或许是因为 Mendix 和 Outsystems 的收购及融资,还有 Gartner/Forrester 的鼓吹(Gartner 甚至预测 4 年后低代码开发会占应用开发的 65% 以上,你敢信?),这两年低代码忽然开始受到关注,不少公司在开发这方面的产品。本文将谈谈我对低代码的理解,尝试回答这个 10 问题:
- 低代码是什么?
- 之前是否有低代码平台?它们是怎么做的?
- 低代码究竟能解决什么问题?
- 低代码平台适合用在什么地方?
- 低代码平台会带来什么新问题?
- 低代码平台的难点在哪?
- 前端如何低代码?
- 后端如何低代码?
- 低代码平台是否会大量取代研发?
- 未来会怎样?
低代码是什么?
按维基百科的说法,低代码这个称呼是 Forrester 在 2014 年提出的,指那些用可视化方式创建应用的平台,特点是代码量比传统开发少得多,甚至无代码,所以能显著提升开发效率。
这个定义比较模糊,使得低代码平台有各种各样的形式,我见到的就有以下几种:
- 在线 IDE 和编辑器,界面方面虽然有可视化设计,但需要二次开发才能用。
- 提供一站式开发平台,提供了持续集成、部署和运维等功能,包含开发全流程。
- 简化前端开发,界面方面可以做到不用写 JavaScript。
- 简化后端开发,可以在线设计数据结构,并实现增删改查功能。
- 彻底简化前后端开发,甚至变成无代码平台,什么都可视化编辑,易用性好,但牺牲了灵活性,这里面有很多子分类,比如 BPM、OA 系统、APP 开发等。
- 围绕某个成熟产品扩展功能,比如 CRM、ERP 之类的产品,为了满足定制需求,提供定制开发功能。
为什么会有那么多种形式?在我看来主要和团队定位有关,有个「康威定律」是这么说的:
"设计系统的架构受制于产生这些设计的组织的沟通结构。" ——M. Conway
比如公司内有两个独立的小组,那整个系统设计肯定会划分出两个独立的模块,相互之间有明确的界限,这也影响了对于低代码平台实现方式的选择。
如果是前端团队,一般会选第 1 种形式,很少考虑第 3 种,因为团队成员都会 JavaScript,没必要弄个不用写 JavaScript 的产品,更不会考虑第 4 种,因为不负责后端开发。
如果后端的团队,就会选择第 4 种,因为只负责后端开发。
如果是大公司内的工程团队,因为职责是负责开发环境,所以会选择第 2 种形式,但这种形式一般有很多定制功能,并且依赖公司内部基础设施,导致只能在内部使用。
如果是创业公司,往往会选择第 5 种形式,面向外部当然是前后端都封装起来更简单,但可能过于追求「无代码」,导致虽然用起来简单,却失去了灵活性,只适合简单应用。
如果公司本身有成熟产品了,自然是选择第 6 种方式,围绕这个产品来扩展更有优势。
因此下次在了解一款低代码产品前,先了解它背后是什么团队,擅长做什么,团队背景将在很大程度上决定这款产品的侧重点。
之前是否有低代码平台?它们是怎么做的?
