有很多CSS属性,有些人不了解,或者他们了解它们,但是忘记在需要时使用它们。其实,有时候我们用 JavaScript 来实某些交互,CSS 一个属性就能搞定了,这可以大大节约我们编码的时间。
作为前端开发人员,我们经常会遇到这样的事情。所以我问自己,为什么不搞篇文章列出所有那些较少使用但既有用又有趣的 CSS 属性?
在本文中,我将介绍一些不一样的CSS属性,希望能给你带来点新鲜感,废话不多说,让我们开始吧。
在CSS网格中使用Place-Items
我们只需使用两行 CSS 代码就可以将元素水平和垂直居中。
HTML
- <div class="hero">
- <div class="hero-wrapper">
- <h2>CSS is awesome</h2>
- <p>Yes, this is a hero section made for fun.</p>
- <a href="#">See more</a>
- </div>
- </div>
CSS
- .hero {
- display: grid;
- place-items: center;
- }
place-items是将justify-items和align-items结合在一起的简写属性。上面的代码等同于下面代码:
- .hero {
- display: grid;
- justify-items: center;
- align-items: center;
- }
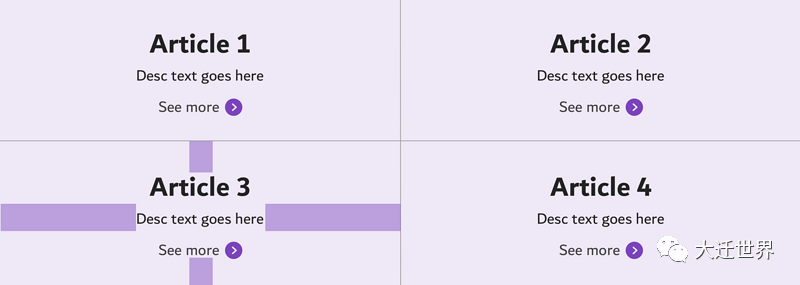
你可能想知道,这是怎么回事? 我们来解释一下。当使用place-items时,它将应用于网格中的每个单元格,也就是说单元格的内容都会居中。如果我们多增加几个单元格就会很清晰明了:
- .hero {
- display: grid;
- grid-template-columns: 1fr 1fr;
- place-items: center;
- }
Flexbox 与 margin 的配合
与flexbox 结合使用,margin: auto 可以非常轻松地将 flex 项目水平和垂直居中。
html
- <div class="parent">
- <div class="child"></div>
- </div>
css
- .parent {
- width: 300px;
- height: 200px;
- background: #ccc;
- display: flex;
- }
- .child {
- width: 50px;
- height: 50px;
- background: #000;
- margin: auto;
- }
看起来有点酷 😎
列表的 marker 属性
这前,我还不知道每个li项旁边的默认小圆圈称为marker。在我知道::marker伪元素之前,如果要重置小圆圈列表样式,我们一般使用伪类::before或::after伪元素:
- ul {
- list-style: none;
- padding: 0;
- }
- li {
- color: #222;
- }
- li::before {
- content: "•";
- color: #ccc;
- margin-right: 0.5em;
- }
如上所示<li>颜色是#222,而伪元素::before是#ccc。如果<li>和::before具有相同的颜色,那么小圆圈默认颜色就是 li 的颜色,因此根本不需要伪元素。
我们来看一种更好的方法:
- li {
- color: #222;
- }
- li::marker {
- color: #ccc;
- }
比起上面伪类的方式,这简直不要太爽!
