前言
最近看到了一个考试系统,感觉做的挺不错,并且也比较成熟,所以我就简单玩了一下。另外,考试系统应用场景还挺多的,不论是对于在校大学生还是已经工作的小伙伴,并且,类似的私活也有很多。
下面我就把这个项目分享给小伙伴们,非常值得学习,拿来即用!
为了一步一步演示,让小伙伴们都能成功部署/运行项目, Guide 哥自己本地搭建了项目环境,并将项目成功跑了起来,并使用了其基本的功能。
照着我的步骤,新手也能成功把项目跑起来!
另外,以下内容不涉及代码分析,整体代码结构比较清晰,熟悉了基本功能之后会很容易看明白。
介绍
uexam 是一款前后端分离的在线考试系统。这款在线考试系统,不光支持 web 端,同时还支持微信小程序端。
uexam 界面设计美观,代码整体结构清晰,表设计比较规范。
uexam 后端基于 Spring Boot 2.0+MySQL/PostgreSQL+Redis+MyBatis,前端基于 Vue,采用前端后端分离开发!
另外,这个项目提供了 MySQL 和 PostgreSQL 两种不同的数据库版本,下面我以 PostgreSQL 数据库版本的来演示(建议大家使用和体验 PostgreSQL 版本)。
项目地址:https://gitee.com/SnailClimb/uexam 。
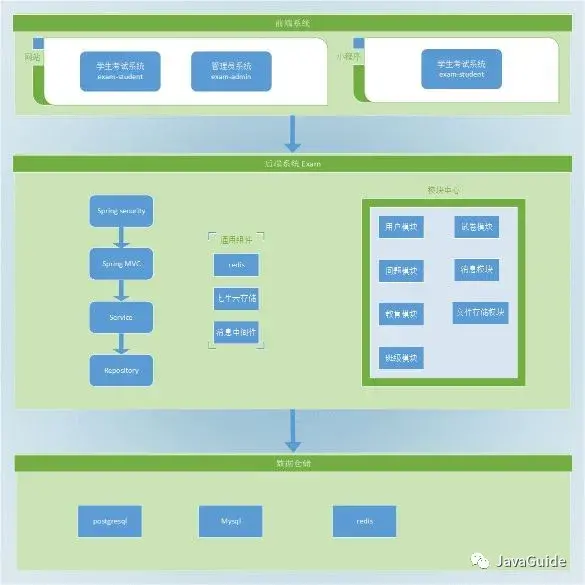
软件架构
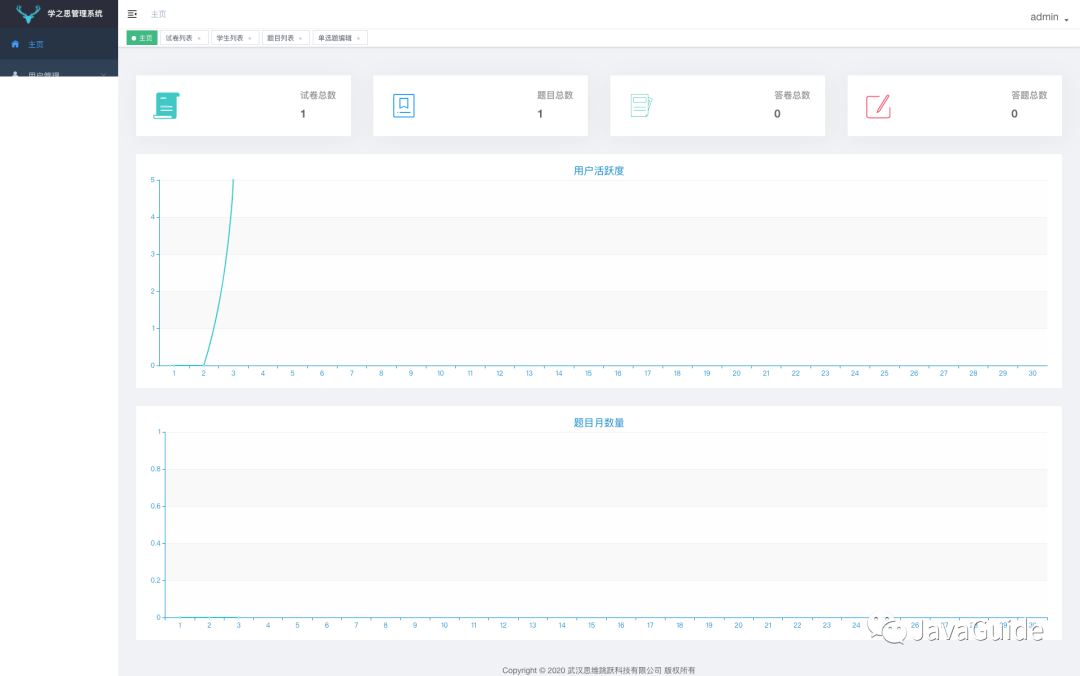
使用效果
样式以及操作体验都是非常不错的,这也是我推荐这个项目很重要的一个原因。
管理端
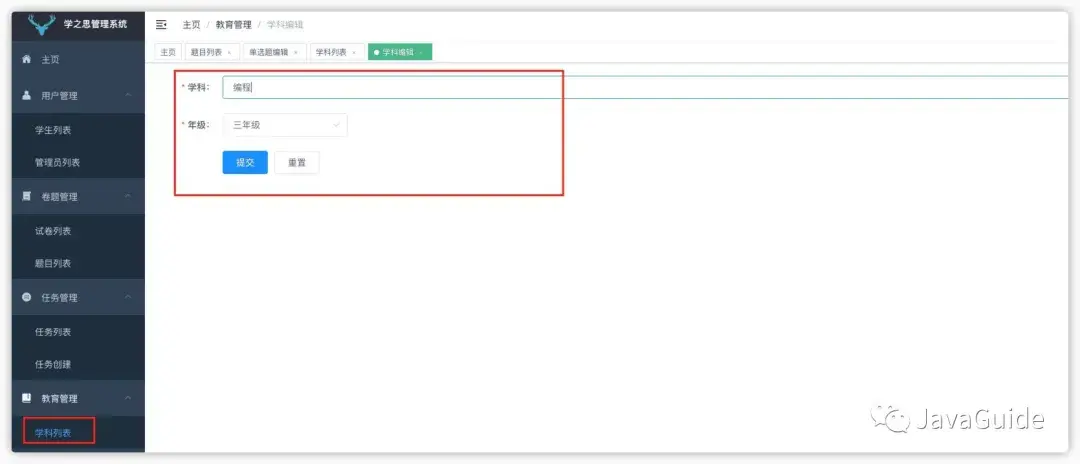
添加学科
在创建题目之前,你需要首要创建学科。这里我们创建的学科是编程,年级是三年级。
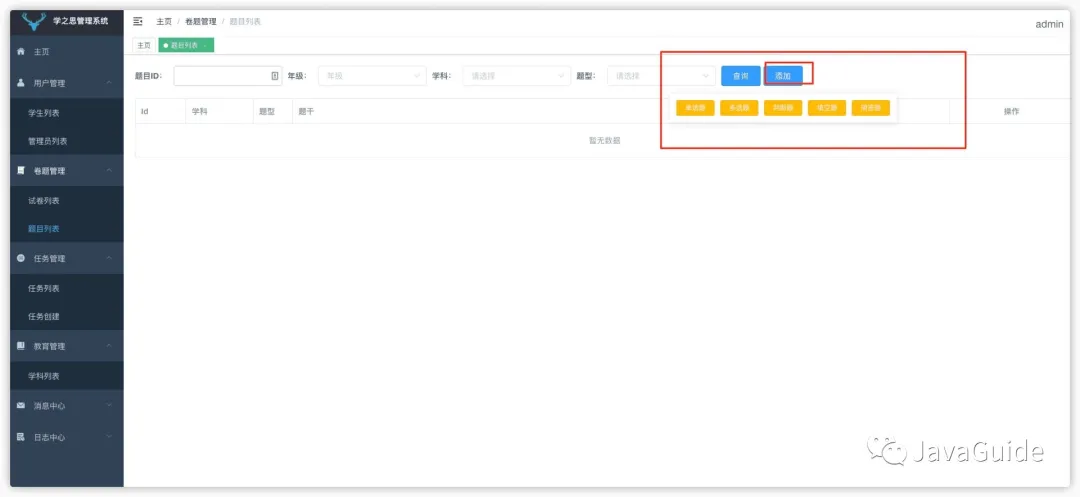
添加题目
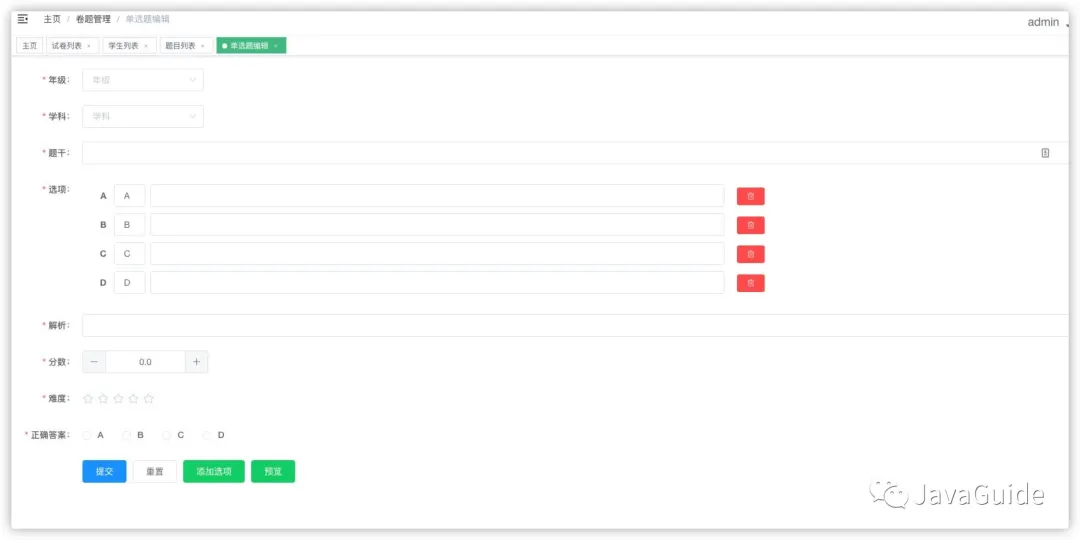
