我们产品的目标用户较为年轻,95后、00后居多,这一部分人群有怎么样的特点,是我们一直在关注的。
看了一些网上的行业报告,加上对很多年轻化产品的分析,总结了一些共性。
当然,一个产品最重要的肯定还是内容和功能本身,今天我们只是在设计的维度,来简单聊聊对于年轻化产品,设计的发力点可以在哪里。
如果你的产品目标人群也很年轻,而你又是个设计师,希望能够在方向上能给你一点启发。
高颜值
现在的年轻一代,从小接触的事物是前几代人所不能比的,互联网的崛起让他们的眼界和审美门槛极高,对于这样的人群,我们所产出的内容一定是高品质、高颜值的。
如果设计毫无差异、毫无亮点,会让产品缺乏生命力。
我个人比较喜欢的app,像躺平:
这些都是在颜值上做的比较优秀的,差异化也很明显。
一个app的颜值考验的是设计者对于整体设计语言的把控,包括理念、创意、延展、执行等多个方面,是我们设计最主要的发力点,不过这种大的设计语言构建不常有,如果暂时没有机会经历,可以往下看,小的设计切入点也是可以发力的。
成就感
说实话,无论哪个年龄段的人,对成就感都是需要的,比如直播上的榜一大哥、榜二大哥;微信阅读的排行榜,这些都是对于成就感的体现。
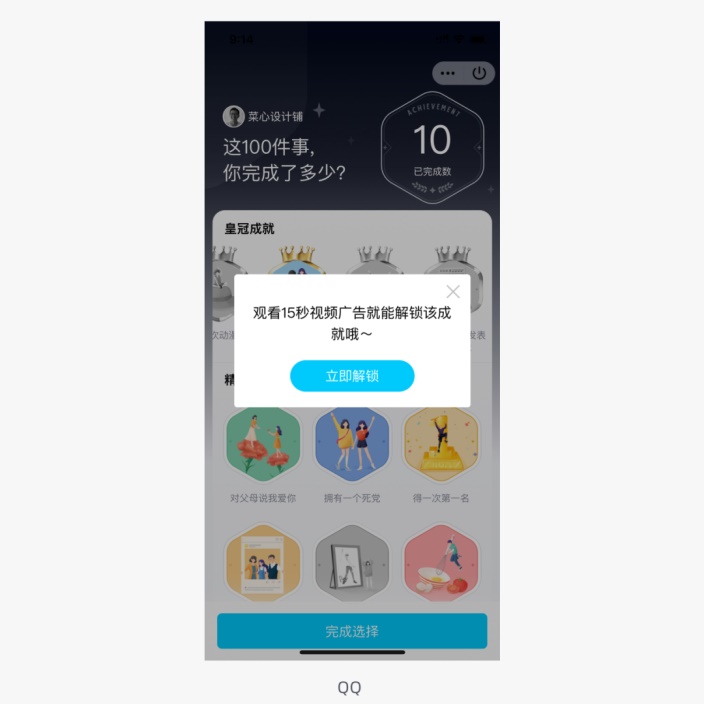
但我认为年轻人更容易为了成就(哪怕是不痛不痒的成就)去做一些事情,就比如qq的这个所谓的成就,什么去海边度假呀,和家人旅行呀等等:
年纪大了可能就觉得没啥意思了,但是对于小朋友们来说,可能感觉还是有点吸引力的。
而当用户想添加成就的时候,就会引导去查看15s的广告:
也算是对业务提升的一大帮助了。
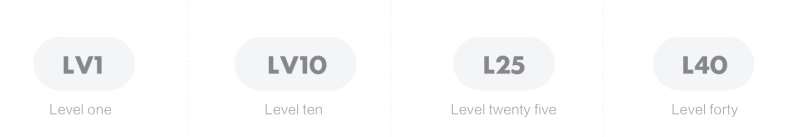
我们19年年底的时候,等级体系的升级也是基于成就感这个原则来做的,原本的等级标示从1级到40级没有任何变化:
这样就无法激起用户的成就感、荣誉感,所以才有了后续的等级样式升级:
