众所周知,Appium是移动端界面自动化中最常用的开源框架之一,它能够支持 iOS 平台和 Android 平台上app及web应用测试,支持Mac,Windows操作系统,并且支持多种语言,java、python、php、C#、js等,让你不受编程语言的束缚 。下面我将展示Appium框架应用测试的一个具体实例。
一、框架环境安装
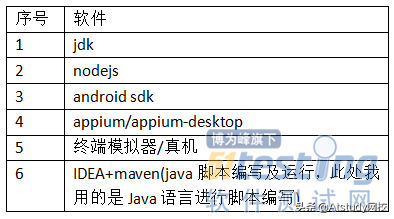
环境搭建需要具备以下软件,如下表:

环境配置略微复杂些,涉及到多个软件的安装及参数配置等,可参考网上Appium搭建文文档,环境搭建不属于本篇文章的重点,不再赘述。
二、测试流程操作
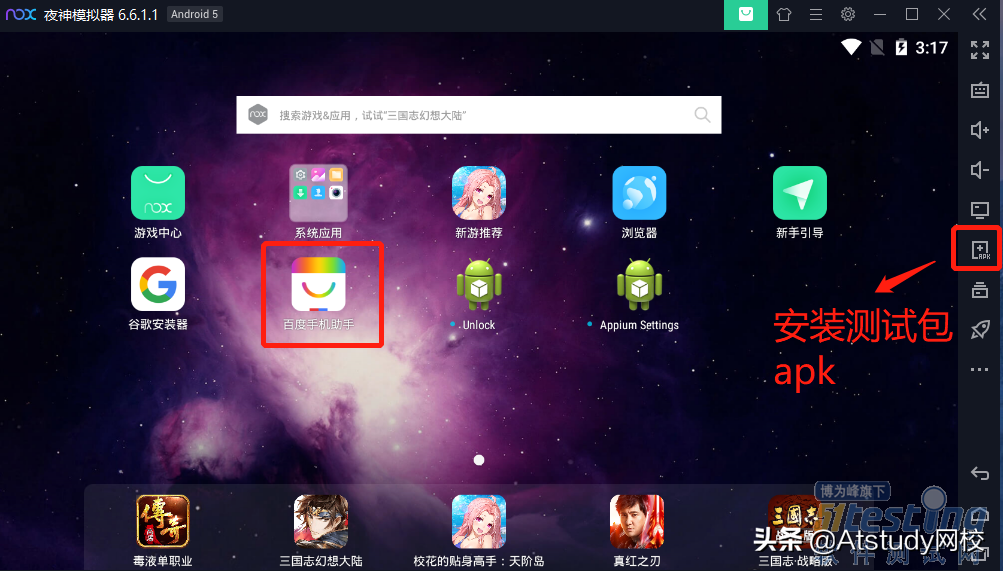
