业务开发中用到了动态标签,需要动态构建表单,网上找了一些可视化表单设计器示例,也常见与一些后台管理中作为代码生成器使用。
form-generator
1.简介
Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。
- 地址:https://github.com/JakHuang/form-generator
- 预览:https://mrhj.gitee.io/form-generator/#/
- 协议:MIT
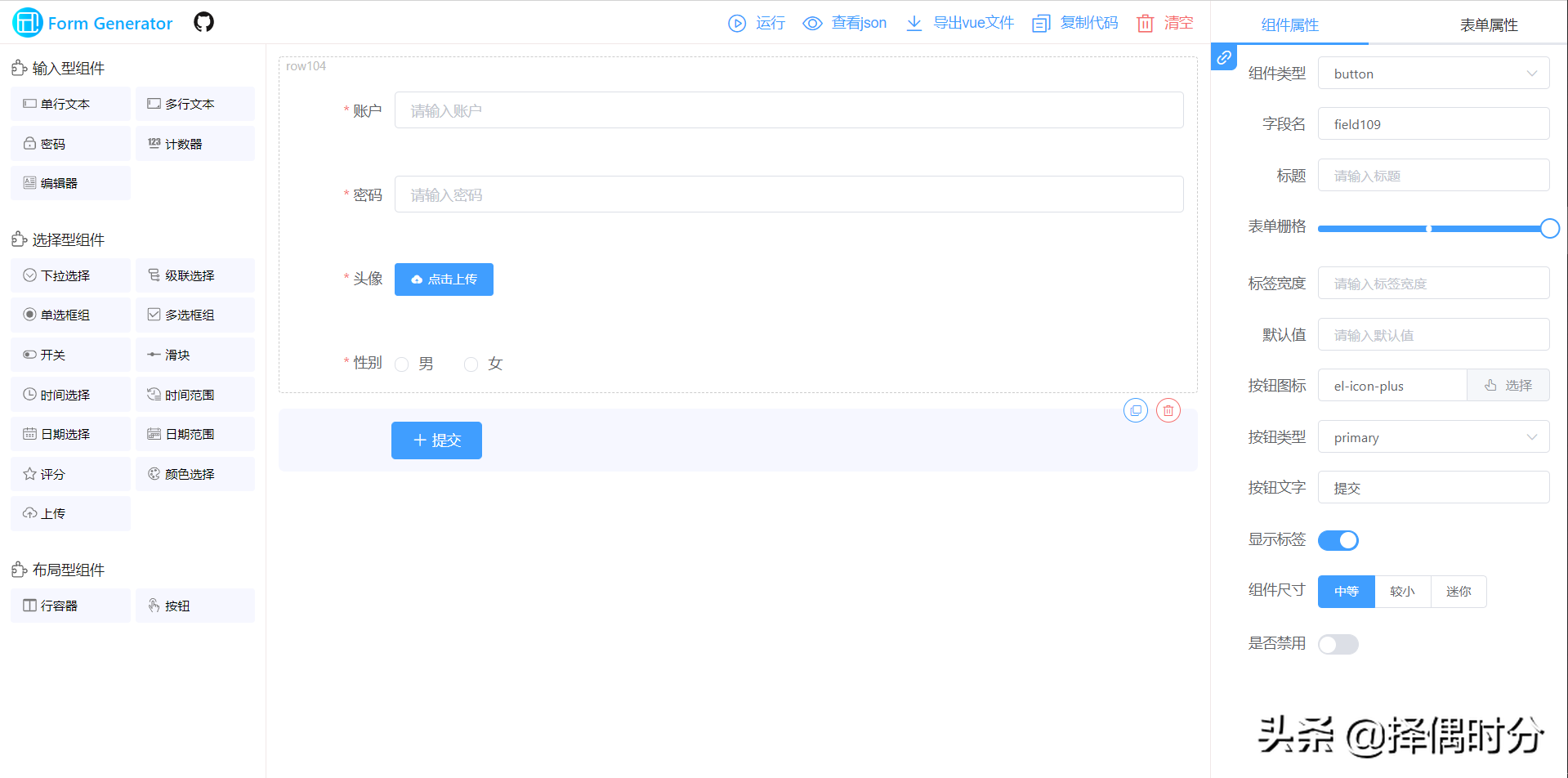
2.预览效果
3.使用
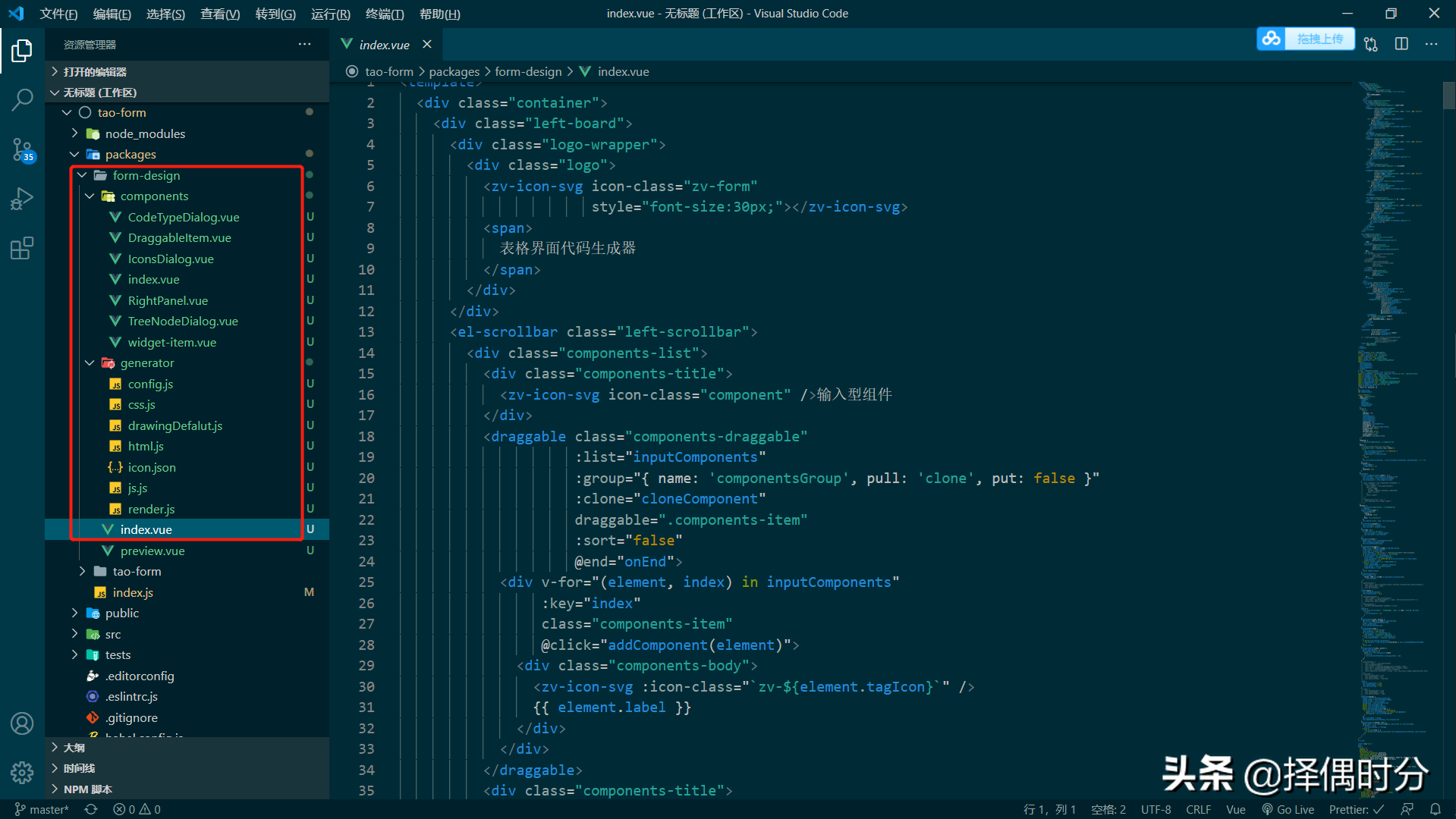
一般我们使用这一类的东西都会出现一些需要定制化的需求,除非你要求很简单,下面我放下我二次开发处理过的目录结构
