一套完整且比较优秀的移动端交互文档,我认为可以包含以下部分:
- 业务背景、产品目标、用户人群和用户目标
- 业务规则定义
- 用户流程图
- 设计原则
- 交互流程标注
当然也可以增加产品概况和更新日志等内容,产品概况即简单说明这个产品版本号和产品相关人员。
更新日志主要是注明每次更新之后,更新了哪些内容、更新人和更新日期,如下图所示。
业务背景、产品目标、用户人群和用户目标
作为一个交互设计师。在我们接到需求之后,首先需要弄清楚的是产生需求的业务背景是什么。其次是基于业务背景了解产品的目标是什么。最后弄清楚产品的用户人群有哪些,用户目标是哪些。
交互设计师通过从产品经理或者其他需求发起方那里了解需求生产的业务背景,了解为什么要做这个需求。在了解清楚之后,追溯需求最原始本质。
在我们实际工作的大部分情况下,产品经理是不会在需求文档中将业务背景写清晰,这时候我们交互设计师就可以将业务背景在交互文档中输出,并清晰的展示出来。
1. 业务背景是什么?
业务背景通常是我们为什么要做这个功能。通过做这个功能,对业务有什么帮助。通过业务背景,我们可以推演出业务诉求,并得到对应的产品目标。
2. 产品目标是什么?
产品目标是产品能得到什么样的结果,对产品来说可以获得什么样的好处。所以在交互文档的设计中要重点体现出产品目标。通过明确产品目标,可以清晰的指导我们做交互方案。
3. 用户人群是哪些?
