明这部分数据无效,丢弃
- if (position === -1) {
- return [NEED_MORE_DATA, null];
- }
- // 否则返回有效数据部分,继续解析
- return [PARSE_STATE.PACKET_START, data.slice(position)];
- }
- // 保存当前正在解析的数据包
- this.packet = new Packet();
- // 跳过开始标记的字节数,进入解析协议头阶段
- return [PARSE_STATE.PARSE_HEADER, data.slice(Buffer.from([PACKET_START]).byteLength)];
- }
- [PARSE_STATE.PARSE_HEADER](data) {
- // 数据不够头部的大小则等待数据到来
- if (data.length < TOTAL_LENGTH + SEQ_LEN) {
- return [NEED_MORE_DATA, data];
- }
- // 有效数据包的长度 = 整个数据包长度 - 头部长度
- this.packet.set('length', data.readUInt32BE() - (TOTAL_LENGTH + SEQ_LEN));
- // 序列号
- this.packet.set('seq', data.readUInt32BE(TOTAL_LENGTH));
- // 解析完头部了,跳过去
- data = data.slice(TOTAL_LENGTH + SEQ_LEN);
- // 进入解析数据阶段
- return [PARSE_STATE.PARSE_DATA, data];
- }
- [PARSE_STATE.PARSE_DATA](data) {
- const len = this.packet.get('length');
- // 数据部分的长度小于协议头中定义的长度,则继续等待
- if (data.length < len) {
- return [NEED_MORE_DATA, data];
- }
- // 截取数据部分
- this.packet.set('data', data.slice(0, len));
- // 解析完数据了,完成一个包的解析,跳过数据部分
- data = data.slice(len);
- typeof this.options.cb === 'function' && this.options.cb(this.packet);
- this.packet = null;
- // 解析完一个数据包,进入结束标记阶段
- return [PARSE_STATE.PARSE_INIT, data];
- }
- }
我们再看一下状态机的实现
- class FSM {
- constructor(options) {
- this.options = options;
- // 状态处理机,定义了状态转移集合
- this.stateSwitcher = new StateSwitcher({cb: options.cb});
- // 当前状态
- this.state = PARSE_STATE.PARSE_INIT;
- // 结束状态
- this.endState = PARSE_STATE.PARSE_END;
- // 当前待解析的数据
- this.buffer = null;
- }
- run(data) {
- // 没有数据或者解析结束了直接返回
- if (this.state === this.endState || !data || !data.length) {
- return;
- }
- // 保存待解析的数据
- this.buffer = this.buffer ? Buffer.concat([this.buffer, data]) : data;
- // 还没结束,并且还有数据可以处理则继续执行
- while(this.state !== this.endState && this.buffer && this.buffer.length) {
- // 执行状态处理函数,返回[下一个状态, 剩下的数据]
- const result = this.stateSwitcher[this.state](this.buffer);
- // 如果下一个状态是NEED_MORE_DATA则说明需要更多的数据才能继续解析,并保持当前状态
- if (result[0] === NEED_MORE_DATA) {
- return;
- }
- // 记录下一个状态和数据
- [this.state, this.buffer] = result;
- }
- }
- }
状态机就是对开始状态、结束状态、状态转换集的封装。实现了协议的封包和解析后我们看一下如何使用。
2 IPC服务器的设计与实现
首先我们实现一个Client类表示和客户端通信的实例。
- // Client代表一个和server建立连接的客户端
- class Client extends EventEmitter {
- constructor(options) {
- super();
- this.options = options;
- }
- send(data) {
- this.options.client.write(data);
- }
- end(data) {
- this.options.client.end(data);
- }
- }
然后我们开始实现真正的IPC服务器
- class Server extends EventEmitter {
- constructor(options, connectionListener) {
- super();
- this.options = { ...options };
- // 根据平台处理参数
- if (os.platform() === 'win32') {
- !~~this.options.port && (this.options.port = port);
- delete this.options.path;
- } else {
- !this.options.path && (this.options.path = path);
- delete this.options.host;
- delete this.options.port;
- fs.existsSync(this.options.path) && fs.unlinkSync(this.options.path);
- process.on('exit', () => {
- fs.existsSync(this.options.path) && fs.unlinkSync(this.options.path);
- });
- }
- this.server = net.createServer({allowHalfOpen: true}, (client) => {
- const _client = new Client({client});
- typeof connectionListener === 'function' && connectionListener(_client);
- const fsm = new FSM({
- cb: function(packet) {
- _client.emit('message', packet);
- }
- })
- client.on('data', fsm.run.bind(fsm));
- client.on('end', () => {
- // 触发end事件
- _client.emit('end');
- // 用户侧没有关闭写端,则默认关闭
- !client.writableEnded && this.options.autoEnd !== false && client.end();
- });
- client.on('error', (error) => {
- _client.listenerCount('error') > 0 && _client.emit('error', error);
- });
- });
- this.server.listen(this.options, () => {
- this.emit('listen');
- });
- this.server.on('error', (error) => {
- this.listenerCount('error') > 0 && this.emit('error', error);
- });
- }
- }
服务器是对tcp和unix域服务器的封装,基于tcp或者unix域传输的数据由状态机进行处理,状态机解析完数据包后,通知调用方。