可以看到这里可以添加多种题型: 单选题、多选题、判断题、填空题、简答题。
我们以单选题为例,添加题目界面如下。
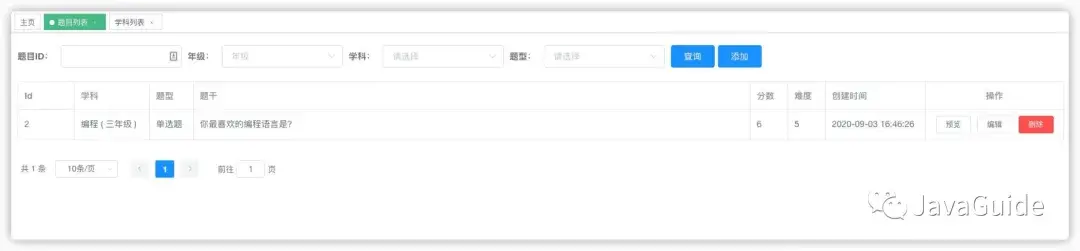
添加成功之后,题目列表就会出现我们刚刚添加的题目。
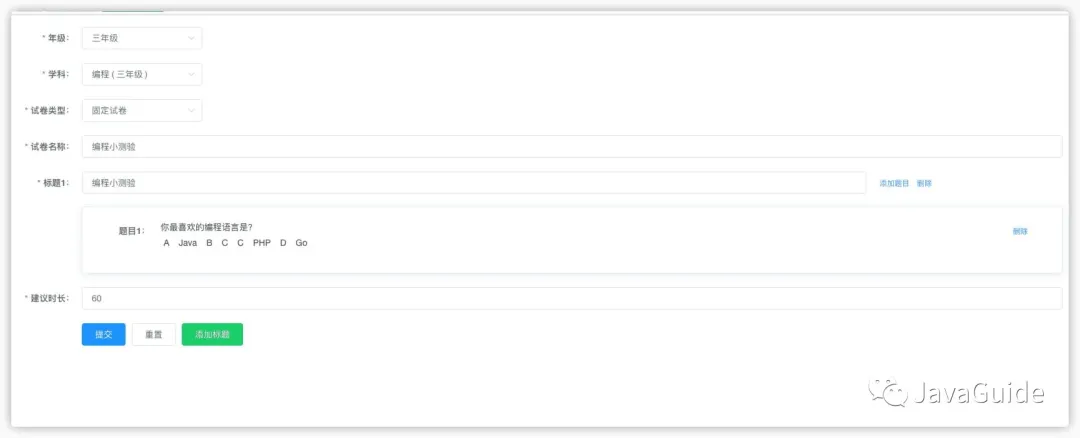
添加试卷
有了学科和题目之后才能添加试卷。
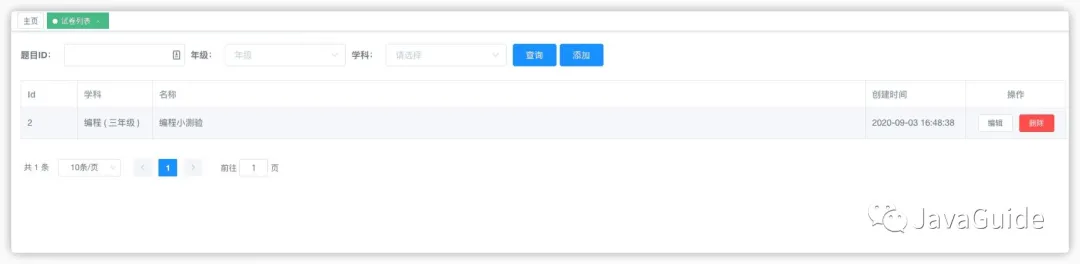
添加成功之后,试卷列表就会出现我们刚刚添加的试卷。
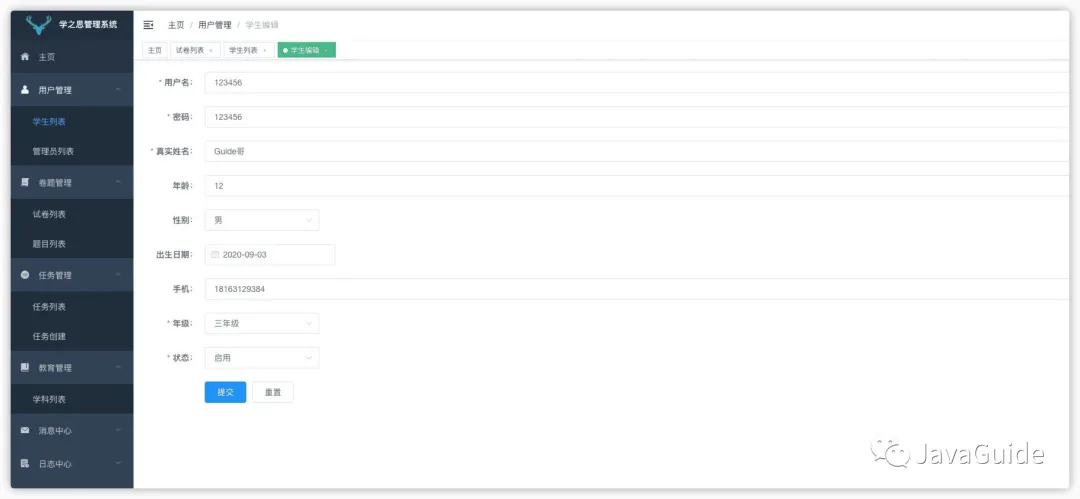
添加学生
注意:这里的学生要和我们前面创建的学科对应的年级对应上。
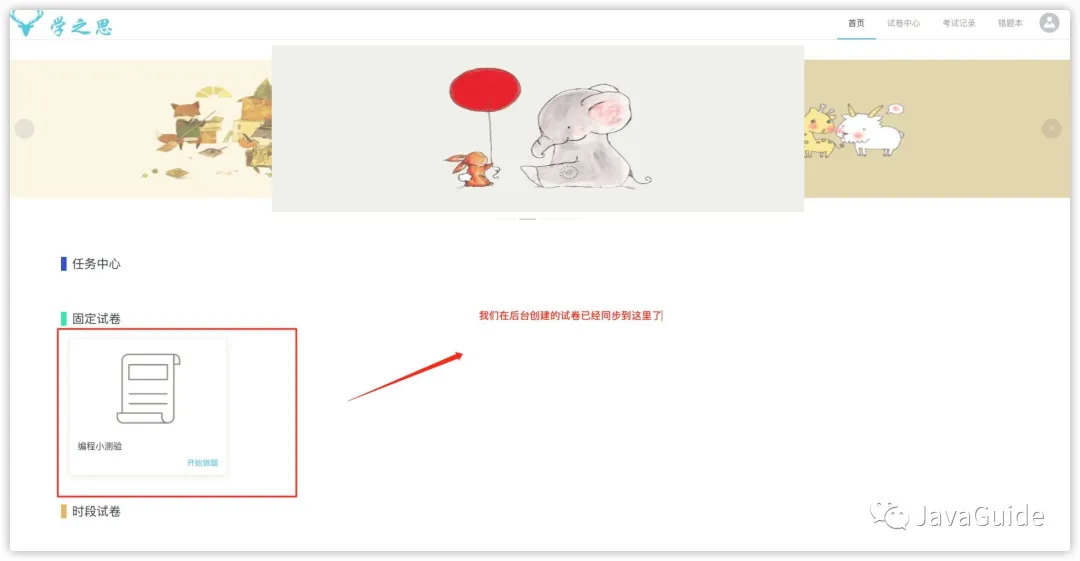
学生端
使用我们刚刚创建的学生账号登录,你会发现主页多了一个试卷。这个试卷就是我们刚刚在管理端创建的。
