「熊本熊之父」水野学认为他没有办法理解把设计和商业分开的做法,因为设计归根结底是为商业服务的。笔者认为,设计当然可以是一场主观层面灵感的宣泄,作为时代的相片被收藏在博物馆中;但在艺术以外的世界,设计是需要结合各方面的商业目标去解决问题的。
设计师运用自己的想象力推移到外部世界,做出富有创造力的设计;同时也通过观察力去触达屏幕外的世界,构想他们身处的场景,吸收外部的信息。数据虽然不是左右设计的唯一指标,但其作为接触外界的一个重要途径,可以帮助我们更了解那些看起来遥不可及、神秘莫测的用户。
用户是谁?他们是如何使用我们产品的?在深不见底的屏幕另一侧,他们是否有按照预想设计的那样用着我们的功能?基于他们的使用行为,我们的设计可以如何优化?这些问题,在细细品味过数据之后,或许都能够得到解答。
设计师为什么需要懂数据?
在互联网产品中,数据来自对用户行为的统计,设计师通过数据了解用户,可为设计提案提供辅助参考。
目前越来越多的公司提倡设计师在项目更早期的阶段参与到产品整体流程中去。作为产品体验设计师,应该尝试从产品需要解决的问题源头出发,利用数据去理解用户行为,从而更好地进行设计提案。
1. 设计前,接近我们的用户,提高设计师的观察力。
数据是对用户行为的量化,数字的背后是真真实实的用户。若是对已有方案的优化设计,可以从现有用户的行为数据中,了解用户是如何使用我们的产品的,发掘他们的迷惑或需求,在表现不佳的数据中找到用户的困惑之处,发掘设计机会点;若是一个全新的项目,可以从类似项目的数据获取灵感或亲自针对目标用户进行定性调研,在与真实用户的接触交流中获得设计的方向。
2. 设计中,辅助方案决策。
解决当下问题的答案远不止一种,而哪种解决方案更能符合当下用户需求则需要设计师来做出选择。当然,设计师不是神,不能预测到哪一个方案百分百可行,但数据则能够给予我们一定的决策支撑的底气。甚至在万分难以抉择的时刻,可以通过 ABtest 来对比设计方案的效果。
3. 设计后,验证方案效果。
进行设计方案的优化后,可以观察数据较于之前是否有所提升,是否达到设计目标。若仍有表现不佳的地方,研读数据有哪些地方可以进一步展开优化,进而推动下一轮设计方案的优化,进入一个良性循环。
需要观测哪些数据指标?
数据分为两种类型,定量数据和定性数据。
1. 定量数据(Quantitative data)
告诉你已经发生的事情的数据。定量研究是依据统计数据,建立数学模型并用数学模型计算出分析对象的各项指标及其数值的一种方法。常见的定量数据如数值型、指标型数据,而我们在互联网产品中能接触到大量的定量数据。
2. 定性数据(Qualitative data)
用于解释事情性质的文字表述型数据。定性分析主要凭借分析者的直觉和经验来探究对象的性质、特点和变化规律。经过访谈、观察得到,通过人工处理归纳的数据属于定性数据。
就定量数据而言,笔者在设计中常用的观测指标有以下几种,但仍可以根据自身业务场景,建立其它的参考指标。
流量指标
流量指标是用于衡量页面效果的重要指标,通常可被分为 PV(Page View,页面访问量,产生一次访问则计数一次) 和 UV(Unique Visitor,独立访客,即使产生多次点击或访问行为,也只被计算为一个用户)。流量指标是衡量产品是否具有活力的重要指标,而对比功能间的流量指标可以帮助我们了解用户的需求强弱,从而判断出功能的优先级。
质量指标
质量指标根据业务场景的划分会有所不同,在搜索场景中,我们使用首点位置(用户在搜索结果内产生首次点击的结果位置)来评价搜索质量的好坏,首点位置越靠前则说明用户越早地找到需要的内容,搜索体验越好。
但若换做其它业务场景,质量指标将随之发生变化。在内容消费场景中,平均停留时长(用户访问某一页面时的浏览时长)将被用于衡量内容对用户是否具有吸引力。但平均停留时长放在快捷任务场景中,则会转变为负向指标,用户的停留时长越长反而说明用户越困惑。
转化指标
转化率是指用户进行了相应目标行动的访问次数与总访问次数的比率。其中,CTR(Click-Through-Rate,曝光点击率,某一内容被点击和被曝光的次数之比)、购买率等指标都属于转化指标的一种。
元素的转化指标可以反映出某一元素对于用户的吸引程度;流程的转化指标则可以说明流程是否合理,若期望用户完成注册行为,总体访问和最后完成注册行为的比例较低则说明流程设计还有待提高,而流失高的环节在设计上可作为重点优化的对象。
如何使用数据辅助设计?—— 以表情搜表情优化为例
利用数据做设计的过程可被拆分为以下几个环节,尝试在做方案之前去浏览已经上线的数据,或许在做设计时会有别样的思路。
试着从数据中找到这几个问题的答案:
- 我所设计的用户是谁?他们的已有行为是怎样的?
