关于对延迟脚本的思考
async和defer属性的脚本,相信大家都听说过,但是他的真正执行细节是什么样子的?很少有文章认真研究它,可能不太有人注重细节,但其实真正有技术含量的工作和项目,对于性能要求极高,那么细节就很重要了.需要不断的实验自我尝试- 最近几个月,我一直在研究一些技术,例如
linux,操作系统,算法等,预计要持续学习到今年年底。红宝书第四版出来后,我也是花了很多时间去看。对于延迟脚本,自己也是做了一个实验,写下了这篇总结
什么是延迟脚本?
script标签,带async和defer属性等,通过document.createElement('script')创建并且没有指定script.async=false的脚本默认为异步延迟脚本(必须为非内联脚本),如下所示:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- </head>
- <body>
- </body>
- <script src="./async1.js" async></script>
- <script src="./async2.js" async></script>
- <script src="./defer1.js" defer></script>
- <script src="./defer2.js" defer></script>
- <script src="./common1.js"></script>
- <script src="./common2.js"></script>
- <script src="./common3.js"></script>
- </html>
- 以上7个脚本文件,其中
common开头为非异步延迟脚本,其余的都指定了延迟脚本的模式,分为async和defer两种
通过document.createElement创建的标签插入默认为async模式
开始实验
- 我一共写了2个
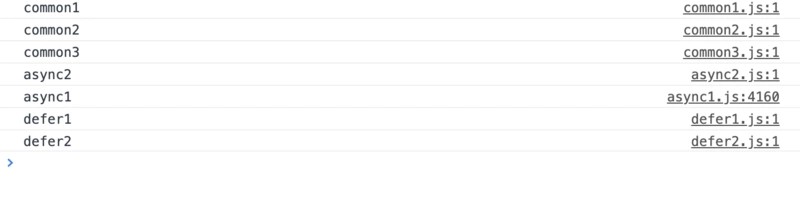
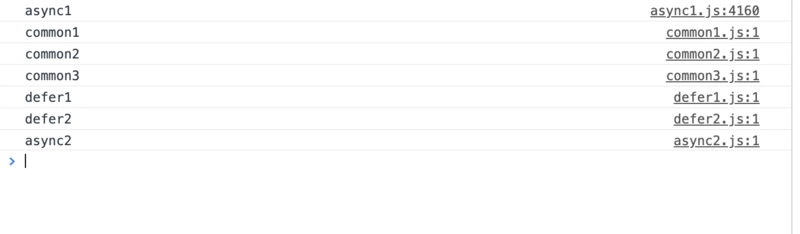
async和2个defer标签,其它的都是普通标签.其中async1.js里面有4000行代码,其它都是一个console.log而已 - 第一次实验结果:
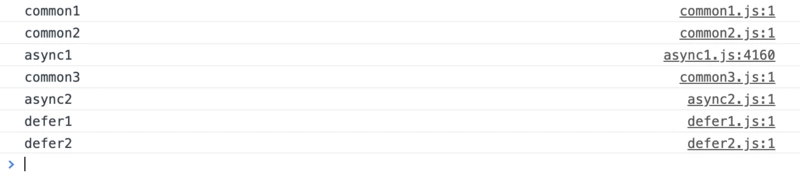
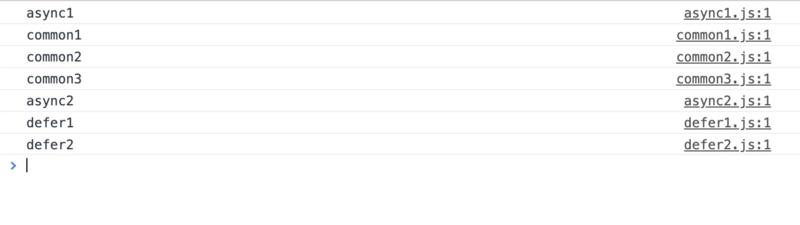
- 再次刷新页面(注意我已经禁用了浏览器缓存),结果为:
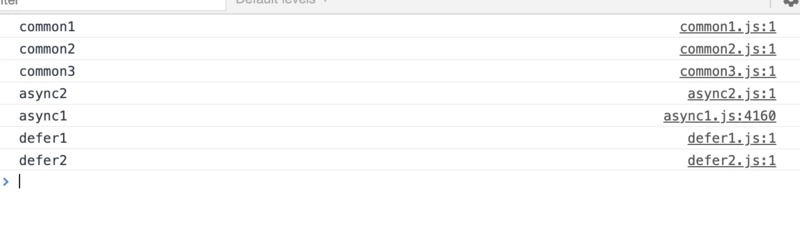
- 再次刷新,发现
async执行时机和顺序不确定
原因在于:async是告诉浏览器,可以不必等到它下载解析完后再加载页面,也不用等它执行完后再执行其他脚本,俗称异步执行脚本
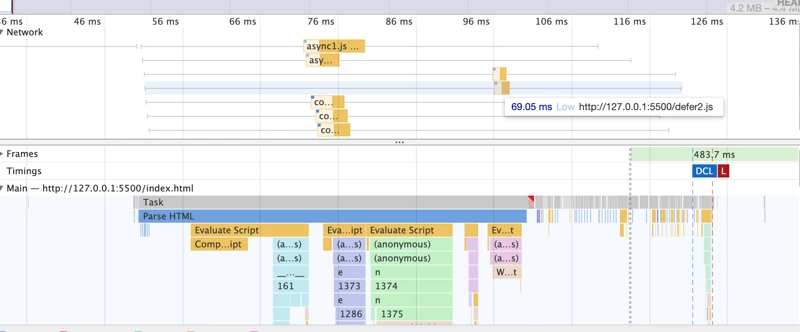
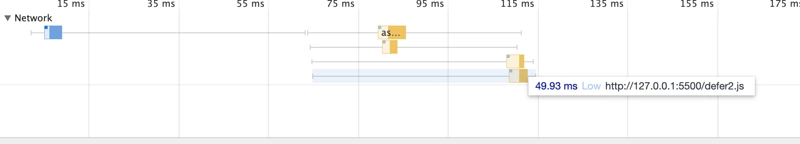
看下载执行时机和打印结果的对比
- 从上面看,下载时机
async和普通模式都是同样并行下载,只有defer是最后才下载(http1.1有并发数量限制,可是这里并不是并发限制,当我删除common的引用后,我发现defer永远都是最后下载的) -
async和defer两种模式,区别在于:async是告诉浏览器,它不会操作dom,可以不必等到它下载解析完后再加载页面,也不用等它执行完后再执行其他脚本,俗称异步执行脚本, 多个async无法保证他们的执行顺序,例如async1和async2无法按顺序执行defer是在解析到结束到</html>标签后才会执行,俗称推迟执行脚本,多个defer可以按顺序执行,例如defer1和defer2可以按顺序执行(实际上也不保证顺序执行)- 解析到
script标签后,async是直接下载 - 解析到
script标签后,defer是最后下载
-
相同点:
- 多个
async或者defer标签实际上都不能保证顺序执行 - 都不会阻塞解析其他
script标签内容的解析和页面渲染 - 他们都会在浏览器
load事件前执行,但是不保证是在DomContentLoad事件前还是后执行 defer不一定在async后面执行,从我的实验结果和书上对它们对解析来看
- 多个
影响多个异步脚本的执行顺序因素
- 脚本文件大小
- 网络传输因素
特殊情况
- 当所有的脚本文件都很小很小的时候,结果会在很大概率稳定在
使用的注意点
- 异步推迟脚本的执行顺序并不稳定,所有尽量只有一个
- 使用异步推迟脚本时,应该考虑什么场景才使用,而不是滥用它