Epage
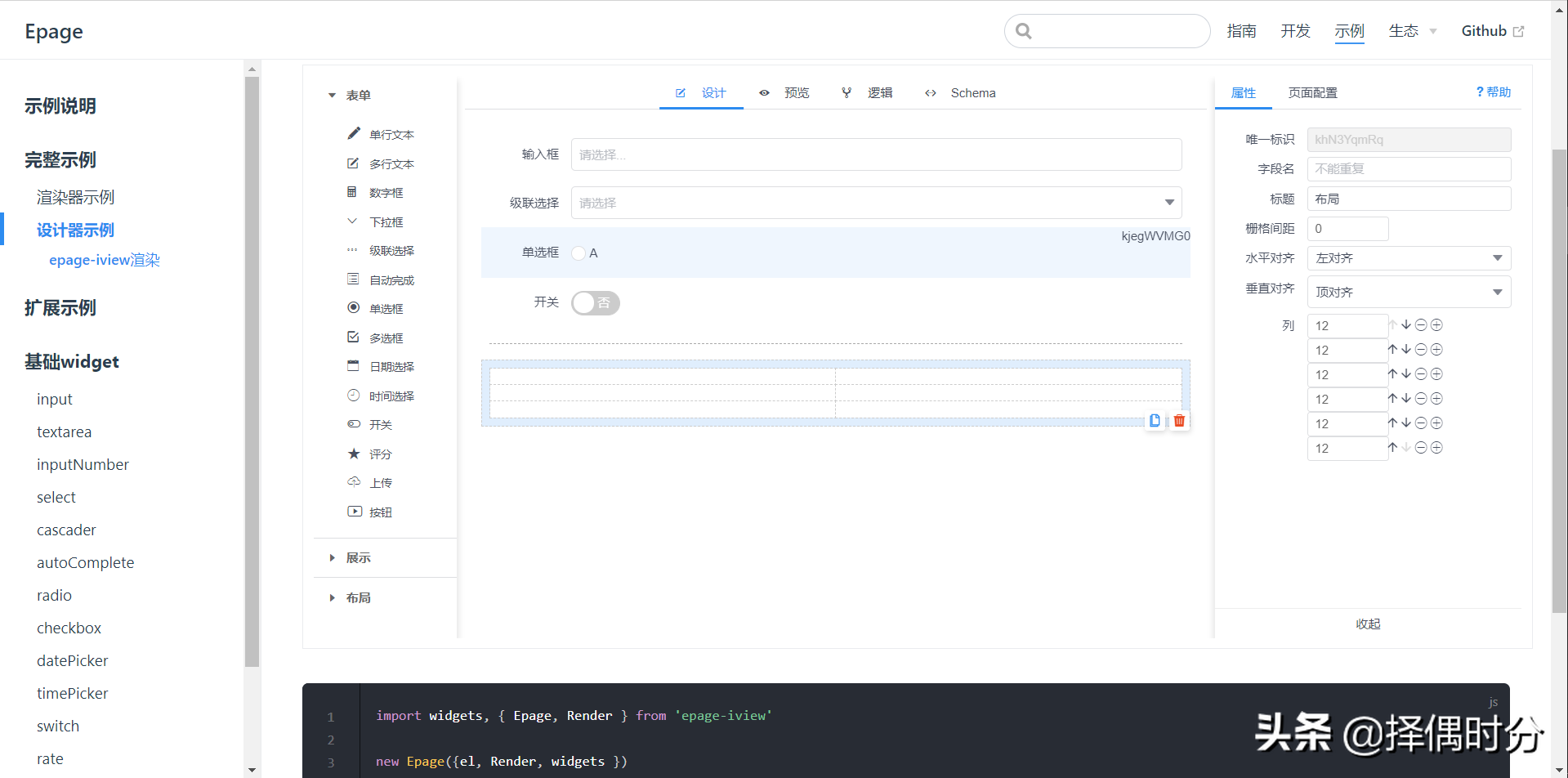
Epage是一款可视化页面配置工具。结合前端框架相关组件库,可以实现复杂的界面交互。我们会根据业内主流的组件库做二次封装,使成为Epage可配置的widget,目前仅针对iview组件库做封装,其他组件库还在规划中。开发者也可定制开发widget。常用于流程表单、中后台页面配置
- 开源地址:https://github.com/didi/epage
- 文档地址:http://epage.didichuxing.com/usage/#epage
- 开源协议:MIT
项目是基于schema的可视化页面配置工具,目前里面基于vue 和iview框架,这个与别的有点不同的是加上了值逻辑处理这个在实际项目中还是挺有必要的。