- 设计目标是什么?
- 如何做出改变才能达到这个设计目标?
在以表情搜表情优化的这个项目中,我们就运用了数据作为设计方案的优化参考。
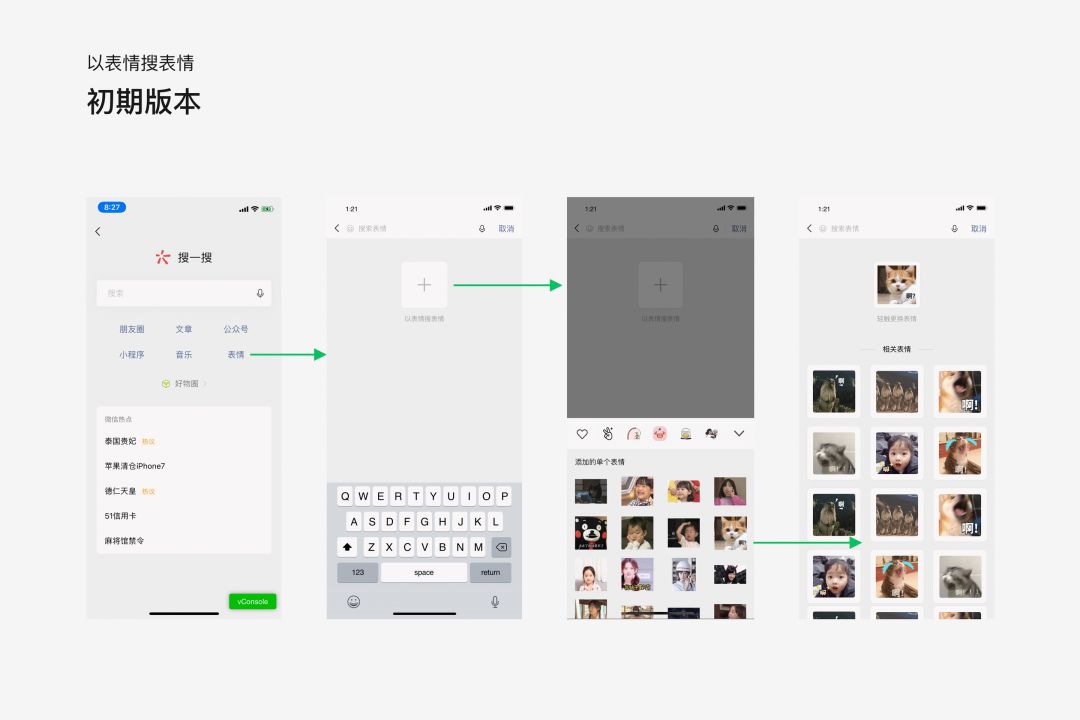
以表情搜表情是在搜一搜内搜索表情时,利用用户已有的表情,通过表情的文本或图片相关性,找到更多相关的表情内容,解决用户获取更多表情的需求。它在修改前的初期版本的流程如下。
1. 设计前
既然是优化项目,那就意味着在做设计的时候拥有前方案的数据积累和表现,能够比较明确地了解到目前的用户行为,这其实会给设计的优化提供一些突破口,避免一筹莫展。
通过观察原方案的数据表现,会发现用户的几个行为值得在设计时需要特别关注:
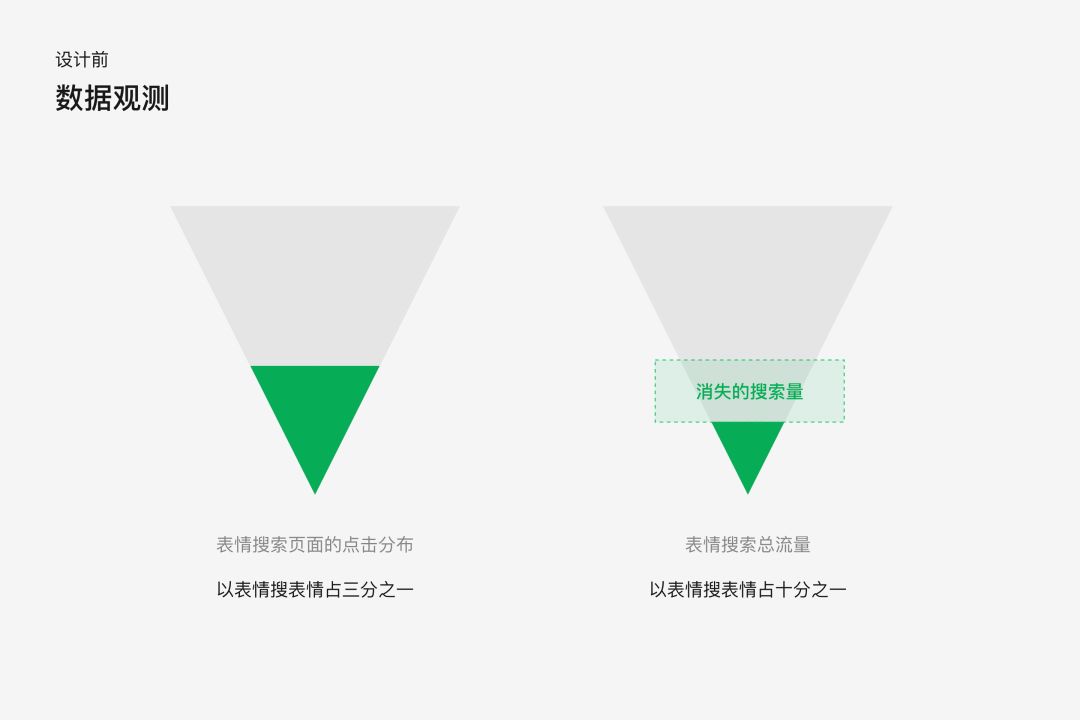
三分之一的用户在搜索表情时,点击了以表情搜表情的入口;但最终的整体搜索流量上看来,以表情搜表情仅占十分之一。
数据翻译:用户以表情搜表情的完成率低,在表情选择面板的用户流失率高。
尝试解读一下这个数据,在搜索表情时,三分之一的用户看到有一个看起来挺显眼的按钮,尝试去点击了,但这部分用户大约 60% 以上都没有完成搜索行为而直接离开了,可以猜测用户看到弹起来的表情面板不知所措,不明确下一步的操作,就直接离开了,因此没有产生后续的搜索量。