在低代码这个名词出现前早就有各种提升开发应用效率的产品了,比如我知道最早的是 FileMaker,它在 1985 年就出现了,发展历史几乎和这几十年的计算机技术同步,最早是 DOS 下的程序,苹果推出 GUI 操作系统 Macintosh 之后改成了 GUI 程序,在 2010 年移动时代推出了手机版的 FileMaker Go,然后在 2016 年推出了云上版本 FileMaker Cloud,最新版本又加入了人工智能。
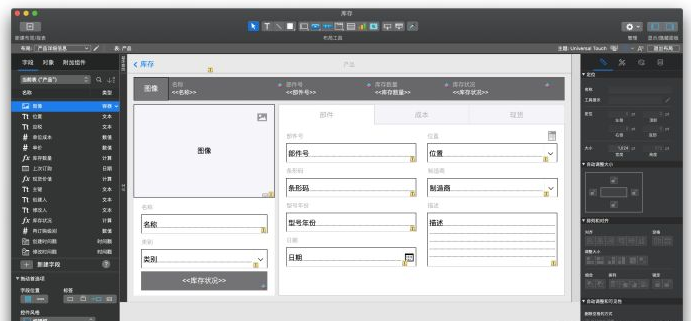
FileMaker 最初定位是个数据库,但它在数据库的基础上扩展了应用开发功能,使得可以基于它开发应用,比如下图是用它编辑应用界面的例子:

FileMaker
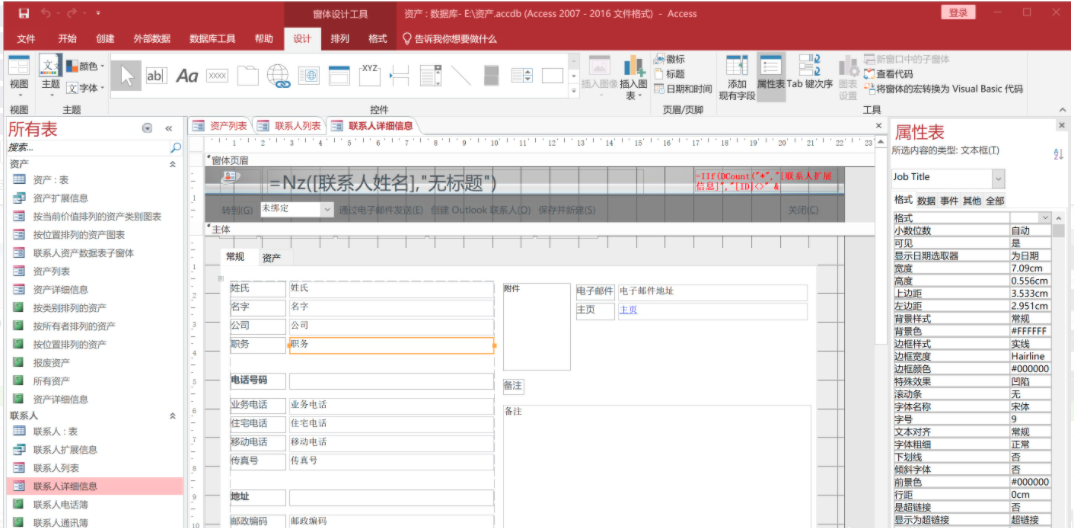
类似的还有 Microsoft Access,也是非常古老的软件,1992 年就发布了:

Access
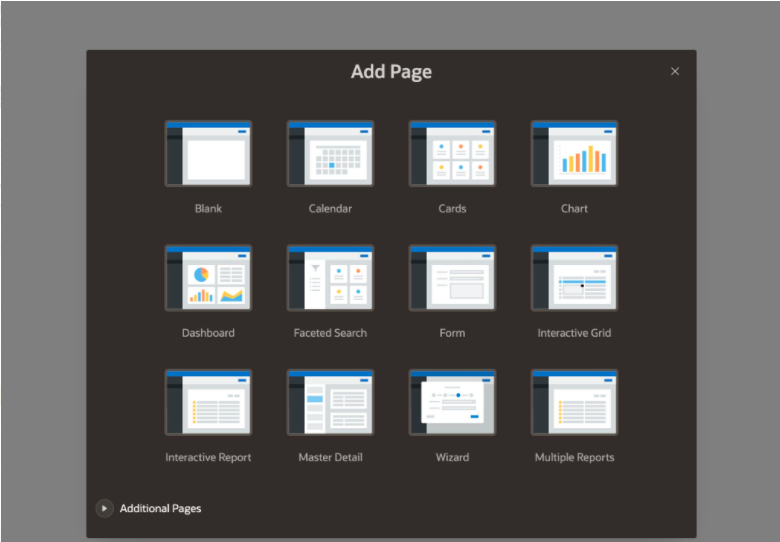
Oracle 在 2004 年也搞过一个叫 APEX 的东西,基于向导的方式生成几种固定模板页面,虽然灵活性差但用起来简单,最近也改叫低代码了。

Oracle APEX
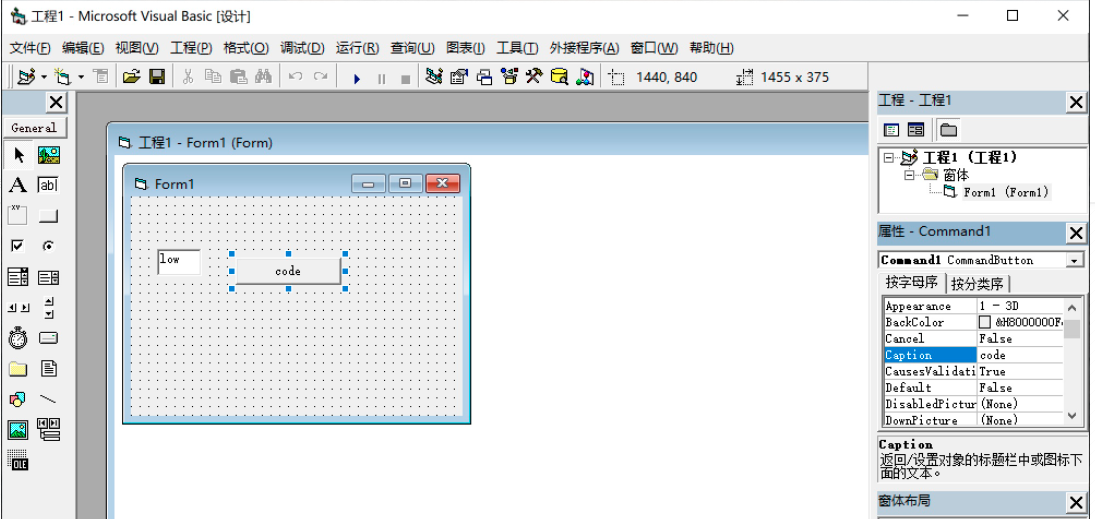
另外就是Visual Basic 6.0,1998 年发布的,功能比现在的许多低代码平台都强。

还有著名的 SaaS 软件 Salesforce,十几年前就可以扩展字段来扩展功能,可以看到界面还是 web 1.0 时代的风格:

Salesforce
另外还有很多商业产品,它们几乎都有十年以上的历史,最近才改叫低代码平台。
低代码究竟能解决什么问题?
对于这个问题,有两种极端,专业开发者会认为低代码平台是个玩具,没什么用,而小白又以为有了这个完全不懂写代码也能开发应用,但这两种想法都不太正确。
要回答这个问题,首先按《人月神话》里的说法将软件开发进行分类:
所有软件活动包括:
根本任务--打造构成抽象软件实体的复杂概念结构。
次要任务--使用编程语言表达这些抽象实体,在空间和时间限制内将它们映射成机器语言。
