导语
动效设计是UI设计中不可或缺的一环。随着硬件性能的发展和动效输出方式的优化,大家对动效的认知也从最初的认为动效只是为了美观酷炫,到逐渐认识到动效对于提升用户体验和产品需求的重要作用。
但设计师在做动效设计的时候灵感喷涌,兢兢业业做出炫酷的效果,结果一和开发工程师对接就懵了——要么无法实现,要么极其复杂。特别是AE里有很多复杂动效,使用纯代码还原起来非常困难,导致最后设计师只能不断简化效果以达到跟开发成本的平衡。
一、传统AE设计难点及解决方案
传统的AE设计,总结下来有以下三个核心痛点:
• 研发成本高:每个动效都需要研发通过代码来还原,单独排期的特效以及手工配置还原的过程,包括后续复用及改动都需要大量的研发人力持续投入。
• 生产周期长:设计师和研发人员需要反复确认效果还原度。这样很难跟上运营节奏,容易错过时事热点。
• 视觉动效弱:AE里有很多复杂动效,使用纯代码还原成本高、维护难度大,设计师只能简化特效来推进实现开发。
就这些问题,腾讯PCG发布器中台主导研发了一款动画开发“神器”—PAG。为设计师提供 AE 导出插件和桌面预览工具,支持 AE 一切特效。

PAG作为一套完整的动画工作流,诞生之初就是为了降低或消除动画相关的研发成本,打通设计师创作到素材交付上线的极速流程,不断输出运行时可编辑的高质量动画内容。
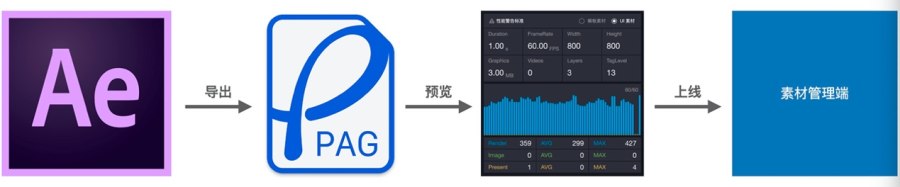
PAG提供从AE导出插件,到桌面预览工具,再到iOS和Android端的渲染SDK。AE设计师运用PAG实现批量化制作动画素材,再通过导出PAG插件,到桌面预览工具进行微量调整,从而提高了动画的制作效率以及精度。
二、PAG亮点介绍
PAG 方案有完善的工具链支持,AE插件支持混合导出能力,无论是表达式、粒子动画还是 3D插件,只要 AE做的出,PAG 都可以导出。另外导出相同的动画内容,PAG动画文件的体积会显著小于其他方案,并且在解码速度和渲染性能上都更高。
以下为几点核心优势:
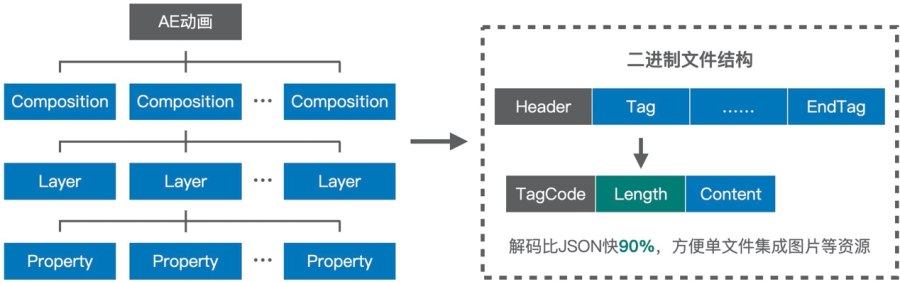
1、动画文件小:首先任何素材文件都是越小越好。在素材下发的使用场景里,更小的文件能够节省用户的下载流量和时长。而如果内置到App里的,这时候包体大小就直接影响增长拉新的数据了,所以动画压缩率非常关键。PAG在同样动画内容导出方面比其他方案平均可以小50%。
并且由于采用了二进制的数据结构,能单文件集成所有相关动画资源,让设计师交付素材时候只需发送一个文件,不在需再要外挂图片音频等资源,这样能够提高工作流文件传递的效率。

2、全AE特性支持:
①完整还原AE渲染系统:针对AE很多复杂动效,使用纯代码还原起来非常困难。设计师只能不断简化效果以达到跟开发成本的平衡,导致最终上线的视觉效果都是打过折扣的,不达设计预期。而PAG的SDK已经完全还原了AE整个动画的渲染系统,能够支持所有AE特性,设计师可以充分利用AE动画的原子能力,组合出无限的视觉动效,不用因为代码还原成本的问题而打折扣。
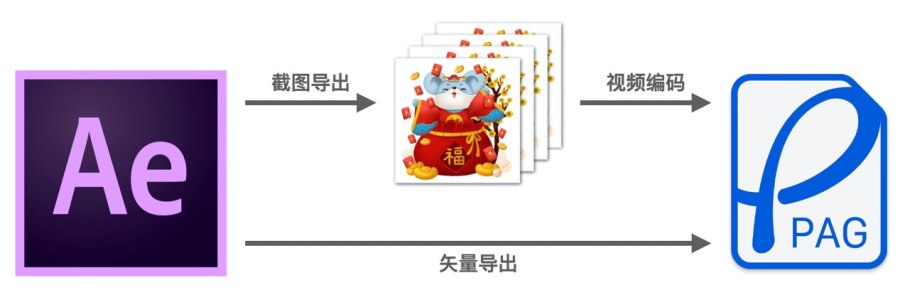
②支持矢量和序列帧的混合导出:PAG除了在矢量导出上比同类型方案支持更加完善外,还创新性地实现了矢量和序列帧的混合导出能力,设计计可以主动标记哪些图层使用序列帧导出,例如不需要编辑并且有复杂的动效,而需要编辑的图层继续用简单的矢量方式导出。从而实现支持所有的AE特性又能保持运行时的编辑性。

3、 完善便捷的编辑工具,支持实时预览以及性能可视化:往往AE设计师跟研发联调非常费劲,例如设计图需要给到研发同学上架素材才能看到最终效果,效果反复确认耗时久;或者不知道如何优化性能,一直改都无法满足开发需求,需要不断与研发同学沟通。
但如果通过PAG的自助工具,就能做到所见即所得地生产动画内容。首先,桌面预览工具确保了在所有端上渲染效果的一致性,设计师无需把素材提交上线就能看到最终准确的动画效果。
其次PAG 的导出插件内置了40多种自动优化和提醒的策略,这样可以在导出的环节就帮助设计师进行性能把关。并且还在预览工具里提供性能可视化面板,能够直观地看到每个素材量化的性能指标,并配套说明了各种指标的优化方向。
让设计师可以独立完成动画内容交付,高效辅助设计师制作出性能和效果俱佳的动画内容,避免来回返工。

三、总结
作为腾讯PCG发布器中台下三大组件之一,PAG已经在腾讯微视,手机QQ,王者荣耀等数十款产品中落地使用。包含微信在内的多个团队,也都积极参与该项目的协同共建,齐心协力,不断打磨这款动画开发利器。相信随着PAG的不断迭代,将持续为动画设计师及开发工程师们技术赋能,实现更多天马行空的动画效果,助力动画产业进一步发展。
说了这么多关于PAG的介绍,大家是不是迫不及待地想体验一把PAG的神奇应用呢?别着急,同学们现在可以通过官网下载插件体验啦!下载地址:https://PAG.io


































