Github最近在内测一款新的秘密武器代码空间服务,一种由Visual Studio Code支持的在线浏览器内集成开发环境。该服务可以让用户快速加载虚拟机和完整的集成开发环境 (IDE),用户只需通过浏览器就进行代码编辑和调试,支持对常见语言的调试。

代码空间包括为特定仓库开发所需的一切,其中包括具有语法突出显示和自动完成功能的文本编辑器、终端、调试工具和 Git 命令,所有这些都集成在 GitHub 中。也可以在代码空间中安装 Visual Studio Code 扩展以添加更多功能。
使用Gitlab的同学可能都用过Gitlab的WebIDE,Github代码空间的使用类似于此,但是基于VSCode,体验效果可能会更好。目前该服务属于Beta内测阶段,需要发出请求申请内测,经过审核后才能尝试。


初探
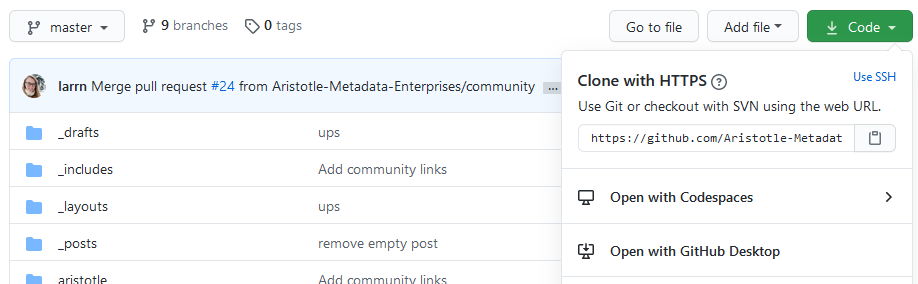
GitHub代码空间和仓库紧密相关,获得内测资格后,有关仓库的右侧项目概览部分就有一个按钮"Open with Codespaces",打开该按钮就可以进行代码编辑。无需任何额外配置,马上即可在线工作。

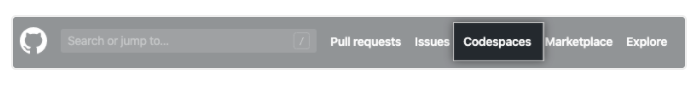
也可以通过Github页面的顶部的顶级菜单Codespaces,打开代码空间。

然后选择要打开的具体项目:

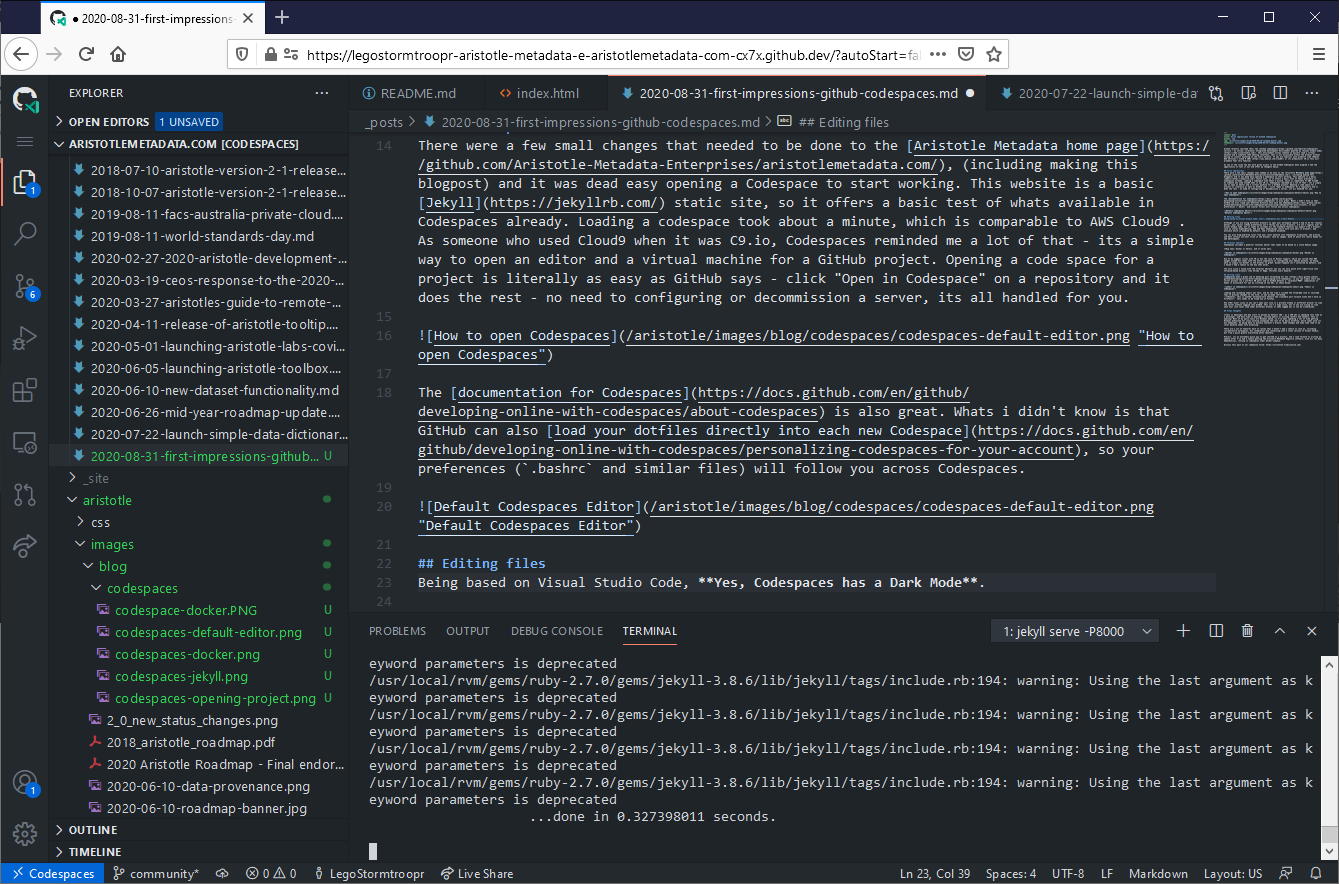
加载代码空间需要花费一点时间。GitHub代码空间界面是典型的VSCode界面,左边是活动栏,侧边栏、编辑栏,面板栏和状态栏。