这个分类最早出现在 1986 年作者的论文里,年代久远可能看过的人不多,这里多说两句,「根本任务」指什么?举个例子,比如要实现一款发工资的软件,里面涉及到如何计算所得税,那就得实现个人所得税的计算方法,用什么语言实现这个算法属于「次要任务」,而这个算法本身属于「根本任务」,无论用什么方式实现,你都不可能降低这个算法复杂度,比如个人所得税有 7 个层级,那就一定在某个地方有 7 个 if 语句。
「根本任务」无法解决,因为它就是需求本身,唯一解决办法是砍需求。
低代码平台主要解决的是「次要任务」,用更简化的方式来实现同样的功能,比如前面那个问题,在低代码平台中常见有这几种做法:
- 提供一种简化的 DSL,类似 Excel 里的公式。
- 提供图形化代码编辑器,类似 Unreal Engine 里的「蓝图」,或者类似 Blockly/Scratch 那种拼图的方式。
- 支持写代码或外部 api 来扩展。
- 平台内置实现,比如前面提到的个人所得税,平台可以内置一个专门算这个的函数。
其中 DSL 的方式只适合简单场景,因为 DSL 一般不具备复杂的逻辑控制、定义函数等功能,DSL 中要加入这些功能还不如直接用成熟的语言,比如 JavaScript/Lua。
很多低代码平台使用的是第 2 种方式,这种方式看起来最符合低代码平台的定义,也看起来最高大上,以 UE4 里的蓝图为例,这是我见过最复杂的可视化代码编辑器,可以用它来编写着色器和控制游戏流程:

根据 Epic 国内社区经理的说法,蓝图在实际开发中用得更多,我的个人体会是这种编辑器有以下几个好处:
- 方便预览,尤其是写着色器时可以马上看到每个节点的输出,这点比代码有明显优势。
- 解决了编程环境问题,不需要花时间配置环境。
- 节点会列出参数和属性,这样就不需要像写代码那样查手册了,直接点选就可以修改。
- 调试能实时生效,比如拖动某个数值马上能看效果。
- 不容易犯错,比如需要符合类型才能连线,因为整个环境是可控的,在很多细节上可以比代码报错跟友好。
- 最重要的是:蓝图比 C++ 简单得多,也不像 C++ 那样需要多年经验,因此对人员的要求更低,更容易招到人。
图形化编程在三维设计领域取得了不少成绩,比如 Blender、Grasshopper、Houdini、NUKE、Substance Designer 等,通过节点编程的方式极大提升了灵活度,但这些都是针对特定领域优化,并不是通用编程方式。
