本文转载自公众号“读芯术”(ID:AI_Discovery)。
如何实现从优秀到顶尖的跨越?资深开发人员告诉我们,用什么工具很关键。使用合适的工作工具可以使身为开发人员的你的生活变得更加轻松。
这与你正在使用的IDE没什么不同。许多开发人员都将VisualStudio Code作为首选IDE,这样他们就可以安装扩展。扩展的种类是无限的。VisualStudio市场上有太多扩展,本文将选择其中7种能使编码变得轻松的扩展进行介绍。
请注意,所有这些插件都可以在Visual Studio Marketplace上免费获得。
1. REST客户端
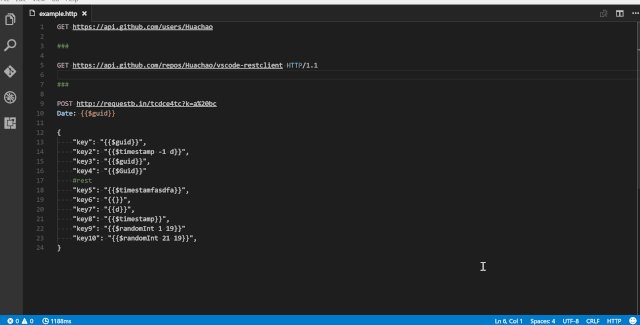
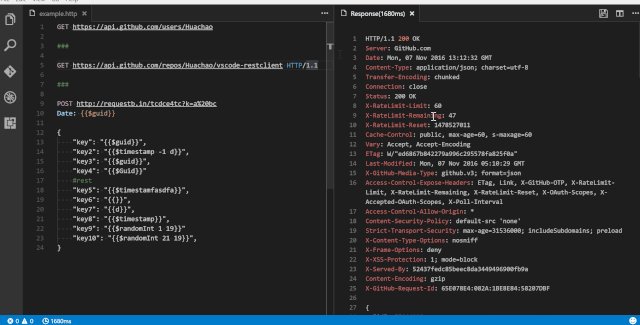
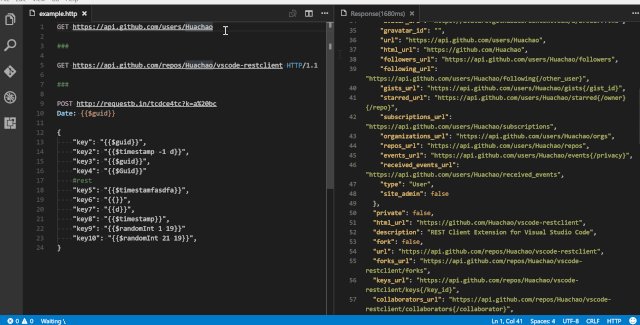
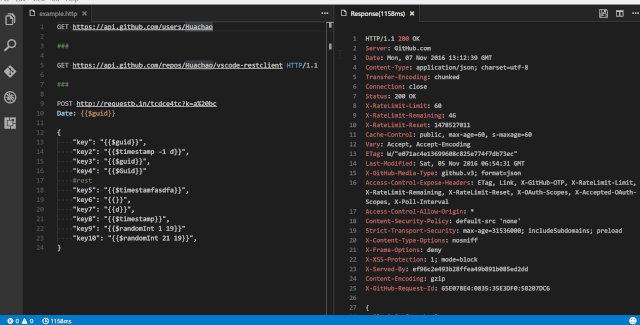
REST客户端扩展允许使用者发送HTTP请求并直接在VisualStudio Code中查看响应。这能让我们告别外部应用程序,不再需要外部应用程序向服务器发送HTTP请求。
它非常受欢迎,安装量超过一百万,已经有许多开发人员使用,我也已经使用这个插件很长时间了。