很明显,是基于Visual Studio Code,还是典型的暗模式。整个界面包浏览器期望的所有标准功能,例如语法突出显示,ViM和Emac绑定(在浏览器中很好用)以及默认启用的自动保存。
还可以将文件从本地计算机拖放到Codespaces文件系统中,并在浏览器中预览和编辑某些非文本文件,例如图像,这两个文件对于Web开发都是非常方便的。
终端模拟器
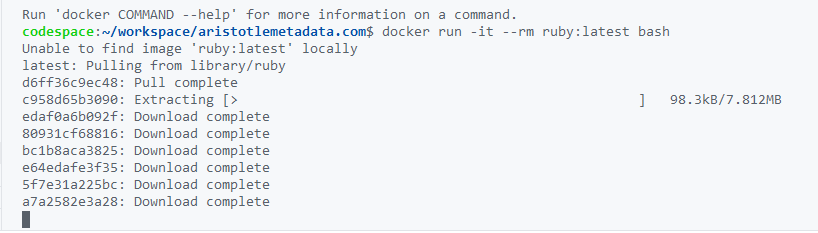
GitHub代码空间包含一个功能强大的终端编辑器,该编辑器似乎基于Debian镜像。使用下拉列表而不是使用选项卡访问单独的终端。而且重要的,该终端下也能运行Docker。

能够在浏览器中简单运行Docker很棒。默认情况下未安装Docker-compose,目前其工作模式我们还不得而知,以后可以了解下。
在终端仿真器中发现的唯一问题是,只能通过右键单击将其粘贴到基于Chromium的浏览器(例如Chrome或Edge),Firefox好像不行。
代码转发
端口转发使我们可以访问在代码空间中运行的TCP端口。例如,如果在端口3000上运行Web应用程序,则可以从浏览器访问该应用程序以对其进行测试和调试。
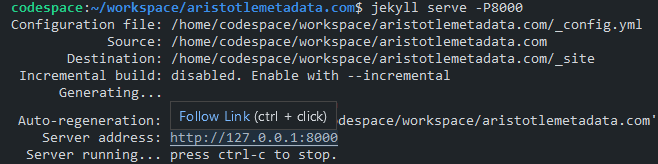
Github代码空间在处理端口转发方面做得很出色,当代码空间内运行的应用程序将端口输出到控制台时,代码空间将检测到localhost URL模式并自动转发这些端口。可以通过单击终端中的URL,以在浏览器中将其打开。例如,如果应用程序输出http://127.0.0.1:3000或输出http://localhost:3000到控制台,日志将自动将输出。如果GitHub检测到localhost:PORT组合,就可以通过单击URL对其进行访问,如下所示:

示例中的Jekyll加载和重新加载很快,当单击转发的链接或切换选项卡以预览站点的更改时,它就会刷新站点。该功能仅支持Chromium的功能,在Firefox中好像也有问题。
- 可以通过通过触发命令面板(shift+command+P或者shift+control+P)并,输入"Codespaces: Forward Port"来按需转发端口。然后,可以输入要转发的端口号。
- 也可以通过.devcontainer.json文件中的forwardPorts属性配置转发的端口。
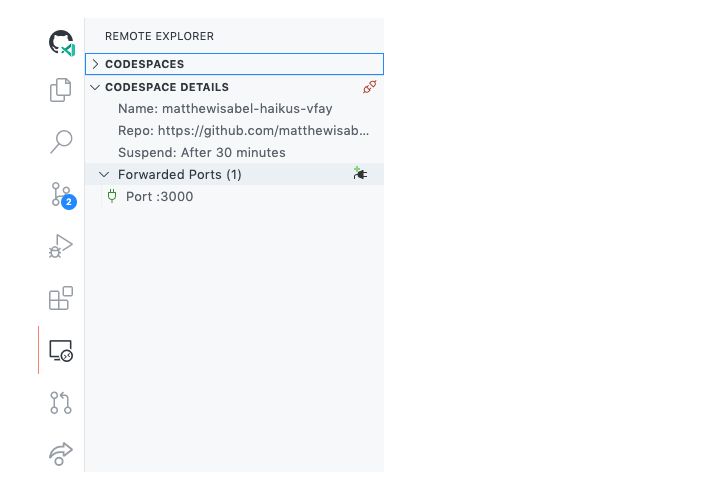
在"Remote Explorer远程资源管理器"扩展中支持添加或删除转发的端口,并可以复制并粘贴转发端口的URL,可以在浏览器中通过该Url访问。

总结
这是一个非常棒的功能,可以帮助那些不是很专门的开发人员进行在线开发。专业开发人员也可以偶尔用来应急代码调试,这样就不需要时常背着笨重的笔记本了。
另外GitHub代码空间还有很其他的功能包括协作工作区,Git集成以及与Visual Studio本地版本的连接。还需要大家一起探索学习。































