近年来,由于网络巨头和移动开发人员的推动,渐进式Web应用已成为一种增长趋势,因为它们允许将类似原生的体验带入任何平台。
在最致力于这项新技术的公司中,有Microsoft,它通过PWABuilder[1]等项目帮助Web开发人员拥抱了这一新技术。随着第一个基于Chromium的微软Edge版本的推出,以及最近在Build 2020上的宣布,该公司通过引入令人兴奋的新功能和API,旨在弥合原生应用程序和Web应用程序之间的差距。
那么,这些变化是什么,对你意味着什么?
PWA是Windows上的一等公民
第一组更改涉及从Microsoft Edge安装的PWA与Windows交互的方式。
直到现在,从Edge安装一个Web应用意味着拥有一个令人难以置信的原生感觉的应用程序,然而在某些情况下表现得很奇怪。
例如,它们在“设置”应用程序或任务管理器中没有显示为单独的应用程序,从而使它们更难管理,特别是对于不太精通技术的用户。Edge团队在Build 2020上进行了虚拟演示,宣布在即将发布的浏览器版本中,PWA将被Windows视为其他任何应用程序,所有这些将很快得到修复。
除此以外,安装网络应用还能够被设置为共享目标(即它们将出现在Windows共享对话框的应用列表中),在操作系统启动时请求启动权限,并将某些文件类型、URL和协议设置为默认。
新的API
除了旨在让 PWA 感觉更原生的变化之外,Edge 团队还发布了一套新的 API,让 Web 应用的行为更像他们的原生应用。
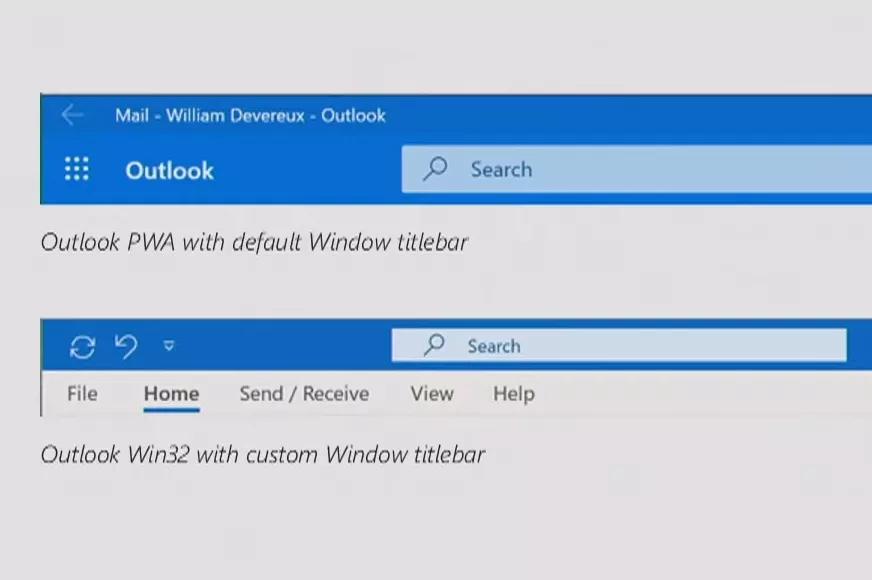
可自定义的标题栏
从UI角度来看,PWA的最明显的缺点之一是当它们在桌面设备上运行时无法自定义其标题栏。
在即将推出的Edge版本中,新的API应该可以解决这个问题,允许开发人员在标题栏下扩展HTML元素。
直到现在,PWA都不能像其原生版本一样自由地自定义其标题栏
这对于复杂的PWA特别有用,因为他们可以在用户界面中放置标签和搜索栏,而不会浪费宝贵的空间。
原生文件系统访问
到目前为止,不允许网站将文件保存在用户设备上的特定位置。这意味着在线照片编辑器需要用户上传他们想要编辑的照片,然后下载到他们的设备上,而原生的照片编辑器只会给出替换现有照片的选项。
从Edge 86开始(83版本是写稿时最新的版本),开发者将能够替换用户在会话中选择的所有文件,从而使Web上的生产力应用更加有用。