3 IPC客户端的设计与实现
- class Client extends EventEmitter {
- constructor(options) {
- super();
- this.options = { ...options };
- this.socket = null;
- this.fsm = new FSM({
- cb: (packet) => {
- this.emit('message', packet);
- }
- })
- }
- initOnce() {
- if (!this.socket) {
- if (os.platform() === 'win32') {
- !~~this.options.port && (this.options.port = port);
- delete this.options.path;
- } else {
- !this.options.path && (this.options.path = path);
- delete this.options.host;
- delete this.options.port;
- }
- this.socket = net.connect({allowHalfOpen: true, ...this.options});
- this.socket.on('data', this.fsm.run.bind(this.fsm));
- this.socket.on('end', () => {
- // 触发end事件
- this.emit('end');
- // 用户侧没有关闭写端,则默认关闭
- !this.socket.writableEnded && this.options.autoEnd !== false && this.socket.end();
- });
- this.socket.on('error', (e) => {
- this.listenerCount('error') > 0 && this.emit('error', e);
- });
- }
- }
- send(data) {
- this.initOnce();
- this.socket.write(data);
- return this;
- }
- end(data) {
- this.initOnce();
- this.socket.end(data);
- }
- }
客户端和服务器类似,也是对tcp和unix域客户端的封装。其中数据也是由状态机处理。
4 使用
接下来我们看一下如何使用。server.js
- const { Server, packet, seq } = require('../../');
- // window下使用tcp,非window使用unix域,即使传了port
- new Server({port: 80, path: '/tmp/unix.sock'}, function(client) {
- client.on('message', (data) => {
- console.log('receive', data);
- client.send(packet('world', data.seq));
- client.send(packet('world', data.seq));
- });
- client.on('end', (data) => {
- client.end();
- });
- });
client.js
- const { Client, packet, seq } = require('../../');
- const client = new Client({port: 80, path: '/tmp/unix.sock'})
- client.send(packet('hello', seq()));
- client.send(packet('hello', seq()));
- client.on('message', function(res) {
- console.log('receive', res);
- })
服务器输出
客户端输出
5 拓展
我们实现了数据的传输和解析,但是如何我们希望数据的请求和响应是一一对应的怎么办呢?比如像http在tcp上可以并发发起多个请求一样,响应是否可以乱序返回,我们又如何知道某个响应对应的是哪个请求?接下来介绍如何解决这个问题。首先我们实现一个请求管理的类。
- class RequestManager {
- constructor(options) {
- this.options = { timeout: 10000, ...options };
- this.map = {};
- this.timerId = null;
- this.startPollTimeout();
- }
- set(key, context) {
- if (typeof context.cb !== 'function') {
- throw new Error('cb is required');
- }
- this.map[key] = {
- startTime: Date.now(),
- ...context,
- };
- }
- get(key) {
- return this.map[key];
- }
- del(key) {
- return delete this.map[key];
- }
- // 执行上下文
- exec(key, data) {
- const context = this.get(key);
- if (context) {
- this.del(key);
- context.cb(data);
- }
- }
- // 定时轮询是否超时
- startPollTimeout() {
- this.timerId = setTimeout(() => {
- if (!this.timerId) {
- return;
- }
- const nextMap = {};
- for (const [key, context] of Object.entries(this.map)) {
- if (Date.now() - context.startTime < (context.timeout || this.options.timeout)) {
- nextMap[key] = context;
- } else {
- context.cb(new Error('timeout'));
- }
- }
- this.map = nextMap;
- this.startPollTimeout();
- }, 1000);
- }
- }
该类的逻辑主要是请求的seq保存对应的上下文,然后收到响应的时候,我们根据响应的seq拿到对应的上下文,从而执行对应的回调。我们看看如何使用该类。server.js
- const { Server, packet, seq } = require('../../');
- new Server({port: 80, path: '/tmp/unix.sock'}, function(client) {
- client.on('message', (data) => {
- console.log('receive', data);
- // setTimeout测试超时场景
- //setTimeout(() => {
- client.send(packet('world', data.seq));
- // }, 2000)
- });
- client.on('end', (data) => {
- client.end();
- });
- });
client.js
- const { Client, packet, seq, RequestManager } = require('../../');
- const requestManager = new RequestManager({timeout: 3000});
- const client = new Client({port: 80, path: '/tmp/unix.sock'});
- const _seq = seq();
- // 保存seq对应的上下文
- requestManager.set(_seq, {
- cb: function() {
- console.log(...arguments);
- }
- })
- // 发送数据包
- client.send(packet('hello', _seq));
- client.on('message', function(packet) {
- // 根据响应的seq执行对应的上下文
- requestManager.exec(packet.seq, packet);
- })