使用HTML DOM,可以使用节点关系来导航"节点树"。
一、DOM 节点
在一个HTML文档都是一个节点,The entire document is a document node 每个HTML元素是元素节点 在HTML元素的文本是文本节点 每一个HTML属性是一个属性节点 所有注释都是注释节点。
使用HTML DOM, 在节点树的所有节点可以通过JavaScript访问。可以创建新节点,并可以修改或删除所有节点。
1. 节点关系
节点树中的节点彼此具有层次关系。
2. 子节点和节点值
在DOM处理中常见的错误就是认为一个元素节点包含文本。
<title id="demo">DOM Tutorial</title>
- 1.
元素节点<title> (在上面的实例中) 不包含文本。
它包含有值的文本节点 "DOM Tutorial"。
该文本节点的值可以通过节点的innerHTML属性访问。
var myTitle = document.getElementById("demo").innerHTML;
- 1.
访问innerHTML属性访问和访问第一个子节点值相同:
var myTitle = document.getElementById("demo").firstChild.nodeValue;
- 1.
访问第一个子节点也可以这样做:
var myTitle = document.getElementById("demo").childNodes[0].nodeValue;
- 1.
实例1:
查询<h1>元素的文本,并且拷贝它到<p>元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
</head>
<body style="background-color: aqua;">
<h1 id="id01">My First Page</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML;
</script>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
实例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
</head>
<body style="background-color: aqua;">
<h1 id="id01">My First Page</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue;
</script>
</body>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
实例3 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
</head>
<body style="background-color: aqua;">
<h1 id="id01">My First Page</h1>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;
</script>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
二、DOM 根节点
有两个特殊属性允许访问完整文档:
document.body - 文档主体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
</head>
<body style="background-color: aqua;">
<h1 id="id01">我的第一个页面</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;
</script>
</body>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
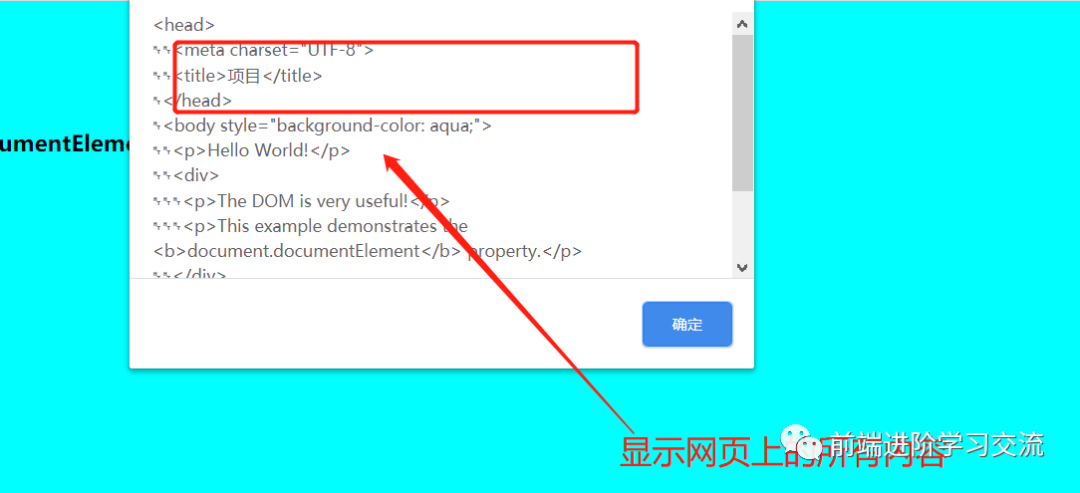
document.documentElement - 完整的文档
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
</head>
<body style="background-color: aqua;">
<p>Hello World!</p>
<div>
<p>The DOM is very useful!</p>
<p>This example demonstrates the <b>document.documentElement</b> property.</p>
</div>
<script>
alert(document.documentElement.innerHTML);
</script>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
1. nodeName 属性
nodeName属性指定一个节点的名称,nodeName 是只读的。
- nodeName 是只读的。
- nodeName 一个元素节点的节点名称和标签名称相同。
- 一个属性节点的节点名称是属性名。
- 一个文本节点的nodeName总是 #text。
- 文档的节点名称总是 #document。
<h1 id="id01">My First Page</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeName;
</script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
注意:
nodeName总是包含HTML元素的大写标签名称。
2. nodeValue 属性
nodeValue 属性指定节点的值。素节点的节点值是 undefined,文本节点的节点是文本本身,属性节点的节点值是属性值。
3. nodeType 属性
nodeType 属性返回节点类型. nodeType 是只读的。
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeType;
</script>
- 1.
- 2.
- 3.
三、总结
本文基于JavaScript,介绍了页面上htmldom 导航的节点。节点和节点之间的关系,采用生动的比喻进行讲解。以及根节点的属性进行了详细讲解。通过丰富的案例,运行效果图的展示。希望能帮助读者更好的学习。
使用JavaScript 语言,方便大家更好理解,希望对大家的学习有帮助。