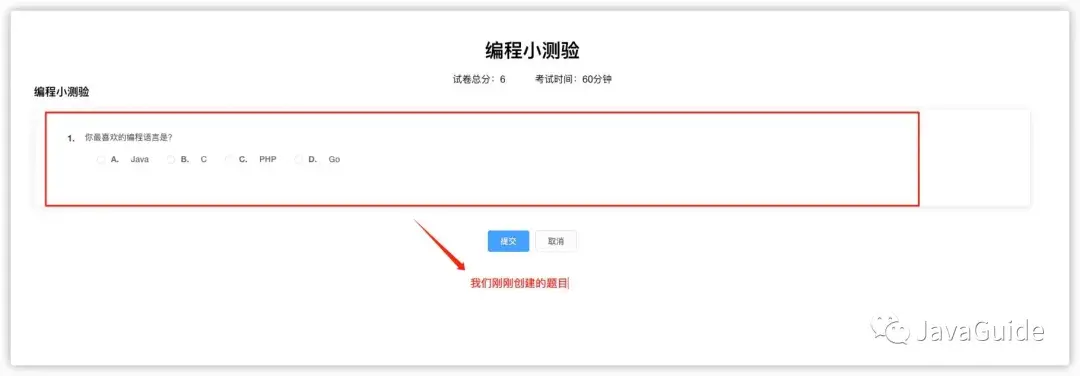
试卷答题界面如下。
启动
后端
我们这里以 PostgreSQL 数据库版本来演示。
安装 PostgreSQL
这里我们使用 Docker 下载最近版的 PostgreSQL 镜像 ,默认大家已经安装了 Docker。
- $ docker pull postgres
查看 PostgreSQL 镜像:
- $ docker images |grep postgrespostgres latest 62473370e7ee 2 weeks ago 314MB
运行 PostgreSQL:
- $ docker run -d -p 5432:5432 --name postgresql -e POSTGRES_PASSWORD=123456 postgres
安装 Redis