对于通用编程领域使用节点编辑器是否可行?《人月神话》里也提到过图形化编程,原文是这样说的:
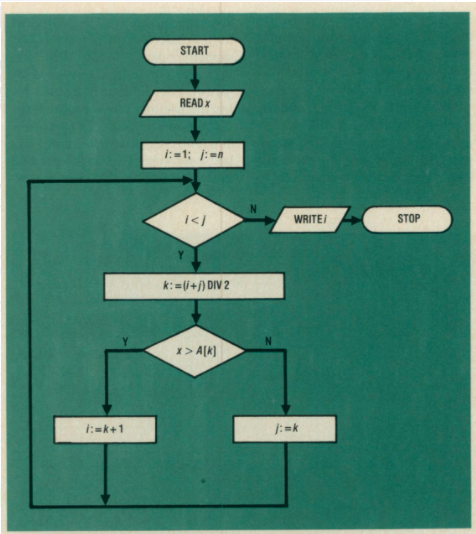
流程图是一种非常差劲的软件结构表达方式。实际上,它最好被视为是 Burks, von Neumann 和 Gold stine 试图为他们说设计的计算机提供一种当时迫切需要的高级控制语言。如今的流程图已经变得复杂了,一张图有若干页,有很多连接点,这种表现形式实在令人同情。流程图已经被证明是完全不必要的设计工具--程序员是在开发之后,而不是之前绘制描述程序的流程图。
更加基本的是,如我们上面所讨论的,软件非常难以可视化。即使用图形表达出了流程图、变量范围嵌套情况、变量交叉引用、数据量和层次化数据结构等等,也只是表达了某个方面,就像盲人摸象一样。
这本书里预言的是 10 年内不会有突破性进步,然而过了 34 年的今天也没见明显进步,1985 年 Raeder 在他的文章里告诉我们流程图最早是给汇编语言用的,因为汇编代码里都是跳来跳去的,看着容易晕,有这样的图可以看起来更清晰:

但在高级语言下就不需要这个了,因为高级语言下的代码可读性和这张图是一样的,但在复杂业务逻辑下用图形连线会很乱,对于熟悉看代码的开发者来说效率反而降低了,后来在《人月神话》20 周年纪念版里增加了这样一句话:
流程图是被吹捧得最过分的一种程序文档。详细逐一记录的流程图是一件令人生厌的事情,而且高级语言的出现使它显得陈旧过时。
所以这几种方法里我最倾向的是第 3 种,直接通过代码扩展功能,目前排名靠前的低代码平台都支持代码扩展,比如 Salesforce 和 ServiceNow,尤其是 ServiceNow 在前后端都使用 JavaScript,后端用到了 Rhino 引擎。
如果需求很常见,可以选择第 4 种方法,有些低代码平台针对某个垂直领域做了优化,集成了许多这个行业常见的功能,在同一个行业中,一家公司要解决的「根本任务」,在另一家公司大概率也会遇到,因此使用这种低代码平台可以明显降低成本。比如淘宝可以算是电商行业的「低代码」平台,它把各种电商相关的功能都集成进去了,同时还提供了店铺装修功能实现个性化设计。
低代码平台适合用在什么地方?