发送请求从未如此简单。语法真的很干净,可以使用许多选项来满足使用者的需求。一个简单的GET请求所需要的只是一行包含GET关键字和URL的代码。

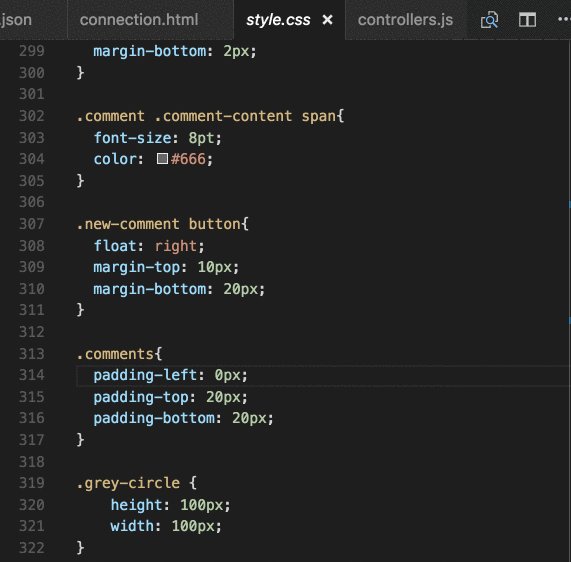
2. CSSPeek
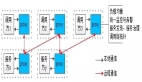
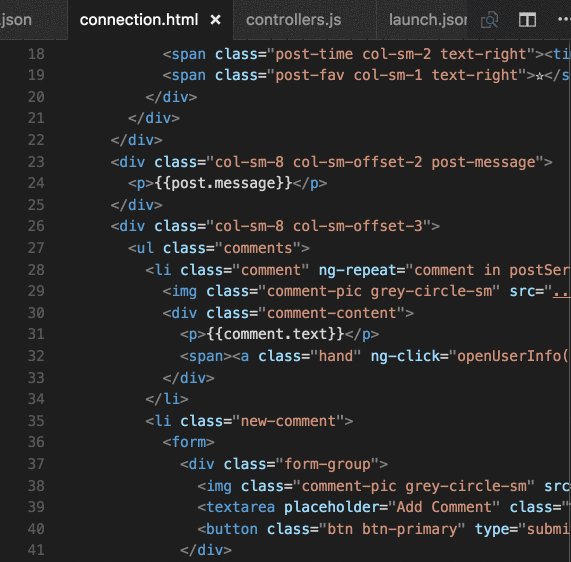
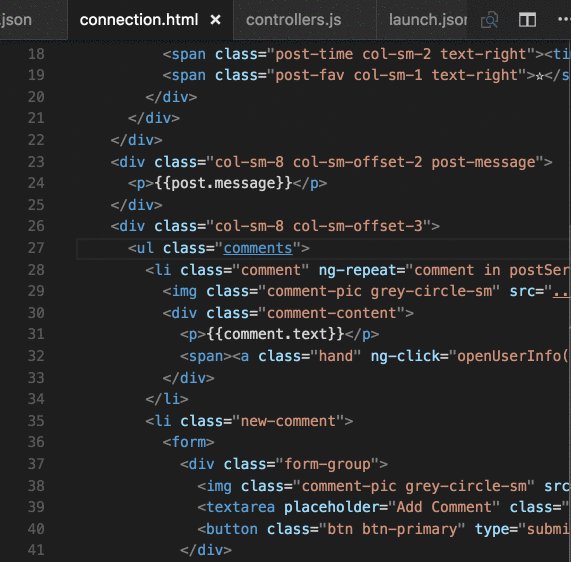
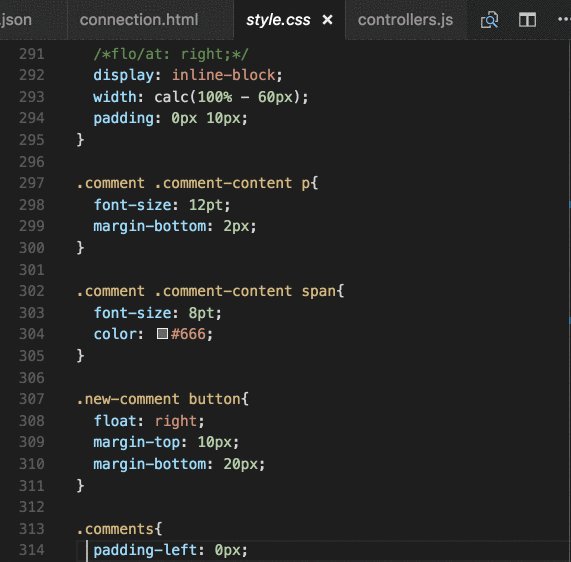
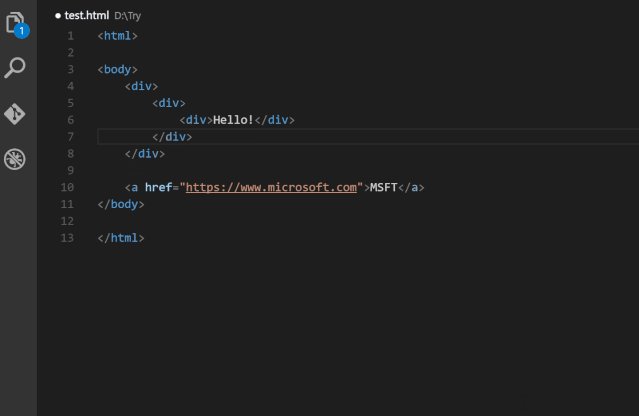
如果你是网络开发人员,那么CSSPeek是绝对必备的。通过此扩展,只需将鼠标悬停在元素的类名或ID上,即可查看应用于HTML中某个元素的CSS规则。
请看下图,此扩展程序的具体功能如图所示:

此外,此扩展不仅可以查看样式,还具有“转到”功能,使用者通过该功能可以立即跳转到应用于该元素的CSS规则,这节省了很多寻找正确选择器的时间。
3. Beautify
如果是喜欢简洁代码的人,那你绝对会喜欢Beautify,此扩展可帮助让的代码更加完美。Beautify支持JavaScript、HTML、CSS、Sass和JSON。