用户人群主要是通过我们对现有产品的用户画像得到,并推算出使用这个需求的用户人群是哪一类人,通过明确的用户人群,这样我们在做设计过程中,可以很清晰知道这个需求为谁而做。
4. 用户目标是什么?
用户希望通过使用这个功能达到什么样的好处或目的。
接下来我以一个虚构的案例来讲解如何输出移动端交互文档。
5. 案例:浏览器的竞猜拉新活动。
该活动的需求是通过浏览器的金币竞猜活动让用户与产品有一个拉新互动,提升新用户和老用户的日活量,提升活跃度。
基于这个需求,我们交互设计师该如何进行设计并输出一份交互文档呢?根据以上所说:我们在设计之前,需要考虑业务背景、产品目标、用户人群和用户目标。
经过分析,可以得到这个需求的业务背景、产品目标、用户人群和用户目的如下:
- 业务背景:让用户通过使用某浏览器的一些指定任务赚取金币,并将金币用于消费(竞猜活动),从而形成一个完整的良性闭环。
- 产品目标:通过活动分享,提升浏览器的下载量;通过用户赚取金币的方式,提升用户使用某浏览器时长;通过活动引导用户分享,从而得到产品活动的更多曝光。
- 用户人群:已使用某浏览器并喜欢获利活动的用户;未使用过浏览器的但喜欢获利活动的用户。
- 用户目标:简单方便的完成竞猜活动,并希望能够获奖。
业务规则
关于产品的业务规则,可能需要同产品经理、业务方和运营一起沟通讨论。这个里面涉及到整个产品业务的规则。在实际工作中,我们交互会碰到两种情况:
