目前比较流行的办公应用主要有Excel、WPS、石墨文档等等,今天,猿妹要和大家推荐一款功能强大、配置简单、完全开源的用纯JavaScript编写的前端表格库,对它的评价只有【用它!】
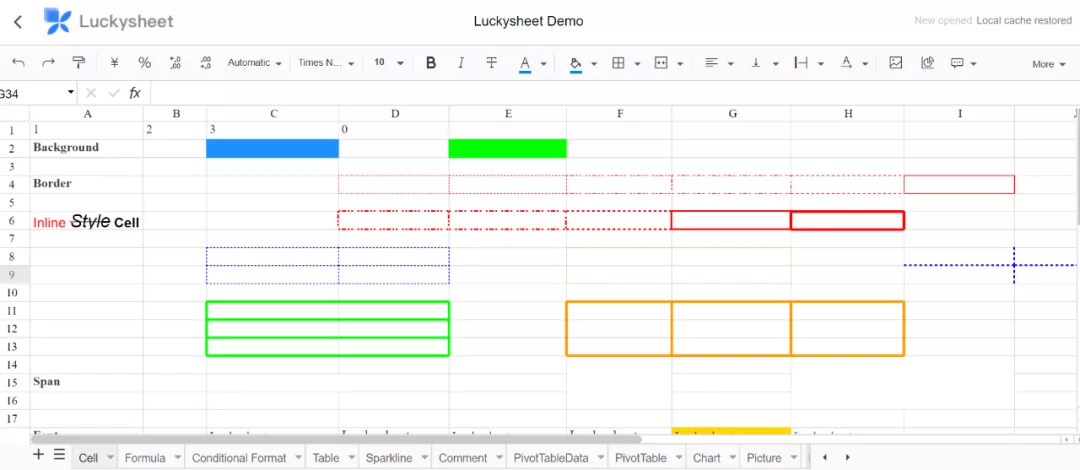
Luckysheet具备了大部分Excel中的常用功能,比如文字与单元格的样式调整与公式的使用等。除此之外还提供了独有的复制时转换格式(比如 json 等)以及其他格式的数据导入导出等,可以说Excel具备的常用功能它也都有了。
此外,因为Luckysheet采用纯JavaScript编写,因此它可以嵌入到任何前端项目或应用程序中,便于实现集成和自动化。不过在图表方面现在只支持了常用的ECharts,其他图表框架需要等待以后陆续支持。
目前,Luckysheet已经在GitHub上标星3.9K,累计分支292(GitHub地址:
https://github.com/mengshukeji/Luckysheet/blob/master/README-zh.md)
整体架构
首先我们一起来看看Luckysheet的格式,一个完整的Luckysheet表格文件的数据格式为:luckysheetfile,一个表格文件包含若干个sheet文件,对应excel的sheet0、sheet1等。
一个Luckysheet文件的示例如下,该表格包含3个sheet:luckysheetfile = [ {sheet1设置}, {sheet2设置}, {sheet3设置} ] 相当于excel的3个sheet
文件中的一个sheet的数据luckysheetfile[0]的结构如下:
- {
- "name": "Cell", //工作表名称
- "color": "", //工作表颜色
- "index": "0", //工作表索引
- "status": "1", //激活状态
- "order": "0", //工作表的顺序
- "hide": 0,//是否隐藏
- "row": 36, //行数
- "column": 18, //列数
- "config": {
- "merge":{}, //合并单元格
- "rowlen":{}, //表格行高
- "columnlen":{}, //表格列宽
- "rowhidden":{}, //隐藏行
- "colhidden":{}, //隐藏列
- "borderInfo":{}, //边框
- },
- "celldata": [], //初始化使用的单元格数据
- "data": [], //更新和存储使用的单元格数据
- "scrollLeft": 0, //左右滚动条位置
- "scrollTop": 315, //上下滚动条位置
- "luckysheet_select_save": [], //选中的区域
- "luckysheet_conditionformat_save": {},//条件格式
- "calcChain": [],//公式链
- "isPivotTable":false,//是否数据透视表
- "pivotTable":{},//数据透视表设置
- "filter_select": {},//筛选范围
- "filter": null,//筛选配置
- "luckysheet_alternateformat_save": [], //交替颜色
- "luckysheet_alternateformat_save_modelCustom": [], //自定义交替颜色
- "freezen": {}, //冻结行列
- "chart": [], //图表配置
- "visibledatarow": [], //所有行的位置
- "visibledatacolumn": [], //所有列的位置
- "ch_width": 2322, //工作表区域的宽度
- "rh_height": 949, //工作表区域的高度
- "load": "1", //已加载过此sheet的标识
- }
在chrome的console中查看 luckysheet.getluckysheetfile() 可以看到完整设置 [{shee1}, {sheet2}, {sheet3}]
使用方法
第一步,引入依赖,有2种方式:
CDN
- <link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/css/pluginsCss.css' />
- <link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/plugins.css' />
- <link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/css/luckysheet.css' />
- <script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/js/plugin.js"></script>
- <script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/luckysheet.umd.js"></script>
注意,https://cdn.jsdelivr.net/npm/luckysheet/dist/luckysheet.umd.js这个路径会拉取到最新的luckysheet代码,想要指定luckysheet版本,请在luckysheet后面加上版本号,如:https://cdn.jsdelivr.net/npm/luckysheet@2.0.0/dist/luckysheet.umd.js
如果不方便访问 jsdelivr.net,还可以采用本地方式引入
本地引入
npm run build后dist文件夹下的所有文件复制到项目目录,然后通过相对路径引入
- <link rel='stylesheet' href='./plugins/css/pluginsCss.css' />
- <link rel='stylesheet' href='./plugins/plugins.css' />
- <link rel='stylesheet' href='./css/luckysheet.css' />
- <script src="./plugins/js/plugin.js"></script>
- <script src="./luckysheet.umd.js"></script>
第二步,指定一个表格容器
- <div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"></div>
第三步,创建表格
- <script>
- $(function () {
- //配置项
- var options = {
- container: 'luckysheet' //luckysheet为容器id
- }
- luckysheet.create(options)
- })
- </script>
其实LuckysheetDocs的使用方式和Excel差别并不大,就连快捷键也是一样的: