前言
最近在学习TypeScript的一些知识用到了 react,记录一下 react 创建应用项目和支持 TypeScript。
React 是一个用于构建用户界面 UI 的 JavaScript 库,它的创建默认是不支持 TypeScript 的,本文使用的是 React16.13.1
在使用 react 的库的时候我们需要安装下面的几个组件:
- node(npm,npx)
- create-react-app
- react-script-ts
- typescript
阅读本文将学到:
- 快速创建 React 应用
- tsconfig 的基本配置
- 使用 React 中的 tsx 组件
- tsx 中图片编译失败
创建项目
这里默认我们拥有 node 环境,使用 npx 快速安装 React 的应用程序
- npx create-react-app react-demo --script-version=react-script-ts
在网络条件不错的情况下,速度还是可观的吧
- npx: 97 安装成功,用时 22.955 秒
- We suggest that you begin by typing:
- cd react-demo
- yarn start
- Happy hacking!
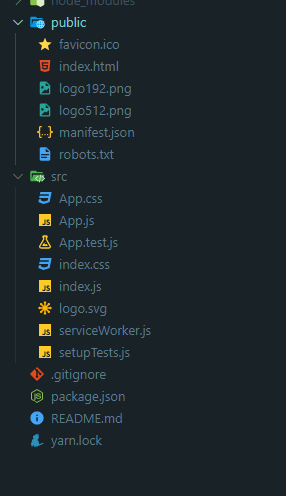
创建好程序之后,我们记录一下此时的目录:
tsconfig 的基本配置
首先需要安装TypeScript:
- npm i typescript -D
- tsc --init
生成我们需要的tsconfig.json文件之后,我们根据自己的需求去修改即可:
- {
- "compilerOptions": {
- "target": "ES2016",
- "module": "ESNext",
- "lib": [
- "ES6",
- "DOM"
- ],
- "allowJs": true,
- "jsx": "react",
- "sourceMap": true,
- "outDir": "build/dist",
- "rootDir": "src",
- "importHelpers": true,
- "strict": true,
- "noImplicitAny": true,
- "strictNullChecks": true,
- "noImplicitThis": true,
- "noUnusedLocals": true,
- "noImplicitReturns": true,
- "moduleResolution": "node",
- "baseUrl": ".",
- "esModuleInterop": true,
- "skipLibCheck": true,
- "forceConsistentCasingInFileNames": true,
- "suppressImplicitAnyIndexErrors": true,
- "allowSyntheticDefaultImports": true,
- "resolveJsonModule": true,
- "isolatedModules": true,
- "noEmit": true
- },
- "exclude": [
- "node_modules",
- "build",
- "scripts",
- "acceptance-tests",
- "webpack",
- "jest",
- "src/setupTests.ts"
- ],
- "include": [
- "src"
- ]
- }
使用 React 中的 tsx 组件
tsx 是相当于 jsx 的 TypeScript 版本,在目录中我们将.js 后缀结尾的改成.tsx 结尾
- import React from 'react';
- import ReactDOM from 'react-dom';
- import App from './App';
- import * as serviceWorker from './serviceWorker';
- ReactDOM.render(
- <React.StrictMode> //严格模式
- <App />
- </React.StrictMode>,
- document.getElementById('root') as HTMLElement
- );
- serviceWorker.unregister();
tsx 中图片编译失败
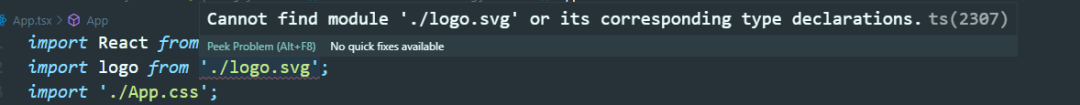
在修改完文件名字后发现图片编译失败
在使用 Webpack,使用静态资源,如图片和字体,工作方式类似于 CSS。可以直接在 TypeScript 模块中导入文件。这告诉 Webpack 将该文件包含在 bundle 中。与 CSS 导入不同,导入一个文件会给你一个字符串值。这个值是您可以在代码中引用的最终路径,例如,作为图像的 src 属性或指向 PDF 的链接的 href。
为了减少对服务器的请求数量,导入少于 10,000 字节的映像将返回一个数据 URI 而不是路径。这适用于以下文件扩展名: bmp、 gif、 jpg、 jpeg 和 png。SVG 文件被排除。
在开始之前,必须将每种类型定义为有效的模块格式。否则,TypeScript 编译报错
要在 TypeScript 中导入这些文件,请在项目中创建一个新的类型定义文件,并将其命名为 assets.d.ts。然后,为需要导入的每种类型的资产添加一行:
- declare module '*.svg'
- declare module '*.png'
- declare module '*.jpg'
- declare module '*.jpeg'
- declare module '*.gif'
- declare module '*.bmp'
- declare module '*.tiff'
配置之后需要npm start重新启动项目才能生效。