- 情况1.产品经理会和业务或运营沟通,然后输出一份业务规则,这时候我们交互可以认真阅读并梳理业务规则,如果觉得不合理的话,可以和产品经理讨论沟通,并修改业务规则使之变得更合理,并输出在交互文档中。
- 情况2.产品经理只是简单的有个业务规则想法,这时候需要我们交互设计师帮忙一起沟通并细化其业务规则,并输出在交互文档中。
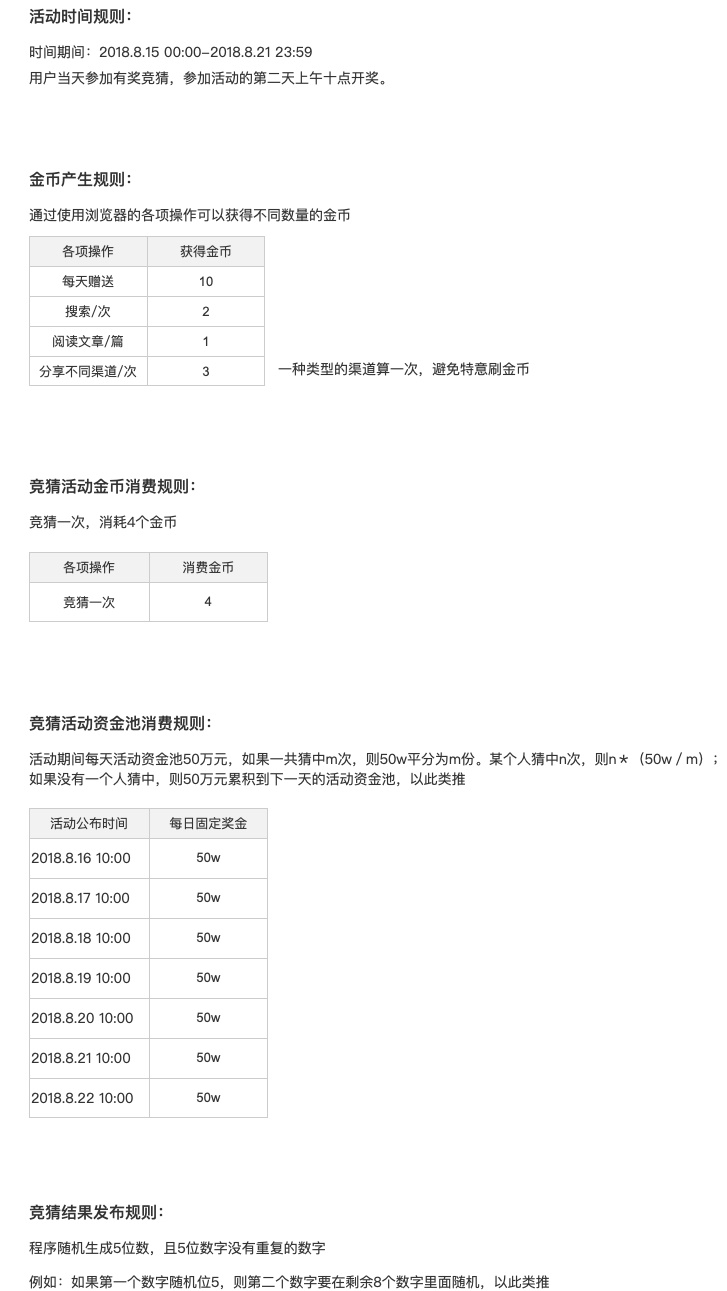
浏览器竞猜拉新这个需求涉及到的业务规则有:活动时间规则、金币产生规则,金币消费规则、资金池消费规则、活动发布规则和提现规则。对于这些,如果产品经理没有明确的制定,或者制定的不好不够细致。那么我们交互可以来进行梳理制定。
在制定规则的过程中,需要我们设计师将活动的开始前、过程中、到结束后所有的活动流程全部想明白,并将整个活动流程跑通。并给一个合理的规则定义,如果规则制定的不合理,上线之后,整个活动会因为规则漏洞导致崩掉。
下图所示就是我定义的所有规则:
用户流程图
用户流程即我们设计师要梳理用户在使用过程中的各种场景流程,通过用户流程图可避免遗漏场景,避免交互方案遗漏。
任何一个功能或者活动,第一个问题就是入口设置在哪?所以我们需要设计活动入口的逻辑。
活动的用户主流程就是用户正常进行活动时的流程。
区别于主流程对应的就是金币不足时的异常流程。
如果用户竞猜获奖了,那么对应的问题就是提现,由于浏览器目前还没有钱包,所以设计为通过绑定微信提现。