什么样的应用适合使用低代码平台?目前看来最适合的场景是面向企业内部员工(B2E)的应用,也就是企业内部的各种系统及平台。
虽然也有面向对外应用的低代码平台,比如创建移动 APP,但这种只有小公司才会用,因为对外应用一般是公司主营业务,需要很高的自主可控性,而且定制需求多,对展现的要求也很高,没法复用低代码平台中的组件,只能通过自定义代码扩展,但如果大量使用代码扩展就还不如完全自己开发了。
以 jabdp为例,常用的功能,例如表单列表的增删改查,只需简单的自定义和配置就能自动生成。复杂的业务功能,只需要会基本的sql语句和javascript语法,就能进行快速开发,满足其个性化的业务需求,设计出各种复杂的企业web应用。既能快速提高开发效率,帮助公司节省人力成本,同时又有效解决企业级项目中常遇到的改需求的问题,不失灵活性。
jabdp开发平台适合用于大部分的企业级web应用的开发,尤其适合企业信息管理系统(MIS)、企业资源计划系统(ERP)、客户关系管理系统(CRM),业务支撑系统(BSS)等。并且就一些经典的项目案例提取整合出各种类型的项目模板,共享给开发者参考,开发者可以在原有的项目基础上进行修改定制,以打造其个性化的企业信息化平台。
低代码平台会带来什么新问题?
尽管低代码平台能明显提升效率,但它也会带来新的问题,比如扩展性、难以支持复杂场景、性能等问题,但在我看来最大的问题是平台锁定,许多问题都是这点带来的:
- 平台使用自己内部独立的框架,需要额外的学习成本。
- 平台是个黑盒,不清楚内部如何实现,遇到 bug、性能等问题只能求助官方。
- 如果有的需求不能满足,需要等平台的排期升级。
- 信息分布在各处,不像本地代码那样方便全局搜索,对于不熟悉的新人往往得在各个界面里找半天,而且是功能越强大的平台越难找。
- 不方便多人协作,有的平台只提供少量环境,难以做复杂的分支管理。
- 平台后续发展是个未知数,哪天倒闭了怎么办?Google 4 年前发布了一款低代码创建 APP 的产品 Google App Maker,既能可视化创建界面,又能写 JavaScript 扩展功能,但它在今年 2 月份的时候宣布关闭,无法导出,用户只能自己重写一个,连 Google 的低代码平台都会关闭,其它小公司就更别说了。
低代码平台为什么做不到开放?在我看来主要是两个原因:
- 技术上的矛盾,为了实现低代码就得隐藏很多不必要的细节,而这些细节有的依赖平台底层框架,有的依赖平台编辑器,这些都是低代码平台最核心的技术,没法开源。
- 商业上的矛盾,如果能方便导出,让使用者可以二次修改并部署到任意地方,低代码平台就变成离线开发工具了,只要一个帐号就能开发无数应用,不利于商业化,因此甚至有的低代码平台只提供 SaaS 版本,只能在线使用。
平台锁定这个问题在国内更严重,有种说法是古代中国属于大陆农业文明,农业文明的特点是强调自给自足,能不求人就不求人,这个长期影响很难改变,所以国内公司一变大就希望什么都自己掌握,信不过别人。
目前国内只有一个封闭的开发平台取得了巨大成功,这个平台是微信小程序,相比原生 APP 开发,微信小程序的开发成本更低,而且还跨平台,所以其实也能算是低代码,微信小程序就是很封闭,只能运行在微信上,还得使用专门的框架和工具,连注册账号和发布应用都要人工审核,但依靠微信的影响力和用户量,这些都不是主要问题。
在这个问题上,jabdp低代码平台已经实现了全部开源,https://gitee.com/jabdp/jabdp。
低代码平台的难点在哪?