1.安装APK
打开模拟器,安装好自己要测试的app包。

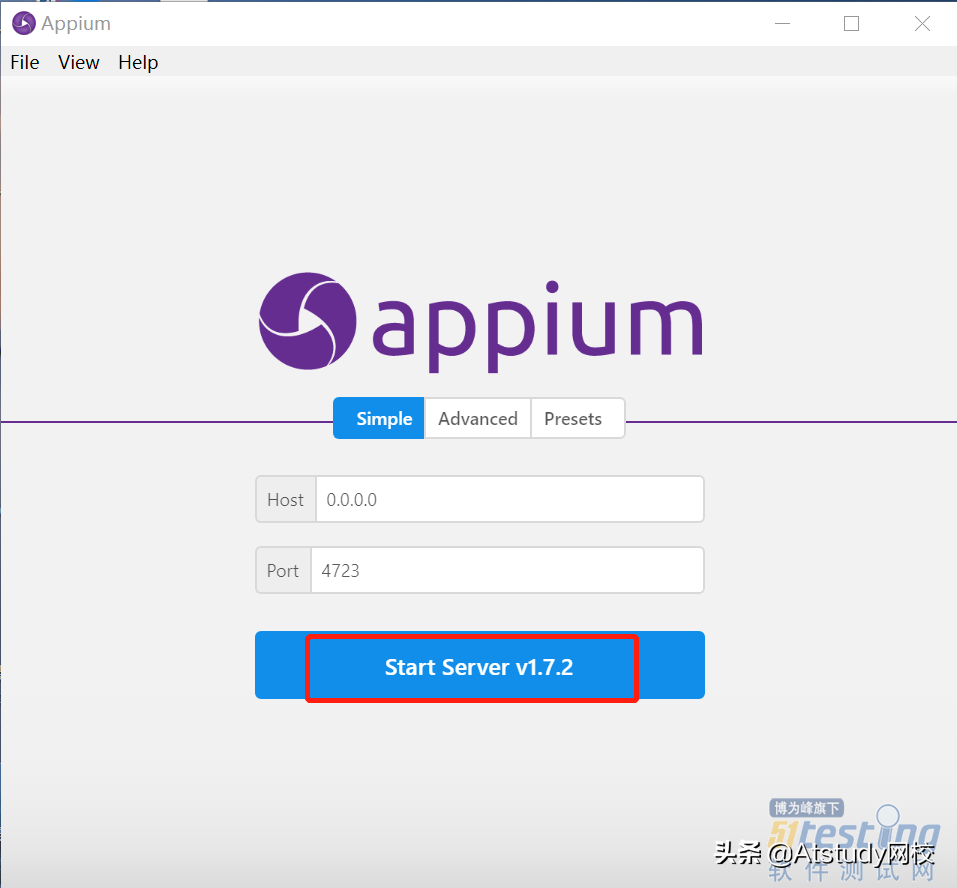
2.打开Appium-desktop,启动服务,提示the server is running,即为启动成功。


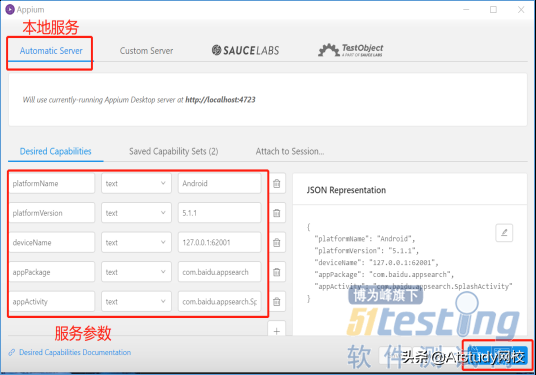
3.服务参数配置
接下来就要进行服务参数配置了,选择本地服务,详细配置参数如下:
·platformName: 平台的名称(iOS, Android, or FirefoxOS)
·platformVersion:移动设备的系统版本号,7.1, 4.4
·deviceName:设备名称
·appPackage:要启动的包名称