活动为了曝光率,需要重点设计分享功能和入口。当用户已中奖时,则需要提示在使用产品的用户已中奖。当活动过期时,需要设计对应过期的活动界面。
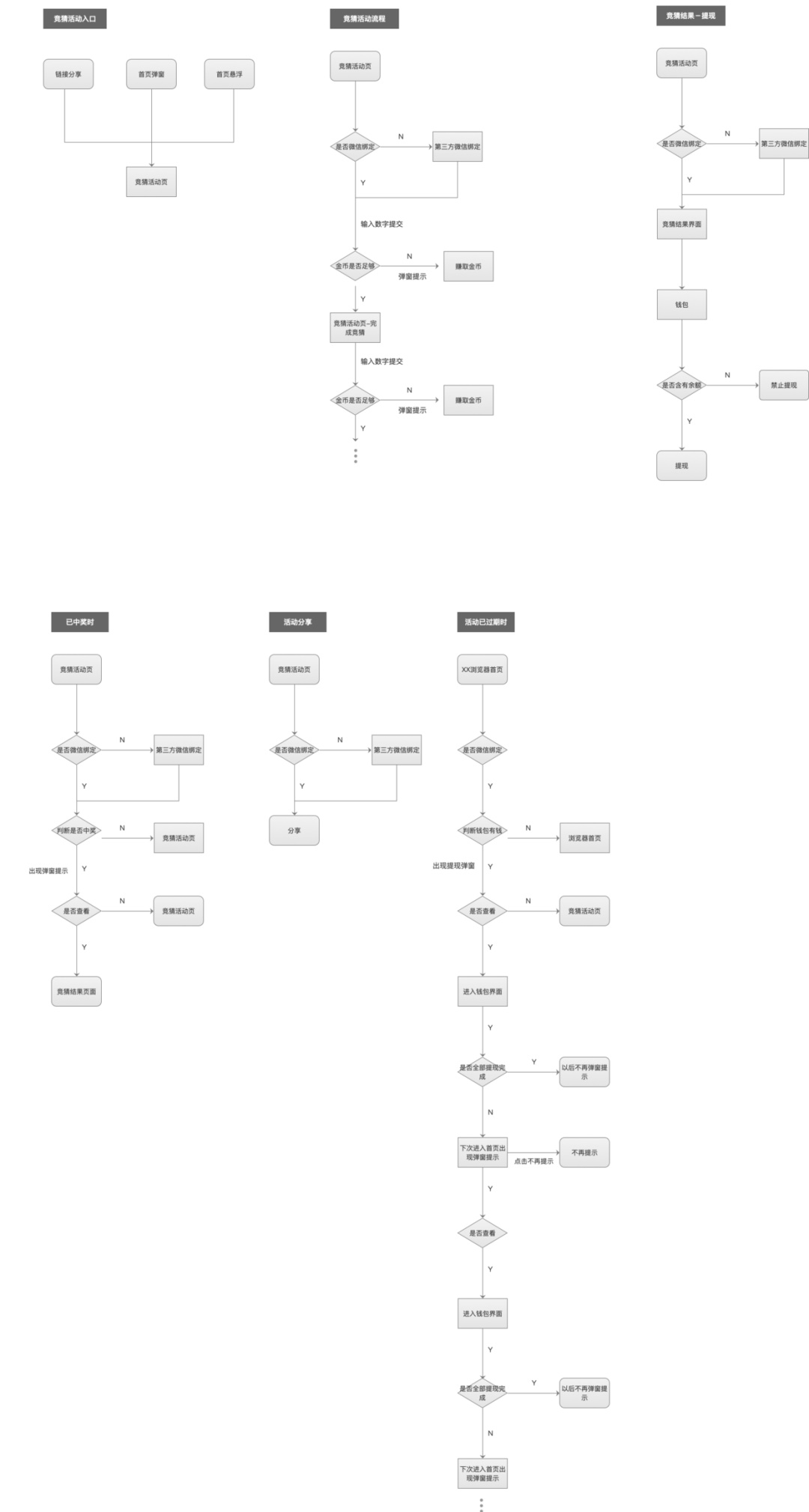
通过以上的简单分析和深入的用户流程图梳理总结后,可得到以下7种用户交互流程图:
- 竞猜活动的入口设计在哪里
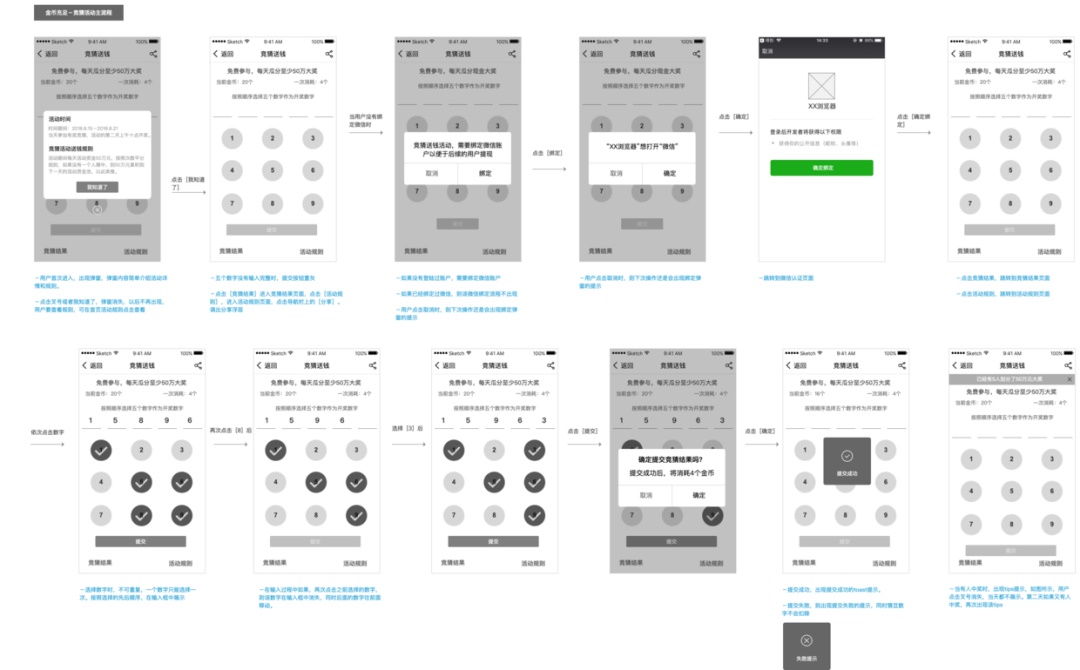
- 金币充足-竞猜活动主流程
- 金币不足时
- 提现流程
- 活动分享流程及所有入口
- 已中奖时场景
- 活动过期时场景
设计原则
这里的设计原则非常见的一些交互或者视觉设计原则,而是在设计这个活动交互方案中需要遵守的原则。这里的设计原则和业务强挂钩。
在做这个活动设计之前,要明确这个活动在设计过程中的原则应该有那些,这样的话,我们在设计整个活动的各种场景时,可以清晰的让交互流程和页面布局按照既定的原则走,这样才更具有全局观。
这个活动的产品目标是通过活动获得产品的曝光和下载,则需要满足的原则是引导用户快速找到活动入口,并提供活动简介说明,吸引用户参加并顺利参与。
这个活动的用户目标是简单方便的完成竞猜活动,并希望能够获奖。则在设计过程中要简单易懂,用户没有认知和操作成本。为了让用户有获奖的机会,让用户感受到公平,需要及时的向用户反馈中奖用户。