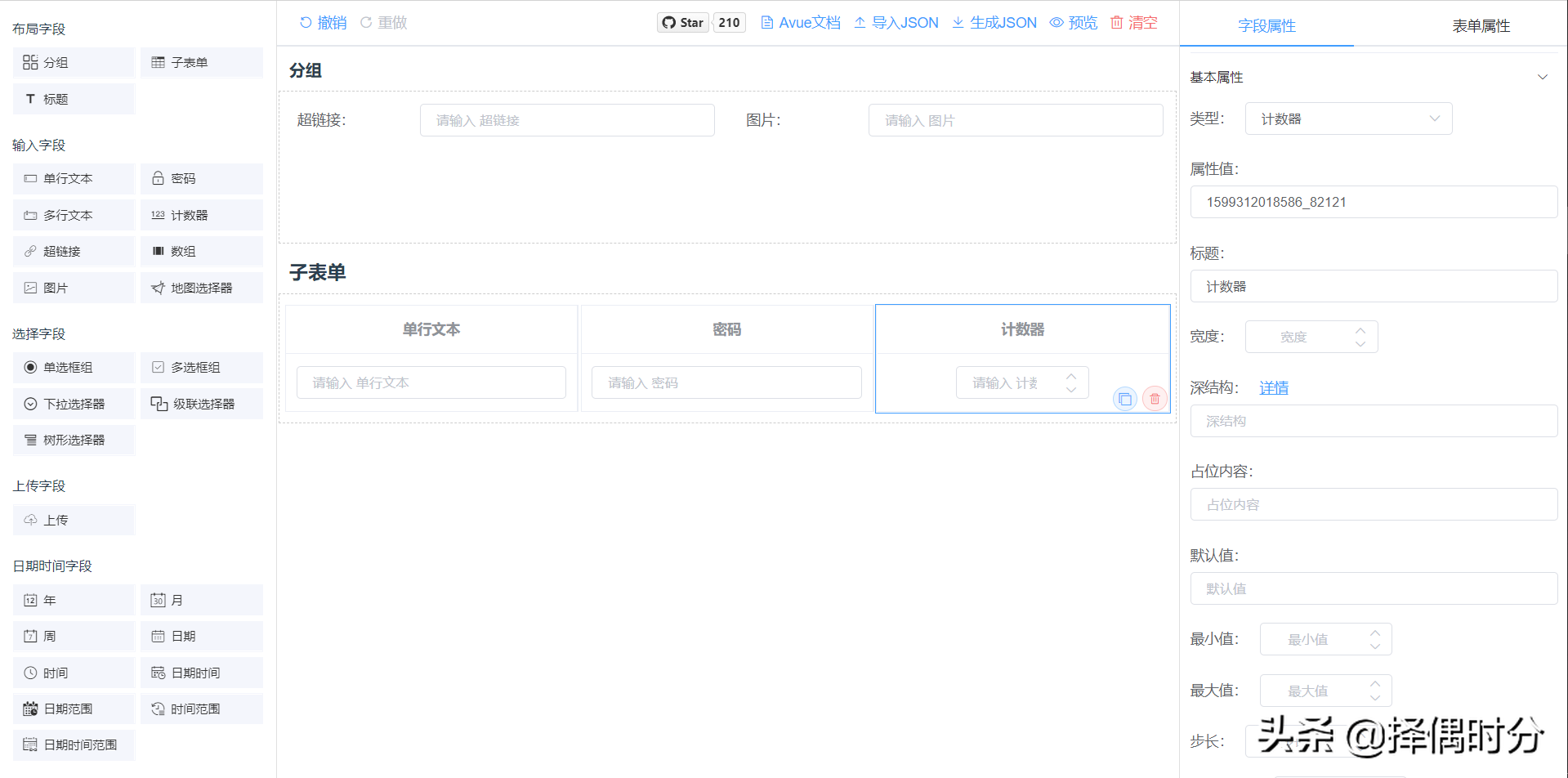
avue-form-design
是一款基于 Avue 的表单设计器,Avue是基于Element-ui 二次封装的。
- 项目地址:https://github.com/sscfaith/avue-form-design
- 预览地址:https://form.beta.kim/
- 协议:MIT
k-form-design
基于vue和ant-design-vue实现的表单设计器,样式使用less作为开发语言,主要功能是能通过简单操作来生成配置表单,生成可保存的JSON数据,并能将JSON还原成表单,使表单开发更简单更快速
- 项目地址:https://gitee.com/kcz66/k-form-design
- 预览地址:http://cdn.kcz66.com/k-form-design.html
- 开源协议:MIT
其实我不太推荐目前把这个用于实际项目中使用,放上来的原因是这个项目不错值得学习,不推荐的原因是目前项目依赖的ant-design-vue 还是1.x 的版本,ant-design-vue 升级2.x 几乎是颠覆性的改版,基于vue3.0 必须最低也是vue3.0 ,所以还是暂时不推荐直接用于项目中,当然你觉得用1.x的就够了后面也不用升级那你可以试试。
总结:
暂时就放上以上的几个我个人采用了第一个进行了二次开发,网上还有一些没有开源我就不放上来了,基本差不多,拖拽的几乎都用了vuedraggable 这个拖拽库,表单库一般都是基于框架而写的常见的就是element-ui、iview和ant-design-vue等这几个常见的ui库。