用户会多次切换表情发起搜索
若用户一旦产生了一次搜索行为,掌握了这个功能的使用方法,就会在一次搜索中多次切换表情进行搜索。这份数据也要求我们将这个功能的表意更加准确的传达给更多的用户,帮助解决他们的需求。
根据以上数据观察,可以发现 “以表情搜表情” 的已有用户有两种较为显著的行为:
- 新用户:不懂功能是什么,也不懂怎么用。
- 老用户:了解使用方法,在一次搜索中多次切换表情。
因此针对这两部分人群,分别设定以下设计目标,保证各种用户行为都有被考虑在内:
- 新用户:提高功能传达表意,增加用户的操作指示。
- 老用户:提高表情的切换效率。
2. 设计中
新用户:提高功能传达表意,增强教育指示
针对新用户的教育优化,首先在功能表意上提高明确性。
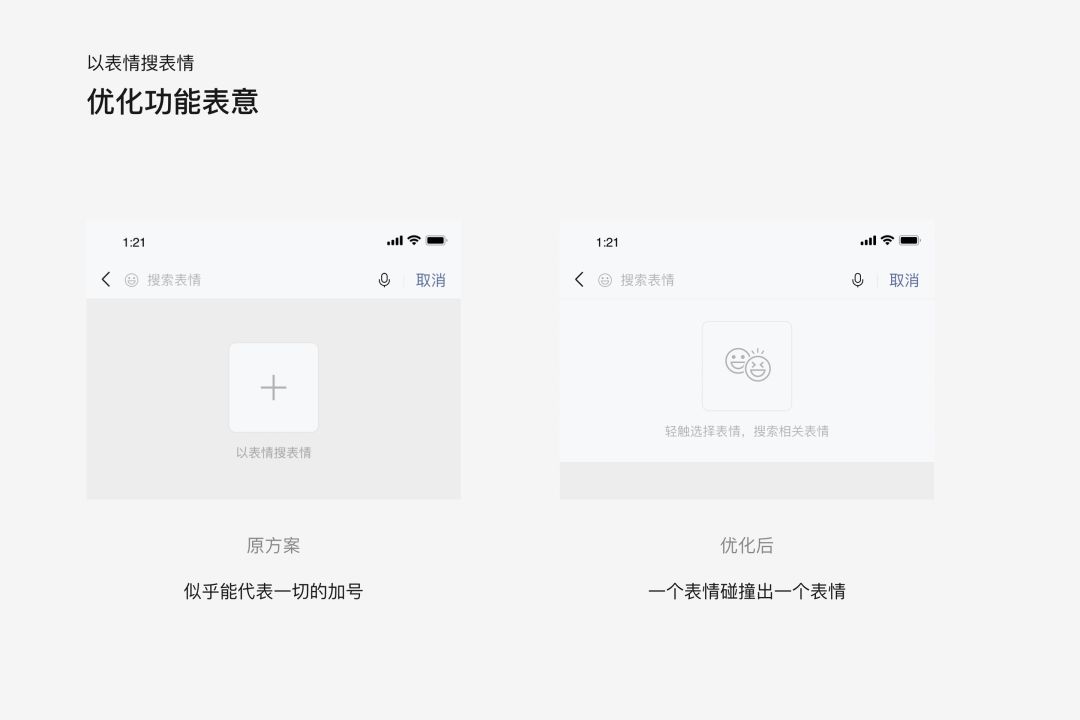
提高表意的明确性
原本的添加按钮看起来似乎有上传表情的意思,概念上较为抽象,和以表情搜表情的关联性较弱。因此在图形上转化为以一个表情碰撞出一个新的表情的表意,更直观地体现出“以表情搜表情”的语意。
明确文案表述,增加操作指示。
在文案表述上,由原有的“以表情搜表情”修改为更加具体详尽地介绍功能:“轻触选择表情,搜索相关表情”,包含针对用户的操作指示,同时给予用户更加明确的操作预期。