·appActivity:要启动的Activity(应用入口)
以上这些服务参数配置均可通过命令在控制台查看到,首次配置后可以进行下保存,以便下次再次使用方便。

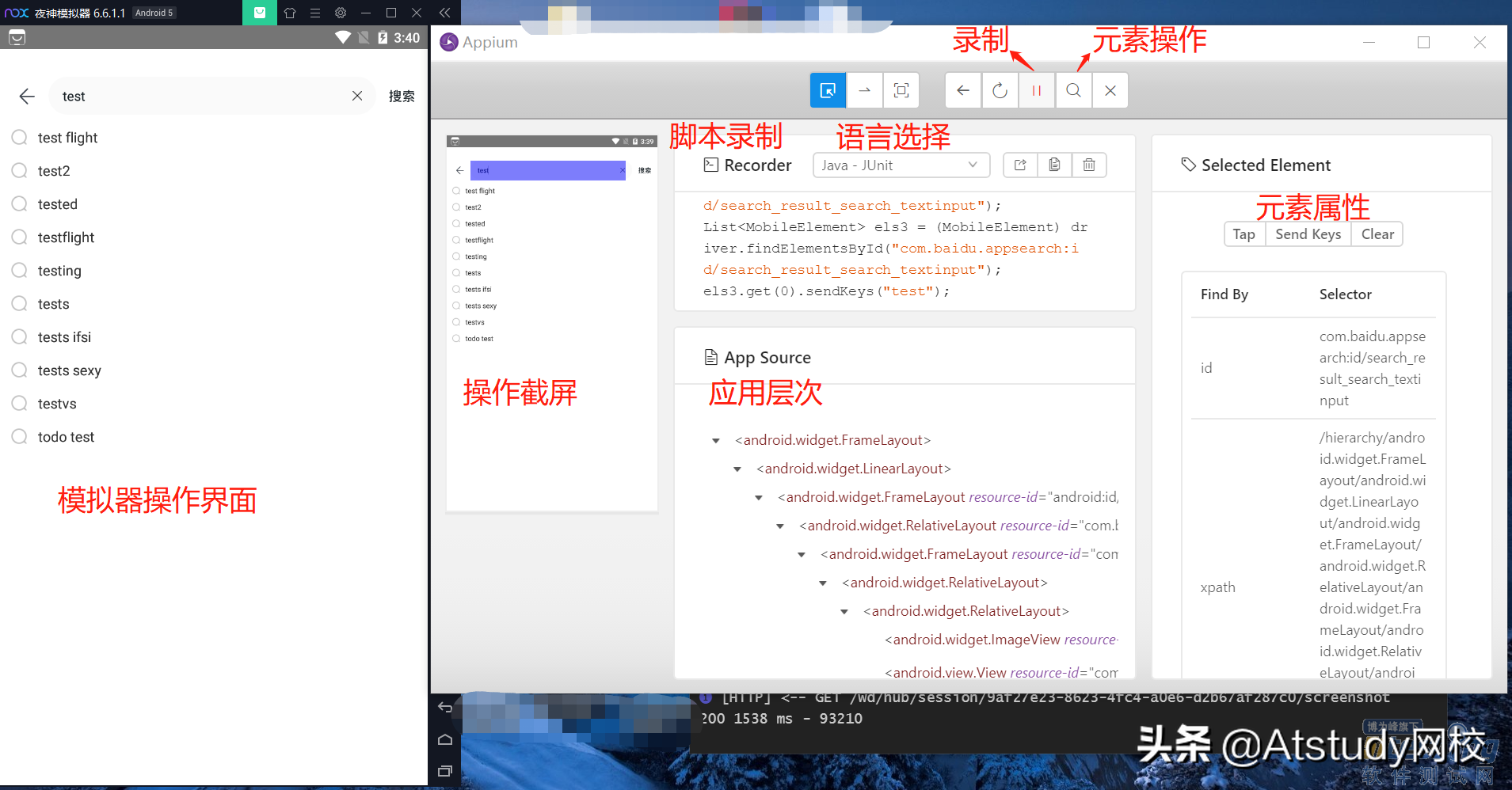
4.脚本录制操作
点击start session后,就进入到脚本录制和元素定位的页面了,如下图。在这个页面我们可以根据测试需要进行元素的点击,输入文本等操作,形成一个测试脚本(可以指定语言)。

在模拟器操作后,点击appium-desktop界面的刷新按钮,可以将界面同步到操作屏上点击录制按钮,在操作截屏上点击抓取元素,中间App Source显示界面xml代码,右边是元素的具体信息,Recorder上展示录制代码。