本文转载自微信公众号「小鹿动画学编程」,作者小鹿。转载本文请联系小鹿动画学编程公众号。
有很多在校生给我留言,希望小鹿分享一下工作的前端开发流程以及规范。对于在校生说,很难接触到一些企业中的工作流程,所以今天爬上来,谈谈前端相关的开发流程和规范,不对,是项目经理小姐姐非要爬上来给我讲一讲,前端的开发规范和工作流程。
对于前端开发规范和工作流程,无容置疑,不同公司是不一样的,有的公司领导认为没必要,有的公司领导却非常重视。对于两种不同的公司,分别展开谈谈吧。
1
之前实习的时候,在一家一千多人的二线城市公司,入职之后,感觉这种公司应该挺规范的,毕竟在二线属于大点的公司了,但是我和想象的还是有点差距的。
对于开发流程,没有正规的开发流程,客户要什么功能,只能和产品经理沟通,然后产品经理直接下发开发开发任务,实习了四个多月,我至今没看到过需求文档,有时候在开发的时候,遇到一些不理解的需求,根本不知道找谁问这个项目的需求问题。
几次会议上,我也简单的提了下,要不要咱们写一下需求文档,最起码我们团队每个人能知道开发的整个应用每个功能是什么。其实,说了白说,公司不会因为你的一句话就会让专门的人来写需求文档,有点不太现实,没办法,只能干自己的活,拿自己的钱就完事了。
2
在这穿插点小插曲,可能写到这,很多人会问小鹿,为什么非要认为开发功能一定要写需求文档,而且还要让专业的人能力强的人来写呢?
而且写需求文档既浪费时间又耗费人力,感觉有点不划算呀。如果我们把眼光放近看,确实费力不讨好。如果你知道二八原则,之前文章中多次提到过,20% 的原因会影响到 80% 的结果,一旦需求搞不明白或者不加以重视,后期用再稳定的技术,让再牛B的人开发,都是在做无用功。
以上简单的谈了一下之前公司的项目开发规范,不,没有规范。这往往会出现很多的问题,比如会经常出现以下这种问题,就是你可能用一星期或者更长时间开发的一个功能,到最后发现并不是客户所想的,所以你不得不去重新理解需求,重新进行开发,说白了,浪费你不少对技术的感情。
3
目前所在的公司,无论是在开发规范还是工作流程上,我个人认为,无论是对团队还是对个人,还是非常的清晰和规范的。
先说说开发规范,前端的开发规范之前在公众号发表过,这就是我们现在的整个前端开发规范。
老大教科书般告诉我,什么是开发规范 ?
对于工作开发的流程,和大家分享一下。主要用到的工具有一下几个:
1、Confluence(产品迭代)
2、Zeplin(UI设计)
3、Swagger(接口文档)
4、Bitbucket(公共仓库)
5、Jira(任务分配)
6、JenKins(自动化部署)
对于一个新的产品或者新的版本,首先产品经理写需求文档,然后通过 Confluence 发布到公司内网,所有人(开发、测试等)都可以看到新的需求。
然后开始前后台团队人员开会,分配开发任务,每个功能谁来做,开发周期几天,一般开发周期是工时✖️1.5倍,需要预留出改 bug 的时间。
预估好开发工时,可以各自进行开发了,从总仓库开始 fork 项目,开始在本地进行 clone 克隆,每开发完一个项目,都要进行原子化的提交,所谓的原子化,每次提交只能提交你修改的一个功能或者一个 bug。
提交 commit 也是有规范的,必须说明你是新增功能还是修改了一个 bug 或者其他操作需要选择对应的配置选项,然后写提交描述,全部将本地提交完成之后,然后给总仓库提交一个 Pr,老大审核过后,你写的代码就能正常的合并到总仓库中去了。
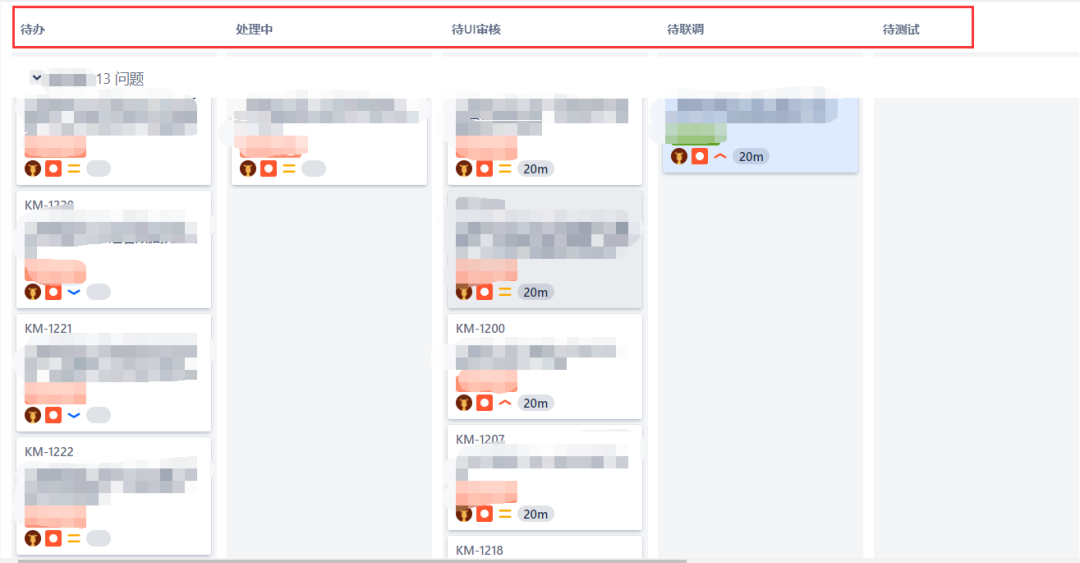
此时你写的功能,测试的小姐姐开始进行第一次测试,如果有问题,会通过 Jira 分配任务到你的账户下(这周小鹿的 bug 确实有点多,以图为例,扎心了,哈哈哈),如下:
这么一看一清二楚了吧,哪些 bug 还没开始改,哪些正在改,以及改完待测试的有哪些,都会一清二楚的进行分类。
当你改完 bug 之后,将改 bug 任务拖入到待测试,然后测试小姐姐哪里就会知道,哦,小鹿这个 bug 改完了,我可以进行测试了,如果测试通过,测试小姐姐会把你的任务拉如到待上线的一栏中。
整个开发流程就是这个样子的,每个人都在这条流水线上有序的干着属于自己的那一部分,以上聊的是改 bug 的工作流程。
其实我们前端在开发新页面时,也有一套工作流程,首先我们在 Zeplin 看到 UI 设计图,然后根据设计图进行开发,开发完成之后,提交代码,在 Jira 中将开发任务拖至待 UI 确认,UI 确认无误后,你就可以对该页面进行开发一些交互的功能。
小结
以上主要大概的写了下现在的开发流程和前端开发规范,里边还有很多需要注意的细节没有详细的说到,因为每个公司都是不一样的,以后可能你进入一家公司会有自己的工作流程和开发规范,今天写这篇文章主要目的,还是让在校生主要了解一下以后工作后的开发流程。