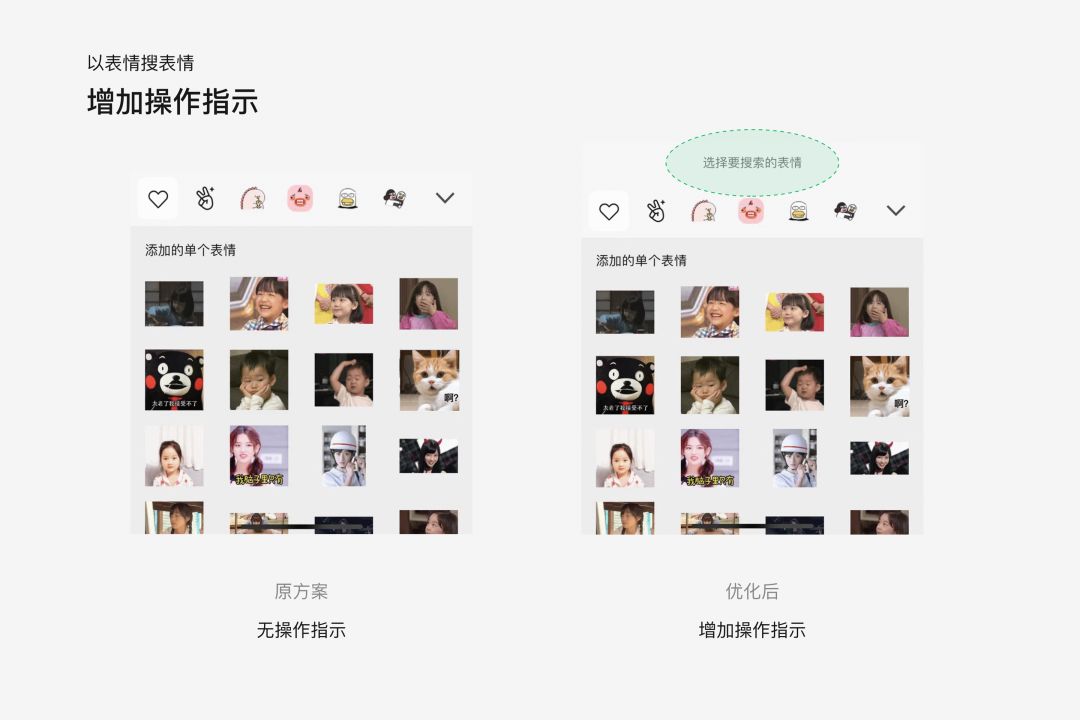
我们在弹起的表情选择框上也增加了引导的指示,避免用户的不知所措。
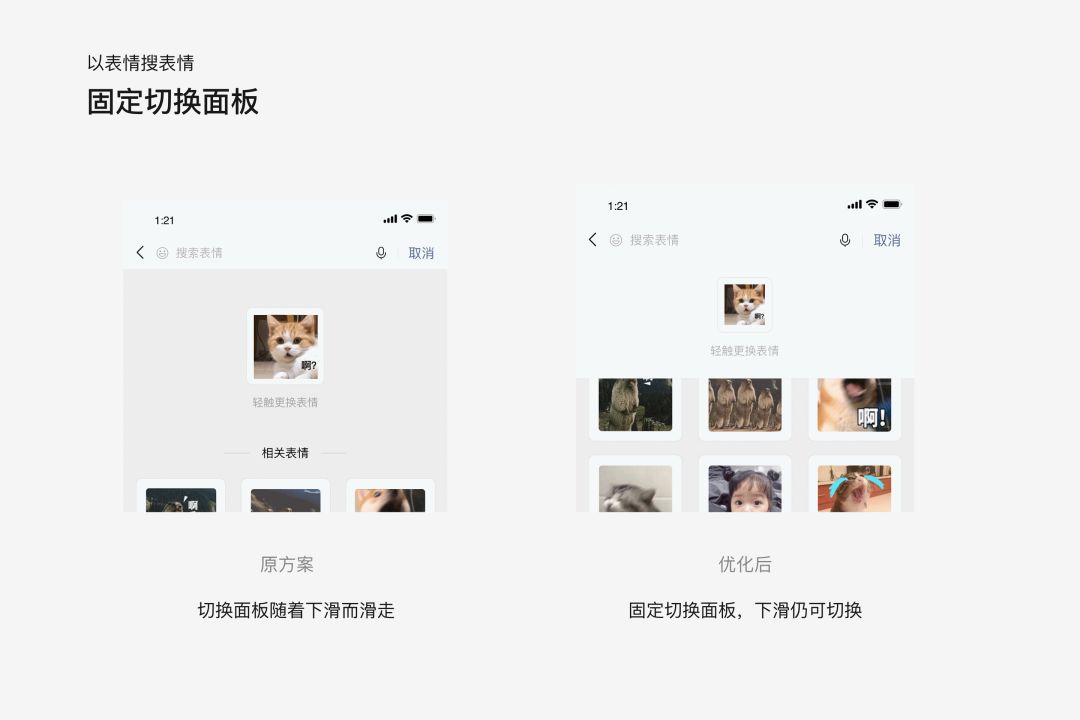
老用户:提高切换效率,便捷操作
提高切换效率。针对老用户,由数据可以得到用户在这里切换频率高的结论,而原先的下滑式列表使得用户每次都需要回到顶部再进行下一个表情的切换。为提高用户的使用效率,我们把切换面板固定在页面顶部,方便这一部分高频使用用户随时进行表情的切换,不管滑到多远都能随时发起下一次搜索。
降低面板高度,避免遮挡内容。
同时为不影响整体表情浏览,在下滑时适当降低面板高度,将更多的页面空间留给用户的主消费内容。
3. 上线后
优化版本上线后,经过三个月的观察时间,发现用户以表情搜索的转化率较于前方案提升了 51%,说明经过改版优化后,新用户对这个新功能的定位有了进一步了解;切换表情的次数比起之前更是有了成倍的提升,切换表情面板点击次数提升了 80%,新方案也提高了用户的切换效率,达到了我们的优化目标。
数据和直觉
以上是利用数据指导设计的例子一则,但数据对于设计更多时候是起到辅助而不是决定性作用,真正的决定权仍在设计师手上。正如 Facebook 的产品设计总监也这样谈到过数据的作用:
- Data and A/B test are valuable allies, and they help us understand and grow and optimize, but they’re not a replacement for clear-headed, strong decision-making. Don’t become dependent on their allure. Sometimes, a little instinct goes a long way.
- 数据和 A/B 测试是有价值的盟友,它们可以帮助我们理解,发展和优化,但它们并不能代替头脑清晰,强大的决策。不要依赖它们的魅力。有时候,用一点直觉可能会走的更远。
设计是直觉、理性和同理心的平衡。数据是作为设计方法中的一种工具,而不是全部。笔者认为 A/B 测试并不是一切问题的答案,无休止的 A/B 测试会让设计师失去对设计本身的操控力,很多时候偶然的变化不应该干扰我们的直觉。认识到数据驱动的短板和能力,它只能作为观测的手段而不是决定性的因素,设计师应该避免被数据淹没。
相信自己的直觉,再借以部分数据的辅助,让设计发挥出更大的能量吧。