改版后的用户反馈也是很正向的。
个性化
年轻人都讲究个性,讲究自我,如果所有人的东西都是一样的,肯定满足不了他们心理欲望,所以很多内容的个性化设置就显得很有必要了。
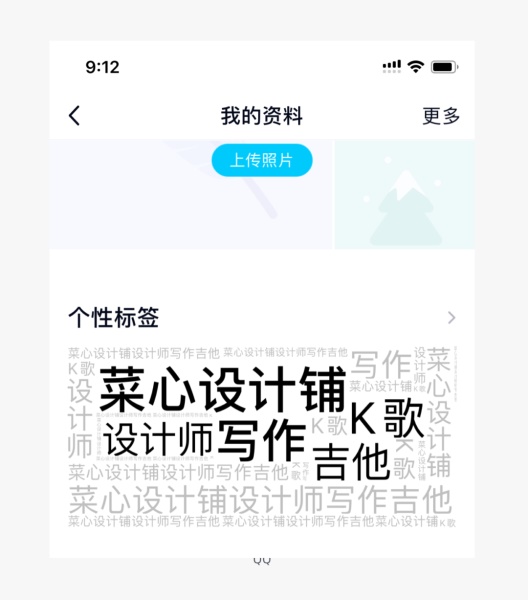
比如qq的这个个性标签设置:
一定程度的展示了每个人的个性,设计手法上做的也还是很不错的。
再比如我们平台的一些个性化头像框(下图设计师:霖霖):
都是需要用户完成一些特定任务才可以领取,当你带的头像框和别人不一样的时候,也就满足了你个性化的心理需求。
沉浸感
很多年轻人喜欢玩游戏,很多游戏的沉浸感就做的比较好,一般的登陆加载就是一个普通的loading动画,但下面这个游戏的登陆页,是让你登陆电梯,然后乘坐电梯进入游戏基地,非常有代入感,沉浸感十足。
我们产品首页的banner图变成沉浸式,也是基于这个原则,后期TCD内容运营设计团队还进阶到了「内容植入式运营」,比如在在banner上融入一些剧情、场景等等:
让画面有更丰富的内容,更强的代入感,让用户更加沉浸。这也是我们设计能够发力的着力点。
情感化
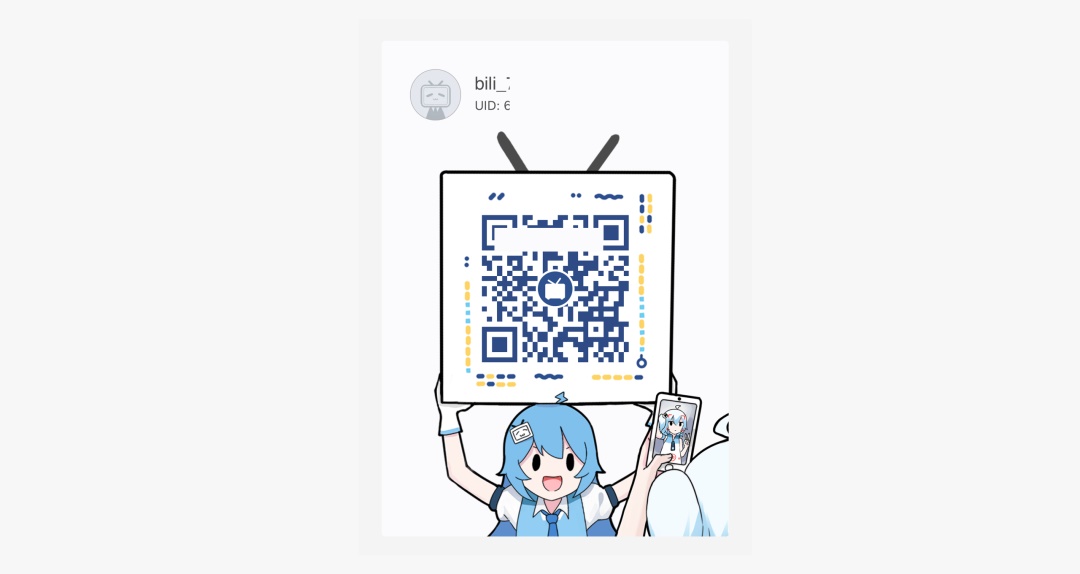
平时我们看到过很多情感化的总结,比如空白页来张插图,做个插图引导页等等,我认为这些也算是情感化的设计,但是严格来说还不够,即使单从视觉的角度来讲,真正的情感化也应该是源于生活,甚至可以引起情感共鸣的,比如b站这个二维码展示,就非常有趣,我在那辛辛苦苦举个牌子等着你给我拍照,结果你在那里自拍,太无情了:
只有这样,才能让给用户留下深刻的记忆点。
当然,这并不是很容易做到的,我们都需要更加努力,争取做到真正的情感共鸣、情感化,这也是我们在设计上能够做到更高段位的发力点。
总结
以上就是我个人对于年轻化产品,设计发力点的总结,算是浅谈吧,抛砖引玉,希望对大家能够有所启发。