一、前言
相信很多人在遇到面试中都遇到过被问到过JavaScript继承模式的问题,都能手写出几种继承模式的代码例子,但为什么面试官却对你的回答不是很满意或者压根就没听懂,个人觉得应该是缺少自己的一个答题的思路。
二、答题技巧
第一,按照几种继承模式的从最次的继承模式到最佳的继承模式的顺序去讲
第二,讲出当前这种继承模式的利弊,相对前一种继承模式解决了什么问题,最关键的代码部分在哪里
以下着重讲一下几种常见的几种继承模式
二、原型链继承
代码示例
function Parent (sex) {
this.sex = sex
}
Parent.prototype.setSex = function () {}
function Son (name) {
this.name = name
}
Son.prototype = new Parent()
var s1 = new Son('DBCDouble')
console.log(s1)
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
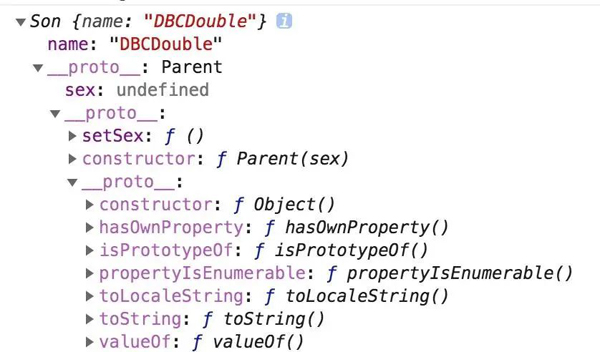
结果打印
关键:把子类的原型指向父类的实例,从而继承父类的私有属性和原型属性
优点:
- 父类新增原型属性和方法,子类实例都能访问到
- 简单、易用
缺点:
- 无法实现多继承(一个子类继承成多个父类)
- 创建子类实例的时候,无法向父类构造函数传参
- 有子类实例共享父类引用属性的问题(因为子类的原型指向的是父类的一个实例,假如父类的私有属性有一个是数组(引用类型),那么任一子类都可以操作这个数组,从而导致其他子类使用的这个数组也会发生变化)
四、借用父类构造函数继承
代码示例
function Parent (sex) {
this.sex = sex
}
Parent.prototype.setSex = function () {}
function Son (name, age, sex) {
Parent.call(this, sex)
this.name = name
this.age = age
}
var s1 = new Son('DBCdouble', 25, '男')
console.log(s1)
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
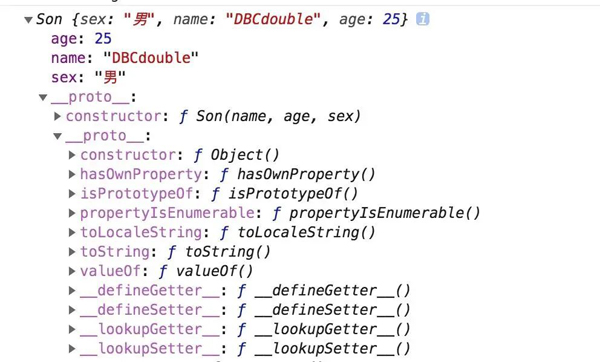
结果打印
关键:在子类构造函数中使用call或者apply调用父类构造函数实现父类私有属性继承(函数复用)
优点:
- 创建子类实例时,可以向父类传递参数
- 可以实现多继承(在子类构造函数调用多个父类构造函数)
- 解决了原型链继承中子类实例共享父类引用属性的问题(即使父类构造函数中有引用类型,在创建子类实例时,都会重新调用父类构造函数重新创建一份这个引用类型数据,重新申请引用类型的空间)
缺点:
- 每次创建子类实例时,都要调用一次父类构造函数,影响性能
- 只继承父类的实例属性(私有属性),没有继承父类的原型属性
五、组合式继承(原型链继承 + 借用构造函数继承)
代码示例
function Parent (sex) {
this.sex = sex
}
Parent.prototype.setSex = function () {}
function Son (name, age, sex) {
Parent.call(this, sex)
this.name = name
this.age = age
}
Son.prototype = Object.create(Parent.prototype)
SonSon.prototype.constructor = Son
var s1 = new Son('DBCdouble', 25, '男')
console.log(s1)