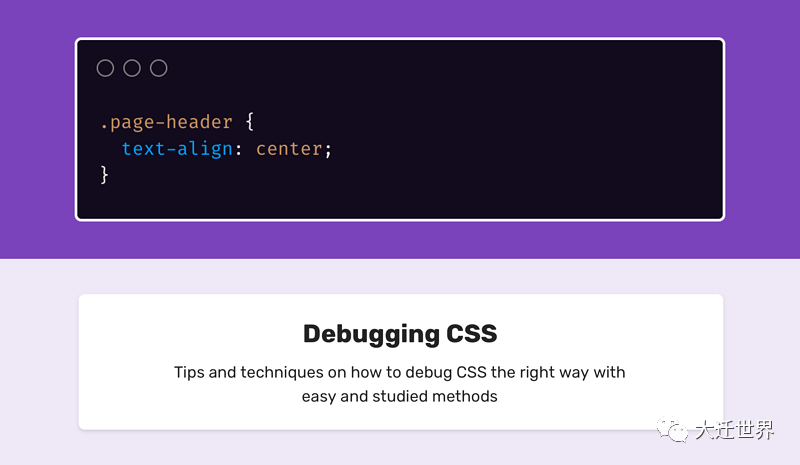
text-align 属性
随着CSS flexbox和 grid 的日益普及,初学者一般也是使用它们来居中文本,而不是使用text-align属性,但是,旧方法仍然有效。
使用text-align:center 也可以快速解决问题,考虑以下示例。
如果仅内容需要居中,不一定非要使用flexbox或grid,使用text-align反而会更简单。
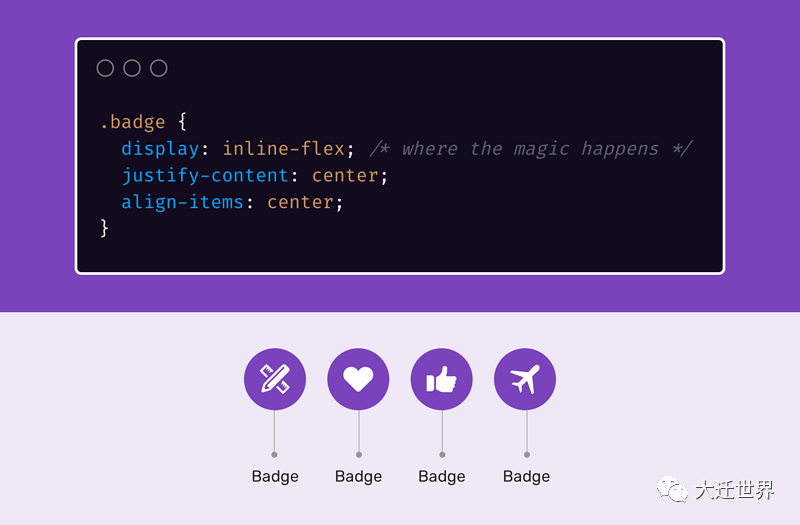
display: inline-Flex 属性
当我们需要以为内联的方式显示徽章列表,并且每个徽章都应该是一个flexbox元素,这时就需要 inline-flex 出场了。
HTML
- <span class="badge"><svg></svg></span>
- <span class="badge"><svg></svg></span>
- <span class="badge"><svg></svg></span>
- <span class="badge"><svg></svg></span>
- .badge {
- display: inline-flex; /* where the magic happens */
- justify-content: center;
- align-items: center;
- }
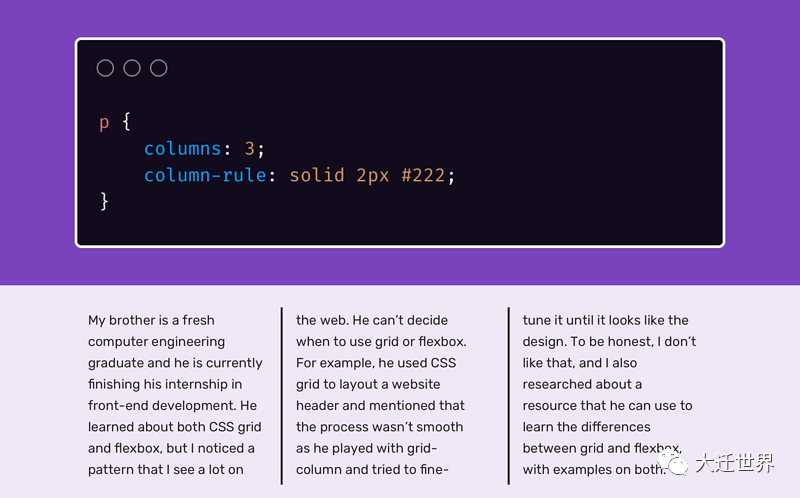
CSS 的columns 属性
column-rule 属性是一种布局方法,可以将元素划分为列。一个常见的用例是将段落文本内容分为两行。但是,最不常见的是我们可以在列之间添加边框。我从是 Manuel Matuzovic的文章中学到了这一技巧。😍
- p {
- columns: 3;
- column-rule: solid 2px #222;
- }
column-rule属性名称可能不能反映其用途,但可以将其想象为类似border-right作用。
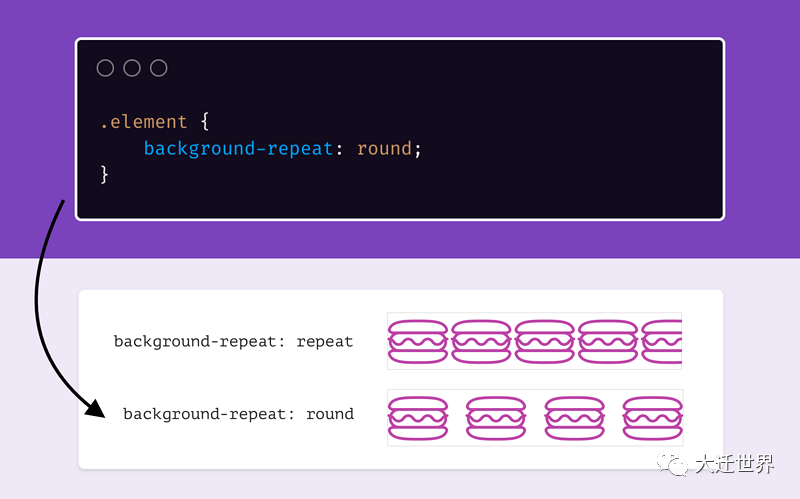