这个扩展最棒的就是所有选项都是完全可自定义的,例如缩进大小以及文件是否应以新行结尾。如果使用多种编程语言编写代码,Beautify称得上是一个好帮手。可以为每种编程语言自定义选项。
该扩展程序下载量超过500万,在安装次数最多的扩展程序中位列前20名。
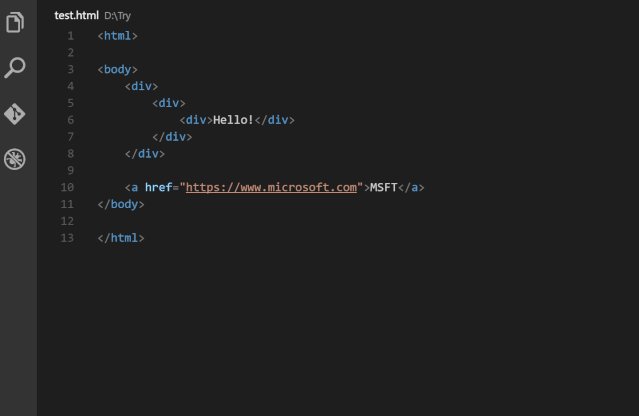
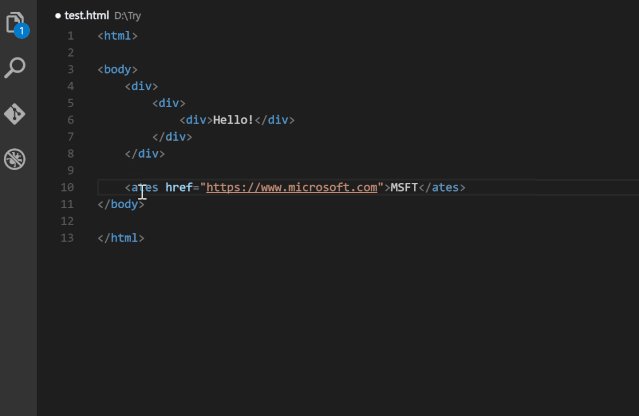
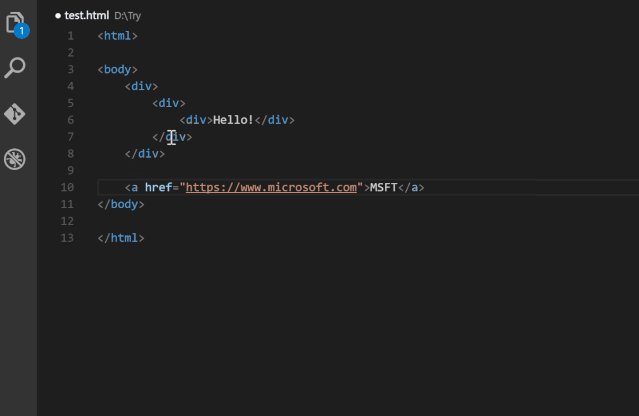
4. AutoRename Tag
Auto Rename Tag扩展的功能很简单,但是非常好用。该扩展可以自动重命名配对的HTML标签。如果重命名开始标签,它就会更改相应的结束标签。反之亦然。
如果想在输入开始标签的结束括号时自动添加结束标签,那么可以查看Auto Close Tag extension。安装这两个扩展后,你将可以以更高效、更一致的方式编写HTML。

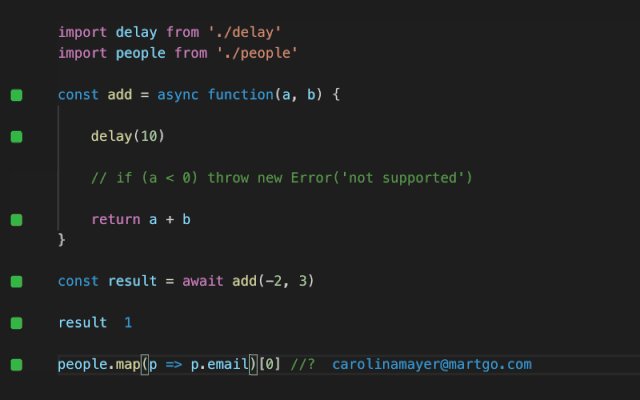
5. Quokka.js
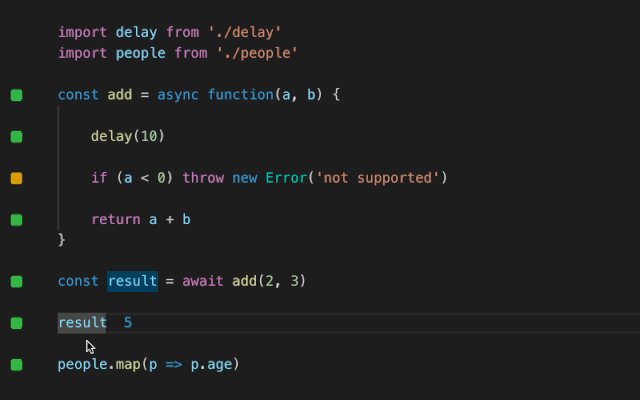
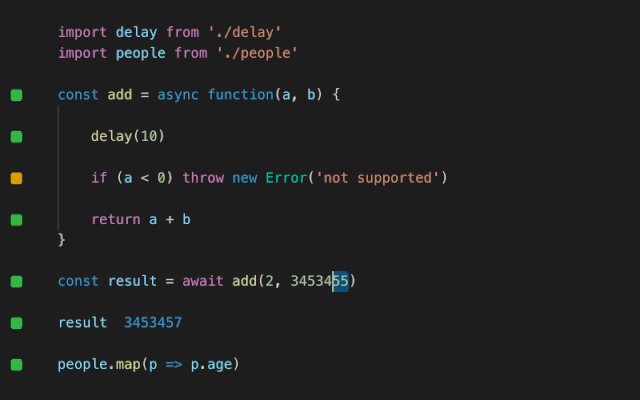
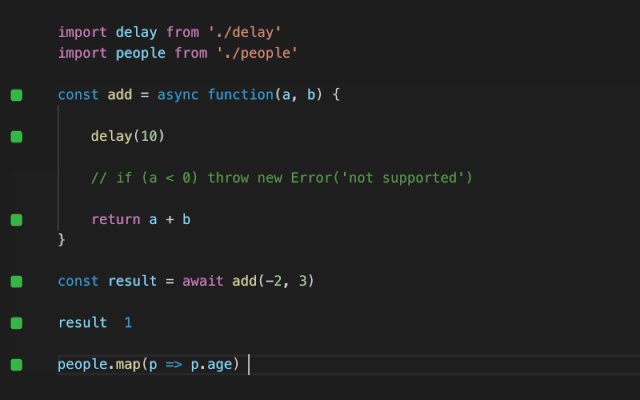
