URL截取参数
- //直接调用输入想要截取的参数名称几个
- export function getParamFromUrl(key) {
- if (key === undefined) return null;
- let search = location.search.substr(1);
- let mReg = new RegExp('(^|&)' + key + '=([^&]*)(&|$)');
- let mValue = search.match(mReg);
- if (mValue != null) return unescape(mValue[2]);
- return null;
- }
- //示例
- let city = getParamFromUrl('city');
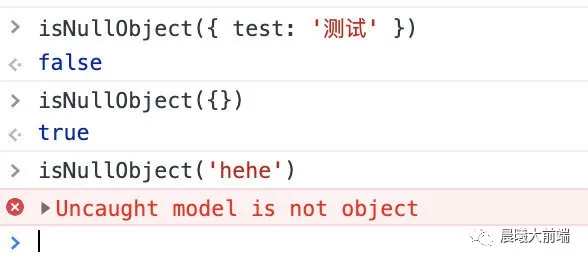
JSON是否为空判断
- //输入想要检测的json数据 如果为空返回返回false
- export function isNullObject(model) {
- if (typeof model === "object") {
- let hasProp = false;
- for (const prop in model) {
- hasProp = true;
- break;
- }
- if (hasProp) {
- return false;
- }
- return true;
- } else {
- throw "model is not object";
- }
- }
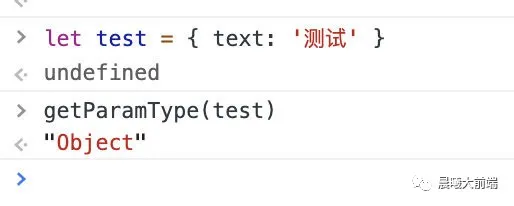
数据类型检测
- //检测变量的数据类型
- export function getParamType(item) {
- if (item === null) return null;
- if (item === undefined) return undefined;
- return Object.prototype.toString.call(item).slice(8, -1);
- }
- //返回String Function Boolean Object Number
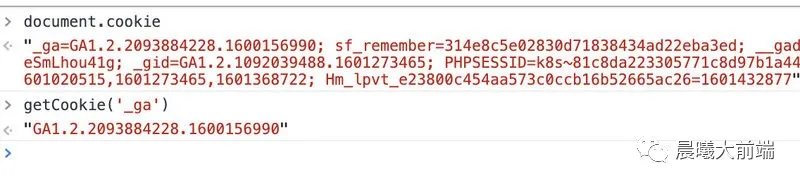
获取cookie
- //获取document下cookie的具体某个参数值
- export function getCookie(key) {
- if (key === undefined) {
- return undefined;
- }
- let cookies = document.cookie;
- let mReg = new RegExp('(^|;)\\s*' + key + '=([^;]*)(;|$)');
- let mValue = cookies.match(mReg);
- let ret = undefined;
- if (mValue != null) {
- ret = unescape(mValue[2]);
- }
- if (ret !== undefined) {
- ret = ret.replace(/^\"|\'/i, '').replace(/\"|\'$/i, '');
- }
- return ret;
- }
版本号对比
一般在做APP端开发的时候需要用到一些版本控制,那么就需要针对版本号来进行对比,高版本或者低版本做一些特殊的逻辑处理,下面就是提供版本对比的方法
- //传入要对比的版本号,一般前面一个传入当前的版本号,后面一个写上要对比的版本号
- export function versionCompare(higher, lower) {
- let sep = arguments.length > 2 && arguments[2] !== undefined ? arguments[2] : '.';
- let higherAry = higher.split(sep),
- lowerAry = lower.split(sep);
- let l = Math.max(higherAry.length, lowerAry.length);
- for (let i = 0; i < l; i++) {
- let high = parseInt(higherAry[i] || 0);
- let low = parseInt(lowerAry[i] || 0);
- if (high > low) {
- return 1;
- }
- if (high < low) {
- return -1;
- }
- }
- return 0;
- }
- //返回值 higher > lower: 1;higher = lower: 0;higher < lower:-1
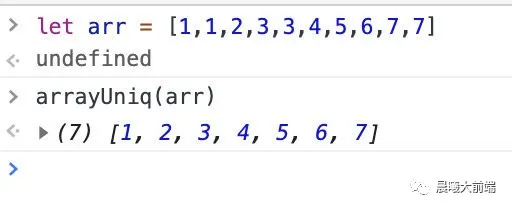
数组去重
- export function arrayUniq(array){
- let temp = [];
- for(var i = 0; i < array.length; i++){
- if(temp.indexOf(array[i]) == -1){
- temp.push(array[i]);
- }
- }
- return temp;
- }
iPhone X系列机型判断
- export function isIphoneX() {
- // iPhone X、iPhone XS
- var isIPhoneX =
- /iphone/gi.test(window.navigator.userAgent) &&
- window.devicePixelRatio &&
- window.devicePixelRatio === 3 &&
- window.screen.width === 375 &&
- window.screen.height === 812;
- // iPhone XS Max
- var isIPhoneXSMax =
- /iphone/gi.test(window.navigator.userAgent) &&
- window.devicePixelRatio &&
- window.devicePixelRatio === 3 &&
- window.screen.width === 414 &&
- window.screen.height === 896;
- // iPhone XR
- var isIPhoneXR =
- /iphone/gi.test(window.navigator.userAgent) &&
- window.devicePixelRatio &&
- window.devicePixelRatio === 2 &&
- window.screen.width === 414 &&
- window.screen.height === 896;
- if (isIPhoneX || isIPhoneXSMax || isIPhoneXR) {
- return true;
- }
- return false;
- }