background-repeat: round
我最近从Addy Osmani的一条推文中了解了这种价值。background-repeat有一个值,可以防止背景裁剪。
- .element {
- background-size: contain;
- background-repeat: round;
- }
太神奇了,是不是 😲
object-fit 属性
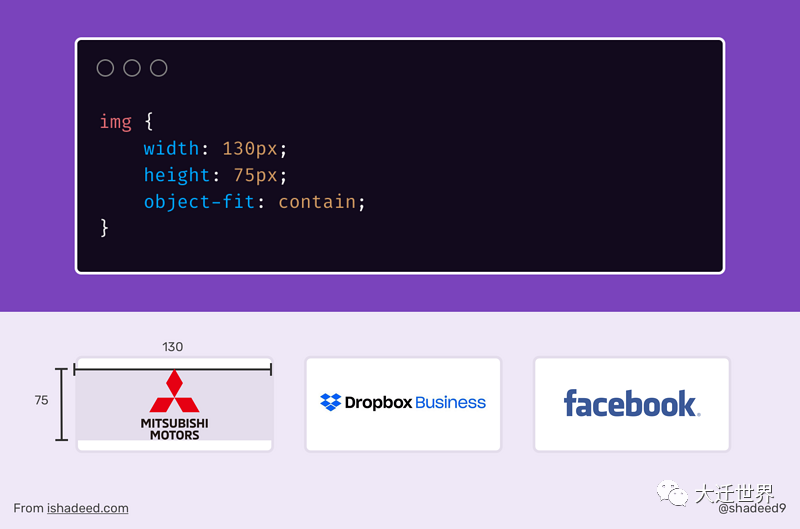
object-fit属性是相当神奇且有用的。当我第一次了解它时,它改变了很多事情,使我作为前端开发人员的生活更加轻松。最近,我正在研究显示徽标网格的部分。由于徽标大小不一致,因此有时很难做到这一点。其中一些具有水平形状,一些具有垂直形状。😒😵
通过使用object-fit:contain,我可以控制徽标的width和height,并强制将图像包含在定义的宽度和高度中。😱😱
HTML
- <ul class="brands">
- <li class="brands__item">
- <a href="#">
- <img src="img/logo.png" alt="">
- </a>
- </li>
- <li> <!-- other logos --> </li>
- </ul>
css
- img {
- width: 130px;
- height: 75px;
- object-fit: contain;
- }
通过定义width和height,强制限定图像的大小,这是一个巨大的好处。更好的是,我们可以将以上内容包装在@supports中,以避免在不支持对象适配的浏览器中拉伸徽标图像。
- @supports (object-fit: contain) {
- img {
- object-fit: contain;
- height: 75px;
- }
- }
作者:Ahmad shaded 译者:前端小智 来源:sitepoint
原文:https://ishadeed.com/article/common-css/
本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。