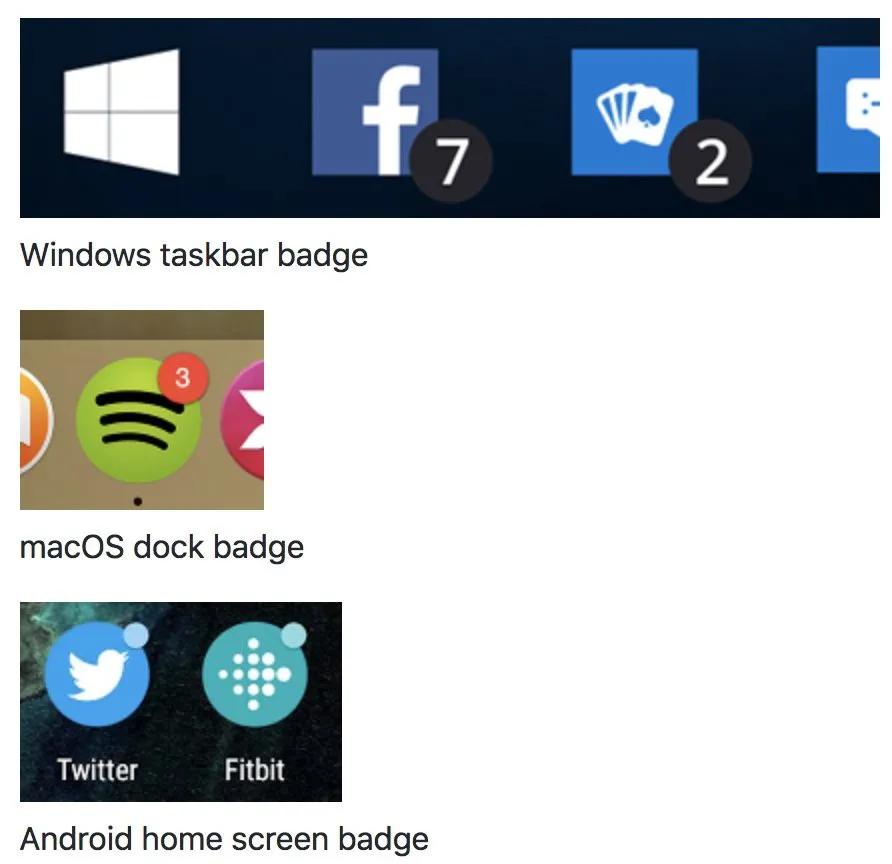
徽章
应用图标徽章在各大操作系统上都有出现,现在是时候让Web成为它们的一部分了
我们已经知道一个将徽章添加到应用程序图标的API将出现在基于Chromium的浏览器中,但现在我们第一次看到了全貌:我们不仅能够将带有数字和图标的徽章添加到PWA中,我们还将获得一个新的事件,用于在服务线程中更新徽章的内容。我觉得这种事件的概念非常有趣,因为它引入了一种轻量级的替代品,用于推送通知的事件。
虽然看起来只是一个小小的UI调整,但我不会因为这只是一个小小的改变就不屑一顾,因为用户研究已经多次证明,在应用图标上添加徽章可以大幅提高用户参与度。
通往Microsoft Store的简便途径
多亏了PWABuilder,它已经可以以最小的努力将PWA发布到Microsoft Store。这种方法最相关的缺点是,打包后的Web应用运行在传统的Edge引擎上,而不是Chromium上,因此无法利用一些新发布的API。
在Build 2020中,我们发现这一切都将在几个月后发生变化,届时PWABuilder将允许打包的Web应用程序在Chromium上运行。
结束
作为一名网络开发者,我很高兴看到微软在渐进式Web应用上投入如此之大,因为我认为它们不仅是网络体验的未来,也是移动应用的未来,这样的功能使它们成为原生语言和框架的更可行的替代品。
如果你和我一样对这些改进感到兴奋,我建议你去看看作为Project Fugu的一部分正在开发的PWA的建议功能列表[2],Project Fugu是谷歌、微软和英特尔的跨公司努力,为我们带来了许多前面提到的变化。
参考资料
[1] PWABuilder: https://www.pwabuilder.com/
[2] PWA的建议功能列表: https://bugs.chromium.org/p/chromium/issues/list?can=2&q=proj-fugu&sort=pri&colspec=ID+Pri+M+Stars+ReleaseBlock+Component+Status+Owner+Summary+OS+Modified&x=m&y=releaseblock&cells=ids
本文转载自微信公众号「前端全栈开发者」,可以通过以下二维码关注。转载本文请联系前端全栈开发者公众号。