这里我们使用 Docker 下载最近版的 Redis 镜像 ,默认大家已经安装了 Docker。
- $ docker pull redis
查看 Redis 镜像:
- $ docker images |grep redis
运行 Redis:
- $ docker run -itd --name redis-test -p 6379:6379 redis
创建数据库并执行数据库脚本
首先创建一个名字叫做xzs 的数据库,然后执行相应的数据库脚本即可(数据库脚本在 uexam/source/xzs/sql 目录下。)。
配置文件修改
使用 IntelliJ IDEA 打开 uexam/source/xzs (后台代码),修改 application-dev.yml ,将 postgesql/mysql、redis 的服务地址改为自己本地的。
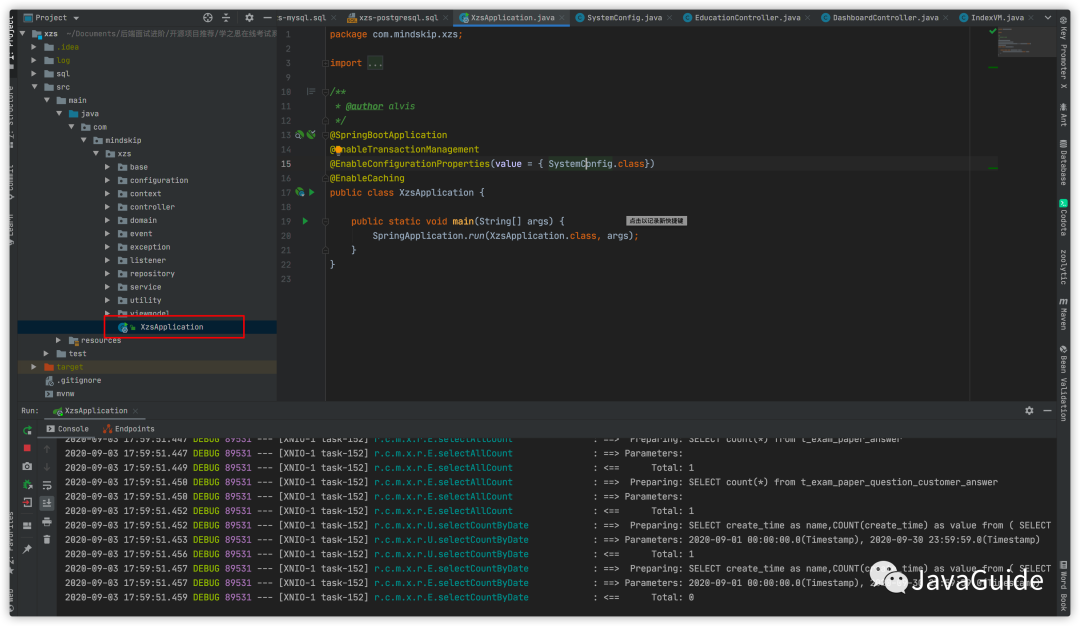
启动项目
直接运行 XzsApplication 即可。
启动成功后,打开下面的链接即可跳转到对应的端:
- 学生系统地址:http://localhost:8000/student
- 管理端地址:http://localhost:8000/admin
注意:这种方式,前端虽然也启动了,也能访问,不过是内嵌在后端项目中。如果如果我们需要前后端分离的话,需要单独运行前端项目
前端
小程序端的就不演示了,我这里只演示一下 web 端的。
web 端代码在 uexam/source/vue 下,我们需要首先进入这个目录,然后分别对 xzs-admin (管理端) 和 xzs-student (学生端)执行下面两个命令。
1.下载相关依赖
- $ npm install
2.启动项目
- $ npm run serve
启动完成之后,打开下面的链接即可跳转到对应的端:
- 学生系统地址:http://localhost:8001
- 管理端地址:http://localhost:8002