前几日,字节跳动发送邮件,宣布将给予员工发放奖金。金额为2020年8月固定薪酬的 50%。
这波福利猿妹只能默默的感叹一句:又是别人家的公司。不过今天猿妹不想和大家探讨这项福利,今天要和大家分享字节跳动的一项开源神器。
前不久,字节跳动的技术团队在Github上开源了一个视频动画特效SDK,可以通过制作Alpha通道分离的视频素材,再在客户端上通过OpenGL ES重新实现Alpha通道和RGB通道的混合,从而实现在端上播放带透明通道的视频。
AlphaPlayer已经在Github上标星270,累计分支 28 个(Github地址:https://github.com/bytedance/AlphaPlayer)
目前,抖音、抖音火山版、西瓜小视频、今日头条已经接入。
这套方案对设计师而言明显降低了特效的制作成本,对于客户端而言有着更可靠的性能和稳定性,且相比cocos2d引擎有着更低的入门门槛和维护成本,为复杂动画的实现提供了一种全新的方式,新的复杂动画开发将会变得更加简单高效。
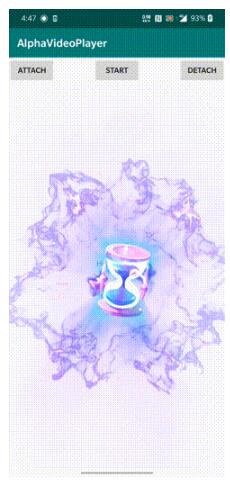
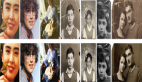
运行效果如下:
项目结构&基本原理
AlphaPlayer主要有两个核心部分,一个是MediaPlayer,负责视频每一帧的解码,支持接入方自行实现;另一个是VideoRenderer,负责将解析出来的每一帧画面进行alpha通道混合,再输出到Surface上。View使用的是GLSurfaceView,性能相对TextureView更优,但层级限制在最顶层。
AlphaPlayer内部是通过Render渲染纹理画面的,设计师导出的视频资源会包含两部分内容——透明遮罩画面和原视频画面两部分,然后通过shader进行alpha值的混合,详细可以看 frag.sh和vertex.sh。
快速接入
- allprojects {
- repositories {
- ...
- maven { url 'https://jitpack.io' }
- }
- }
- dependencies {
- implementation 'com.github.bytedance:AlphaPlayer:1.0.3'
- }
添加依赖
- val config = Configuration(context, lifecycleOwner)
- // 支持GLSurfaceView&GLTextureView, 默认使用GLSurfaceView
- config.alphaVideoViewType = AlphaVideoViewType.GL_TEXTURE_VIEW
- // 也可以设置自行实现的Player, demo中提供了基于ExoPlayer的实现
- val playerController = PlayerController.get(config, DefaultSystemPlayer())
- playerController.setPlayerAction(object: IPlayerAction {
- override fun onVideoSizeChanged(videoWidth: Int, videoHeight: Int, scaleType: ScaleType) {
- }
- override fun startAction() {
- }
- override fun endAction() {
- }
- })
- playController.setMonitor(object: IMonitor {
- override fun monitor(result: Boolean, playType: String, what: Int, extra: Int, errorInfo: String) {
- }
- })
初始化PlayerController
- playerController.attachAlphaView(mVideoContainer)
将PlayerController绑定到ViewGroup
- fun startVideoAnimation() {
- val baseDir = "your video file base dir"
- val portraitFileName = "portrait.mp4"
- val portraitScaleType = 2
- val landscapeFileName = "landscape.mp4"
- val landscapeScaleType = 2
- val dataSource = DataSource().setBaseDir(baseDir)
- .setPortraitPath(portraitFileName, portraitScaleType)
- .setLandscapePath(landscapeFileName, landscapeScaleType)
- if (dataSource.isValid()) {
- playerController.start(dataSource)
- }
- }
播放动画视频
- fun releasePlayerController() {
- playerController.detachAlphaView(mVideoContainer)
- playerController.release()
- }