因为活动只是临时的,所以需要减少该活动对绝大部分非目标用户产生打扰或反感。
基于以上的分析,总结之后制定以下设计原则:
- 引导用户快速找到活动入口,并顺利参与
- 提供活动简介说明,吸引用户参加
- 竞猜活动页面,简单易懂,用户没有认知和操作成本
- 尽量减少该活动对绝大部分用户产生打扰或反感
- 保证公平公正,及时向用户反馈中奖人数
以上的设计原则是为之后的交互流程确定思路和设计指导。
交互流程标注
基于上面的用户流程图,可以得到7个用户操作流程,即7个交互流程标注。
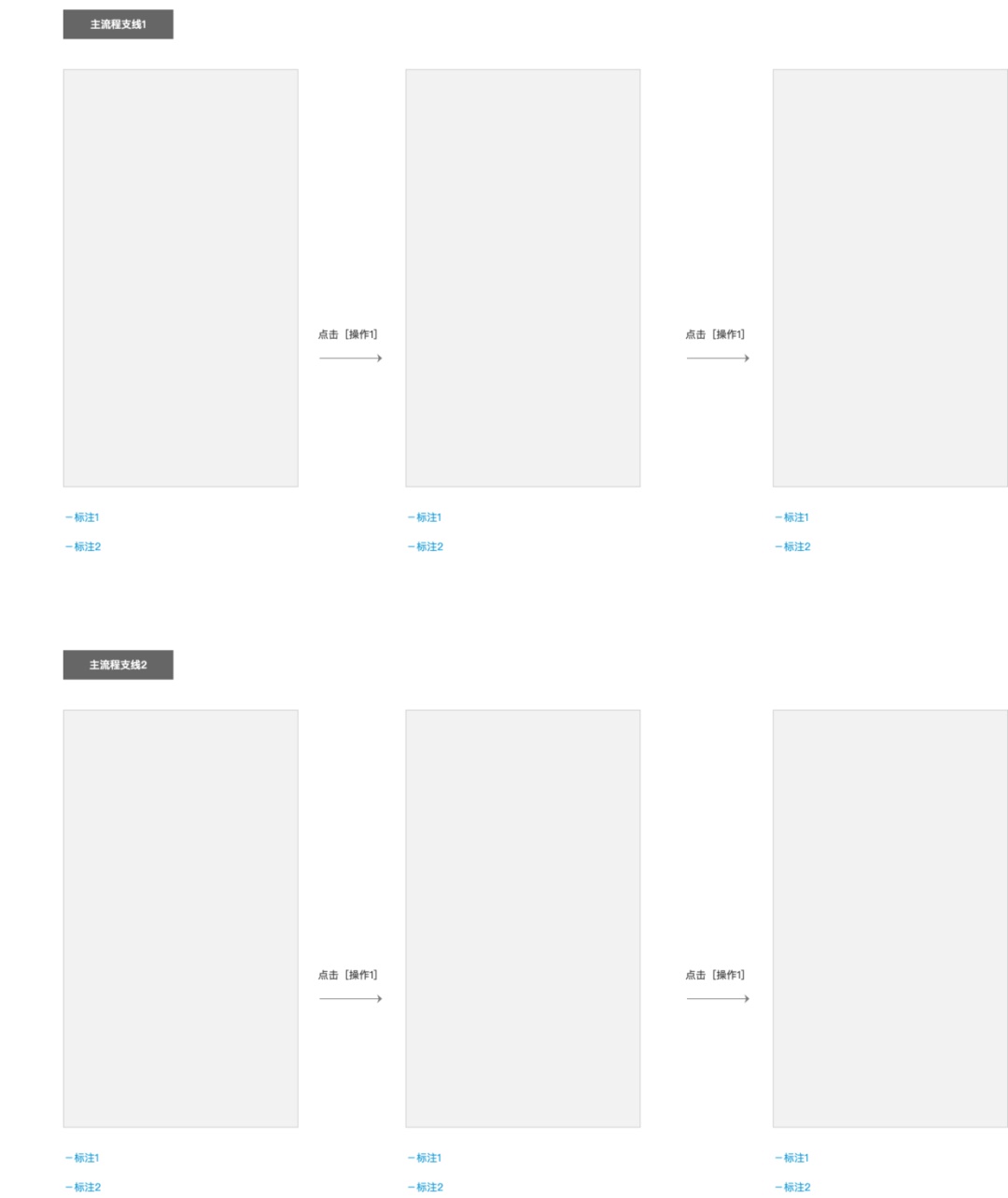
目前我觉得交互流程标注比较好的展示方式,是按照一个主流程在一个站点地图/画板的形式展示。当一个主流程中存在几个支线操作流程时,可以分别在一个站点地图/画板中,展示出来。同时用标题区分说明分支流程的操作名字。如下图所示:
在涉及到异常场景,且可以全局性复用的情况,则只需要全局性组件说明即可,不用每个流程都展示其异常场景组件或者页面。
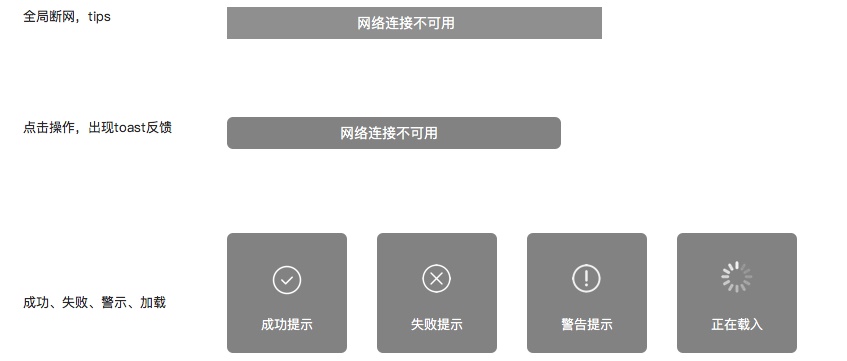
全局组件指的是整个产品通用的组件,例如全局断网,操作成功、操作失败、加载、空数据界面,404等
- 全局断网:一般是在首页使用tips提示。用户在其他界面点击操作时,也会出现toast反馈提示用户。也有一些app在用户进入出现对话框提示用户网络异常。相对于对话框,使用tips对用户的干扰更小。