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
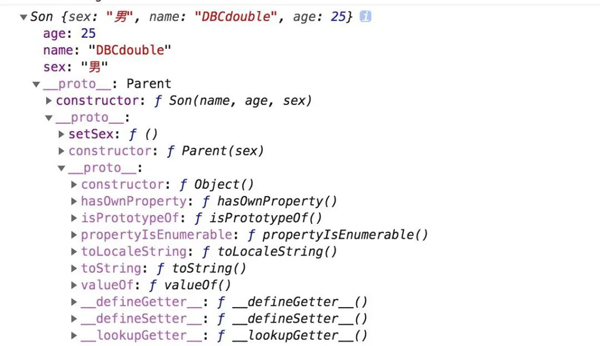
打印结果
关键:通过调用父类构造函数,继承父类的属性并保留传参的优点,并通过Object.create(Parent.prototype)来创建继承了父类原型属性的对象,并把这个对象赋给子类的原型,这样的话,既能保证父类构造函数不用执行两次,又能让子类能继承到父类的原型方法
优点:
- 创建子类实例时,可以向父类传递参数
- 可以实现多继承(在子类构造函数调用多个父类构造函数)
- 解决了原型链继承中子类实例共享父类引用属性的问题(即使父类构造函数中有引用类型,在创建子类实例时,都会重新调用父类构造函数重新创建一份这个引用类型数据,重新申请引用类型的空间)
- 父类构造函数只用执行一次
六、ES6的class继承
ES6中引入了class关键字,class可以通过extends关键字实现继承,还可以通过static关键字定义类的静态方法,这比 ES5 的通过修改原型链实现继承,要清晰和方便很多。
注意:ES5 的继承,实质是先创造子类的实例对象this,然后再将父类的方法添加到this上面(Parent.apply(this))。ES6 的继承机制完全不同,实质是先将父类实例对象的属性和方法加到this上面(所以必须先调用super方法),然后再用子类的构造函数修改this。
代码示例
class A {
constructor (sex) {
this.sex = sex
}
showSex () {
console.log('这里是父类的方法')
}
}
class B extends A {
constructor (name, age, sex) {
super(sex);
this.name = name;
this.age = age;
}
showSex () {
console.log('这里是子类的方法')
}
}
const b = new B('DBCDOUBLE', 25, '男')
console.log(b);
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
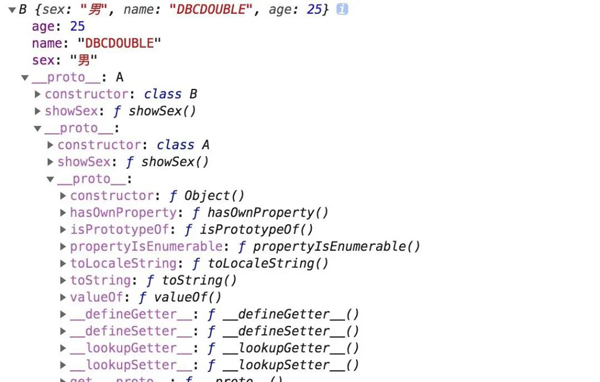
打印结果
关键:使用extends关键字继承父类的原型属性,调用super来继承父类的实例属性,且保留向父类构造函数传参的优点
优点:简单易用,不用自己来修改原型链来完成继承
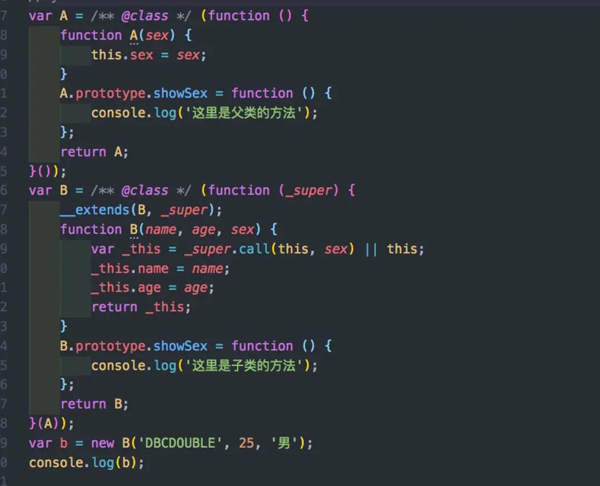
我们通过将代码从ES6编译到ES5来看看到底,class继承的代码最终会被编译成什么样,如下:
从上图分析得到:
- 上述代码示例中的super指的就是父类构造函数
- 子类继承父类的实例属性最终还是通过call或者apply来实现继承的
- 通过extends方法的调用来修改子类和父类的原型链关系
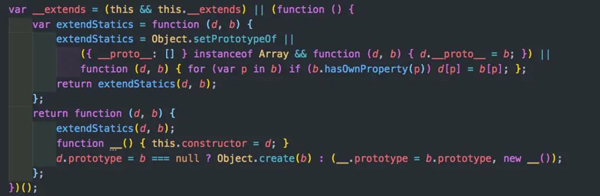
再看经过编译后的extends方法,如下
1、注意Object.setPrototypeOf()方法设置一个指定的对象的原型 ( 即, 内部[[Prototype]]属性)到另一个对象或 null。
2、(.prototype = b.prototype, new ())表达式的执行执行顺序是先执行前者,再返回后者
从上图可知,extends做了以下几件事:
- 定义了一个function __() {}函数,并把该函数的constructor指向了子类
- 紧接着,把function __() {} 函数的原型指向了父类的原型
- 最后再把function () {} 函数的实例赋给了子类函数,就这样子类的实例就能沿着proto.proto获取到父类的原型属性了,这种继承模式俗称圣杯模式