Quokka.js是编辑器中的原型制作游乐场,可以访问项目的文件、内联报告等。代码中的值会在运行时更新,并显示在代码旁边的IDE中。一句话,就是厉害!

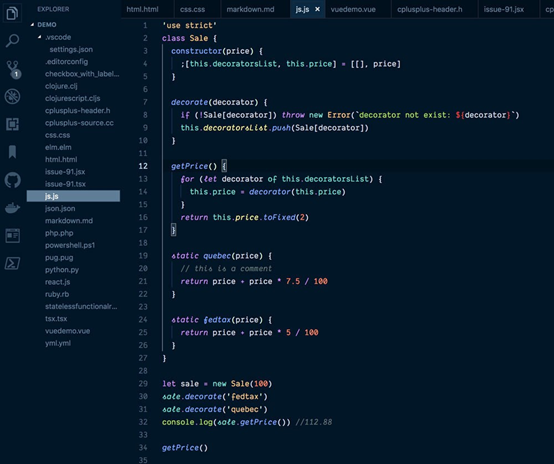
6. NightOwl
如果没有令人啧啧称赞的主题,那么优化VSCode的价值是什么呢?鉴于已经在VSCode上花费了很多时间,接下来就安装一个主题来使它的外观更好看吧。
Night Owl主题是许多开发人员都使用的漂亮主题之一。根据对该主题的描述可知,它适合那些喜欢在深夜编写代码的人。

如果不喜欢Night Owl主题的话也没有关系,其他漂亮的VS Code主题也有很多,在我另一篇文章中有介绍过:https://levelup.gitconnected.com/code-pretty-in-these-themes-for-visual-studio-4162aa35aee1。
7. JavaScript(ES6) code snippets
要介绍的最后一个扩展是JavaScript(ES6) code snippets扩展。该扩展包含十几个代码片段,可以使用它们来生成ES6代码片段。
例如,键入clg然后按回车,将生成console.log。使用者可能要花一些时间来熟悉所有可能的代码片段,但一旦掌握了它们,便可以很快输入ES6。
这些助你成为顶尖开发人员的扩展快快收藏吧!