在我看来低代码平台的难点是如何同时满足易用性和灵活性,因为它们经常是冲突的,以低代码平台中必备的可视化页面编辑器为例,要怎么实现页面布局?主要有三种做法:
- 基于 flexbox/float 方式来布局,这种方式灵活性强,但牺牲了易用性,需要使用者至少懂点 css,不然弄不明白。
- 基于绝对定位来布局,这种方式易用性强,想拖哪就拖哪,但又失去了灵活性,要支持多分辨率就得手机和 PC 单独编辑,而且不好实现根据内容自动撑开高度。
- 提供水平/垂直分栏的容器,通过它们组合来实现各种布局,这种方式处于上面两者之间,灵活性和易用性都不突出,只适合用在移动端或后台类的页面。
除了布局,还有另一个问题是要不要支持自定义 class?不支持的话灵活性差,改个字体所有地方都要配一遍,而支持又导致易用性差,不了解 css 的用户会发现改了一个地方影响到别的了,要想不一样还得新建一个 class,有理解上的成本。
所以复杂灵活的可视化编辑器有可能吃力不讨好,那偏向易用性呢?有些低代码平台追求「零代码」,让普通人都能用起来,但这样会面临另一个意想不到的强大竞品:「Excel」,对于普通人来说 Excel 就是一个好用的数据库,可以添加数据、修改数据、查找数据、排序过滤等,还能做图表,无需开发应用就能管理数据。
前段时间在吴伯凡的课程里听到一个故事,原文是这样的:
雷军很吃惊地发现,小米的整个管理系统,就是采购部门也就是供应链部门抱着一台电脑,生产部门抱着一台电脑,销售部门抱着一台电脑,电脑里都是Excel,三个部门打开以电脑后就对数字,这就是小米的流程管理。
同行知道这些事情以后不相信,认为这是天下奇闻。一个一年生产几千万台手机的公司,管理流程竟然是这样的,这种流程出问题也是很自然的。
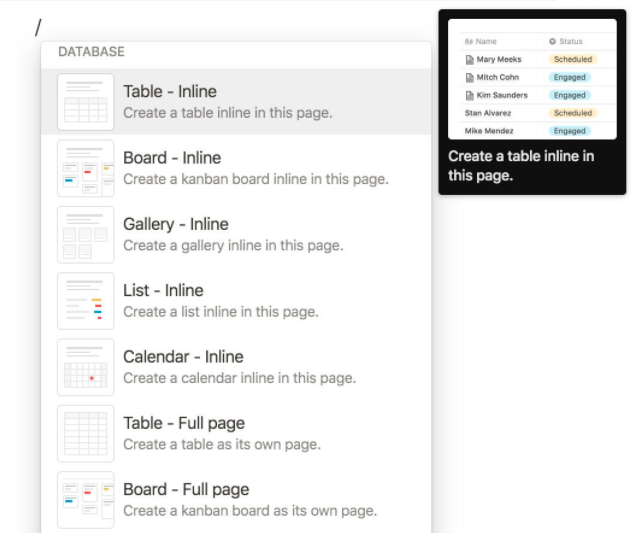
但从另一个角度看,这个故事却告诉我们,小米刚开始几年仅靠 Excel 就能生产几百万台手机,创造几百亿流水了,因此很多时候 Excel 就足够了,目前有些在线编辑的 Excel 平台,还出现了类似 Airtable 那样的新型 Excel,还有专门做漂亮表单的 Typeform 等,甚至连 Notion 这个文档工具都内置一个小数据库,这类产品在易用性上远好于各种零代码平台。

前端如何低代码?
