我们常常需要在屏幕上复制一些东西,或者稍后搜索,或者只是保存在某个地方,有了这些,我们就可以创建一个快速函数,用 JavaScript 来复制文本
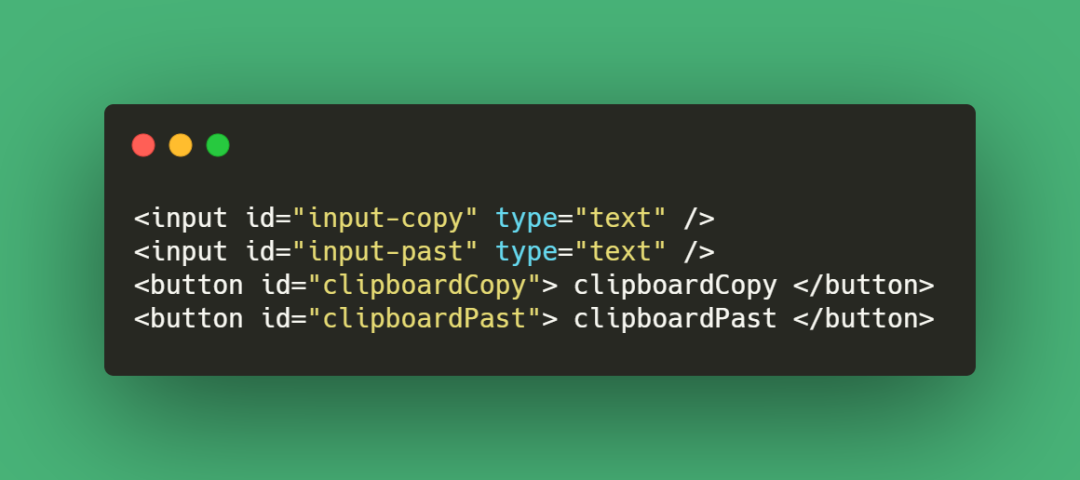
首先,我们将创建界面,我们将做一些简单的东西,只使用 HTML。
在 HTML 结构中,创建了两个输入框,作为要复制和粘贴的文本,我们有两个按钮,用来演示用 JavaScript 复制和粘贴文本的方法。
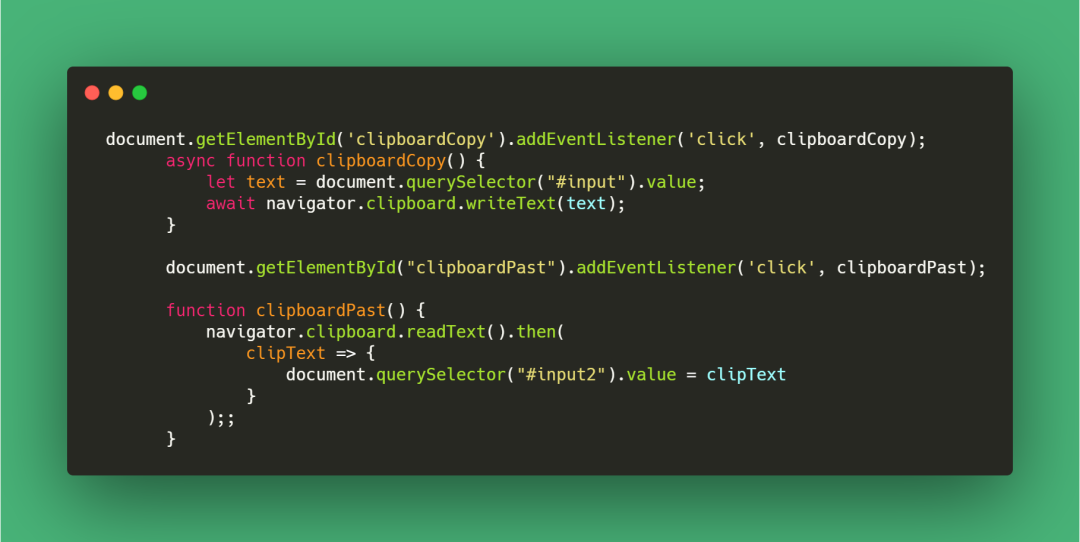
我们用 id =clipboardCopy 向按钮添加一个调用相同名称函数的事件,在这个函数中,我们首先检索输入值,然后移动到剪贴板函数,这个函数中的一个细节是,为了正确工作,必须使用 async 和 await,或者使用 then (),保证能够获取到输入的值[1]。
通过navigator.clipboard.readText()[2]来访问系统剪切板,以读取系统剪切板的内容,待promise的resolve返回值之后赋值于粘贴框中。
就这么简单。
参考资料
[1]
Walter Nascimento: https://dev.to/walternascimentobarroso/creating-copy-button-with-js-4763
[2]
clipboard: https://developer.mozilla.org/zh-CN/docs/Web/API/Navigator/clipboard