- 操作成功:一般操作成功都是根据具体的使用场景对出对应的提示。
- 操作失败:异常情况导致操作失败,这时需要统一的提示,通常使用toast,也有一些使用对话框强提示用户。
- 加载:涉及到全局加载和局部加载,全局加载在设计中要统一说明,例如上一个界面点击进入下一个界面,使用的全局加载就需要说明。如果是一些小场景的加载,那么需要特殊说明。例如上拉加载,下拉加载,局部小区域加载等。
空数据类型一共有三类:
- 初始状态的定义:初始化状态,没有任何内容,需要用户进行某种操作才能产生内容的界面。
- 清空状态的定义:通过删除或其他用户操作,清空当前的页面内容,产生了空界面,这时候需要有明确的提示,且告知用户该如何处理。
- 出错状态的定义:由于网络、服务器或者没有找他其他结果等原因导致无法加载内容,产生了空界面,这时候需要有明确的提示,且告知用户该如何处理。用户操作反馈的无结果界面也可以用这样的思路来设计。
下图是H5竞猜拉新活动部分交互流程标注示意图:
在罗列流程过程中,尽量一条线走到头,避免出现线与线之间的交叉,界面之间各种线穿插导致的后果就是阅读起来很乱,体验特别差,逻辑也容易出问题。同时每一个界面下面写上对应的标注说明。
结语
以上就是如何输出移动端交互文档说明,仅供参考,大家可以按照自己公司的实际情况,进行合理的增加、删除或修改,使之文档更符合自身公司/项目组。