文本已经过 David Atanda 授权翻译。
除了使用媒体查询和现代CSS布局(例如flexbox和grid)来创建响应式网站之外,我们使用一些比较不太被用或者比较新的特性来制作响应式网站。在本文中,我们将探讨许多可用的工具(围绕HTML和CSS),从响应图像到相对较新的CSS函数,无论我们是否使用媒体查询,它们都可以正常工作。
实上,当媒体查询与这些功能一起使用时,它更像是一种补充,而不是一种完整的方法。让我们看看它是如何工作的。
真正的响应图像
对于图片,我们经常使用 width: 100% 来适配图片,这种方法是挺有效的,但是对于较大的屏幕,如果图片像素不够高则会让图像看起来有些糊涂,同时这种方法也有一些缺点,其中比较值得注意的是:
- 图像可能会变形到失去焦点的程度。
- 屏幕较小的设备也要下载在大屏幕展现的大尺寸图片。
在网页上使用图像时,我们必须确保它们在分辨率和大小方面得到了优化。原因是为了确保我们有适合正确设备的正确图像分辨率,因此我们最终不会为较小的屏幕下载尺寸过大的图像,而这最终可能会降低网站的性能 ??。
简而言之,我们需要将较大的高分辨率图像发送到较大的屏幕,而将较小的低分辨率版本发送到较小的屏幕,从而改善性能和用户体验 ??。
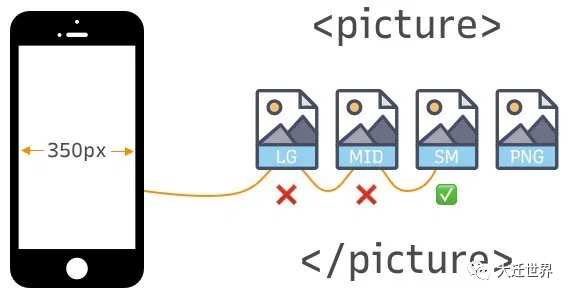
HTML提供了<picture>
- <picture>
- <source media="(max-width:1000px)" srcset="picture-lg.png">
- <source media="(max-width:600px)" srcset="picture-mid.png">
- <source media="(max-width:400px)" srcset="picture-sm.png">
- <img src="picture.png" alt="picture"">
- </picture>
在此示例中,picture.png是最大尺寸图像。除了这个之外,我们定义图像的第二大版本picture-lg.png,并且大小按降序减小,直到最小的版本picture-sm.png。注意,我们仍以这种方式使用媒体查询,但是
媒体查询会根据图片的大小适当地添加:
- 大于等于1000px的视口加载picture.png
- 601px到999px之间的视口加载image-lg.png
- 介于401px和600px之间的视口加载picture-mid.png
- 小于400px的会加载image-sm.png
有趣的是,我们还可以在URL后面通过图像密度1x, 2x, 3x等等来标记每个图像。如果我们按比例制作不同的图片,这种方法就能奏效。这允许浏览器根据屏幕的像素密度和视口大小来决定下载哪个版本。但是请注意我们最终定义了多少图像:
- <picture>
- <source media="(max-width:1000px)" srcset="picture-lg_1x.png 1x, picture-lg_2x.png 2x, picture-lg_3x.png 3x">
- <source media="(max-width:600px)" srcset="picture-mid_1x.png 1x, picture-mid_2x.png 2x, picture-mid_3x.png 3x">
- <source media="(max-width:400px)" srcset="picture-small_1x.png 1x, picture-small_2x.png 2x, picture-small_1x.png 3x">
- <img src="picture.png" alt="picture"">
- </picture>
接下来,我们来专门看一下嵌套在<picture>元素内的两个标签:<source>和<img>。
浏览器查找媒体查询与当前视口宽度匹配的第一个<source>元素,然后它将显示适当的图像(在srcset属性中指定)。<img>元素作为<picture>元素的最后一个子元素是必需的,如果没有一个source标签与之匹配,则作为一个回退选项。
我们还可以使用srcset属性使用图像密度来处理仅使用元素来处理响应图像:
- <img
- srcset="
- flower4x.png 4x,
- flower3x.png 3x,
- flower2x.png 2x,
- flower1x.png 1x
- "
- src="flower-fallback.jpg"
- >
我们可以做的另一件事是根据设备本身的屏幕分辨率(通常以每英寸的点或dpi来衡量)在CSS中编写媒体查询,而不仅仅是设备视口。这意味着不是下面这种写法
- @media only screen and (max-width: 600px) {
- /* Style stuff */
- }
而是
- @media only screen and (min-resolution: 192dpi) {
- /* Style stuff */
- }
这种方法允许我们根据设备本身的屏幕分辨率来决定渲染什么图像,这在处理高分辨率图像时很有帮助。基本上,这意味着我们可以为支持高分辨率和低分辨率的小版本的屏幕显示高质量的图片。
值得注意的是,尽管移动设备的屏幕较小,但通常分辨率较高,这也说明了仅依靠分辨率可能不是一种好的做法。它可能会导致将高分辨率的大图像提供给非常小的屏幕,这是我们不希望看到的。
- body {
- background-image : picture-md.png; /* the default image */
- }
- @media only screen and (min-resolution: 192dpi) {
- body {
- background-image : picture-lg.png; /* higher resolution */
- }
- }
<picture>给予了强大的图片响应能力,为了与这个想法保持一致,我们可以利用CSS功能,例如object-fit属性,当与object-position一起使用时,它可以裁剪图像以获得更好的焦点,同时保持图像的长宽比。
因此,要更改图像的焦点:
- @media only screen and (min-resolution: 192dpi) {
- body {
- background-image : picture-lg.png;
- object-fit: cover;
- object-position: 100% 150%; /* moves focus toward the middle-right */
- }
- }
在CSS中设置最小值和最大值
min()函数指定元素可以缩小到的绝对最小大小。帮助文本大小在不同的屏幕大小上正确缩放方面,该功能非常有用,例如从不让流畅的字体大小降低到清晰的字体大小以下:
- html {
- font-size: min(1rem, 22px); /* Stays between 16px and 22px */
- }
min()接受两个值,它们可以是相对,百分比或固定单位。在此示例中,我们告诉浏览器永远不要让.box类的元素的宽度减小到45%或600px以下(以视口宽度为准,以最小者为准):
- .box {
- width : min(45%, 600px)
- }
如果45%计算得出的值小于600px,则浏览器将使用45%作为宽度。相反,如果45%计算得出的值大于600px,则将使用600px作为元素的宽度。
max()函数也有类似的情况。它也接受两个值,但是我们没有定义元素的最小尺寸,而是定义了它可以获取的最大尺寸。
- .box {
- width : max(60%, 600px)
- }
如果60%计算得出的值大于600px,则浏览器将使用60%作为宽度。相反,如果60%的值小于600px,则将使用600px作为元素的宽度
限定值
clamp() 函数的作用是把一个值限制在一个上限和下限之间,当这个值超过最小值和最大值的范围时,在最小值和最大值之间选择一个值使用。它接收三个参数:最小值、首选值、最大值。clamp() 被用在 <length>、<frequency>、<angle>、<time>、<percentage>、<number>、<integer> 中都是被允许的。
clamp(MIN, VAL, MAX) 其实就是表示 max(MIN, min(VAL, MAX)),例如:
- .box {
- font-size : clamp(1rem, 40px, 4rem)
- }
浏览器会将字体设置为1rem,直到1rem的计算值大于40px。而当计算值大于40px时?是的,浏览器在达到4rem后将停止增加大小。
使用响应单位
你是否曾经建立过一个带有大标题或副标题的页面,并且在 PC 屏幕上的显示效果良好,但在移动设备上却发现它太大了?我猜肯定会遇到这种情况,在本节中,我们将介绍如何处理此类问题。
在CSS中,你可以使用各种度量单位来确定元素的大小或长度,最常用的度量单位包括:px,em,rem,%,vw``和vh。虽然,还有一些不常用的单位。我们感兴趣的是px可以视为绝对单位,而其余的则可以视为相对单位。
绝对单位
像素(px)被视为绝对单位,主要是因为像素是固定的,并且不会因其他任何元素的测量而变化。可以将其视为其他一些相对单位使用的基本单位或根单位。将像素用于响应行为可能会遇到问题,因为它是固定的,但是如果你有完全不应调整大小的元素,那么像素就很棒。
1
相对单位
相对单位(例如%,em和rem)更适合于响应式设计,这主要是因为它们具有跨不同屏幕尺寸缩放的能力。
- vw:相对于视口的宽度
- vh:相对于视口的高度
- rem:相对于根元素()(默认字体大小通常为16px)
- em:相对于父元素
- %:相对于父元素
同样,大多数浏览器的默认字体大小为16px,这是rem单位用来生成其计算值的字体。因此,如果用户在浏览器上调整字体大小,则页面上的所有内容都将根据根大小正确缩放。例如,当处理根集为16px时,我们指定的数字将乘以该数字乘以默认大小。例如:
- .8rem = 12.8px (.8 * 16)
- 1rem = 16px (1 * 16)
- 2rem = 32px (2 * 16)
如果想更改默认大小怎么办?正如前面所介绍,这些是相对单位,最终尺寸值将基于新的基值。这在媒体查询中就非常有用,我们只需更改字体大小,然后整个页面就会相应地放大或缩小。
例如,如果你在CSS中将font-size更改为10px,则计算出的尺寸最终将是:
- html {
- font-size : 10px;
- }
- 1rem = 10px (1 * 10)
- 2rem = 20px (2 * 10)
- .5rem = 5px (.5 * 10)
注意:这也适用于百分比1%,例如
- 100% = 16px;
- 200% = 32px;
- 50% = 8px;
rem和em单位有什么区别?
rem使用根(<html>)元素的字体大小计算值,而声明em值的元素引用包含它的父元素的字体大小。如果指定的父元素的大小与根元素的大小不同(例如,父元素为18px,但根元素为16px),则em和rem将解析为不同的计算值。这使我们可以更细粒度地控制元素在不同响应上下文中的响应方式。
vh是视口高度或可见屏幕高度的首字母缩写。100vh代表视口高度的100%(取决于设备)。同样,vw代表视口宽度,这意味着设备的可视屏幕宽度,而100vw则代表视口宽度的100%。
超越媒体查询
以上,我们只研究了许多真正强大且相对较新的HTML和CSS功能,这些功能为我们提供了更多(可能更有效)的响应方式构建方法。这些新的东西并不是取代我们一直以来所做的事情。它们只是为开发人员带来更多的可选性,可让我们更好地控制确定元素在不同上下文中的行为。无论是使用字体大小,分辨率,宽度,焦点还是其他任何东西,我们对用户体验的控制都比以往任何时候都要精细。
作者:David Atanda 译者:前端小智 来源:CSS-Tricket
原文:https://css-tricks.com/beyond-media-queries-using-newer-html-css-features-for-responsive-designs/
本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。