假如有一天,你老板给你一些帅气照片,他希望发布在公司自己网站上面,且希望能兼容其它端。 但2个月后,他在手机上打开网站,看到他的帅气图像被压成一个小盒子,或者图像被不成比例地压扁,他略微生气跟你(前端)说,给你半天的时间,立马解决。如果解决不了,那在给你半天的时间。
对于刚入门的不久的前端小伙伴可能给他一个礼拜也解决不了,因为要兼容所有的端,这时候他要怎么办呢?这里有一种方案,可以解决所有屏幕大小、所有卡片大小或任何其他用例上的问题,我们来看看这个万能的方法。
默认行为
将图像导入到我们的组件中,然后将其放在页面上,下面是正常默认的情况:
在不同的视口上,图片随着屏幕的变化而变化。在不同的消费设备上有超过10,000种不同的屏幕尺寸。有小到360px宽的手机。有5k台imac,也有 4k电视,这么多尺寸,我们要怎么去适配图片呢?
把外围容器的大小写死怎么样?
我们可以将图片的包裹元素的大小写死,如:
- .img-container {
- width: 700px;
- height: 450px;
- }
- .image{
- width: 100%;
- height: 100%
- }
这会比刚开始的好的多了,图像不再随视口的大小进行缩放,视口变大的时候,图片也只显示外围容器设置的大小。 但是,如果视口太小,则会切除图像的底部。
另外,如果用户使用的是大屏幕,则该图像不会自动按比例放大或缩小,因此生成的设计中的图像可能太大或太小。
CSS有一些内置的特性来帮助我们
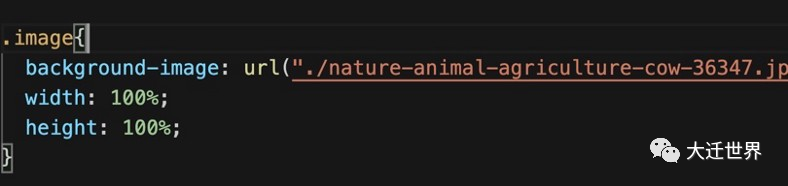
我们来试试另一种方法。不需要将图像导入到组件中,直接在CSS文件中引用它:
本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。