前端开发的主要工作是界面、交互和业务逻辑,20 年前的 FrontPage 和 Dreamweaver 就实现了可视化编辑页面,但它们生成的代码远不如手写,后来随着前端重构的流行,开发者又回归到通过写代码来制作页面。
现在可视化页面编辑器主要用于制作静态原型,或者官网及落地页,很少用在前后端交互比较多的页面中,因为动态数据难以在可视化编辑器里展示,比如 if xxx 的时候显示 yyy 要怎么显示呢?所以界面开发效率提升主要靠 UI 组件库。
前端 UI 组件库十几年前就有了,比如 YUI 是在 2006 年发布,jQuery UI、Ext JS 也紧跟着在 2007 年发布了,但这些组件库在产品线中用得不多,你想想百度搜索、贴吧、知道、百科的各个页面中,有哪些东西是通用的?能想到的恐怕只有轮播图、弹出层、下拉菜单这几个,这些在整体开发中占比不高,即便都用上对整体效率提升也不明显,所以前面也提到低代码平台不适合用在面向用户的产品中。
但在企业应用中情况就不一样了,这些应用页面相似度更高,大部分是表格表单,而且更重视功能而不是个性化展现,因此更容易实现复用。
在企业应用里甚至可以简化成表格展现,第一列是时间,第二列是用户名,第三列是文本,虽然展现差了很多,功能却是一样的。
后端如何低代码?
在后端方面,低代码平台主要能解决这几类问题:
- 系统开发通用性问题,比如
- 登录、帐号/角色、权限管理
- 页面路由和导航
- 外部系统对接,有的还提供一种通用协议来连各种数据源
- 数据管理,增删改查
- 流程管理
- 开发及运行环境
其中最常用的是增删改查,要如何实现?目前见到有这 3 种方式:
- 基于表单,优点是用起来简单,只需要设计好表单就可以用了,但缺点是灵活性要弱,难以支持复杂的关系。
- 基于数据模型,需要先定义数据模型,优点是灵活性强,但易用性又差了,非开发人员使用会有成本。
- 提供 BaaS 服务,比如开源的 Parse,通过提供友好的 API 来实现用户管理、数据存取等功能,这种方式需要写后端代码,但灵活性高。
低代码是否会大量取代研发?
不会,原因如下:
- 前面提到过低代码不适合开发面向客户(toC)的应用,在许多公司这部分才是最占人力的。
- 对于企业内部应用,低代码可以显著提升效率,但效率提升带来的不是人员减少,而是需求增多,很多之前中低优的项目终于排上了。
- 低代码平台解决不了「根本任务」,图形化编程只适合特定场景,用它来做控制流还不如写代码,因此依然需要研发。
未来会怎样?
我的个人判断是:
- 图形化编程只能在特定领域成功,目前看来主要是和音乐及图形相关的软件。
- 面向普通用户的无代码平台发展会受限,很多时候还不如用「Excel」。
- 对于成熟的垂直领域,购买软件是成本最低且效果最好的选择。
- 低代码在国内和国外会有明显区别,国内更喜欢私有部署而不是 SaaS 版本,技术锁定将会是在国内推广时的最大障碍。
- 低代码平台不适合用来开发面向客户的应用,以后也一样。
【编辑推荐】



