左边操作截屏上点击元素不会真正的点击,只是选中的元素,右边会展示元素的定位,点击右边的tap才会真实点击,点击sendkeys表示输入文本。
我在此进行了输入框的点击,输入,点击"搜索"按钮操作,且将操作的脚本都录制了下来,选用的是Java语言。
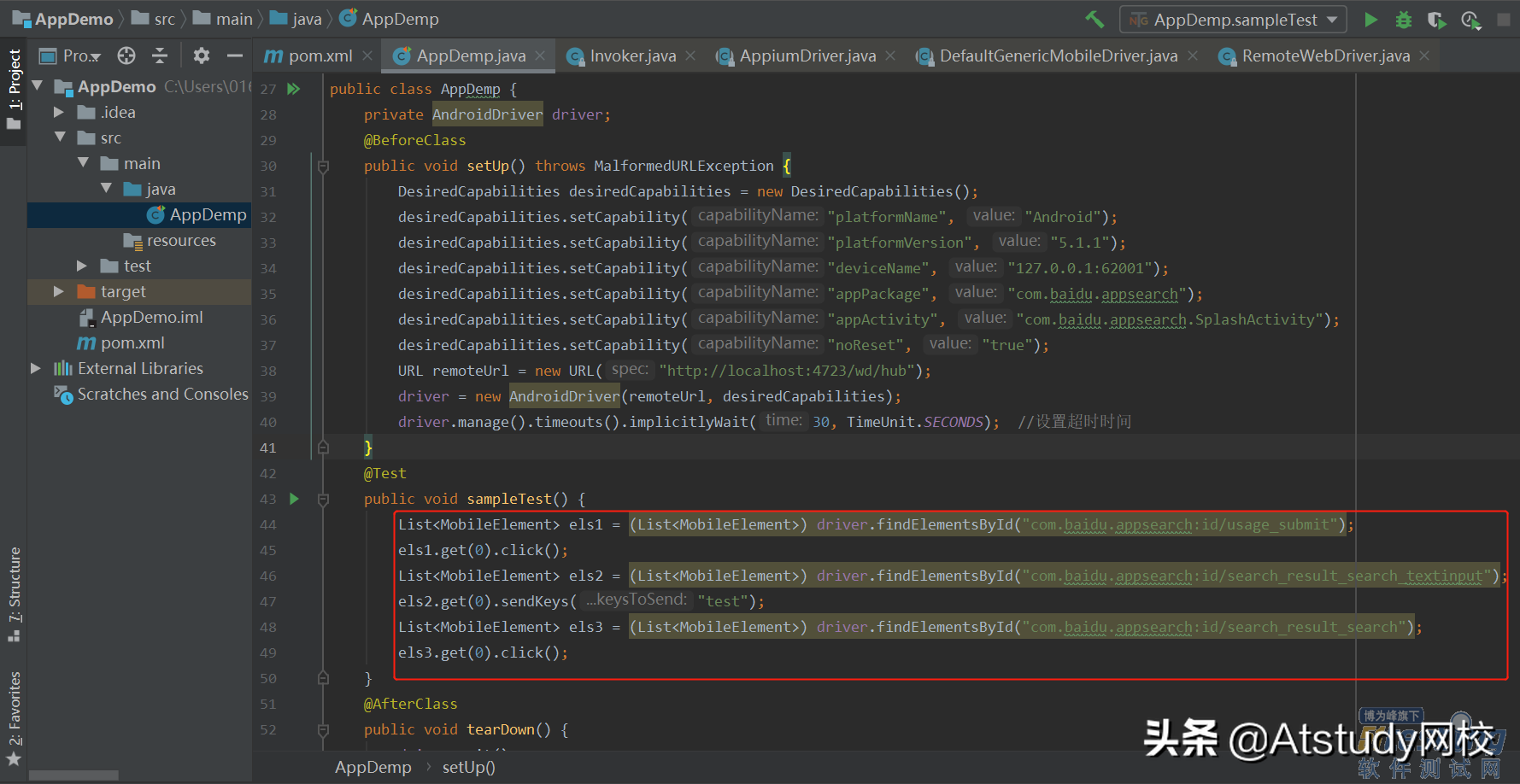
5.脚本编写
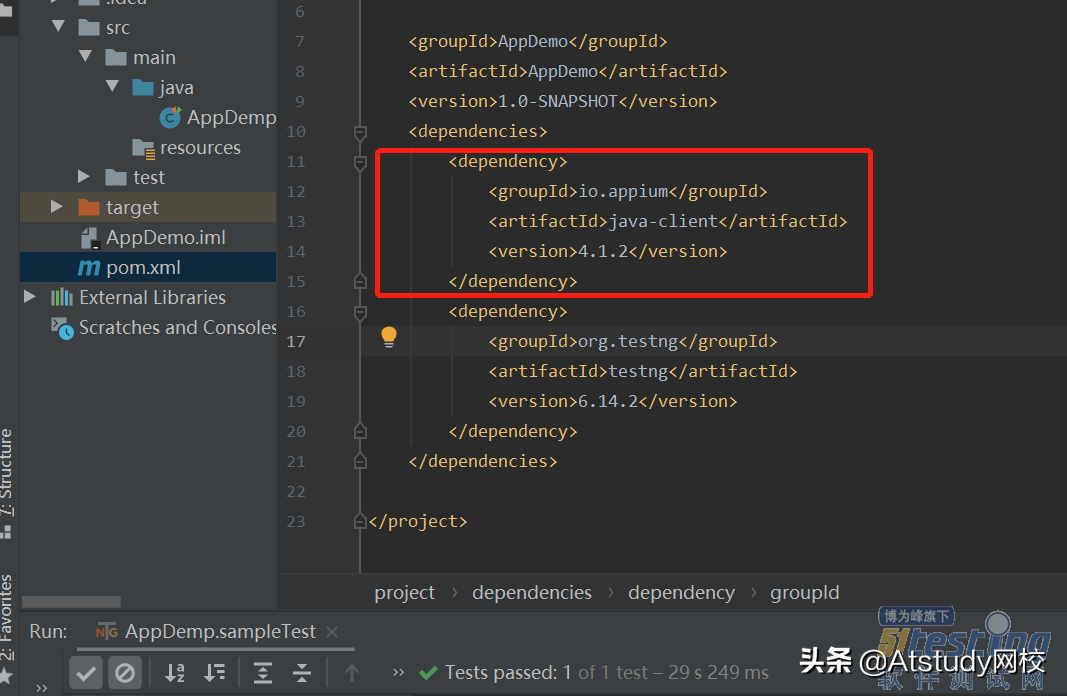
打开IDEA,新建一个maven工程,然后将上一步骤录制的脚本copy到脚本的"sampleTest"部分,复制过来录制的脚本代码有时候可能需要再修改下。上面的setUp类是app的启动参数配置,这部分直接修改下就可以。另外,在pom文件中别忘了引入相关依赖。


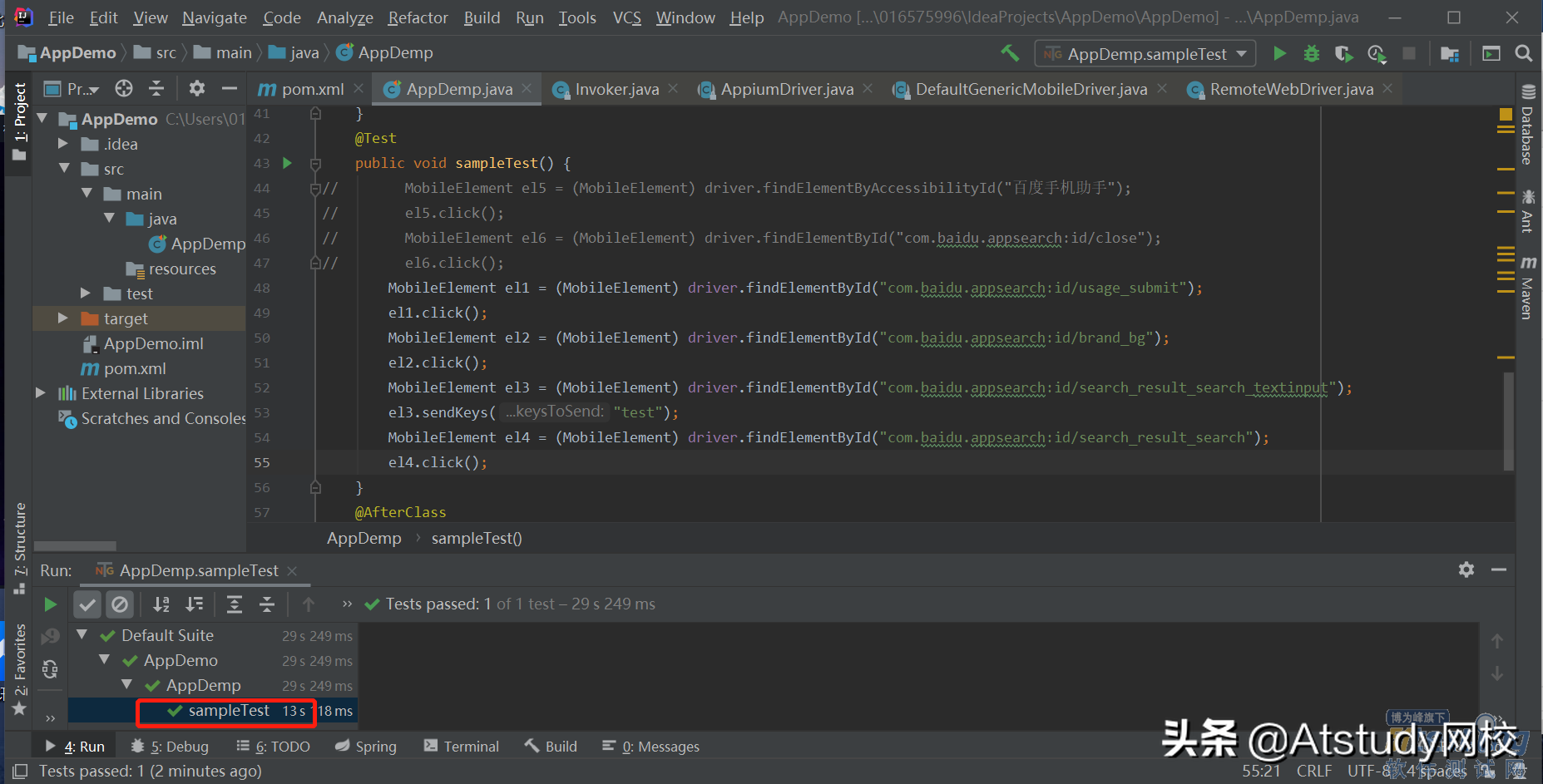
6.脚本执行
执行脚本,可看到模拟器上会执行刚才录制的操作回放,最后执行通过后,脚本会展示passed,同时模拟器回放完毕。

三、测试总结
通过Appium自动化测试的实例运行,我们也会对Appium测试框架有个更深刻的了解,其实基础的案例运行并不难,可能难点还是在后续你的案例设计上。我在实际操作中也有了很多弯路,包括环境搭建时个软件版本之间不兼容、脚本执行时初始化界面和运行不一致等等,但最终这些都是可以解决的。希望大家都能够亲自操作下,从框架搭建到脚本执行,一定会有很多的收获。

































